blockly编程简介
blockly是google发布的可视化编程工具,基于web技术构建。
在功能/设计上和MIT的儿童编程语言Scratch类似,采用可视化搭积木编程方式。
可以将基于block程序转化为基于普通文本的常规代码(如JavaScript、Python等)。
Blockly是一种强大而易于学习的编程语言,适用于初学者和非编程专业人士。它通过图形化的编程环境,帮助用户理解和应用编程概念,帮助初学者和非编程专业人士学习编程。
创建Blockly环境需要一些前端开发的技术和知识,包括HTML、CSS、JavaScript和编程语言的理解。您可以参考Blockly的官方文档和示例代码,以及其他开发者的经验和教程,来帮助您创建自己的Blockly环境。
Blockly官网打不开,可使用
https://developers.google.cn/blockly
【Blockly 中文文档 https://blockly.tortorse.com/guides/get-started.html 】
Google Blockly的编程环境
Blockly是一个可用于Web、Android、iOS的可视化代码编辑器库
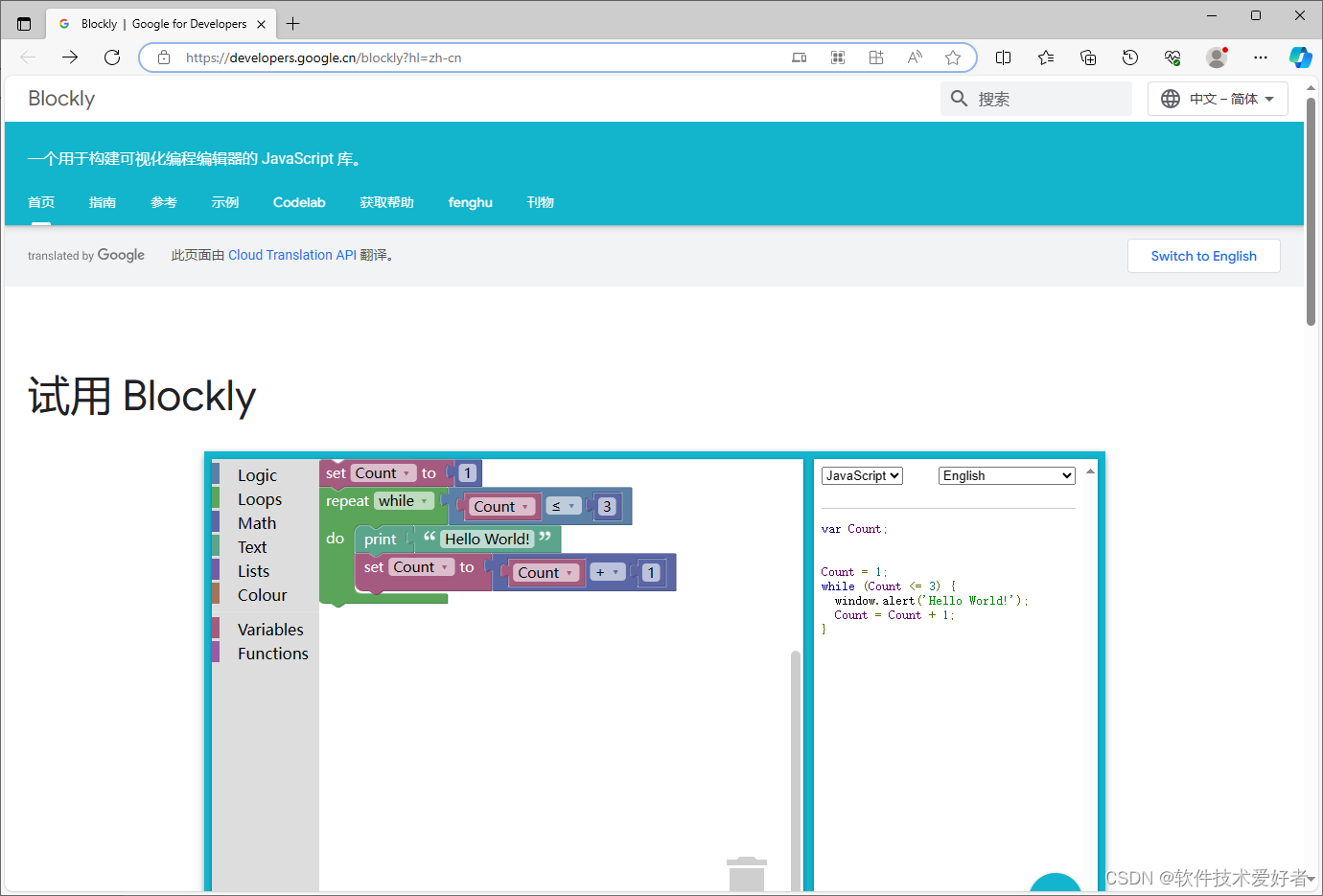
lockly在线体验,官网Blockly的打不开,可使用 Blockly | Google for Developers 打开时后显示如下:

