文章目录
- 前言
- 下载tomcat
- tomcat 文件
- bin 文件夹
- conf 文件
- lib 文件
- log 文件
- temp 文件
- webapps 文件
- work 目录
- 如何使用 tomcat
前言
前面我们已经学习了应用层协议 HTTP 协议和 HTTP 的改进版——HTTPS,这些协议是我们在写与服务器相关的代码的时候息息相关的,而在现实开发网站的时候,我们就需要用到 HTTP 服务器,自己手写出来一个服务器是比较麻烦的,所以在咱们Java圈子中有一个现成的比较知名的 HTTP 服务器——tomcat。今天我将为大家分享关于 tomcat 的安装和使用。
下载tomcat
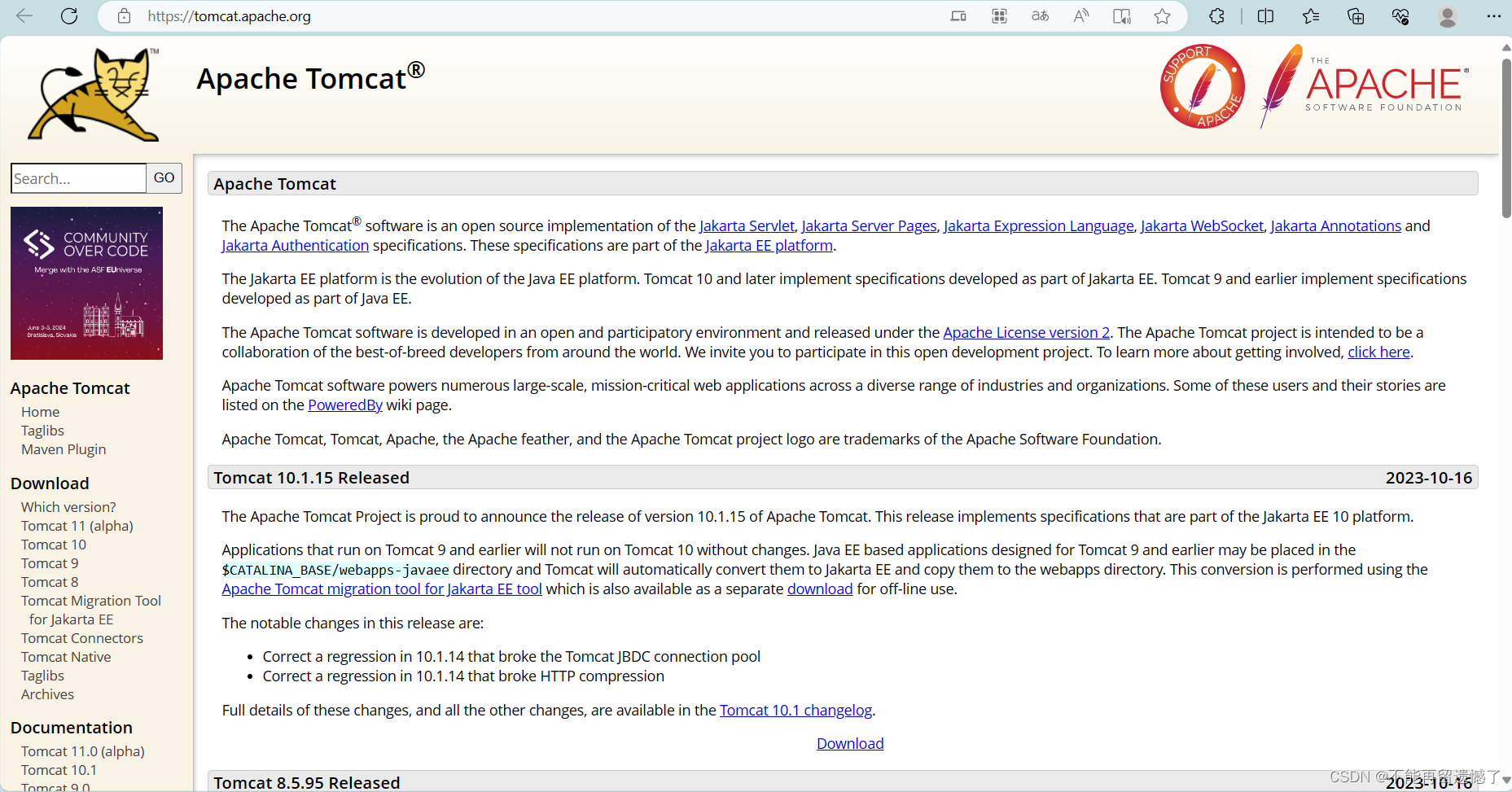
进入官网https://tomcat.apache.org/

