1,技术方案为:html2canvas把页面生成canvas图片,再通过jspdf生成PDF文件;
2,安装依赖:
npm i html2canvas -S
npm i jspdf -S3,封装导出pdf方法exportPdf.js:
// 页面导出为pdf格式 //title表示为下载的标题,html表示document.querySelector('#myPrintHtml')
import html2Canvas from 'html2canvas';
import JsPDF from 'jspdf';let noTableHeight = 0; //table外的元素高度
export function pageToPDF(title, html, lableList, type) {// type传有效值pdf则为横版if (lableList) {const pageHeight = Math.floor((277 * html.scrollWidth) / 190) + 20; //计算pdf高度for (let i = 0; i < lableList.length; i++) {//循环获取的元素const multiple = Math.ceil((lableList[i].offsetTop + lableList[i].offsetHeight) / pageHeight); //元素的高度if (isSplit(lableList, i, multiple * pageHeight)) {//计算是否超出一页var _H = ''; //向pdf插入空白块的内容高度if (lableList[i].localName !== 'tr') {//判断是不是表格里的内容_H = multiple * pageHeight - (lableList[i].offsetTop + lableList[i].offsetHeight);} else {_H = multiple * pageHeight - (lableList[i].offsetTop + lableList[i].offsetHeight + noTableHeight) + 20;}var newNode = getFooterElement(_H); //向pdf插入空白块的内容const divParent = lableList[i].parentNode; // 获取该div的父节点const next = lableList[i].nextSibling; // 获取div的下一个兄弟节点// 判断兄弟节点是否存在if (next) {// 存在则将新节点插入到div的下一个兄弟节点之前,即div之后divParent.insertBefore(newNode, next);} else {// 否则向节点添加最后一个子节点divParent.appendChild(newNode);}}}}html2Canvas(html, {allowTaint: false,taintTest: false,logging: false,useCORS: true,dpi: window.devicePixelRatio * 1,scale: 1, // 按比例增加分辨率}).then(canvas => {var pdf = new JsPDF('p', 'mm', 'a4'); // A4纸,纵向var ctx = canvas.getContext('2d');var a4w = type ? 277 : 190;var a4h = type ? 190 : 277; // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277var imgHeight = Math.floor((a4h * canvas.width) / a4w); // 按A4显示比例换算一页图像的像素高度var renderedHeight = 0;while (renderedHeight < canvas.height) {var page = document.createElement('canvas');page.width = canvas.width;page.height = Math.min(imgHeight, canvas.height - renderedHeight); // 可能内容不足一页// 用getImageData剪裁指定区域,并画到前面创建的canvas对象中page.getContext('2d').putImageData(ctx.getImageData(0, renderedHeight, canvas.width, Math.min(imgHeight, canvas.height - renderedHeight)), 0, 0);pdf.addImage(page.toDataURL('image/jpeg', 1.0), 'JPEG', 10, 10, a4w, Math.min(a4h, (a4w * page.height) / page.width)); // 添加图像到页面,保留10mm边距renderedHeight += imgHeight;if (renderedHeight < canvas.height) {pdf.addPage(); // 如果后面还有内容,添加一个空页}// delete page;}// 保存文件pdf.save(title + '.pdf');});
}
// pdf截断需要一个空白位置来补充
function getFooterElement(remainingHeight, fillingHeight = 0) {const newNode = document.createElement('div');newNode.style.background = '#ffffff';newNode.style.width = 'calc(100% + 8px)';newNode.style.marginLeft = '-4px';newNode.style.marginBottom = '0px';newNode.classList.add('divRemove');newNode.style.height = remainingHeight + fillingHeight + 'px';return newNode;
}
function isSplit(nodes, index, pageHeight) {// 判断是不是tr 如果不是高度存起来// 表格里的内容要特殊处理// tr.offsetTop 是tr到table表格的高度// 所以计算高速时候要把表格外的高度加起来// 生成的pdf没有表格了这里可以不做处理 直接计算就行if (nodes[index].localName !== 'tr') {//判断元素是不是trnoTableHeight += nodes[index].clientHeight;}if (nodes[index].localName !== 'tr') {return (nodes[index].offsetTop + nodes[index].offsetHeight < pageHeight &&nodes[index + 1] &&nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight > pageHeight);} else {return (nodes[index].offsetTop + nodes[index].offsetHeight + noTableHeight < pageHeight &&nodes[index + 1] &&nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight + noTableHeight > pageHeight);}
}
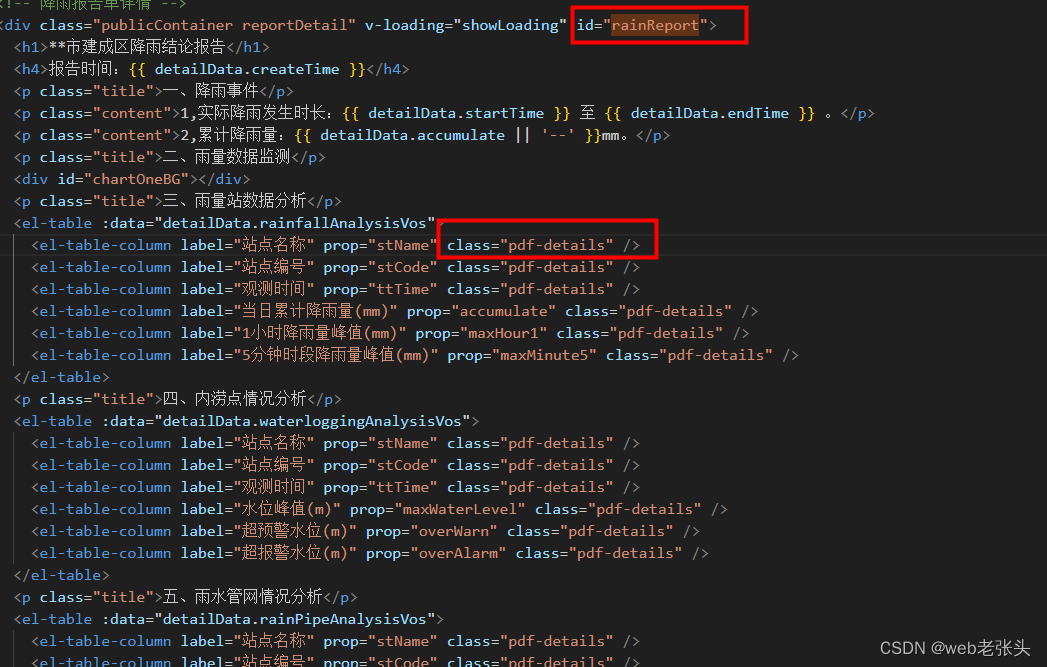
4,调用方式及页面id和class值添加,添加class="pdf-details"是为了处理分页隔断:
function downloadPdf() {const lableList = document.getElementsByClassName('pdf-details');pageToPDF('降雨结论报告', document.querySelector('#rainReport'), lableList);}