HTML
HTML 描述网页的骨架, 标签化的语言.
HTML 的执行是浏览器的工作,浏览器会解析 html 的内容,根据里面的代码,往页面上放东西,浏览器的工作归根结底,还是以汇编的形式在CPU上执行.
浏览器对于html语法格式的检查没有很严格,即使你写的代码有一些不合规范之处,浏览器也会尽可能的去执行.
可以直接使用记事本编写代码,并且直接在浏览器中运行代码.
开发,是在程序猿的电脑上完成的写代码的过程.
运行,则是在用户的电脑上完成具体的程序跑起来的过程.
一次开发,N次运行.
浏览器
当前市面上的主流浏览器:
IE浏览器(Internet explorer),早期windows自带的,现在已经变成edge浏览器.
谷歌(chome),当前最牛逼的浏览器
火狐浏览器(firefox),也是一个很知名的浏览器,好用不火.
Safari浏览器,苹果系统上自带的浏览器
Opera浏览器,相对小众的浏览器
浏览器的主要功能就是解析运行网页(给HTML,CSS, JS提供稳定的运行环境)
一般用户电脑上都会装浏览器,写的前端代码是不愁运行环境.
浏览器是用C++语言写的,性能要求极高的场景,都是C++为主.浏览器内核也是如此.
开发环境
前端开发,使用的开发环境,最主流的是这么两个:
1.JB系列
IDEA如果是专业版(教育版),本身就是支持前端的,或者也可以使用JB提供的WebStorm
JB => JetBrains (公司名), 最大的问题它是收费的!!!
2.VScode[轻量级开发工具]
免费方案, 使用体验要略逊色于WebStorm
3.除了上面两个之外,还有很多其他的选项,比如dreamweaver , sublime text, vim….
使用 VSCode 编写代码
1.下载安装

VSCode网上有山寨版(要收费!!!),千万别搞错了 ~~ 注意看,官网的主域名是否是正确的!!!
官网链接: https://code.visualstudio.com/Download 这个是科学的主域名,域名和产品名字是匹配的.
注: 推荐在VSCode安装好之后,将其设置为中文.
2.使用 VSCode
vscode 和 idea 相比,更简单.idea 用的时候,需要先创建一个项目,创建过程中要配置很多东西.
vscode 则没有"项目"这个概念,都是使用目录来组织的.就可以选择一个你当前想要代码的目录,打开这个目录.(打开目录就相当于以这个目录作为项目目录)
1.打开目录
2.创建代码文件
3.编辑代码
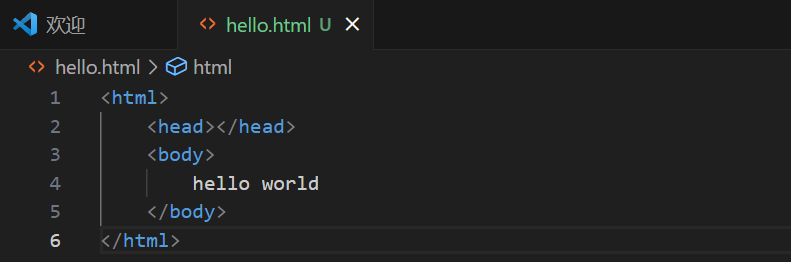
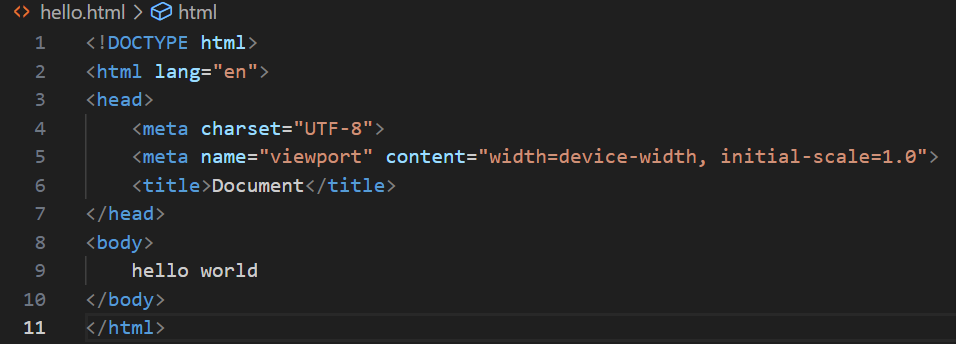
以编写一个最简单的hello world为例.

<html><head></head><body>hello world</body>
</html>
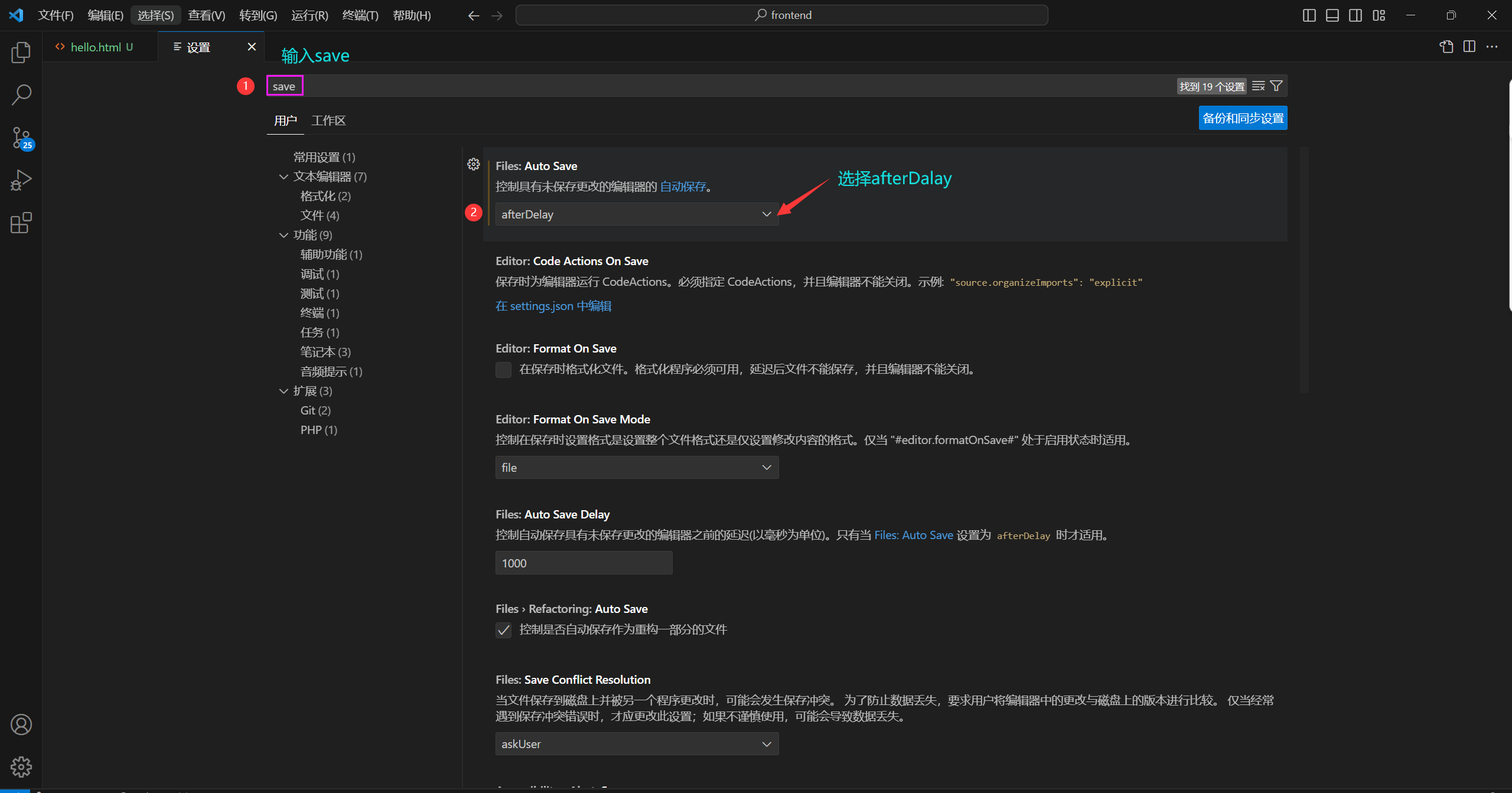
注: 写完代码之后,要记得保存(ctrl + s保存),当然你也可以对vscode进行设置,来让vscode进行自动保存!

