说说webpack中常见的Loader?解决了什么问题?- 题目详情 - 前端面试题宝典
1、loader 是什么
loader是 webpack 最重要的部分之一。
通过使用不同的 loader,我们能够调用外部的脚本或者工具,实现对不同格式文件的处理。
loader 需要在 webpack.config.js 里单独用 module 进行配置。
在 webpack 内部中,任何文件都是模块,不仅仅只是js文件。默认情况下,在遇到 import 或者 load 加载模块的时候, webpack 只支持对 js 文件打包,像 css、sass、png 等这些类型的文件的时候,webpack 则无能为力,这时候就需要配置对应的 loader 进行文件内容的解析。
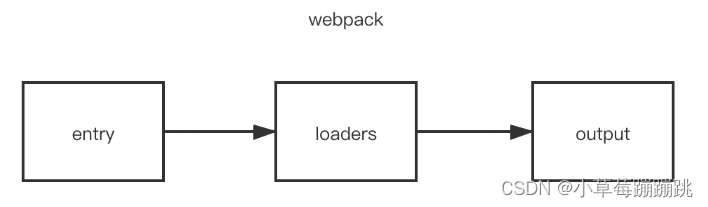
在加载模块的时候,执行顺序如下:

当 webpack 碰到不识别的模块的时候,webpack 会在配置的中查找该文件解析规则。
关于配置 loader 的方式有三种:
- 配置方式(推荐):在 webpack.config.js 文件中指定 loader
- 内联方式:在每个 import 语句中显式指定 loader
- CLI 方式:在 shell 命令中指定它们
关于 loader 的配置,我们是写在 module.rules 属性中,属性介绍如下:
rules 是一个数组的形式,因此我们可以配置很多个 loader
每一个 loader 对应一个对象的形式,对象属性 test 为匹配的规则,一般情况为正则表达式
属性 use 针对匹配到文件类型,调用对应的 loader 进行处理
代码编写,如下形式:
module.exports = {module: {rules: [{test: /\.css$/,use: [{ loader: 'style-loader' },{loader: 'css-loader',options: {modules: true}},{ loader: 'sass-loader' }]}]}
};从上述代码可以看到,在处理 css 模块的时候,use 属性中配置了三个 loader 分别处理 css 文件。
因为 loader 支持链式调用,链中的每个 loader 会处理之前已处理过的资源,最终变为 js 代码。
顺序为相反的顺序执行,即上述执行方式为
sass-loader、css-loader、style-loader
同一个任务的 loader 可以同时挂载多个,处理顺序为:从右到左,从下往上
因为 webpack 选择了 compose 这样的函数式编程方式,这种方式的表达式执行是从右向左的。
除此之外,loader 的特性还有如下:
- loader 可以是同步的,也可以是异步的
- loader 运行在 Node.js 中,并且能够执行任何操作
- 除了常见的通过
package.json的main来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用loader字段直接引用一个模块- 插件(plugin)可以为 loader 带来更多特性
- loader 能够产生额外的任意文件
可以通过 loader 的预处理函数,为 JavaScript 生态系统提供更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如:压缩、打包、语言翻译和更多其他特性。
2、loader 作用
① 实现对不同格式文件的处理,比如将 Scss 转换为 CSS,或将 TypeScript 转化为Javascript;
② 可以编译文件,从而使其能够添加到依赖关系中
3、常用的 loader
css-loader: 加载 CSS,支持模块化、压缩、文件导入等特性;
style-loader:将解析后的 css, 用
style标签挂载到页面的head中;
如果只通过 css-loader 加载文件,这时候页面代码设置的样式并没有生效。
原因在于, css-loader 只是负责将 .css 文件进行一个解析,而并不会将解析后的 css 插入到页面中。如果我们希望再完成插入 style 的操作,那么我们还需要另外一个 loader,就是 style-loader
less-loader: 将 LESS 代码转换成 CSS
sass-loader: 将 SCSS/SASS 代码转换成 CSS
开发中,我们也常常会使用 less、sass、stylus 预处理器编写 css 样式,使开发效率提高,这里需要使用 less-loader、sass-loader
postcss-loader: 扩展 CSS 语法,使用下一代 CSS,可以配合 autoprefixer 插件自动补齐 CSS3 前缀;
raw-loader: 在
webpack中通过import方式导入文件内容,该loader并不是内置的;babel-loader:把 ES6 转换成 ES5;
eslint-loader:通过 ESLint 检查 JavaScript 代码;
html-minify-loader: 压缩HTML
image-loader:加载并且压缩图片文件;
file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件 (处理图片和字体);
url-loader:与 file-loader 类似,区别是用户可以设置一个阈值,大于阈值会交给 file-loader处理,小于阈值时以 base64 的⽅式把⽂件内容注⼊到代码中去(处理图片和字体);
source-map-loader:加载额外的 Source Map 文件,以方便断点调试
json-loader:用于加载 JSON 数据。
html-loader:处理 HTML 文件,可以将 HTML 文件中的图片和其他资源作为模块导入到 JavaScript 中。