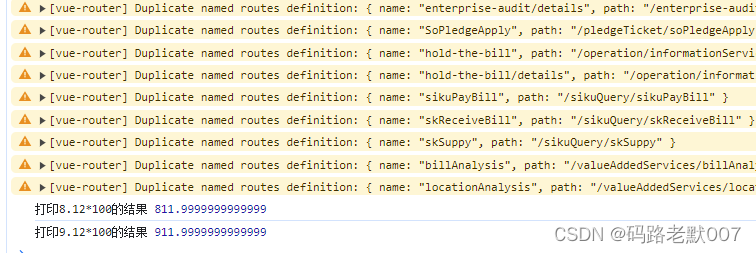
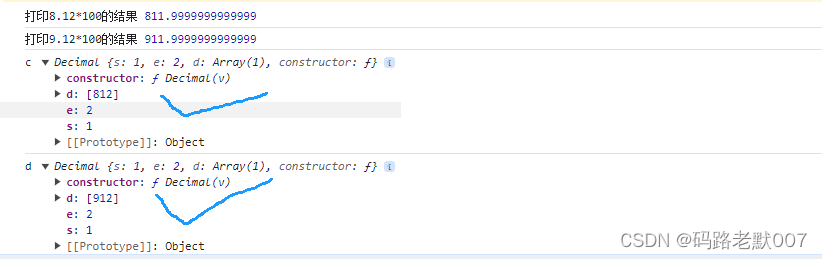
精度问题控制台图样

如果银行的业务你这样做,不知道要损失多少钱,这样是不行的,计算的不准确是需要背锅的,我们给后端去做吧,其实我们前端也是可以做的,引入Decimal.js
01.引入Decimal.js
decimal.js是使用的二进制来计算的,所以可以更好地实现格化式数学运算,对数字进行高精度处理;使用decimal类型处理数据可以保证数据计算更为精确,还可以节省储存空间。
$ npm install --save decimal.js
/** Node.js */
var Decimal = require('decimal.js')/** ES6 方式 */
import { Decimal } from 'decimal.js'02.使用
<template><div>test</div>
</template>
<script>import Decimal from 'decimal.js'export default {created() {console.log('打印8.12*100的结果', 8.12*100)console.log('打印9.12*100的结果', 9.12*100)let c = new Decimal(8.12).mul(new Decimal(100))let d = new Decimal(9.12).mul(new Decimal(100))console.log('c', c)console.log('d', d)}
}
</script>

加减乘除全上
const a = 9.98;const b = 8.03;// 加法let c = new Decimal(a).add(new Decimal(b)) // 减法let d = new Decimal(a).sub(new Decimal(b))// 乘法let e = new Decimal(a).mul(new Decimal(b))// 除法let f = new Decimal(a).div(new Decimal(b))现在已经是下班的时候,同事们都走了,朋友们点个赞,是我努力进步的动力。