目录
1.Vue3+Vite+TypeScript 概述
1.1 vue3
1.1.1 Vue3 概述
1.1.2 vue3的现状与发展趋势
1.2 Vite
1.2.1 现实问题
1.2 搭建vite项目
1.3 TypeScript
1.3.1 TypeScript 定义
1.3.2 TypeScript 基本数据类型
1.3.3 TypeScript语法简单介绍
2. 项目配置简单概述
2.1 eslint 校验代码工具配置
2.1.1 eslint定义
2.1.2 eslint安装
2.2 prettier格式化工具配置
2.2.1 prettier 定义
2.2.2 prettier安装
2.3 stylelint 配置
2.3.1 stylelint定义
2.3.2 scss 安装stylelint依赖
2.4 husky配置
2.4.1 husky定义
2.4.2 husky 安装
3.项目集成
3.1 集成element-plus
3.1.1 安装
3.1.2 应用
3.2 src别名的配置
3.3 Mock
3.3.1 Mock 定义
3.3.2 Mock 使用场景
3.3.3 安装和测试
3.4 axios封装
3.5 集成Sass
3.5.1 sass介绍
3.5.2 安装
3.5.3 sass语法
现在无论gitee还是github,越来越多的前端开源项目采用Vue3+Vite+TypeScript+Pinia+Elementplus+axios+Sass(css预编译语言等),其中还有各种项目配置比如eslint 校验代码工具配置等等,而我们想要进行前端项目的二次开发,就必须了解会使用这些东西,所以作者写了这篇文章进行简单的介绍。
1.Vue3+Vite+TypeScript 概述
1.1 vue3
1.1.1 Vue3 概述
Vue.js是一种前端JavaScript框架,可以用于构建交互式Web页面和单页应用程序。Vue.js 3是Vue.js框架的最新版本,于2020年9月正式发布。Vue.js 3相对于Vue.js 2来说有以下的变化和改进:
1. 更好的性能:Vue.js3在性能上进行了优化,通过优化响应式系统,可以提高应用程序的性能。
2. 更好的TypeScript支持:Vue.js 3对TypeScript的支持更好,并且内置了TypeScript支持。
3. 更好的开发人员体验: Vue.js 3 对于模板编译器进行重大升级,所有原始模板现在都被编译成函数,这意味着编译时会更快,运行时将更少依赖于Vue.js本身。
4. 更好的组件API:Vue.js 3引入了Composition API,它可以帮助开发者更轻松、更灵活地编写组件代码。
5. 更好的Tree-Shaking支持:Vue.js 3 支持了更好的树摇功能。它允许您仅包含应用程序中需要的代码,从而大大减少了加载时间和应用程序的大小。
1.1.2 vue3的现状与发展趋势
目前,Vue 3 已经成为前端开发中非常流行的框架之一。很多公司和开发者都在使用 Vue 3 开发他们的项目。以下是 Vue 3 的一些发展趋势:
1.更好的 TypeScript 支持:Vue 3 引入了很多新的 TypeScript 类型定义,提供了更好的类型检查和自动补全功能。这使得开发者可以更加轻松地使用 TypeScript 编写 Vue 应用。
2.Composition API 的普及:Composition API 是 Vue 3 中引入的一种新的组件 API,可以帮助开发者更好地组织和重用组件逻辑。随着越来越多的开发者开始使用 Composition API,它将成为 Vue 3 开发中的一个重要组成部分。
3.更快的性能和更小的包体积:Vue 3 引入了很多性能优化,包括更快的渲染速度、更小的包体积等等。这些改进使得 Vue 3 成为一个更加高效和可靠的框架,可以帮助开发者更快地构建高质量的应用。
4.更多的社区贡献:Vue 3 已经得到了广泛的社区支持,很多开发者和公司都在为 Vue 3 开发新的插件、组件和工具。这将进一步增强 Vue 3 的功能和可用性。
1.2 Vite
1.2.1 现实问题
在浏览器支持 ES 模块之前,JavaScript 并没有提供原生机制让开发者以模块化的方式进行开发。这也正是我们对 “打包” 这个概念熟悉的原因:使用工具抓取、处理并将我们的源码模块串联成可以在浏览器中运行的文件。
时过境迁,我们见证了诸如 webpack、Rollup 和 Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。
然而,当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。
1.2 搭建vite项目
使用 NPM:
npm create vite@latest使用 PNPM:
pnpm create vite1.3 TypeScript
1.3.1 TypeScript 定义
TypeScript 简称:TS,是 JavaScript 的超集。在 JS 基础之上,为 JS 添加了类型支持。TypeScript = Type + JavaScript
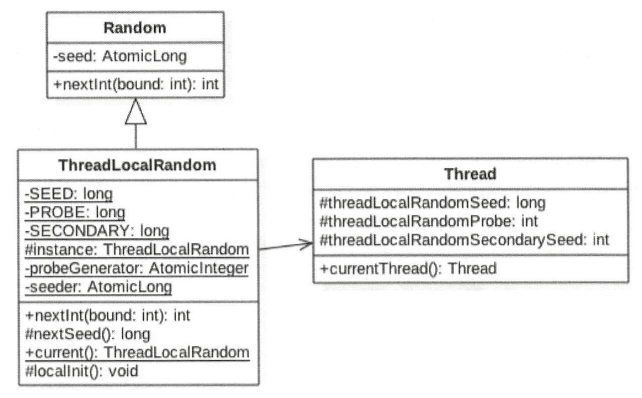
1.3.2 TypeScript 基本数据类型
如下图所示:

1.3.3 TypeScript语法简单介绍
1.3.3.1 原始类型
// 数值类型
let age: number = 20// 字符串类型
let myName: string = 'hello'// 布尔类型
let isLoading: boolean = false// undefined
let un: undefined = undefined// null
let timer:null = null1.3.3.2 联合类型
let 变量: 类型1 | 类型2 | 类型3 .... = 初始值
let arr: (number | string)[] = [12, 'a']1.3.3.3 数组类型
let 变量: 类型[] = [值1,...]let 变量: Array<类型> = [值1,...]
