目录
1. HTTP协议概述
1.1. HTTP数据传输格式
1.2. HTTP协议特点
2. HTTP 1.0和HTTP 1.1
3. HTTP请求协议
3.1. GET方式请求协议
3.2. POST方式请求协议
3.3. GET请求和POST请求的区别
4. HTTP相应协议
4.1. 响应状态码
如果两个国家进行会晤需要遵守一定的礼节。所以,在浏览器与服务器的交互过程中也要遵守一定的规则,而这个规则就是HTTP协议(HyperText Transfer Protocol 超文本传输协议)
1. HTTP协议概述
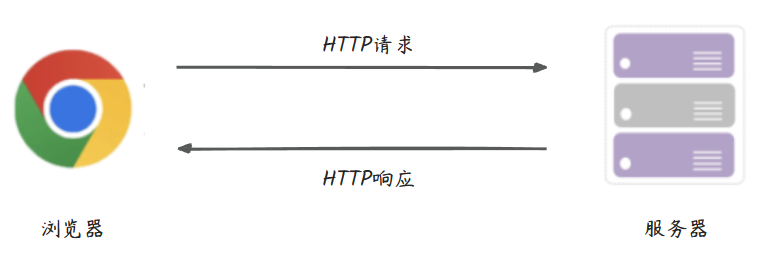
HTTP协议是一种请求/响应模型。这种模型的基本工作流程是:
- 浏览器(或其他客户端)与服务器建立连接。这个连接可以通过TCP(传输控制协议)或UDP(用户数据报协议)建立,但大多数情况下,HTTP使用TCP连接。
- 浏览器向服务器发送HTTP请求。这个请求通常包含请求行(包含HTTP方法,如GET、POST等)、请求头部(包含关于请求的元数据,如User-Agent、Accept-Language等)、以及一个可选的请求主体(通常用于POST或PUT请求,包含要发送到服务器的数据)。
- 服务器接收到这个请求后,会处理请求,并生成一个HTTP响应。这个响应包含状态行(包含HTTP状态码,如200、404等)、响应头部(包含关于响应的元数据,如Content-Type、Set-Cookie等)、以及一个响应主体(包含实际的内容,如HTML文件、图片等)。
- 服务器将HTTP响应发送回浏览器。
- 浏览器接收到响应后,会解析响应并呈现给用户。
这种请求/响应模型是HTTP协议的基础,也是网页浏览、API调用等网络交互的基础。它使得客户端(如浏览器)能够向服务器请求资源,并接收服务器返回的资源。同时,由于HTTP是一种无状态的协议,每个请求都被视为独立的,这有助于提高网络的可伸缩性和性能。

1.1. HTTP数据传输格式
这里是我自己用springboot做的一个简单的请求处理类的测试结果
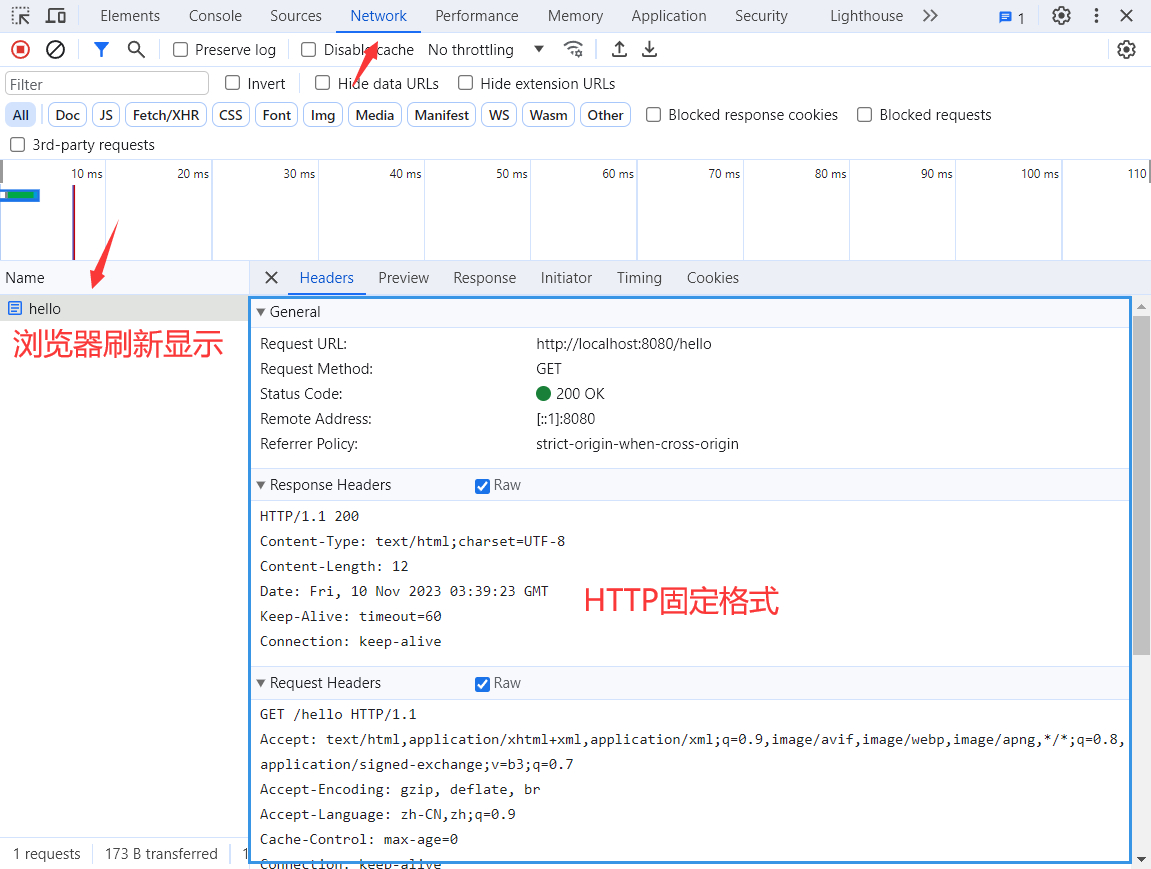
查看HTTP协议的数据传输格式,可以打开浏览器,点击F12打开开发者工具,点击Network来查看

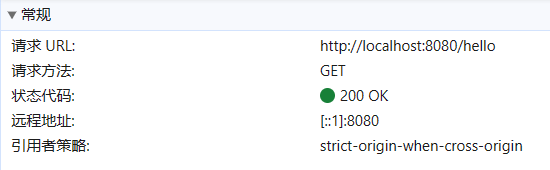
HTTP请求的摘要信息

- 请求 URL: http://localhost:8080/hello - 这表示你的请求发送到了本地计算机上的8080端口,具体的路径是“/hello”。这通常是web服务器运行的位置,"/hello"可能是某个特定的web服务或应用程序。
- 请求方法: GET - GET是HTTP协议中的一种请求方法。GET请求用于请求指定的页面信息,并返回实体主体。GET方法是最常用的方法之一,通常用于从服务器获取数据。
- 状态代码: 200 OK - 状态代码是服务器返回的响应的一部分,表示请求的成功或失败。在这个例子中,"200 OK"表示请求成功,服务器已经成功地处理了你的GET请求。
