连接科技与能源:钉钉API与集简云的一次集成尝试
在数字化时代,许多公司面临着如何将传统的工作方式转变为更智能、高效的挑战。某能源科技有限公司也不例外,他们是一家专注于能源科技领域的公司,产品包括节能灯具、光伏逆变器、电动汽车充电桩等。在企业发展过程中,他们在财务管理上遇到了一些困难,需要找到一种新的解决方案来提高工作效率。为此,他们找到了集简云,希望借助集简云无代码开发的特性,连接钉钉API,实现财务管理的自动化。
API集成:解决财务管理的挑战
随着公司业务的迅速扩张,财务管理的复杂性也随之增加。过去,每当钉钉OA系统付款审批通过后,财务需要登录网银系统付款,然后将已付款的审批单据人工录入到金蝶云星辰。这种方式不仅耗时,而且在处理大量零散的凭证时容易出错。为了解决这个问题,他们决定利用集简云的连接器,连接钉钉API,实现财务管理的自动化。
无代码开发:赋能企业数字化转型
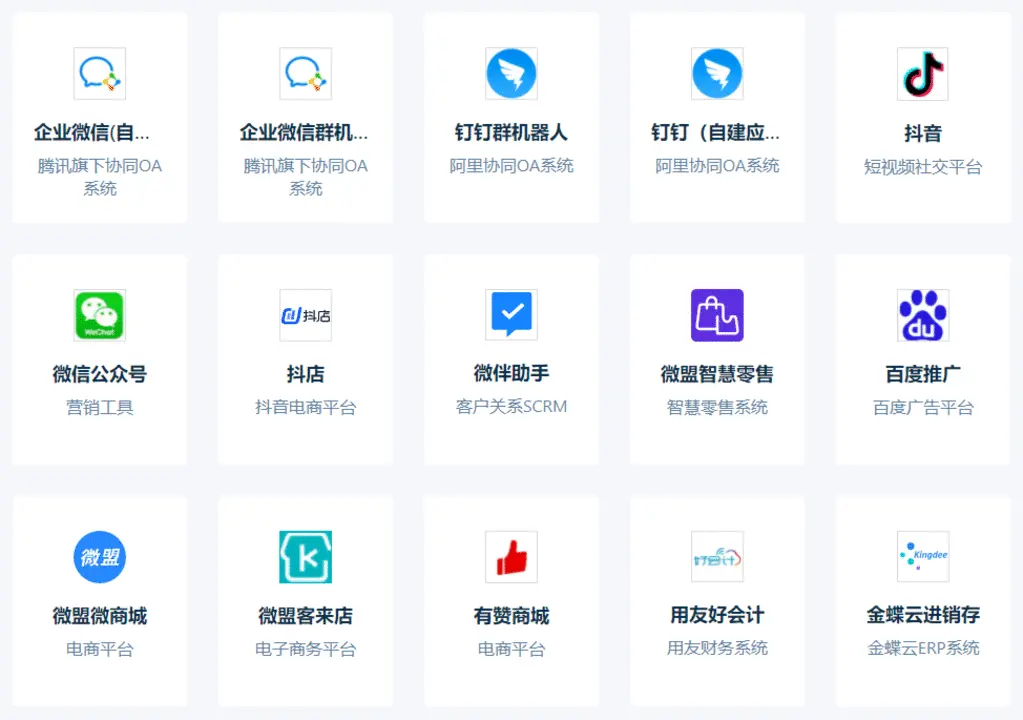
集简云是一种无代码开发平台,可以帮助企业快速建立各种系统的连接,如金蝶云星辰和钉钉、集简云数据表、CRM等800+SaaS软件系统。通过集简云,这家能源科技公司能够实现报销、付款等单据的审批后自动在财务系统创建凭证,有效地提高了财务处理效率。
自动化集成:提高财务处理效率
在集简云的帮助下,这家公司实现了钉钉的日常报销、差旅报销、付款单、转帐申请、备用金五种类型的单据审批通过后自动在金蝶云星辰生成凭证。这种自动化流程大大减少了财务人员的工作负担,降低了出错率,保证了企业资金的安全。
数字化转型:让繁琐的入账工作变得轻而易举
通过集简云的自动化流程解决方案,这家公司的财务人工及时间成本大幅降低。流程上线前,会计需要每天花费2-3小时做账单数据整理,录入凭证,而流程上线后,无需人工手动,就能轻松实现自动创建凭证并同步至金蝶云星辰系统中,凭证处理效率提高至95%以上。
未来展望:探索更多可能
通过与集简云的深度合作,这家公司不仅看到了集简云集成的能力,也感受到在“数字化”“智能化”的带动下,传统工作方式将被新的方式所取代,会有越来越多的自动化流程应用在日常工作中。他们计划继续借助集简云的连接器能力,在产品推广、客户管理、售后服务等多个领域,探索更多可能。