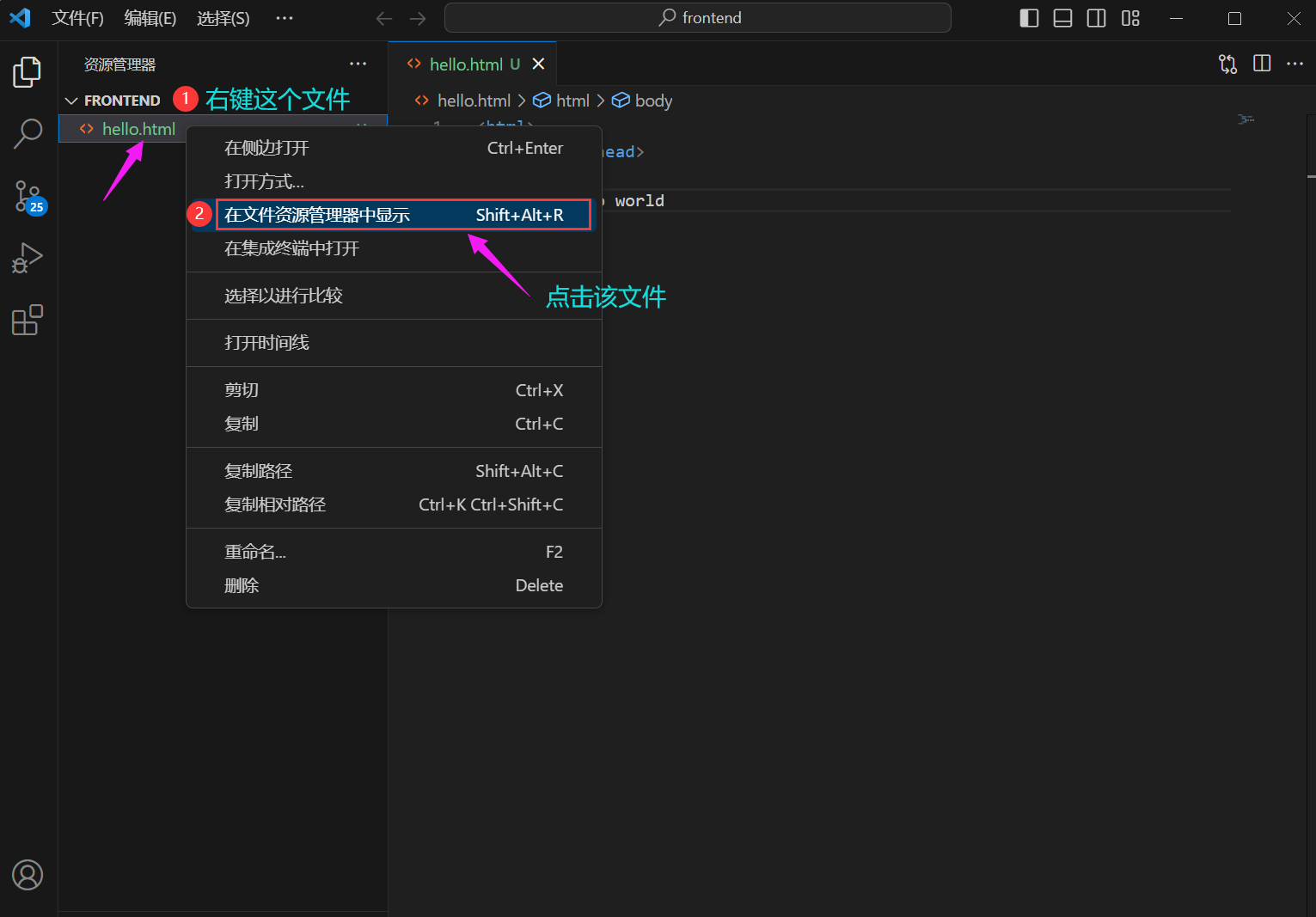
4.运行代码



该HTML代码特点

-
html 代码是通过标签来组织的.
形如<html> </html>用尖括号组织的,成对出现的这个东西就是"标签"(tag),也可以叫做“元素”(element) -
一个标签通常是成对出现的.
<html>开始标签,</html>结束标签,这俩之间,是标签的内容.
注: 少数标签是可以只有一个开始标签的,单标签. -
标签是可以嵌套的.
一个标签的内容可以是其他一个或者多个标签.此时,这些标签构成了一个"树形结构" -
可以在开始标签中,给标签赋予属性(Attribute) .
属性相当于是键值对,可以有一个或者多个.
HTML 基本的语法结构,就是以上的这几个简单的规则.下一步要介绍的,就是当前HTML中都支持哪些标签,每个标签的作用,每个标签有哪些关键属性…
xml 和 html 的区别
xml也是标签化的格式.有哪些标签,标签叫啥名字,有啥作用, 有啥属性,都是程序猿(你)根据需求场景,自定义的.
html也是标签化的格式.这里有哪些标签,标签叫什么名字,有什么作用,有什么属性,都是有一批大佬们规定好的.浏览器按照这份规定来解析实现的.(html 不支持自定义标签)
1.html
这是一个html文件最顶层标签,树根节点.
2.head
存放了这个页面的属性(元数据,meta data).
3.body
存放了这个页面包含哪些内容.
输入“!”(英文的!),按下 tab, 此时就能生成一个基本的页面.只需要编辑body的内容即可.
这个功能叫做 emmet 快捷键,主流开发工具都有,WebStorm也有.

