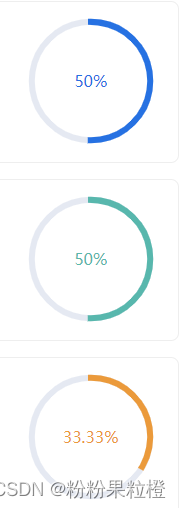
1.效果:

2.实现方式
通过行内style样式动态给整个progress赋颜色 再在样式里给进度条文字单独设置颜色为默认继承父级颜色就ok啦
<el-progress class="custom-progress" stroke-linecap="square" :style="{'color':item.color}" :color="item.color" type="circle" :percentage="item._sum"></el-progress>
// 我这里是scss的穿透写法 可根据项目调整::v-deep .custom-progress {.el-progress__text {color: inherit;}}
![[极客大挑战 2019]Http 1](https://img-blog.csdnimg.cn/img_convert/dc475c50db1a38cc73b0b9f6276375fb.png)