这里我们选择 tomcat8 进行下载,tomcat8 比较稳定。


下载完成之后,因为 tomcat 是绿色安全软件,所以下载下来之后不是一个程序,而是一个压缩包,对这个压缩包进行解压缩之后就会得到这样的一个文件目录。

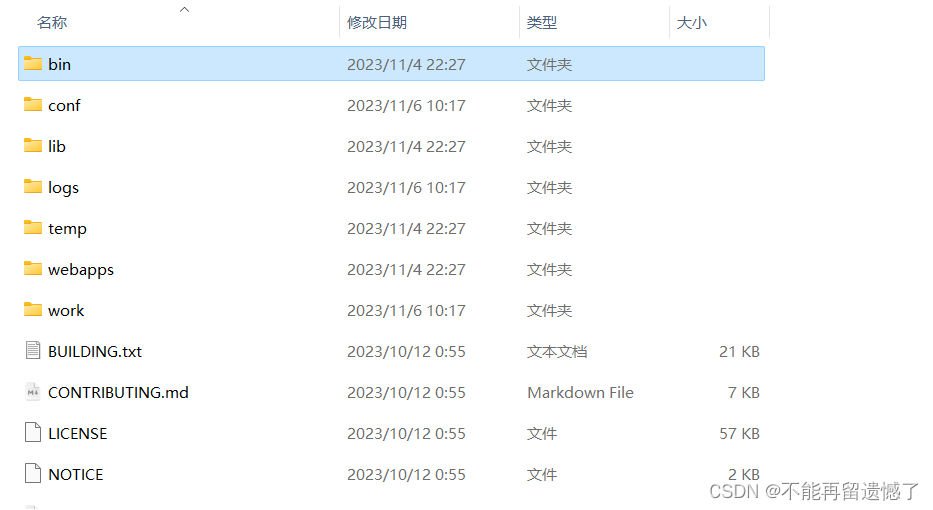
tomcat 文件
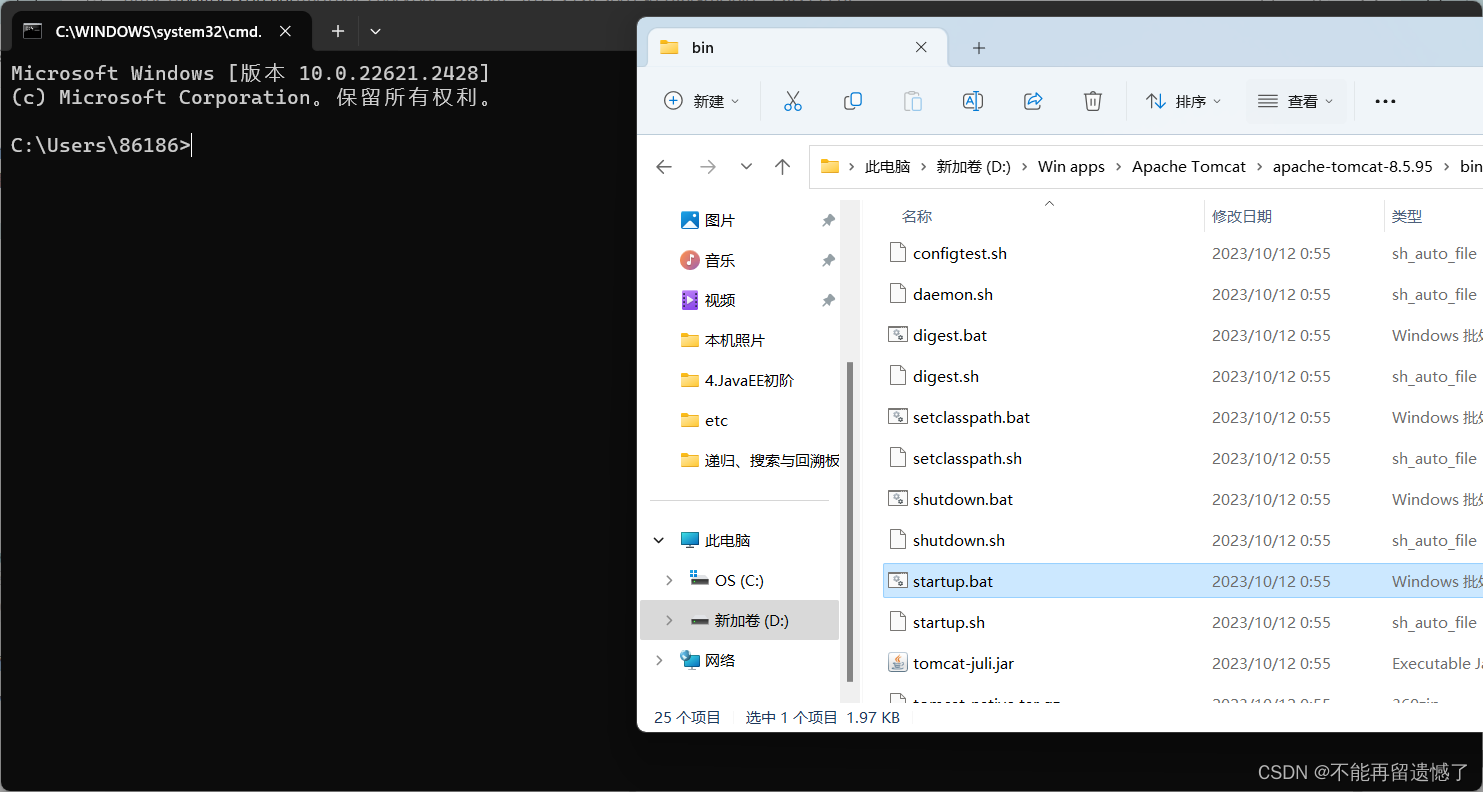
bin 文件夹
Tomcat下的bin文件夹存放的是启动和停止Tomcat服务的脚本文件,是Tomcat服务器的核心部分。
具体来说,bin文件夹下包含了一些用于启动和停止Tomcat服务的可执行文件,例如在Windows系统下的脚本文件.bat和在Linux系统下的脚本文件.sh。这些脚本文件包含了启动和停止Tomcat服务的命令和参数,可以用来启动和停止Tomcat服务器。
此外,bin文件夹下还包含了一些其他的工具和配置文件,例如tomcat-juli.jar、tomcat-util.jar等,这些文件是Tomcat服务器运行所必需的。