<!DOCTYPE html>声明了一下文件的类型,是 html 文件.
<html lang="en">lang => langugage , en => english 描述了网页中的语言是英语.
告诉浏览器,咱们当前的网页内容是使用英语的,然后有些浏览器打开这个网页的时候,会根据系统语言(中文),和网页语言(英语),提示用户,是否要把网页内容翻译成中文.
<meta charset="UTF-8">,<meta name="viewport" content="width=device-width, initial-scale=1.0">此处的 meta 标签,是单标签,只有开始标签,没有结束标签.
<title>Document</title>网页标题.
<body> </body>中间是进行编辑的文本.
HTML 常见标签
注释标签
~~ 代码的注释
HTML的注释,和一般的语言的注释,差别很大!!!
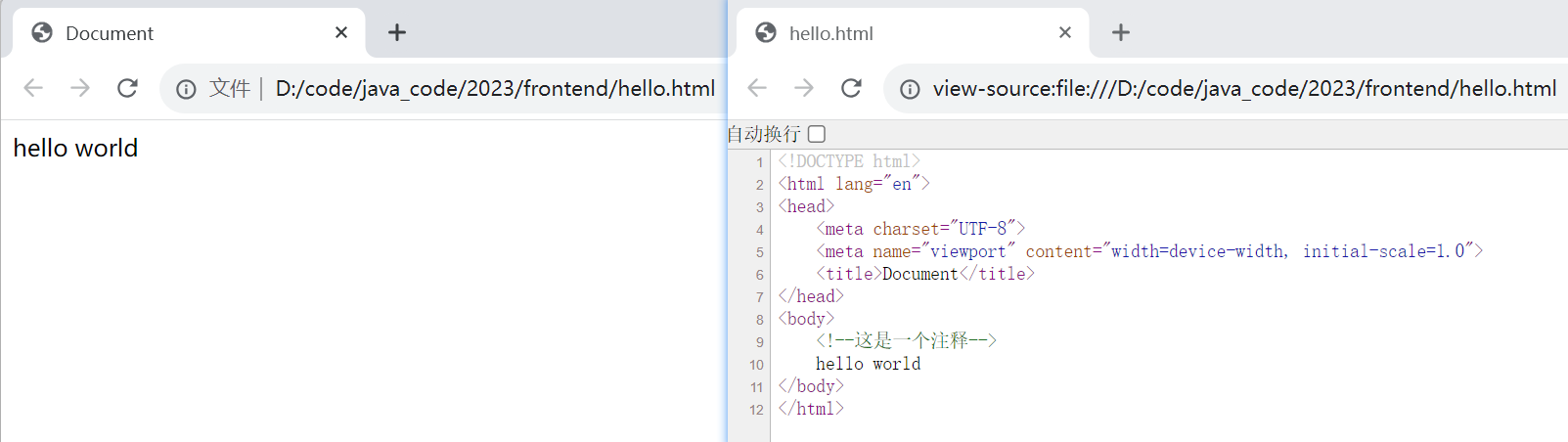
<!--这是一个注释-->
注释的内容不会在页面中显示的!但是,如果右键,查看网页源代码,此时是可以看到注释!!!

VSCode 里,使用 “ctrl + /“ 快速注释代码, webstorm 同理.
注释的原则:
1.要和代码逻辑一致.
2.尽量使用中文.
3.不要传递负能量.
标题标签
~~ h1- h6 有六个, 从 h1 - h6, 数字越大, 则字体越小
示例:

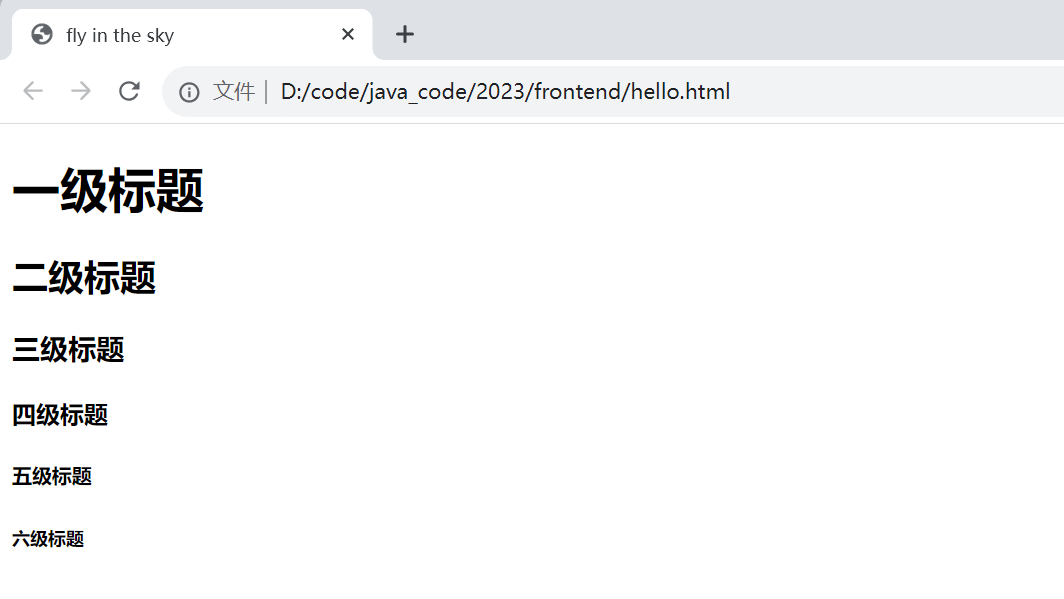
运行结果:
 标题标签由来: html (网页)最初只是用来代替传统的媒体(报纸/杂志),把报纸/杂志搬到电脑里.
标题标签由来: html (网页)最初只是用来代替传统的媒体(报纸/杂志),把报纸/杂志搬到电脑里.
每个标题标签都是独占一行的.这个独占一行是和代码的编写无关的!!
在html里面标签是否换行,和代码的编写无关,而是和标签自身有关(有的标签独占一行,有的标签不独占).在html源代码中写的换行会被忽略.
写的空格,多个连续空格有的时候会被忽略,有的时候视为一个的空格.
Lorem => 自动生成一段随机的文本,帮助我们调试显示效果.

