结论先行:
Cookie 中除了名称和值外,还有几个比较常见的,例如:
Domain 域:指定了 cookie 可以发送到哪些域,只有发送到指定域或其子域的请求才会携带该cookie;
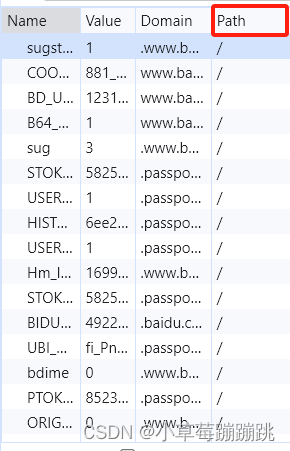
Path 路径:指定哪些请求 URL 路径可以访问 cookie,只有在指定的路径下发起的请求才会携带该 cookie;
Expires/Max-size 过期时间:设置 cookie 的过期时间。在这个时间之后,客户端将不再发送该cookie;
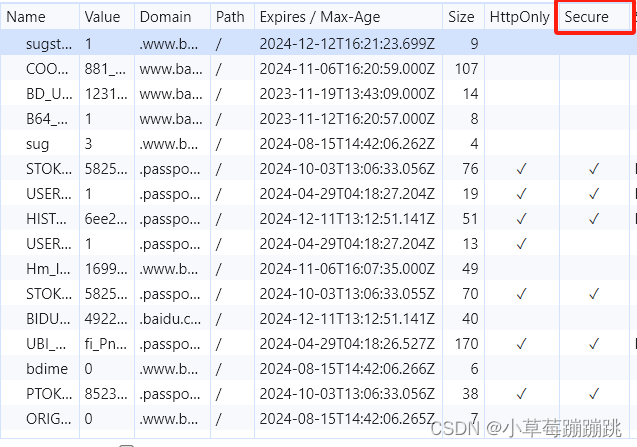
Secure 安全标志:如果设置了这个标志,那么cookie 只有在通过 HTTPS 连接时才会发送到服务器。而不会通过 HTTP 协议;
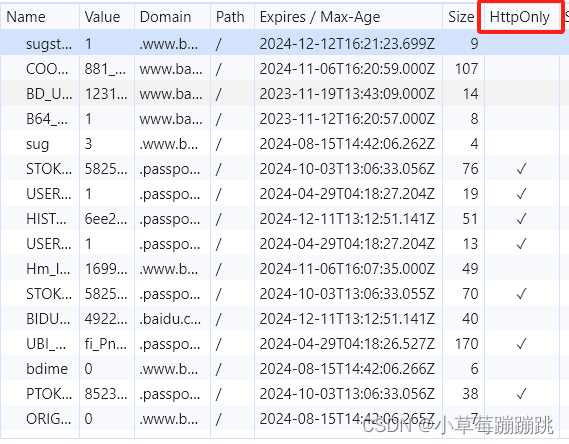
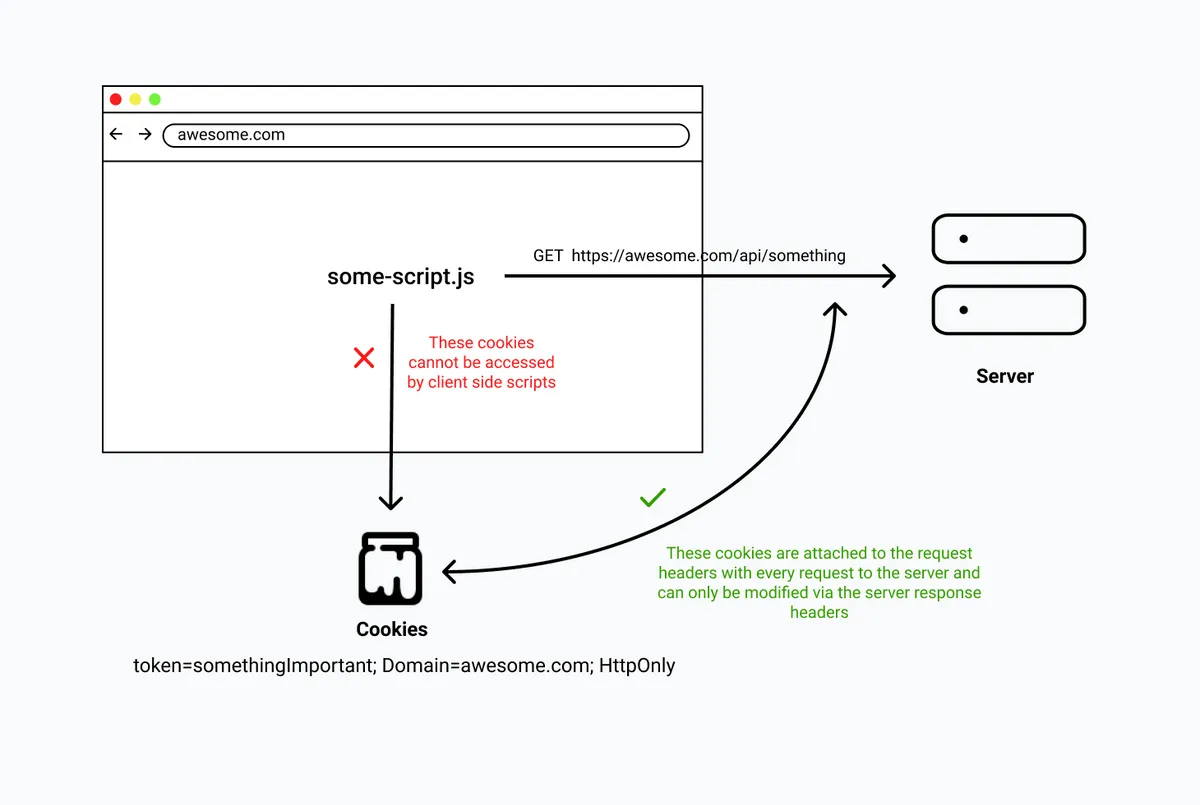
HttpOnly:如果设置了这个标志,那么 JavaScript 将无法操作该 cookie,这样可以防止跨站脚本攻击获取到cookie 信息。只有服务端可以通过响应头设置它们;
具体解析:
除了名称和值之外,cookie 还具有控制很多方面的属性,包括安全方面、生命周期以及它们在浏览器中的访问位置和方式等。
名称(Name):cookie 的名称,用于在服务器端识别和访问该 cookie
值(Value):与 cookie 相关联的值,可以是任何字符串或者文本