bin 目录下放的就是 tomcat 的一些可执行脚本。

在这些脚本中,这两个脚本就是 tomcat 的启动脚本。

.bat 就是Windows上的批处理程序,.sh 是Linux下的 shell 脚本。我这个是 Windows 环境,所以我双击 startup.bat 启动程序。

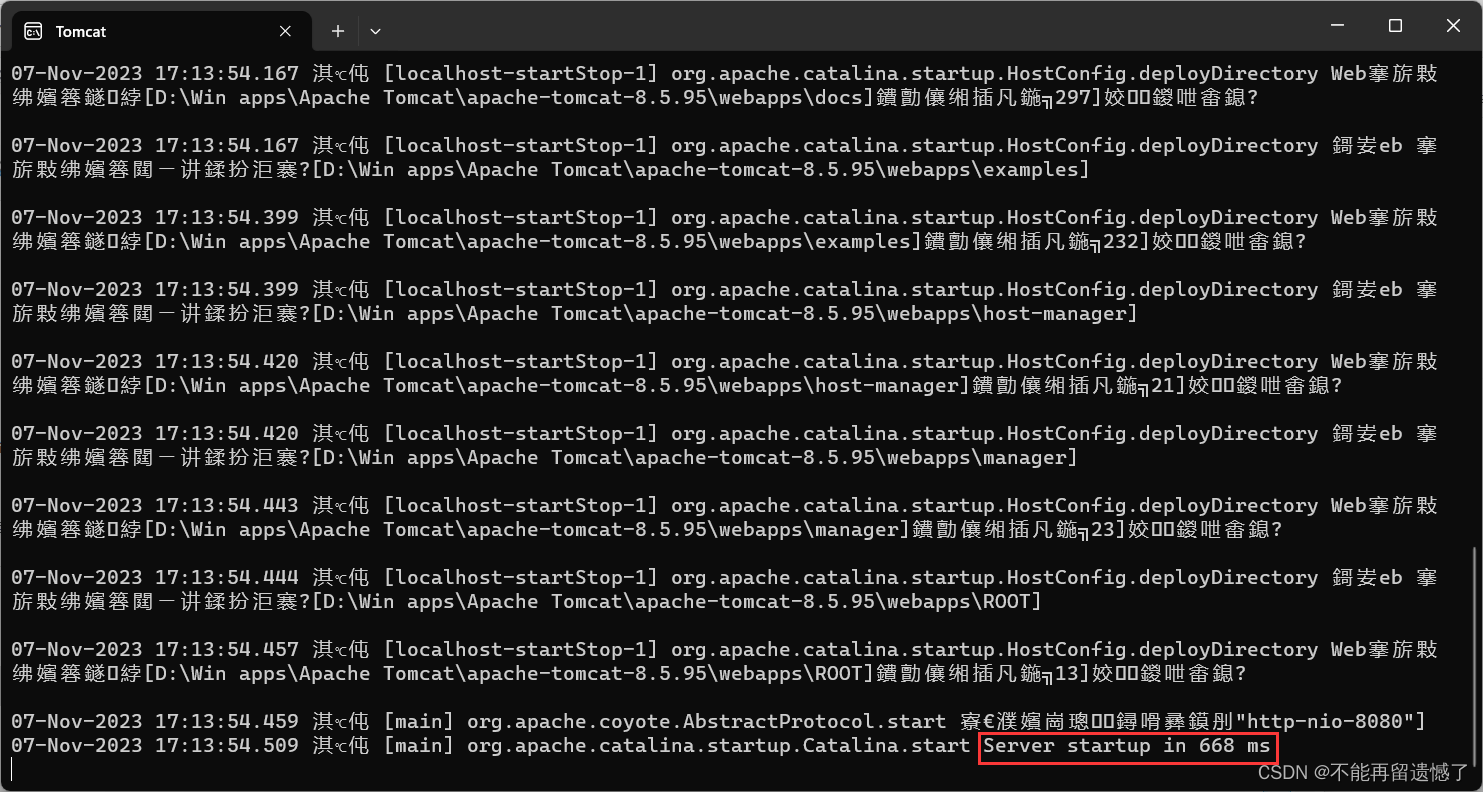
tomcat是控制台程序,tomcat 启动之后就会在最后显示出启动的时间。