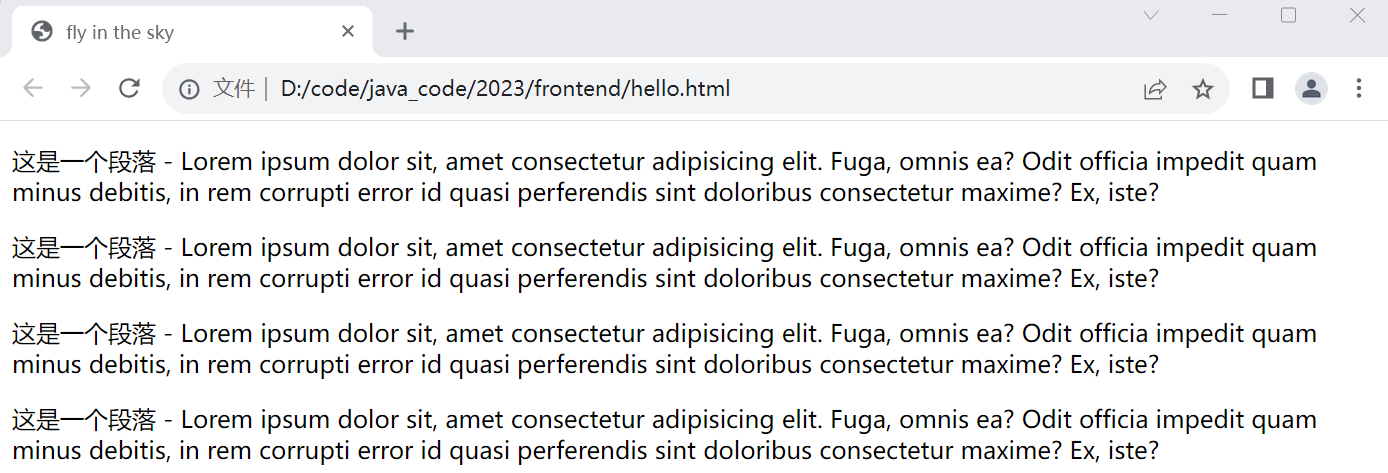
运行结果

每个段落之间,不光是要换行,同时还有一个明显的段落间距.
注: 段落间距,需要通过css才能调.当前html自身,调不了.
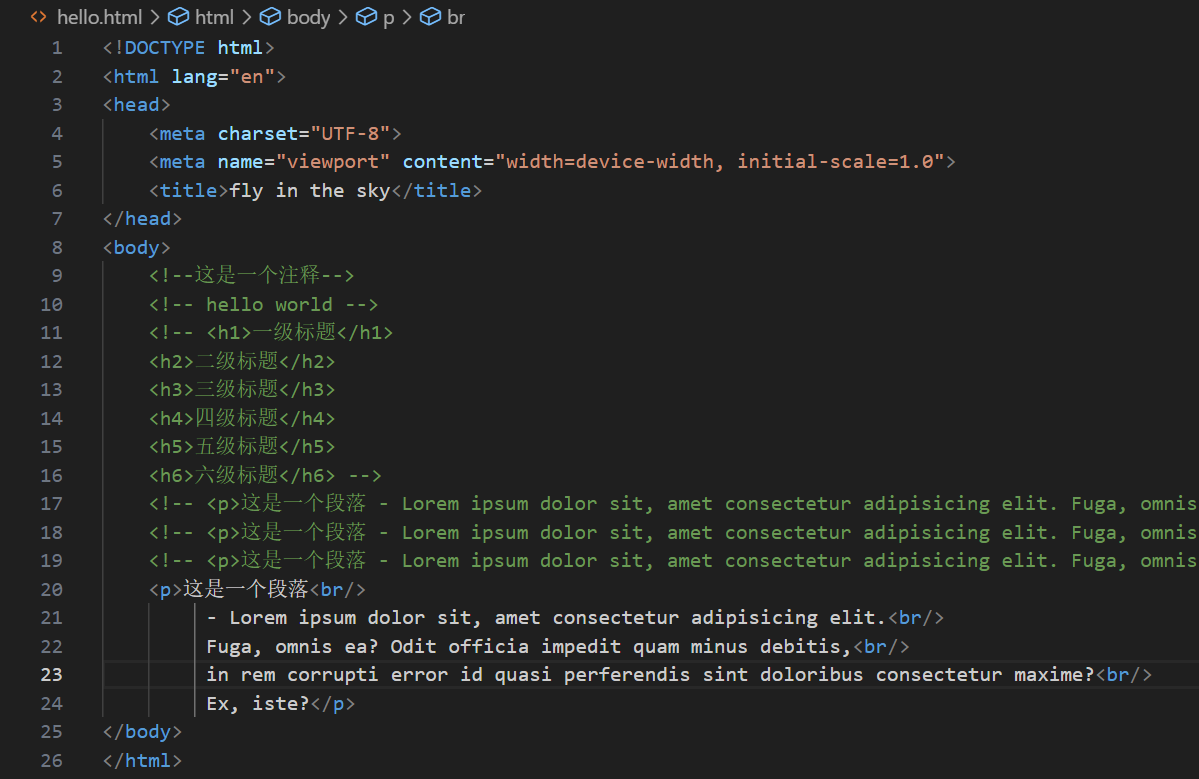
换行标签: br
br 是 break 的缩写,表示换行.
br 是一个单标签(不需要结束标签),一个br
br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法,不建议写成<br>
示例:

运行结果:

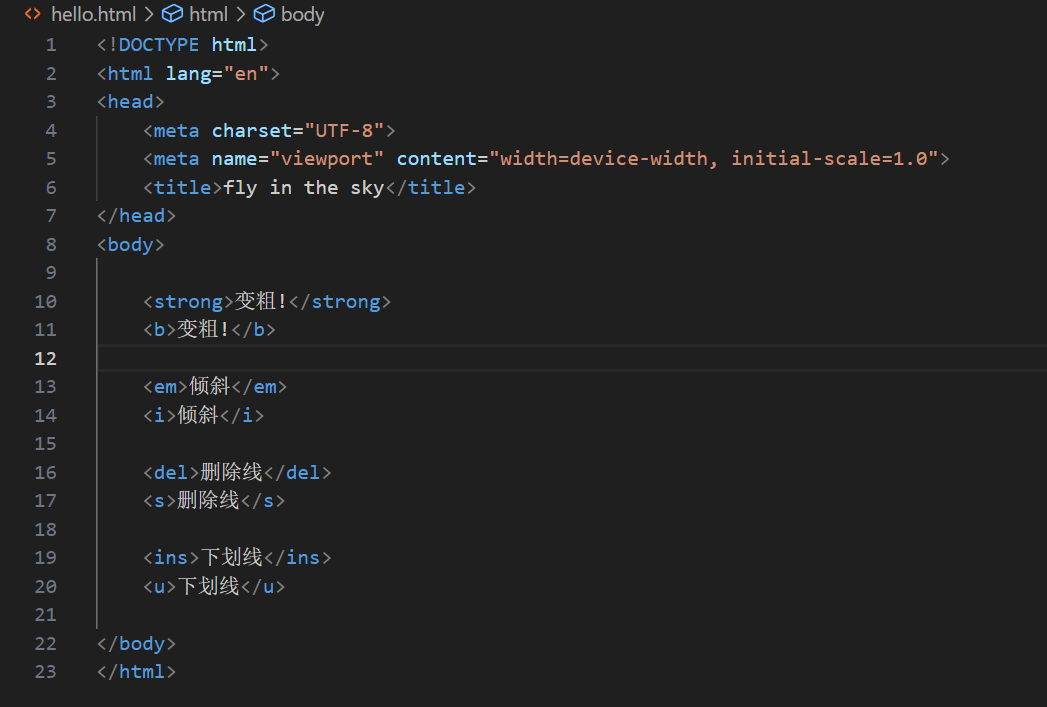
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
示例:

运行结果

注: 这些标签都是不独占一行的,如果想要换行,就需要加上<br/>.
图片标签: img
img 核心属性: src
就像报纸上有图片,网页上,也是可以显示图片的.
img 有个核心属性, src(必填项),src描述了该图片的路径.
(路径可以是一个本地的绝对路径,也可以是一个相对路径,还可以是网络路径)
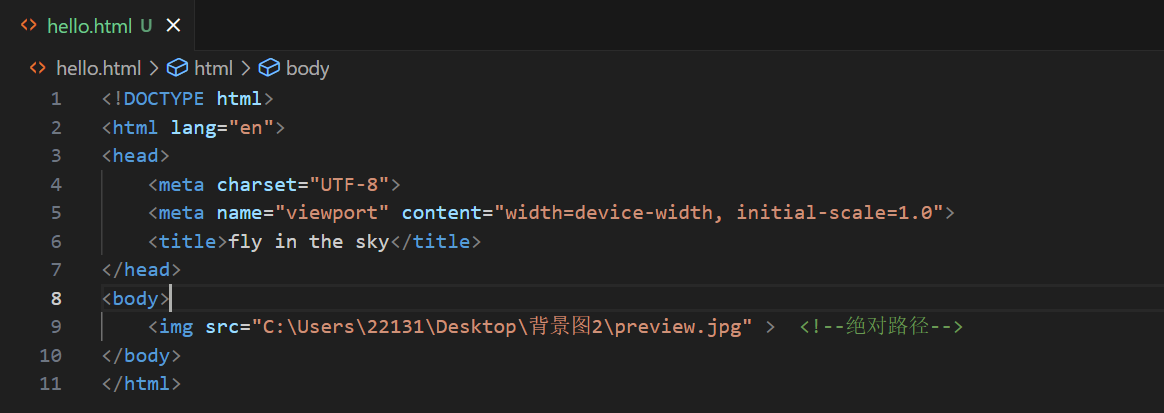
示例:

<img src="C:\Users\22131\Desktop\背景图2\preview.jpg" > => 绝对路径
注: 如果使用相对路径的时候,一定要明确,工作目录是哪个(必须有个基准)!
html 的工作目录就是该html文件所在的目录!!!