- 远程地址: [::1]:8080 - 这是服务器的地址和端口号。在这里,"[::1]"是IPv6的本地回环地址,等同于IPv4中的"127.0.0.1",端口号是8080。这表示请求是从本地计算机发送到本地计算机的。
- 引用者策略: strict-origin-when-cross-origin - 这是一个Referrer策略,用于控制浏览器在发送跨域请求时如何处理引用者信息(即从哪里来到这个页面的信息)。"strict-origin-when-cross-origin"是一种较为严格的策略,它只在跨域请求的情况下发送引用者信息,并且只发送源信息(即协议、域名和端口),而不发送具体的路径信息。
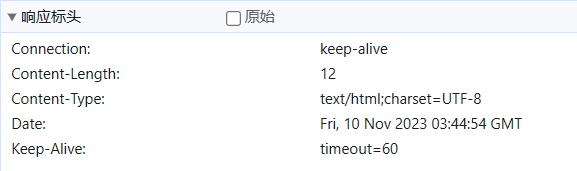
服务器向浏览器发送的响应标头:

- Connection: keep-alive - 这个字段表示服务器希望客户端保持连接,以便在未来可以重用这个连接发送更多的请求。这样可以提高网站的加载速度,因为建立新连接的开销通常比重用现有连接要大。
- Content-Length: 12 - 这个字段表示响应主体的长度,单位是字节。在这个例子中,响应主体的长度是12字节。
- Content-Type: text/html;charset=UTF-8 - 这个字段表示响应主体的MIME类型,即响应主体的格式。在这个例子中,响应主体是HTML文档,字符集是UTF-8。这意味着响应主体包含的是用UTF-8编码的HTML代码。
- Date: Fri, 10 Nov 2023 03:44:54 GMT - 这个字段表示响应生成的日期和时间。在这个例子中,响应是在2023年11月10日的03:44:54 GMT生成的。
- Keep-Alive: timeout=60 - 这个字段是对于"Connection: keep-alive"的补充,表示服务器希望客户端在60秒的空闲时间后,才关闭保持的连接。如果在这60秒内,客户端有新的请求,它将使用这个已经存在的连接,而不是创建一个新的连接。
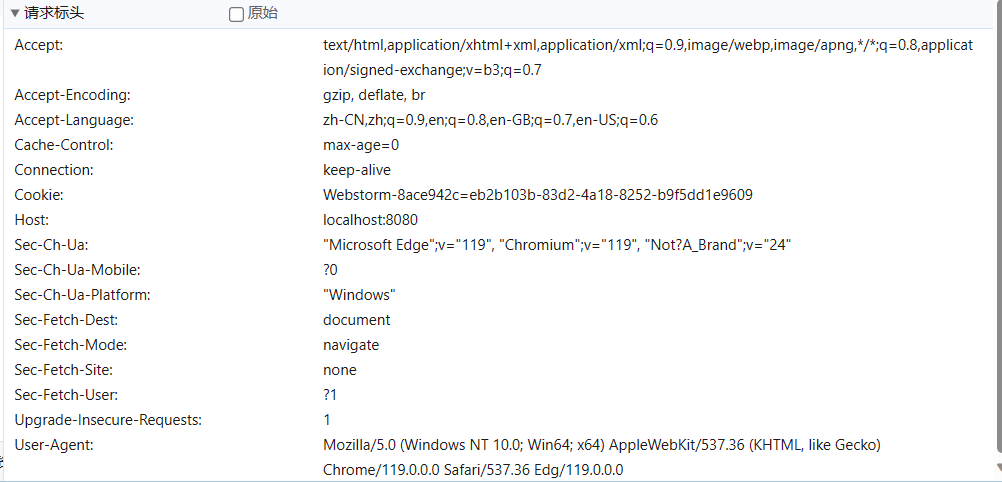
浏览器向服务器发送的请求标头:

它包含了浏览器或其他客户端在与服务器交互时发送的各种属性和配置信息。这些信息有助于服务器了解客户端的能力、偏好和请求细节,以便更好地响应客户端的请求。
- Accept: 客户端支持的内容类型,如 HTML、XML、图片等。这告诉服务器客户端可以处理和显示哪些类型的数据。
- Accept-Encoding: 客户端支持的内容编码,如 gzip、deflate 和 br。这允许服务器选择最佳的方式来压缩响应数据。
- Accept-Language: 客户端偏好的自然语言版本,如中文(zh-CN)和英文(en)。这用于国际化和本地化设置。
- Cache-Control: 客户端的缓存策略,如“max-age=0”表示客户端希望每次都重新获取数据,而不是从缓存中读取。
- Connection: 客户端的连接策略,如“keep-alive”表示客户端希望保持连接,以便后续请求。
- Cookie: 客户端存储的会话或持久性数据,通常用于身份验证和个性化设置。
- Host: 客户端请求的目标服务器地址和端口。
- Sec-Ch-Ua: 客户端的用户代理字符串,描述了浏览器的类型和版本。