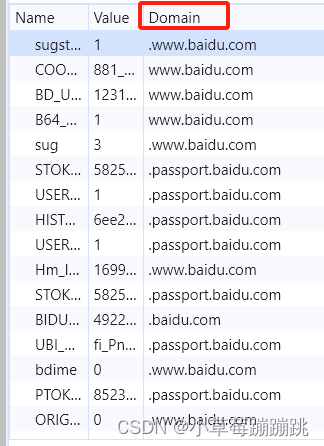
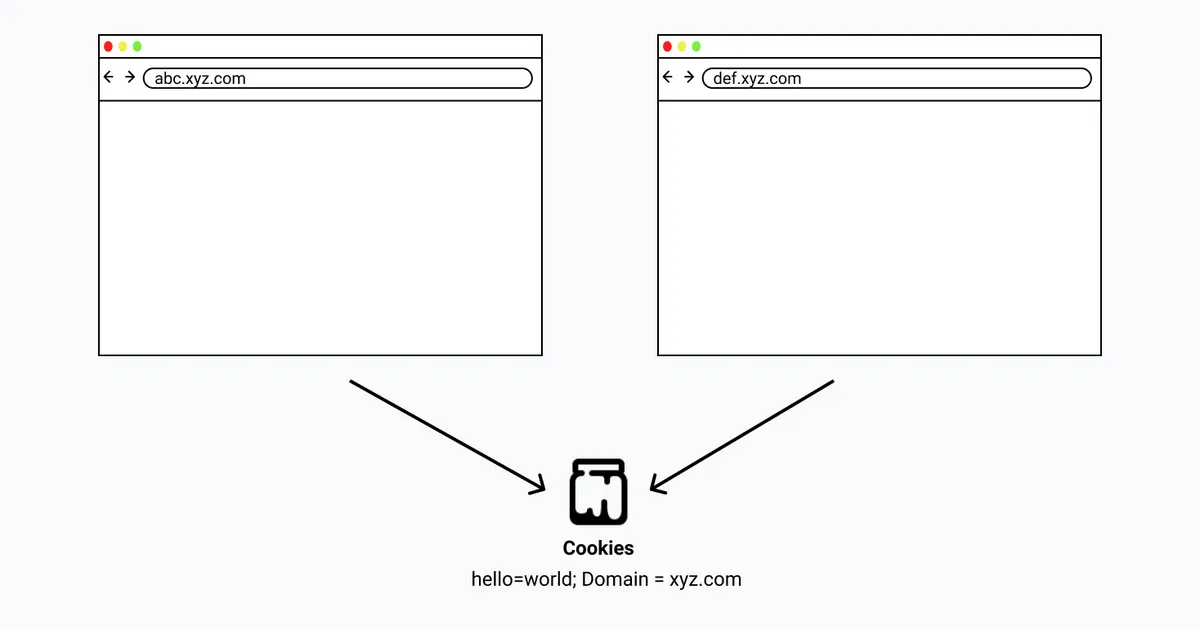
1、Domain:告诉浏览器允许哪些主机访问 cookie。