仔细观察还会发现,当启动tomcat 的时候,控制台会出现很多的乱码,这是因为Windows控制使用的字符编码是 GDK ,而 tomcat 使用的则是 utf8,这里不建议大家更改,现在就这样看。
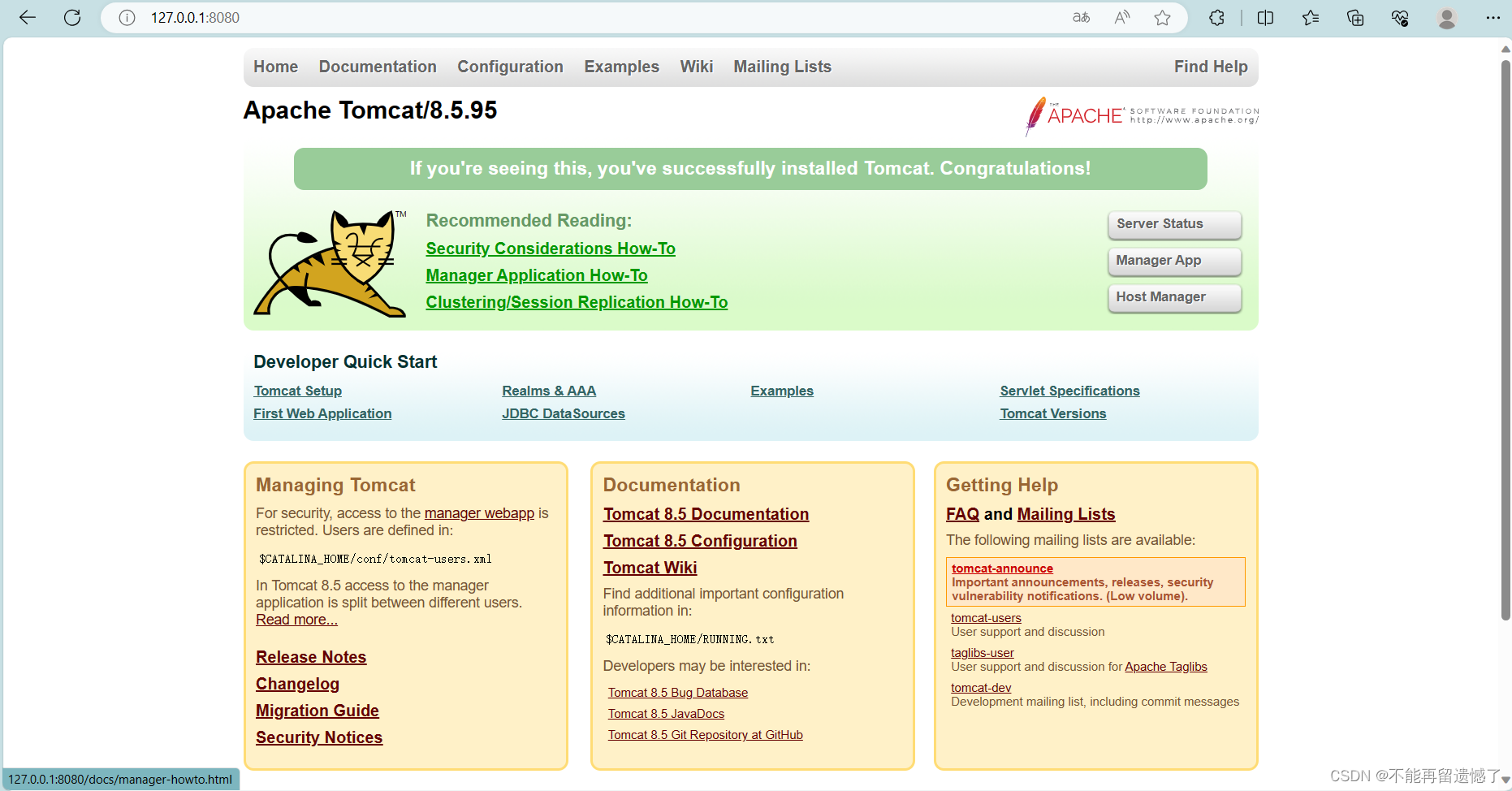
当我们启动成功 tomcat 之后其实是可以进入 tomcat 的欢迎界面的,我们在浏览器搜索栏中输入 127.0.0.1:8080,就可以进入 tomcat 的欢迎界面。(tomcat默认绑定的是我们的 8080 端口和 8005 管理端口)

