每个设计师都渴望有一个高效的插件来提高他们的设计能力。设计插件有助于自动化工作流程,快速组织设计文件或简化内容创建。Sketch可以说是设计师知名的设计工具,特别是其资源社区拥有丰富的Sketch插件,大大提高了设计师的工作效率。本文让设计专家检查哪些Sketch插件的高利用率!
Pexels
在UI设计中,你可能会在雪山上寻找日落的完美图像,或者一张人们在商务会议上仔细考虑的照片?只需打开Pexels插件,就可以让你的设计栩栩如生。Pexels插件可以直接在图层上添加完全免费的高分辨率图像,大大节省了设计师在互联网上搜索自己喜欢的照片的时间。
用户可以在“随机照片”选项或“搜索照片”功能之间进行选择,以获得自发的内容或在脑海中找到特定的图像,并将其直接放入设计文档中。

Overflow
使用这个方便的插件可以增强用户体验,让你的观众参与你的设计故事,并以你想要的方式讲述它。Overflow插件通过吸引你想要看到的屏幕的特定部分来消除专业设计演示和评论会议的麻烦。
Overflowsketch插件使用简单的连接器或键盘箭头键浏览演示文稿,通过简化的用户流程图传达工作故事,交互方式易于理解。
Looper
手动创建复杂的几何设计和插图可能需要很多时间,但是looper允许你自动复制图层和组,并立即生成自己独特的模式。
根据您的要求,Sketch插件Looper将使用旋转、缩放和不透明的元素来构建不同的有机形状。让你更容易、更快地创造令人印象深刻的视觉效果。
Confetti
Sketch插件Confeti自动生成随机彩色纸屑图案,并使用您的特定符号和要求。只需点击一个按钮,加快您的流程,并为您提供任何设计定制外观。Confeti提供了无限的创造潜力,当配置看起来不是计算机生成的形状。因此,这是将网站上的平面背景转换为吸引任何访问者注意力的动态动画的完美方式。
通过结合各种设计元素,您可以获得完美的构图,并为您的项目添加独特的风格。您甚至可以确定网格尺寸的参数,并根据您的喜好更改透明度和重叠。
ColorVariablesMigrator
ColorvariablesMigrator是一个实用的Sketch插件,可以帮助您保持文档中所有颜色的完美同步。Mac应用程序会自动将色板从旧设计转换为颜色变量,以便轻松管理项目的颜色变化。但是这个插件将帮助您使用这些新的颜色变量来更新每个文档中的所有层和样式,以确保所有内容的正确归属。
SketchCleaner
正如任何设计师都会告诉你的,保持图层井然有序是很重要的,但通常会让人觉得很麻烦。当他们在这个地区时,谁有时间记得重新命名每一层?
Sketch插件SketchCleaner为您解决了这个问题!它提供了一整套选项,使组织和交接比以前更容易。此插件允许您删除非活动图层样式,选择和删除隐藏图层,并在所有图层中保持相同的框架位置。Sketch插件SketchCleaner甚至可以帮助您在文件中搜索位图并选择它们,以便您可以立即查看它们。

Cluse
Cluse是Sketch的颜色对比插件,可以保证您的产品可以访问WCAG2.0。只需选择两层并运行插件,它就会立即告诉您对比度是否符合WCAGAA和AAA标准。如果不符合要求,提供一个简单的滑块来调整你的颜色,直到符合要求。
Sketch插件Cluse不像一些可访问性检查器那么全面,但Cluse是你工作过程中的一个小而非侵入性的补充。Cluse会让你的设计对每个人都更好。最重要的是,Cluse是完全免费的。
Runner
如果你想加快流程自动化,消除所有延迟工作流程的冗长任务,那么你需要Sketch插件Runner!
导航画板或对齐层等基本任务会占用你的设计时间,所以Runner的直观界面可以帮助你更快地使用应用程序。Sketch插件Runner可以直接从键盘运行命令,更快地查找内容,插入特定符号,并在几秒钟内跳转到文档。您还可以添加和导出布局规范,安装其他插件,批量重命名组件,并对齐、更新或分发多个层。

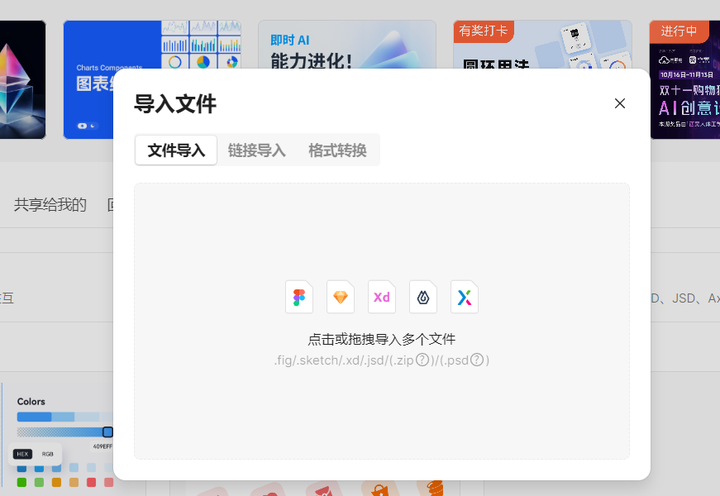
Sketch是一种基于Mac的矢量图形编辑器,可用于数字设计。其主要功能包括无损矢量编辑、完美像素精度与数百个插件同步,可导出预设和代码。Sketch最大的缺点是对Windows/PC用户不友好。严格来说,它是一个Mac工具,不能在浏览器中运行。此外,您还需要在Sketch上安装其他插件,以获得更多的响应设计工具。然而,在线UI设计工具即时设计几乎还原了Sketch的专业功能,并支持跨平台合作,界面美观易用。在即时设计一键导入Sketch文件,即可在Windows系统中打开Sketch文件。
在线版sketch-win系统也能打开即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=yscsdn1113
https://ad.js.design/special/sketch/?source=csdn&plan=yscsdn1113