- Sec-Ch-Ua-Mobile: 表示客户端是否为移动设备。
- Sec-Ch-Ua-Platform: 描述客户端运行的操作系统平台。
- Sec-Fetch-Dest: 请求的目标类型,如“document”表示请求的是一个文档。
- Sec-Fetch-Mode: 请求的模式,如“navigate”表示这是一个导航请求。
- Sec-Fetch-Site: 请求的来源类型,如“none”表示请求来自同一站点。
- Sec-Fetch-User: 表示请求是否与用户操作相关。
- Upgrade-Insecure-Requests: 表示客户端支持升级不安全的请求,通常用于将 HTTP 请求升级为 HTTPS。
- User-Agent: 客户端的用户代理字符串,通常包含浏览器类型、版本和操作系统信息。
这些信息对于开发人员和服务器管理员来说是很重要的,因为它们可以帮助理解和调试客户端与服务器之间的交互,确保内容的正确传送和显示,以及确保应用程序的正常运行。
1.2. HTTP协议特点
- 基于TCP协议:
-
- HTTP使用TCP作为其传输层协议,确保数据可靠传输。
- TCP保证数据按顺序到达,不会有丢失或重复。
- 要使用HTTP通信,首先得确保TCP连接已建立。
- 基于请求-响应模型:
-
- 客户端发出请求,服务器给予响应。
- 每次请求都是独立的,不受其他请求影响。
- 这种模型简单、明了,便于实现和扩展。
- 无状态协议:
-
- 服务器处理完请求后,不会保留任何关于该请求的信息。
- 每个请求对服务器来说都是新的,与前一个请求无关。
- 这种设计让HTTP协议更容易扩展,但像身份验证这样的操作需要在每次请求中重新验证。
简而言之,HTTP依赖于TCP来确保数据的可靠传输,它遵循简单的请求-响应模型,并且是无状态的,这意味着服务器不保留请求之间的任何历史数据。
2. HTTP 1.0和HTTP 1.1
HTTP 1.0:
- 连接方式:HTTP 1.0采用的是“非持久连接”。这意味着每次请求都需要与服务器建立一个新的TCP连接,请求处理完毕之后立即断开连接。这样的连接方式在处理大量请求时会造成一定的开销,因为每次连接都需要进行握手和挥手的过程。
- 请求管道化:在HTTP 1.0中,请求管道化是不被支持的。这意味着在同一TCP连接中,不能同时发送多个HTTP请求,每个请求都必须等待上一个请求处理完毕后才能发送。
- 缓存机制:HTTP 1.0的缓存机制相对简单,没有提供丰富的缓存控制选项。

HTTP 1.1:
- 连接方式:与HTTP 1.0不同,HTTP 1.1默认采用“持久连接”(HTTP keep-alive)。持久连接会在一段时间内保持打开状态,允许在同一个TCP连接中发送多个HTTP请求和接收多个响应。这样的连接方式可以减少连接的建立和断开开销,提高传输效率。
- 请求管道化:HTTP 1.1支持请求管道化。这意味着在同一个TCP连接中,可以同时发送多个HTTP请求,而不需要等待每个请求的响应。这样可以减少请求的延迟,并提高整体的传输效率。
- 缓存机制:HTTP 1.1对缓存机制进行了增强。引入了一些新的请求和响应头字段,如Cache-Control、ETag等。这些字段提供了更精细的缓存控制,使得客户端可以更加智能地缓存资源,并减少不必要的网络请求。同时,这也改善了Web性能和减轻了服务器的负担