如果在这个过程中,大家启动 tomcat 遇到问题了之后,大家是不容易看到哪里出错的,所以就可以使用下面方法来查看哪里出了问题。
打开 CMD,将 tomcat 所在的启动程序拖到 CMD 中。


这里就显示环境变量没有配置好,所以我们就需要配置一下这里的 CATALINA_HOME 环境变量。
需要注意的是:tomcat 是Java编写的,所以需要保证我们的电脑上安装了 JDK,tomcat 才能正常使用。
conf 文件
conf 文件中存放的是一些配置文件。一个程序的功能是非常丰富的,而有些人可能用的上这个功能,但是有些人却用不上这个功能,所以就不可能默认给你全部开启,这样程序运行的速度也会变慢,所以就需要按需求开始这些功能,我们平时使用一些程序的时候,往往开启或者关闭某些功能的时候会有专门的选项,但是在这里因为咱们是专业的程序员,所以一般就是通过配置文件来进行设置的。

tomcat 的配置主要是通过 xml 文件提供的。
lib 文件
Tomcat下的lib文件夹主要用来存放Tomcat服务器运行所需的Java类库。这些类库包括Tomcat本身需要的jar包,也包括部署的应用程序需要的jar包。
在Tomcat的lib文件夹中,可以找到许多常用的Java类库和工具,例如Apache Commons、JavaMail、JSP标准标签库(JSTL)等。这些类库和工具可以帮助开发人员更方便地编写和运行Java应用程序。