let numbers: number[] = [40, 43, 45]
1.3.3.4 函数类型
普通函数:function 函数名(形参1: 类型, 形参2:类型): 返回值类型 { }
箭头函数:const 函数名(形参1: 类型, 形参2:类型):返回值类型 => { }
// 函数声明
function add(num1: number, num2: number): number {return num1 + num2
}// 箭头函数
const add = (num1: number, num2: number): number => {return num1 + num2
}1.3.3.5 接口
当一个对象类型被多次使用时,可以有两种方式来来描述对象的类型,达到复用的目的。
interface 接口名 {属性1: 类型1, 属性2: 类型2,
}
interface login_form {username:string,password:string
}如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用
interface 接口1 extends 接口2来实现属性或方法的复用。
1.3.3.6 泛型
泛型,顾名思义,宽泛的类型,就是类型是不固定的;可以适用于多个类型,使用类型变量(比如T)帮助我们捕获传入的类型,之后我们就可以继续使用这个类型。
泛型函数
// T 只是一个名字而已,可以改成其他的,例如 Rfunction fn<T>(value: T): T { return value }
const num = fn<number>(10)泛型接口
interface myinterface<T> {list:Array<T>
}当然ts还有很多内容,这里仅仅只是进行简单介绍。
2. 项目配置简单概述
2.1 eslint 校验代码工具配置
2.1.1 eslint定义
官网上告诉我们,ESLint 是一个用来识别 ECMAScript/JavaScript 并且按照规则给出报告的代码检测工具,哦,所以我们可以知道,ESLint 就是一个工具,而且是一个用来检查代码的工具。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。ESLint 这样的工具可以让程序员在编码的过程中发现问题,而不是在执行的过程中发现问题。
2.1.2 eslint安装
安装eslint
pnpm i eslint -D
生成配置文件:.eslint.cjs
npx eslint --init
2.2 prettier格式化工具配置
2.2.1 prettier 定义
有了eslint,为什么还要有prettier?eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持包含js在内的多种语言。总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
2.2.2 prettier安装
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
2.3 stylelint 配置
2.3.1 stylelint定义
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
2.3.2 scss 安装stylelint依赖
项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
2.4 husky配置
2.4.1 husky定义
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
2.4.2 husky 安装
安装husky
pnpm install -D husky
执行
npx husky-init
会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行。
3.项目集成
3.1 集成element-plus
element-plus基于 Vue 3,面向设计师和开发者的组件库。
3.1.1 安装
安装element-plus
pnpm install element-plus安装组件库
pnpm install element-plus @element-plus/icons-vue
3.1.2 应用
入口文件main.ts全局安装element-plus
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import elementplus from 'element-plus'
import 'element-plus/dist/index.css'
const app=createApp(App)
app.use(elementplus).mount('#app')组件使用
<script setup lang="ts">import {Plus} from '@element-plus/icons-vue'
</script><template><div><el-button type="primary" :icon="Plus">hello</el-button></div></template>3.2 src别名的配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名。
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})
TypeScript 编译配置
// tsconfig.json
{"compilerOptions": {"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射,相对于baseUrl"@/*": ["src/*"] }}
}
3.3 Mock
3.3.1 Mock 定义
Mock测试就是在测试过程中,对于某些不容易构造或者容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。
Mock可以模拟一个http接口的后台响应,就这么简单,可以模拟request、response。
3.3.2 Mock 使用场景
1.调用第三方系统而无法给客户搭建一套演示环境
2.调用第三方系统而无法进行稳定的开发测试
3.调用第三方系统而无法进行自己系统的性能测试
4.后端未完成接口开发,前端要先一步开发
5.真实场景的返回值覆盖不了测试场景
3.3.3 安装和测试
安装依赖
pnpm install -D vite-plugin-mock@2.9.6 mockjs
在 vite.config.ts 配置文件启用插件。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import {viteMockServe} from 'vite-plugin-mock'export default ({ command })=> {return {plugins: [vue(),viteMockServe({localEnabled: command === 'serve',}),],}