运行结果

示例 ~~ 使用网络路径
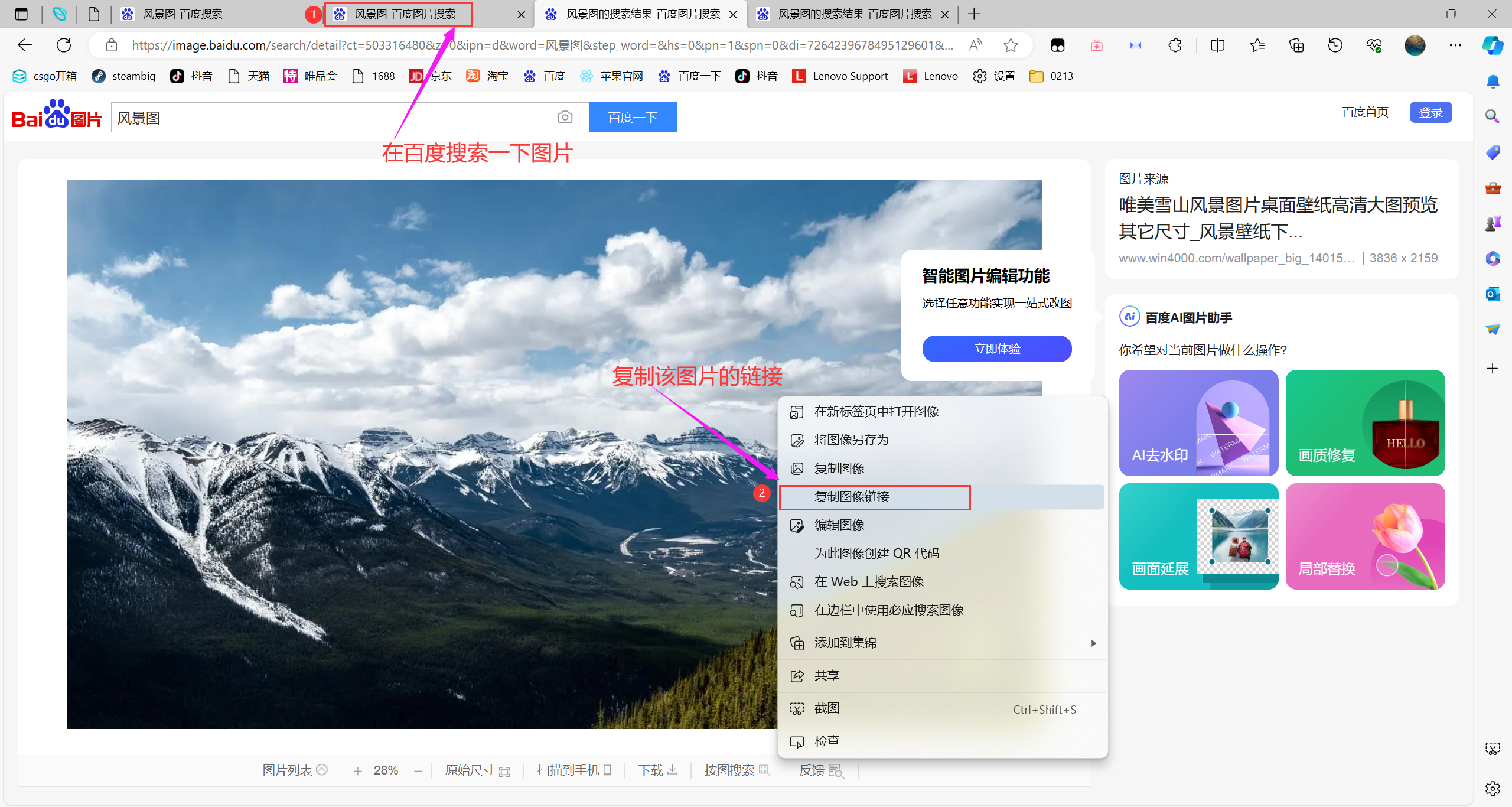
1.得到图片的网络路径

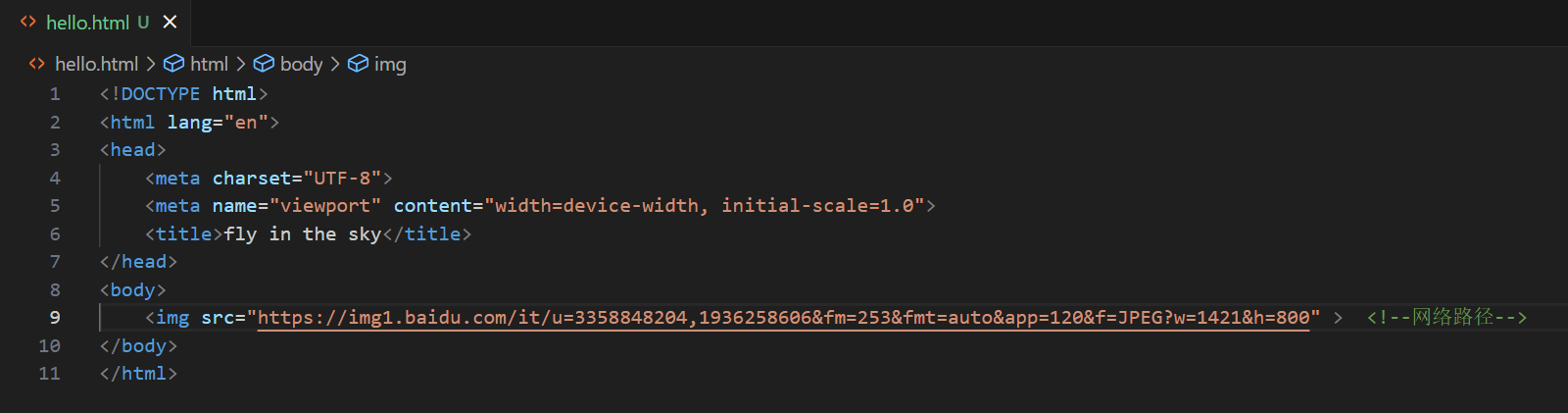
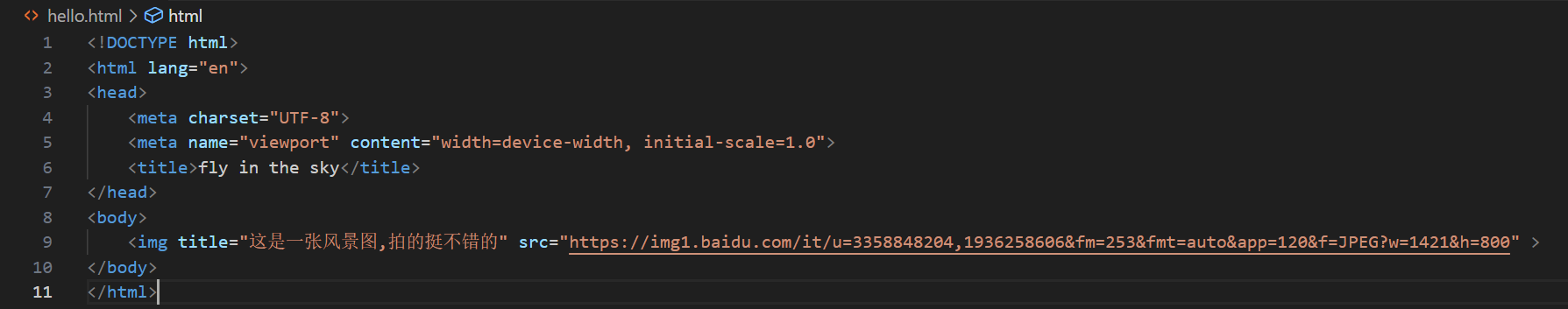
代码示例