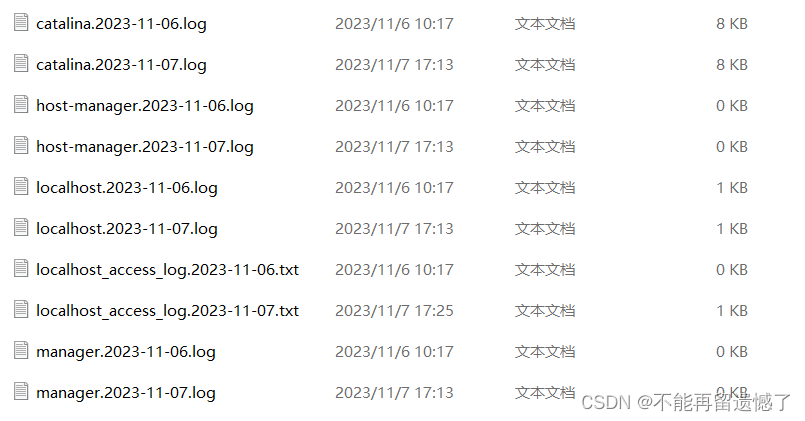
log 文件
Tomcat下的log文件夹用于存放Tomcat服务器运行时的日志文件。这些日志文件记录了Tomcat服务器的启动过程、运行状态、错误信息等重要信息。
在Tomcat的log文件夹中,可以找到各种类型的日志文件,例如catalina.log、tomcat7-stderr.log、tomcat7-stdout.log等。这些日志文件记录了Tomcat服务器的不同方面的信息,例如启动时的JVM参数、操作系统信息、应用程序的运行情况、错误信息等。
通过查看和分析Tomcat的日志文件,可以了解Tomcat服务器的运行状态和问题,帮助管理员更好地维护和管理Tomcat服务器。因此,log文件夹对于Tomcat服务器的监控和维护来说是非常重要的。


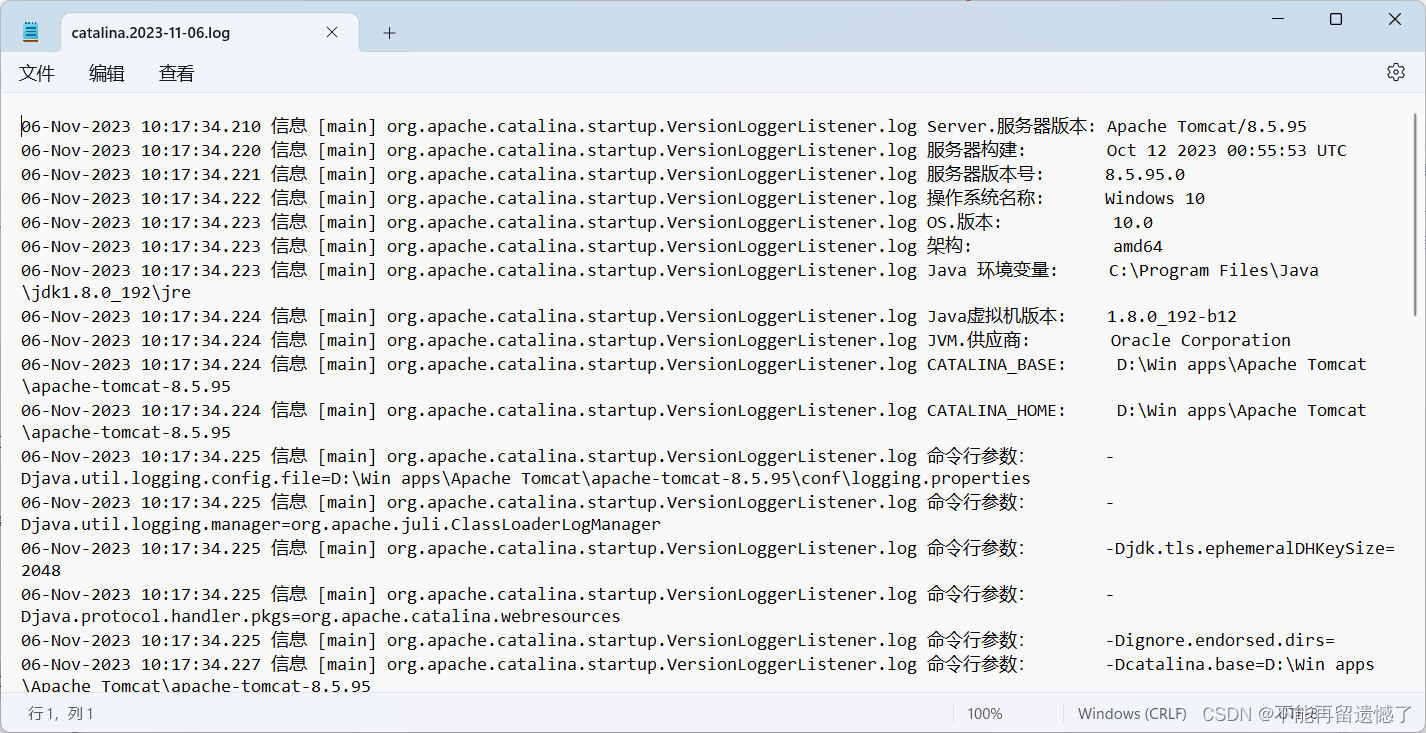
打开文件就可以查看里面的内容,这些文件打开就不会出现乱码的情况了,也就是说前面我们打开 tomcat 控制台的时候出现的乱码,可以在这个文件夹中看到。
temp 文件
Tomcat下的temp文件夹主要是用来存放Tomcat在运行过程中产生的临时文件。这些临时文件包括Tomcat运行时的编译后文件、日志文件等。
一般来说,temp文件夹中的内容可以在Tomcat运行过程中进行修改和更新,但并不影响Tomcat的核心功能和运行。当Tomcat服务器关闭时,temp文件夹中的内容将被清除。
webapps 文件
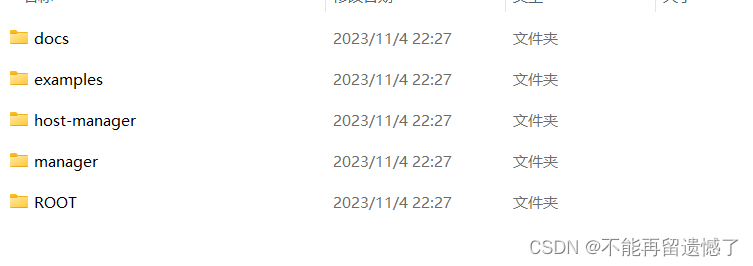
Tomcat下的webapps文件夹是用于存放应用程序的目录。当Tomcat启动时,它会去加载webapps目录下的应用程序。这些应用程序可以以文件夹、war包、jar包的形式发布。实际上,webapps目录是Tomcat的主要Web发布目录,其中root目录就是默认的项目目录。
在webapps目录中,可以放置各种类型的应用程序,包括静态网页、动态网页、Web服务等等。当用户请求访问这些应用程序时,Tomcat会根据请求的URL路径来查找并返回相应的应用程序内容。