}在根目录创建mock文件夹:去创建我们需要mock数据与接口,在mock文件夹内部创建一个user.ts文件
//用户信息数据
function createUserList() {return [{username: 'admin',password: '111111',},{username: 'system',password: '111111',},]
}export default [// 用户登录接口{url: '/user/login',//请求地址method: 'post',//请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body;//调用获取用户信息函数,用于判断是否有此用户const checkUser = createUserList().find((item) => item.username == username && item.password == password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: {message: '登录成功'} }},},]
最后就可以通过axios进行测试。
3.4 axios封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候我们经常会把axios进行二次封装。
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
import axios from "axios";
import { ElMessage } from "element-plus";
//创建axios实例
let request = axios.create({baseURL: import.meta.env.VITE_APP_BASE_API,timeout: 5000
})
//请求拦截器
request.interceptors.request.use(config => {return config;
});
//响应拦截器
request.interceptors.response.use((response) => {return response.data;
}, (error) => {//处理网络错误let msg = '';let status = error.response.status;switch (status) {case 401:msg = "token过期";break;case 403:msg = '无权访问';break;case 404:msg = "请求地址错误";break;case 500:msg = "服务器出现问题";break;default:msg = "无网络";}ElMessage({type: 'error',message: msg})return Promise.reject(error);
});
export default request;3.5 集成Sass
3.5.1 sass介绍
Sass 是一种 CSS 的预编译语言。它提供了 变量(variables)、嵌套(nested rules)、 混合(mixins)、 函数(functions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。
3.5.2 安装
pnpm install sass sass-loader但是你会发现在src/styles/index.scss全局样式文件中没有办法使用变量 ,因此需要给项目中引入全局变量。在style/variable.scss创建一个variable.scss文件!里面存放全局变量,然后在vite.config.ts中配置如下:
export default defineConfig((config) => {css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},}
}
配置完毕你会发现scss提供这些全局变量可以在组件样式中使用了。
3.5.3 sass语法
变量
在sass中我们可以把反复使用的css属性定义成变量,然后通过变量名去引用他们,从而不用重复书写这个属性值,使用$符号定义变量。在sass变量名中的中划线和下划线是等同的,不做区分
$highlight-border: 1px solid red;普通嵌套
sass提供了一种嵌套式写法,只需写一次且可读性更高
div{h1{color:$red;}}
伪类选择器
当我们使用到伪类选择器的时候
article a {color: blue;:hover { color: red }
}编译后的css代码是这样子的
article a {color: blue;
}
article a :hover {color: red;
}这时候sass就提供了&给我们使用,&代表的是我们父类的选择器,这里的&代表的就是article a,我们可以把sass代码写成这样
article a {color: blue;&:hover { color: red }
}混合器mixin
我们可以用@mixin标识符定义一大段的css样式,然后在不同地方用@include重复复用它
@mixin alert {background-color: yellow;color: red;
}h1{@include alert}混合器支持像函数一样进行参数传递,来达到模块定制的功能
@mixin alert($text-color,$backgroud-color) {background-color: $backgroud-color;color: $text-color;
}h1{@include alert(red,blue)}
继承
继承是SASS中非常重要的一个特性,可以通过@extend指令在选择器之间复用CSS属性,并且不会产生冗余的代码。
@mixin alert($text-color,$backgroud-color) {background-color: $backgroud-color;color: $text-color;
}h1{@include alert(red,blue)}h2{@extend h1}@import
sass可以通过@import的形式导入其他sass文件,达到模块化的效果, 那些专门供别的sass文件import的文件被称为局部文件,sass有个特殊的约定为这些文件命名。那就是以下划线开头,在引入的时候还可以省略下划线。举例来说,你想导入styles/_a.scss这个局部文件里的变量,你只需在样式表中写@import "styles/a"。
这篇文章到此结束,由于篇幅问题其中的很多内容也是仅仅简单的介绍一下比较常用的内容,后面会进行拆分对每一个模块内容进行详细的介绍和代码实战。