注: 除了将这个路径写到img里来显示这个图片外,还可以直接将这个网络路径填写到浏览器里,也能打开图片.
运行结果

img的别的属性
alt 属性: 在图片挂了的时候,就会显示 alt 对应的文本.(现在很少使用,博主不做讲解).
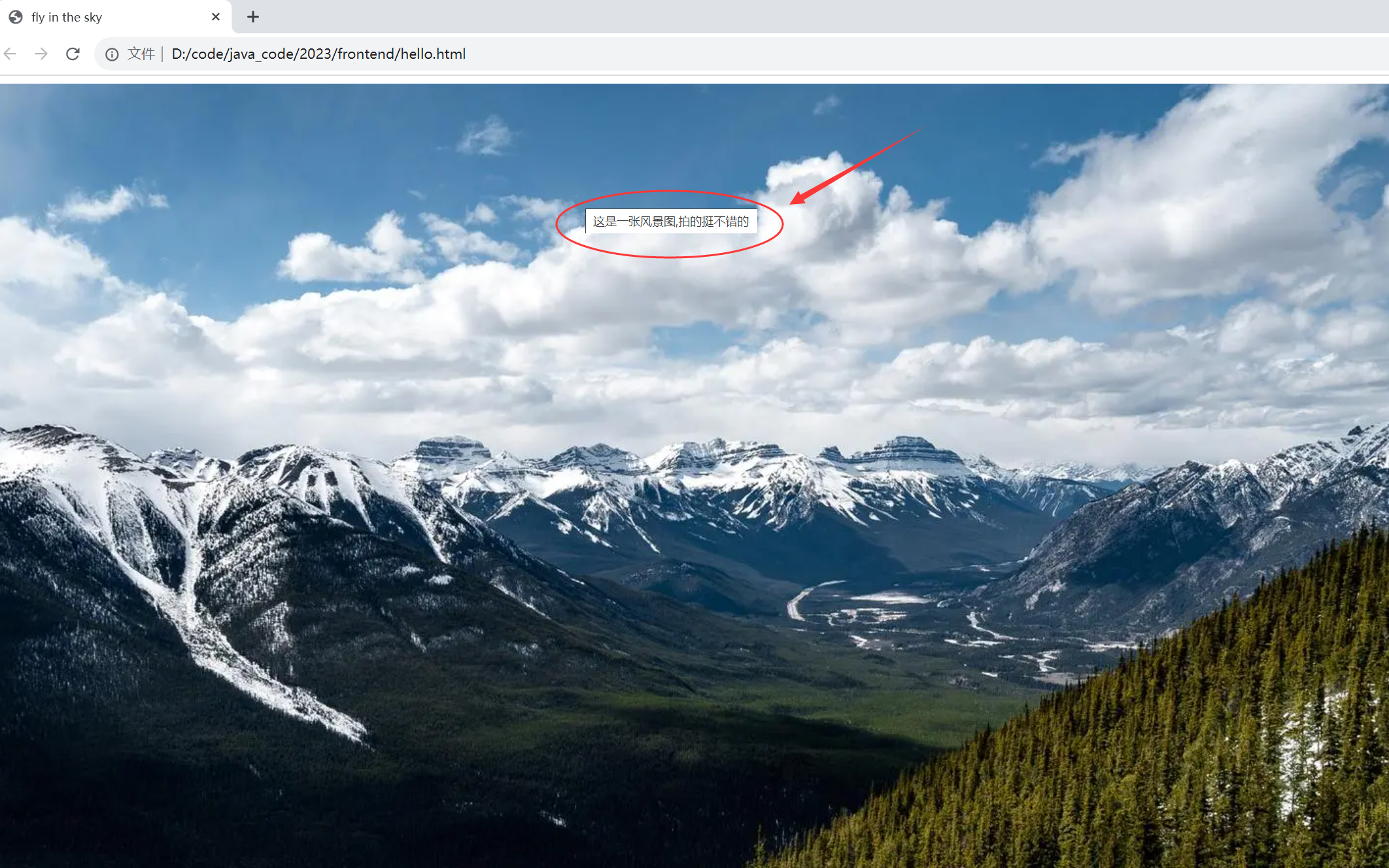
title属性: 鼠标悬停在图片上,会给出一个提示.


width / height 属性, 来描述图的尺寸.
宽度和高度可以同时设置,也可以只设置一个,如果只设置一个,另一个会等比例缩放.


px像素,这是在前端开发中最常用的单位.(当然也有别的单位),就是平时照相时候的相机的像素.
显示器显示出图片的原因: 你的显示器,里面有很多的"小灯泡",每个小灯泡都可以显示不同的颜色.只要显示器的小灯泡越多,此时显示的图片就越细腻,越清晰.
注: 关于图片的尺寸,也可以使用 css 来设置.
超链接标签: a
“链接” link(快捷方式), "超"链接跳转到的页面,可以是在当前网站之外的.
示例