3. HTTP请求协议
HTTP协议主要分为请求协议和响应协议两部分。
请求协议:浏览器向服务器发送数据时使用的请求格式。它包括以下部分:
- 请求行:包括HTTP方法(如GET、POST、PUT、DELETE等)、请求的URI和HTTP版本。
- 请求头:包含关于请求的元数据,如浏览器类型、接受的数据类型等。
- 请求体:包含实际发送给服务器的数据,通常在POST或PUT请求中使用。
响应协议:服务器返回数据给浏览器时使用的响应格式。它包括以下部分:
- 响应行:包括HTTP版本、状态码(表示请求是成功还是失败)和原因短语(解释状态码)。
- 响应头:包含关于响应的元数据,如服务器类型、返回的数据类型等。
- 响应体:包含实际返回给浏览器的数据,如HTML文件、图片、JSON数据等。
在实际应用中,GET和POST是最常用的HTTP请求方法。
- GET方法:通常用于请求数据。当我们需要从服务器获取某些信息时,我们使用GET请求。例如,当你在浏览器中输入一个URL并按下回车时,你的浏览器就会向服务器发送一个GET请求。此外,GET请求也可以用于发送少量数据到服务器,但这些数据通常会被编码到URL中(查询字符串)。
- POST方法:通常用于提交数据。当你需要向服务器发送大量数据(比如上传文件)或者发送敏感数据时(例如,用户的密码),你会使用POST请求。与GET请求不同,POST请求的数据不会显示在URL中,而是包含在请求体中,这样更安全,也能发送更多的数据。
其他的HTTP方法(如PUT、DELETE、OPTIONS等)在某些特定的应用场景中也会用到,但是相对于GET和POST来说,它们的使用频率要低得多。
3.1. GET方式请求协议

以我刚开始的Springboot的hello例子
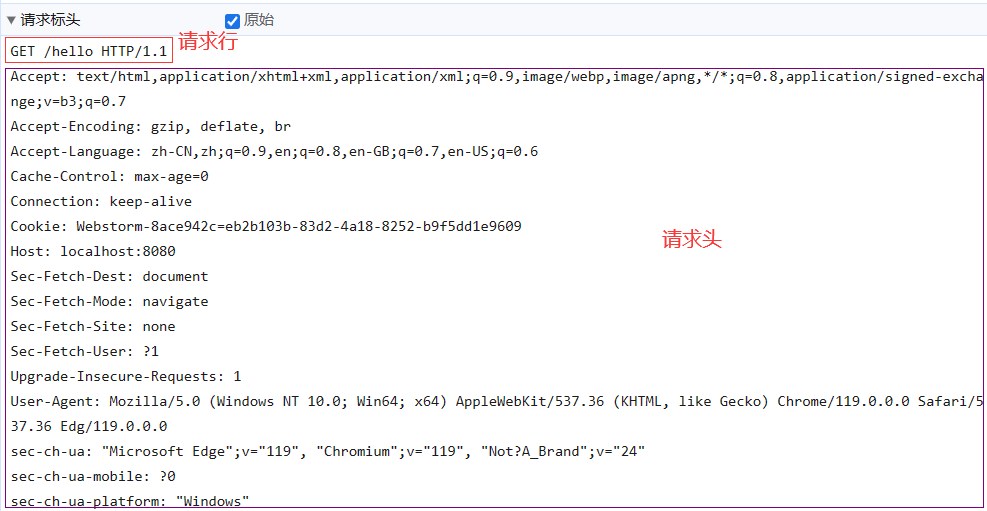
- 请求行:HTTP请求中的第一行数据。
GET /hello HTTP/1.1- 请求方法(HTTP Method):这个请求使用的是“GET”方法。GET方法通常用于请求从服务器检索特定信息或资源。
- 请求的资源(URI):请求的资源是“/hello”。这是服务器上的某个资源路径,它表示客户端希望获取服务器上“/hello”这个资源的内容。
- HTTP协议版本:这个请求使用的是“HTTP/1.1”版本。这意味着它遵循HTTP/1.1版本的规范和语义。
所以,综合这些信息,这个请求行的意思是:客户端使用HTTP/1.1协议,向服务器发送一个GET请求,希望获取服务器上“/hello”这个资源的内容。
- 请求头 :第二行开始,格式为key: value形式 。
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cache-Control: max-age=0
Connection: keep-alive
Cookie: Webstorm-8ace942c=eb2b103b-83d2-4a18-8252-b9f5dd1e9609
Host: localhost:8080
