什么是Vue?
Vue的概念
Vue是一个用于构建用户界面的渐进式框架(通过数据渲染出用户所能够看到的界面)
Vue的两种使用方式
1:Vue核心包开发
场景:局部模块的改造
2:Vue核心包&Vue工程化的开发
场景:整站开发
Vue开发的优缺点:
优点 :提高开发的效率,约提高70%之上,一套完整的项目解决方案
缺点:需要使用Vue框架的规则去实现,需要去记忆
你如果学过Java语言,那么你在学习这套框架,就会轻松一点,很多的知识点一看就能够看懂,不学过也没有关系,Vue框架规则十分的通俗易懂。
学习进入Vue世界的第一个案例:
直接上代码:
将数据渲染在页面上
body><!-- 第一步:准备容器 --><div id="app">{{msg}}</div><!-- 第二步:引包(官网):有两种版本,开发版本/生产版本:两种版本的应用场景不同 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 第三步:创建Vue实例 --><script>const app = new Vue({// el指定挂载点el: '#app',// data方法是提供数据data:{msg:"不想睡醒的梦"}})</script>
</body>运行页面

Vue指令
Vue会根据不同的指令实现不同的功能,Vue拥有着自身的一套规则
指令:带有v-前缀的特殊标签属性
<!--普通标签的属性-->
<div class="demo1"> </div>
<!--Vue框架的标签的属性-->
<div v-html="demo1"></div>v-html:
作用:设置元素的InnerHTML(Html中的标签内容)
语法:v-html="表达式"
代码演示:代码实现的功能就是超链接
<body>
<div id="demo1"><div v-html="msg"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>//引入了const app = new Vue({el:'#demo1',data:{msg: '<a href="https://blog.csdn.net/m0_52479012?spm=1000.2115.3001.5343">"不想睡醒的梦"主页</a>'}})
</script>
</body>运行结果:点击链接就会实现网页的跳转

v-show与v-if两者有着异曲同工之妙
v-show:控制着元素的显示或者藏
语法:v-show="表达式" 布尔值,true显示,false则隐藏
v-if:通过条件去渲染元素
语法:v-if="表达式" 布尔值,true显示,false则隐藏
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{height: 100px;width: 200px;border-radius: 5px;box-shadow: 2px 2px 2px #ccc;border: 2px solid black;text-align: center;line-height: 100px;}.box2{margin-top: 10px;height: 100px;width: 200px;border-radius: 5px;box-shadow: 2px 2px 2px #ccc;border: 2px solid black;text-align: center;line-height: 100px;}</style>
</head>
<body><div id="app"><div v-show="flag" class="box1">v-show控制的盒子</div><div v-if="flag" class="box2">v-if控制的盒子</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el:'#app',data:{flag:true}})</script>
</body>
</html>运行结果:

如果是隐藏,那么这两个的底层代码又有什么区别呢?
将flag:值,改为false
当需要隐藏时,发现了原始代码的变化得知
v-show与v-if的底层原理
v-show:切换css的display:none来控制显示隐藏
v-if:根据判断条件判断控制元素的创建和移除
v-else和v-else-if
与上面讲解的v-if配合着使用,进行判断渲染
语法:v-else v-else-if="表达式"
通过案例去学习指令:成绩判断
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 性别进行判断 --><p v-if="gender===1">男</p><p v-else>女</p><hr><p v-if="score>=90">成绩:A</p><p v-else-if="score>=70">成绩:B</p><p v-else-if="score>=60">成绩:C</p><p v-else=>成绩不合格</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el:'#app',data:{gender:2,score:80}})</script>
</body>
</html>运行代码:

v-on:
作用:注册事件 = 添加监听 +提供处理逻辑
语法:
1): v-on:事件名="内联语句"(例如: v-on:click="gendar--":点击事件)
2):v-on:事件名="methods中的函数名"(例如:<button @click="buy(3)">可乐</button> :按钮点击事件与方法连在一起)
实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
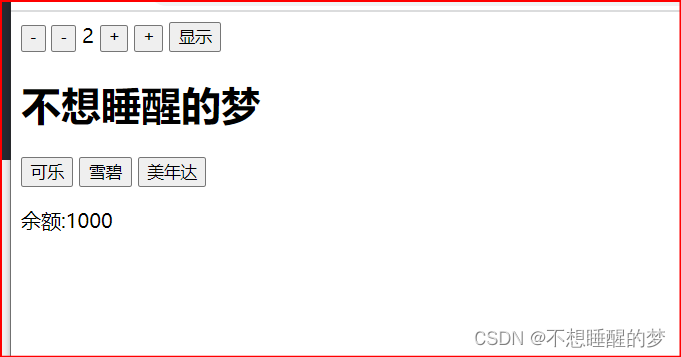
<body><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><div id="app"><!--按钮点击:实现数字的减少 --><button v-on:click="gendar--">-</button><!-- 当箭头放在按钮上实现数字的减少 --><button @mouseenter="gendar--">-</button>{{gendar}}<!--按钮点击:实现数字的添加 --><button v-on:click="gendar++">+</button><!-- 当箭头放在按钮上实现数字的添加 --><button @mouseenter="gendar++">+</button><!-- 点击事件链接在methods中的方法:控制内容的显示或者隐藏 --><button @click="fn">显示</button><h1 v-show="isshow">不想睡醒的梦</h1><!-- 案例:实现购买饮料业务(传参) --><button @click="buy(3)">可乐</button><button @click="buy(5)">雪碧</button><button @click="buy(10)">美年达</button><p>余额:{{money}}</p></div><script>const app = new Vue({el:'#app',data:{gendar:2,isshow :true,money:1000},methods: {fn(){this.isshow = !app.isshow},buy(price){this.money -=price}}})</script>
</body>
</html>
运行结果:

v-bind
作用:动态的设置html的标签属性例如:src url title 等标签
语法:v-bind:属性名="表达式"
案例实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="demo1"><img v-bind:src="img" v-bind:title="title" alt=""><!-- 更加简单的写法 --><img :src="img" :title="title" alt=""></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el:"#demo1",data:{img:"C:/Users/lenovo/Desktop/641.jpeg",title:"休闲时间"}})</script>
</body>
</html>运行结果:

通过对上边的学习,写一个案例
翻页式图片浏览:就是看书翻页,将内容改成图片
案例实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">img{height: 100px;width: 200px;}</style>
</head>
<body><div id="app"><button v-show="index > 0" @click="index--">上一页</button><div><img :src="list[index]" alt="index"></div><button v-show="index < list.length - 1" @click="index++">下一页</button><h3>美女合集</h3></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el:'#app',data:{index:0,list:['./picture/1.jpg','./picture/2.jpg','./picture/3.jpg','./picture/4.jpg','./picture/5.jpg','./picture/6.jpg','./picture/7.jpg','./picture/8.jpg','./picture/9.jpg',]}})</script>
</body>
</html>运行结果:








![[C++]Leetcode17电话号码的字母组合](https://img-blog.csdnimg.cn/ece69d0537cc4377a66333b238d75901.png)