如果未指定,则默认为设置 cookie 的同一主机。因此,当使用客户端 JavaScript 访问 cookie 时,只能访问与 URL 域相同的 cookie。
同样,只有与 HTTP 请求的域共享相同域的 cookie 可以与请求头一起发送到服务端。
注意,拥有此属性并不意味着可以为任何域设置 cookie,因为这显然会带来巨大的安全风险。 此属性存在的唯一原因就是减少域的限制并使 cookie 在子域上可访问。
例如,如果当前的域是 abc.xyz.com,并且在设置 cookie 时如果不指定 Domain 属性,则默认为 abc.xyz.com,并且 cookie 将仅限于该域。 但是,可能希望相同的 cookie 也可用于其他子域,因此可以设置 Domain=xyz.com 以使其可用于其他子域,如 def.xyz.com 和主域 xyz.com。

2、Path:指定访问 cookie 必须存在的请求 URL 中的路径

除了将 cookie 限制到域之外,还可以通过路径来限制它。
路径属性为 Path=/store 的 cookie 只能在路径 /store 及其子路径 /store/cart、/store/gadgets 等上访问。
3、Expires/Max-size:设置 cookie 的过期时间

若设置其值为一个时间,那么当到达此时间后,cookie 就会失效。
不设置的话默认值是 Session,意思是 cookie 会和 session 一起失效。当浏览器关闭(不是浏览器标签页) 后,cookie 就会失效。
除此之外,它还可以通过将过期日期设置为过去来删除 cookie。
4、Secure

具有 Secure 属性的 cookie 仅可以通过安全的 HTTPS 协议发送到服务器,而不会通过 HTTP 协议。
这有助于通过使 cookie 无法通过不安全的连接访问来防止中间人攻击。除非网站实用不安全的 HTTP 连接,否则应该始终将此属性与所有 cookie 一起使用。
5、HttpOnly

此属性使 cookie 只能通过服务端访问。
因此,只有服务端可以通过响应头设置它们,然后浏览器会将它们与每个后续请求的头一起发送到服务器,并且它们将无法通过客户端 JavaScript 访问。

这可以在一定程度上帮助保护带有敏感信息(如身份验证 token)的 cookie 免受 XSS 攻击,因为任何客户端脚本都无法读取 cookie。
但这并不意味着可以完全免受 XSS 攻击。因为,如果攻击者可以在网站上执行第三方脚本,那可能无法访问 cookie,相反,他们可以直接向服务端执行相关的 API 请求。
因此,想象一下用户访问了一个页面,黑客在网站上注入了恶意脚本。他们可以使用该脚本执行任何 API,并在他们不知道的情况下代表用户执行操作。
6、SameSite 标志(SameSite)
指定了浏览器是否应该将 cookie 与跨站点请求一起发送。
它可以设置为 Strict、Lax 或 None。
总结:
这些属性中的大部分都是可选的,但通常建议至少设置名称、值和域属性来确保cookie 能够按预期工作。