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
sec-ch-ua: "Microsoft Edge";v="119", "Chromium";v="119", "Not?A_Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"- Accept: 告诉服务器客户端可以处理哪些媒体类型。例如,text/html表示客户端可以处理HTML文档。这个头部的值是一个权重列表,允许客户端指定它的偏好。
- Accept-Encoding: 客户端告诉服务器它可以接受哪些编码方式。在这里,客户端表示它可以处理gzip、deflate和br压缩。
- Accept-Language: 客户端偏好的语言设置。例如,zh-CN表示中文(简体)。数字是权重值,表示偏好程度。
- Cache-Control: 用于定义缓存行为。max-age=0表示客户端希望资源是新鲜的,不愿意接受缓存的资源。
- Connection: 控制网络连接的持久性。keep-alive意味着客户端希望保持连接,以便发送多个请求。
- Cookie: 发送到服务器的cookie。在这里,它发送了一个名为Webstorm-8ace942c的cookie。
- Host: 服务器的主机名和端口号。在这里,目标是本地机器上的8080端口。
- Sec-Fetch-: 这一系列头部是浏览器用来增强网站安全的,它们提供了关于请求的额外详细信息。
- Sec-Fetch-Dest: 请求的目标类型。
- Sec-Fetch-Mode: 请求的模式(如navigate、cors等)。
- Sec-Fetch-Site: 请求与网站的关系(如同源、跨域等)。
- Sec-Fetch-User: 表示请求是否与用户的操作有关。
- Upgrade-Insecure-Requests: 表示客户端优先使用加密和更安全的协议。
- User-Agent: 客户端的详细信息,通常包括浏览器类型、版本、操作系统等。这里表示的是一个基于Windows 10的Microsoft Edge浏览器。
- sec-ch-ua: 是另一个表示客户端(尤其是Chromium浏览器)详细信息的头部。
- 它提供了关于浏览器品牌、版本等信息。
- 在这里,它表示这是一个Microsoft Edge浏览器,基于Chromium,并给出了版本号。
- sec-ch-ua-mobile: 表示浏览器是否是移动设备上的浏览器。?0表示这不是一个移动设备的浏览器。
- sec-ch-ua-platform: 表示客户端的操作系统平台。在这里,它是Windows。
服务端可以根据请求头中的内容来获取客户端的相关信息,这些信息可以帮助服务端处理不同的业务需求。通过解析请求头中的字段,服务端可以了解客户端的能力、偏好、身份验证状态以及其他上下文信息。这使得服务端能够根据客户端的特定需求来定制响应,并提供更好的用户体验。
例如,服务端可以根据User-Agent字段了解客户端所使用的浏览器类型和版本,从而可以针对不同的浏览器提供兼容性的内容和格式。如果服务端知道客户端支持特定的数据压缩算法,可以通过Accept-Encoding字段协商使用压缩传输,以减少网络带宽的消耗。