【Blockly的离线环境
有人说,下载后,解压,进入demos目录,打开index.html,选择相应的选项,即可体验。实测多个版本发现,不是这么回事。对新手而言,不建议自己搭建离线环境!
系统的文件包, https://github.com/google/blockly
镜像:Gitee 极速下载/blockly
历史版本:https://github.com/google/blockly/releases 对Windows系统要下载zip版本。】
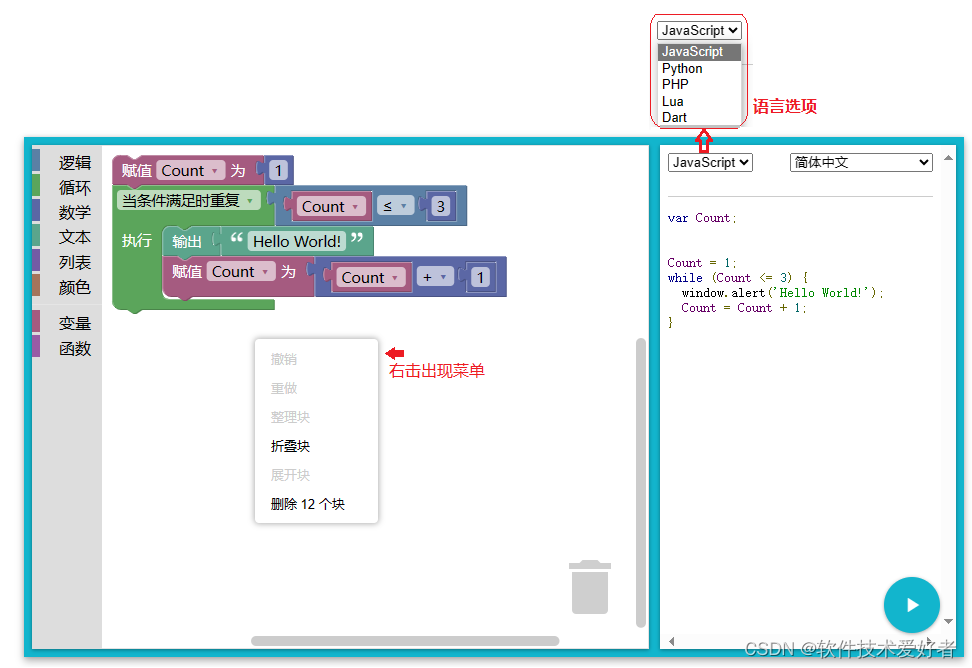
lockly在线体验https://developers.google.cn/blockly?hl=zh-cn 界面简要使用介绍图示:

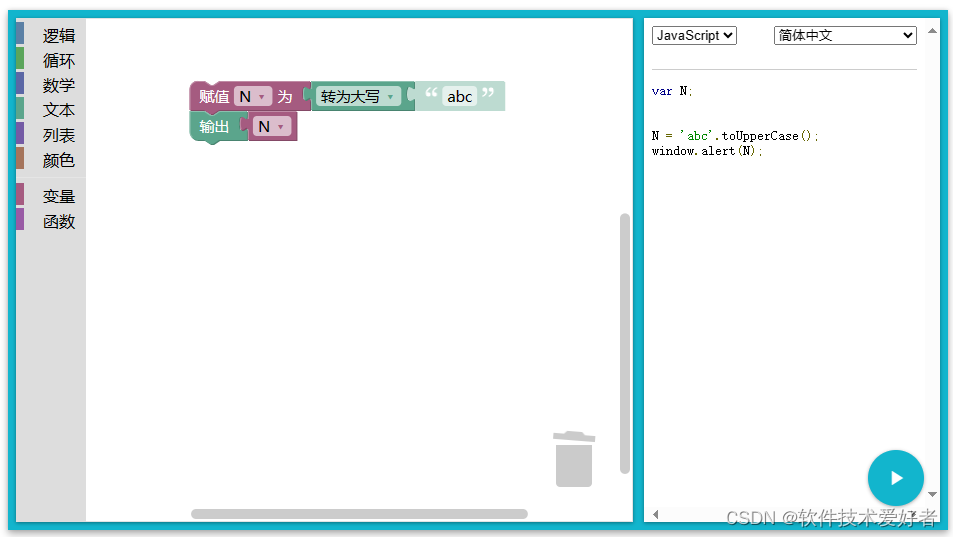
下面是删除原来的块(原来自带的示例代码),编写一个简单程序的情况:大体操作步骤,点击左侧块级分类,选择适当块,拖动到块编辑区,右侧代码区翻译为相关语言(如JavaScript)。

右侧代码区选择JavaScript语言时,右下角有一个三角形图标,单击运行,你可以试试。
下面给出Blockly Games中文在线体验 https://blockly-games.kidscoding8.com/blockly-games/zh-hans/index.html?lang=zh-hans
或
https://blockly-games.kidscodes.cn/zh-hans/index.html?lang=zh-hans
两者一样,可以随时帮助你学习了解blockly“可视化搭积木编程”方式的特点, 比较直观,就不多说了。