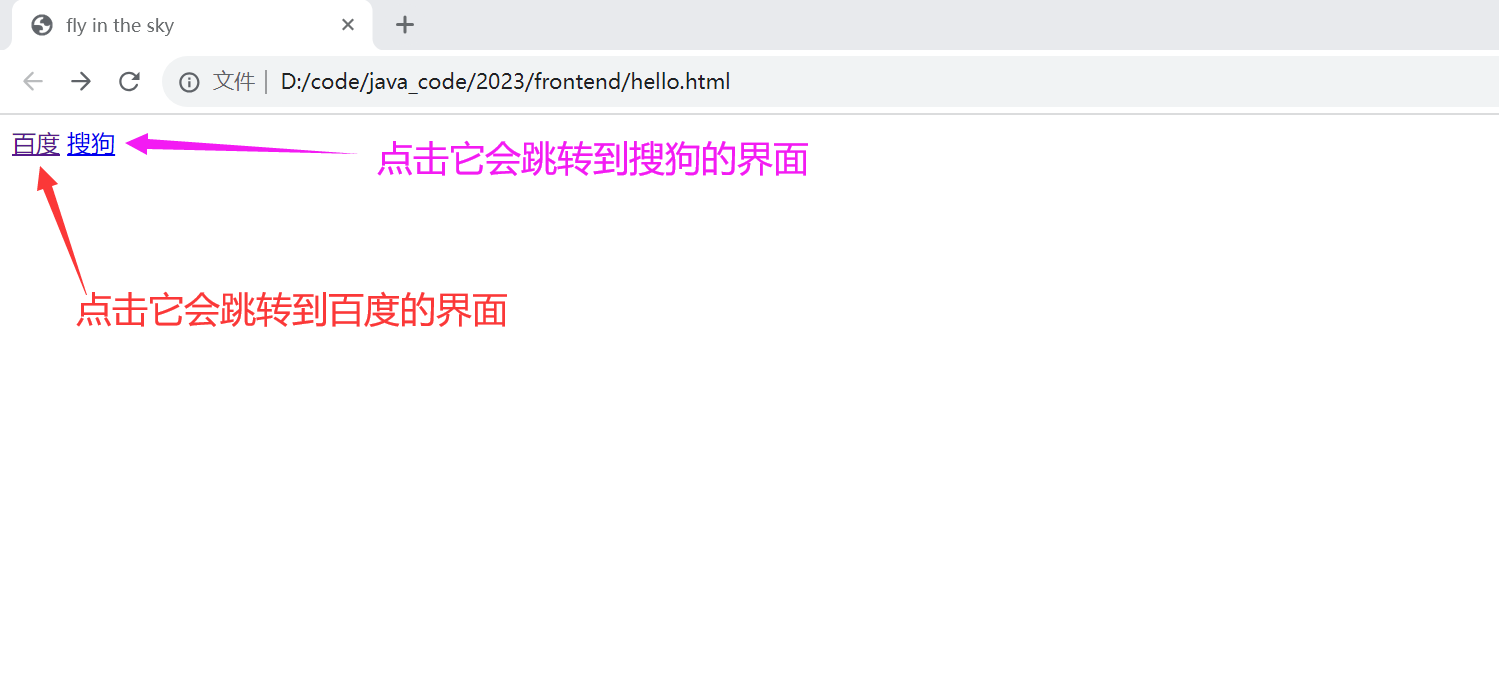
运行结果

超链接还有一个属性: target,一般都是写作 target="_blank” 就可以打开一个新的标签页(而不会替换原有页面)
示例:

运行结果:

表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
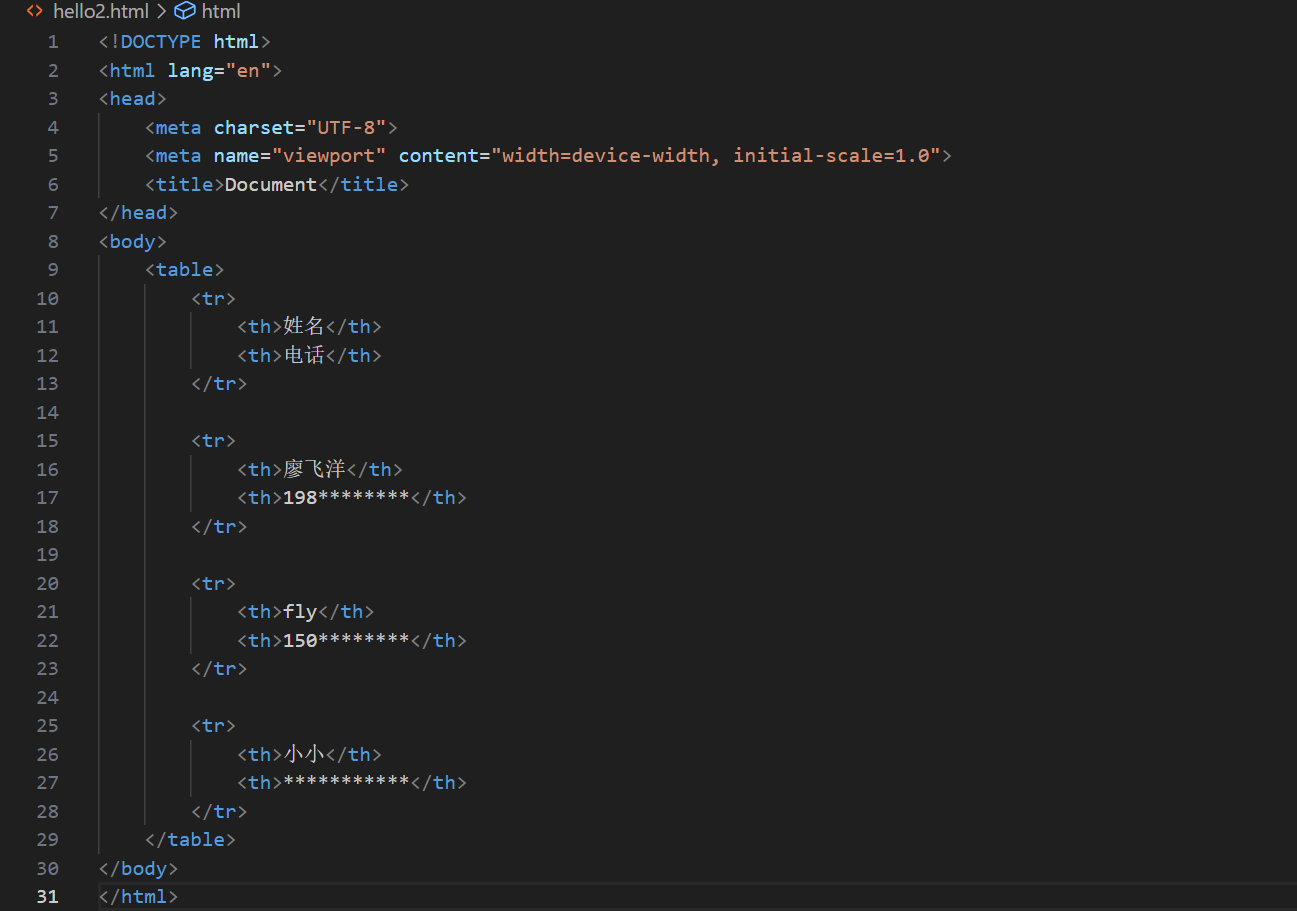
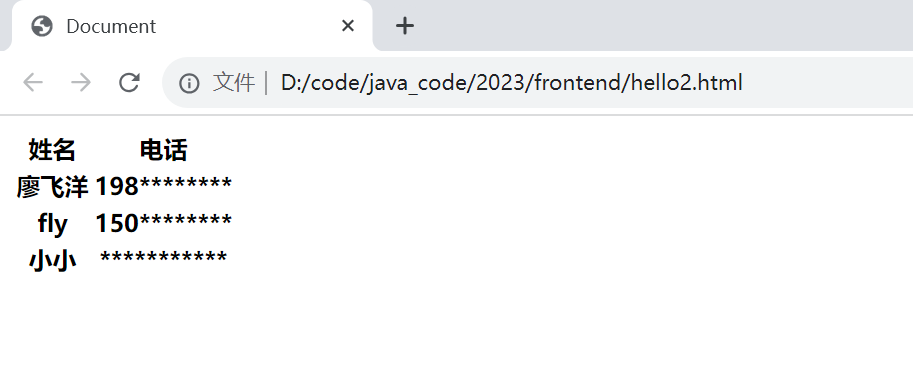
示例:

运行结果:

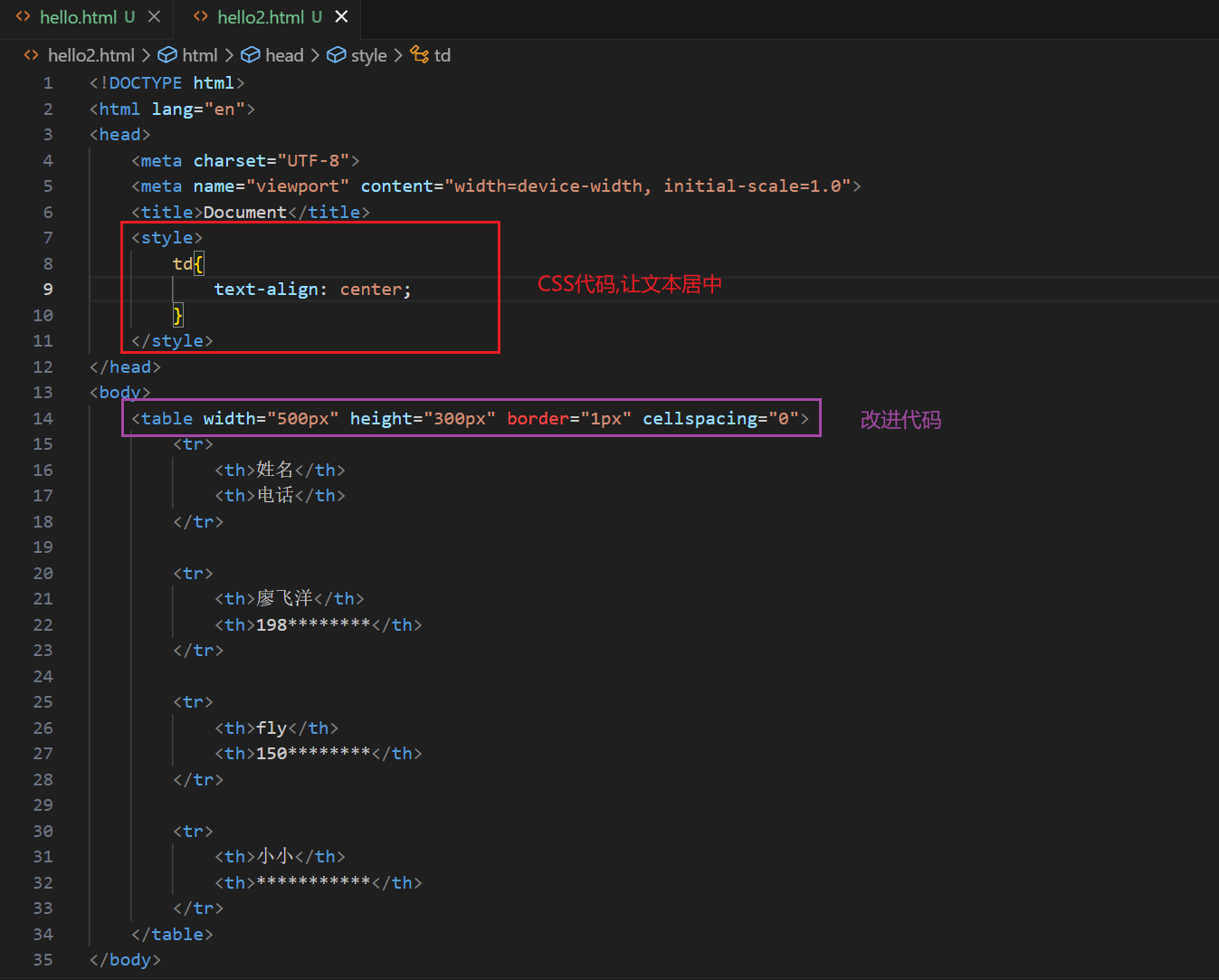
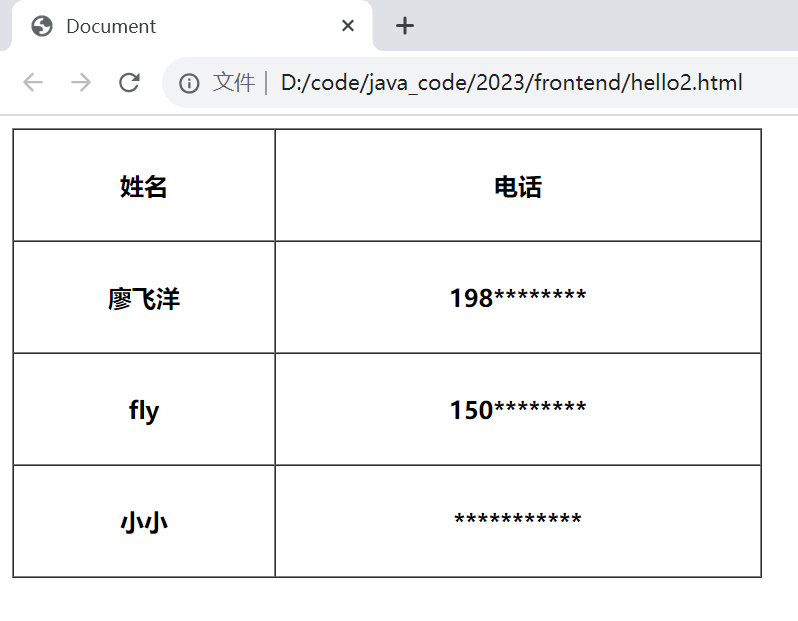
示例改进:

运行结果:

列表标签
主要使用来布局的,整齐好看.
有序列表 ol(ordered list)
无序列表 ul(unordered list)
列表项 li(list item)
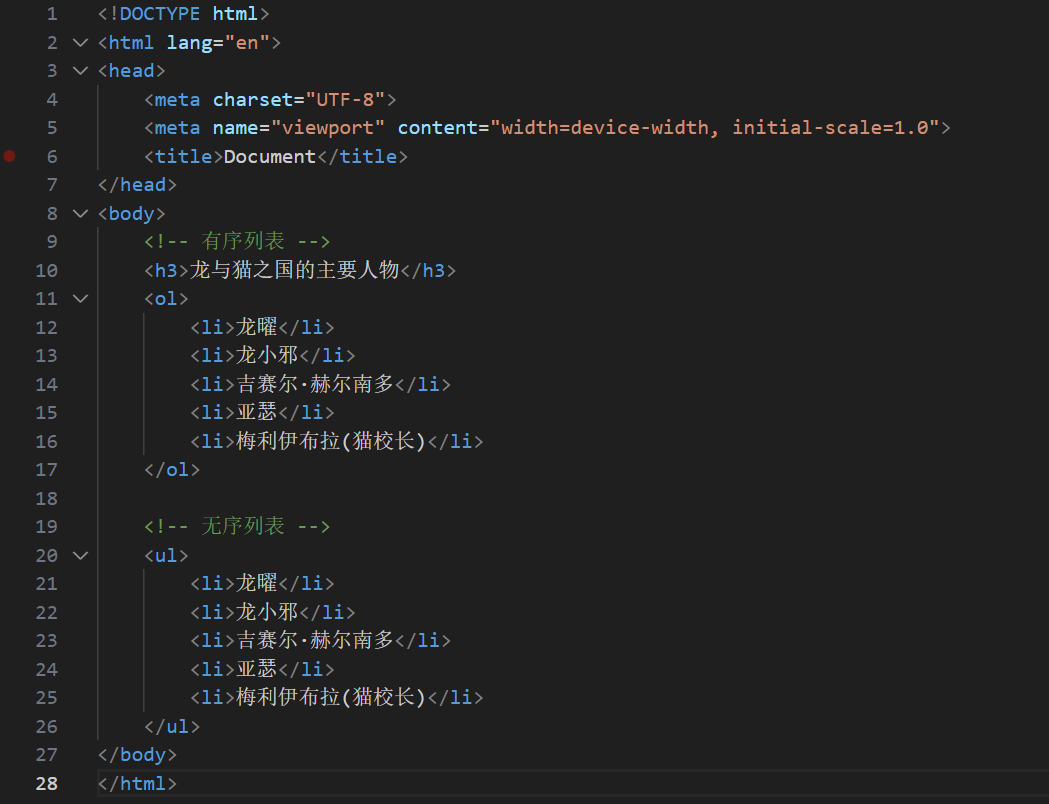
示例:

运行结果:

在浏览器中,按下F12/右键->检查元素就可以打开浏览器的“开发者工具",借助这个工具就能看到这个页面是怎么实现的