请求头中的Cookie字段可以用于识别客户端的身份,实现会话跟踪和个性化设置等。服务端可以通过读取Cookie值来恢复客户端之前的状态,例如购物车中的商品、登录状态等。
- 请求体 :存储请求参数
-
- GET请求的请求参数在请求行中,故不需要设置请求体
3.2. POST方式请求协议
示例:
POST请求示例,用于提交登录表单,其中包含用户名和密码
POST /login HTTP/1.1
Host: www.example.com
Content-Type: application/x-www-form-urlencoded
Cache-Control: no-cacheusername=admin&password=123456- 请求行:
POST /login HTTP/1.1方法:POST。表示这是一个提交数据或发送表单的请求。
路径:/login。这是请求的资源路径,表示客户端希望登录。
协议版本:HTTP/1.1。表示使用HTTP版本1.1的协议。
- 请求头:
Host: www.example.com
Content-Type: application/x-www-form-urlencoded
Cache-Control: no-cacheHost:www.example.com。表示目标服务器的地址。
Content-Type:application/x-www-form-urlencoded。这是POST请求发送数据的格式,表示发送的数据是URL编码后的表单数据。
Cache-Control:no-cache。表示客户端不希望使用缓存,要求服务器返回最新的内容。
- 请求体:
username=admin&password=123456username=admin&password=123456。这是POST请求的实际数据,通常称为payload。在此示例中,我们发送了两个字段:用户名和密码。这些数据通常是不希望在URL中公开的,因此我们使用POST方法发送。
3.3. GET请求和POST请求的区别
| 区别方式 | GET请求 | POST请求 |
| 请求参数 | 请求参数在请求行中。例:/hello | 请求参数在请求体中 |
| 请求参数长度 | 请求参数长度有限制(浏览器不同限制也不同) | 请求参数长度没有限制 |
| 安全性 | 安全性低。原因:请求参数暴露在浏览器地址栏中。 | 安全性相对高 |
- 请求参数:您正确地指出了GET请求的参数是附在URL之后的,并在请求行中显示,而POST请求的参数则是包含在请求体中。这是一个基本的,但非常重要的区别。
- 请求参数长度:确实,GET请求的参数长度是有限制的,这是因为浏览器对URL的长度有限制。相反,POST请求的参数长度则没有这样的限制,因为它通过请求体发送数据,这使得POST更适合发送大量数据。
- 安全性:这也是一个重要的区别。由于GET请求的参数暴露在URL中,因此它们会被保存在浏览器的历史记录、服务器日志等地方,这可能导致敏感信息的泄露。相比之下,POST请求的参数不会显示在URL中,因此相对更安全。
4. HTTP相应协议
与HTTP的请求一样,HTTP响应的数据也分为3部分:响应行、响应头 、响应体
示例