我们使用 tomcat 作为 HTTP 服务器完成的网站的前后端代码都要处于这个文件夹下。
work 目录
Tomcat下的work文件夹是用于存储Tomcat运行时生成的临时文件和缓存文件的目录。
具体来说,work目录主要用于存储Tomcat运行时生成的临时文件。例如,当应用程序在Tomcat中运行时,Tomcat会将JSP文件编译成相应的Java代码,并将编译后的Java代码存储在work目录中,这些编译后的Java代码将被JVM加载并执行。
此外,work目录还用于缓存Servlet类。在Tomcat启动过程中,它会扫描所有WEB应用程序,并为每个Servlet生成相应的Servlet类,这些生成的Servlet类将被存储在work目录中,以便在需要时加载和执行,这样可以提高应用程序的运行效率。

如何使用 tomcat
前面我们说了 webapps 下存放的都是网站相关的前后端代码,所以我们写网站的时候就需要在该文件夹下创建项目。


用 VScode 打开这个文件。并且写一个简单的 HTML 代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>hello java
</body>
</html>
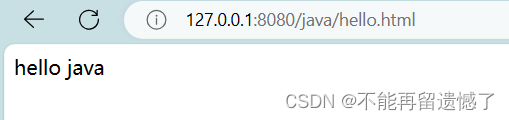
保存之后,我们就可以在浏览器的搜索中输入 URL 通过 tomcat 打开这个文件。

这个 URL 127.0.0.1就是环回 IP ,表示我们自己的电脑,8080是 tomcat 的端口号,表示访问这个程序,然后 java/hello.html 就是我们需要打开的文件的具体路径。
而如果我们直接双击这个文件的话,就相当于显示的是这个文件中的内容,这个文件只能我们本地自己访问,别人是不能访问到这个文件的,如果我们用 URL 的形式访问的话,那么当我们把这个程序放在公网上的话,别人就能访问到我们的这个网站。

注意:访问tomcat的时候,需要保证tomcat处于运行状态,也就是startup.bat或者startup.sh可执行程序要是运行状态。