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 123<html><head><title>简单的HTTP响应</title></head><body><h1>欢迎!</h1><p>这是一个简单的HTTP响应。</p></body>
</html>- 响应行:
HTTP/1.1 200 OK-
- 协议版本:HTTP/1.1。表示该响应使用HTTP/1.1协议。
- 状态码:200。表示请求成功。
- 原因短语:OK。对状态码的简单解释。
- 响应头:
Content-Type: text/html; charset=UTF-8
Content-Length: 123-
- Content-Type:text/html; charset=UTF-8。指定响应正文的MIME类型,这里为HTML文档,并使用UTF-8字符集。
- Content-Length:123。响应正文的长度,以字节为单位。
- 响应体:
<html><head><title>简单的HTTP响应</title></head><body><h1>欢迎!</h1><p>这是一个简单的HTTP响应。</p></body>
</html>响应体包含了实际的HTML内容,即要展示给客户端的内容。在此示例中,它是一个简单的HTML文档,包含标题和段落。
注意:
上面讲到的HTTP请求协议和响应协议只是一个实例,并没有举例完全,实际开发中可能包含更多的响应头和更复杂的响应体内容,以实际为准。
4.1. 响应状态码
| 状态码分类 | 说明 |
| 1xx | 响应中 --- 临时状态码。表示请求已经接受,告诉客户端应该继续请求或者如果已经完成则忽略 |
| 2xx | 成功 --- 表示请求已经被成功接收,处理已完成 |
| 3xx | 重定向 --- 重定向到其它地方,让客户端再发起一个请求以完成整个处理 |
| 4xx | 客户端错误 --- 处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器端错误 --- 处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等 |
但首先,要认识一下3个响应状态码,其余的可以放在后期在学:
- 200 OK
-
- 意义:表示客户端的请求成功,服务器已经成功地处理了请求。
- 使用场景:无论是获取数据、提交表单还是其他操作,只要服务器正常处理并返回了预期的结果,都会使用这个状态码。
- 客户端处理:通常,客户端在收到200 OK响应后会根据响应的内容更新页面或执行其他相关操作。
- 404 Not Found
-
- 意义:表示客户端请求的资源不存在。
- 使用场景:当用户尝试访问一个不存在的页面或资源时,服务器会返回这个状态码。
- 客户端处理:客户端在收到404响应后,通常会显示一个错误页面,告知用户请求的资源不存在。
- 500 Internal Server Error
-
- 意义:表示服务器端发生了一个不可预期的错误。
- 使用场景:当服务器在尝试处理请求时遇到内部错误或异常时,会返回这个状态码。这通常表示服务器的程序或配置有问题。
- 客户端处理:客户端在收到500响应时,通常会显示一个通用的错误页面,告知用户服务器发生了错误。