加入我们是更改数组中的第一个对象,在vue中可以使用$set方法将属性插入到第一个对象中作为属性。
Script部分:
<script>export default {data() {return {boxes: [//模拟后端传过来的数组{id:1,name:'张三'},{id:2,name:'李四'},{id:3,name:'王五'},{id:4,name:'赵六'}],name:'土鸡'//新更改的属性};},created() {this.samsung();},methods:{samsung(){const obj = this.boxes[0]if(obj){this.$set(obj, 'name', this.name)}console.log('this.boxes',this.boxes)}},}
</script>模拟后端获取的数据boxes,然后我们把新的name:土鸡,把boxes第一个对象的name属性‘张三’,跟换成土鸡。
我们直接通过索引0来获取boxes数组中的第一个对象,并将其赋值给变量obj。然后使用Vue提供的$set方法,将name属性插入该对象中,并赋值为土鸡。这样就实现了将属性name:土鸡插入到第一个对象中的操作。
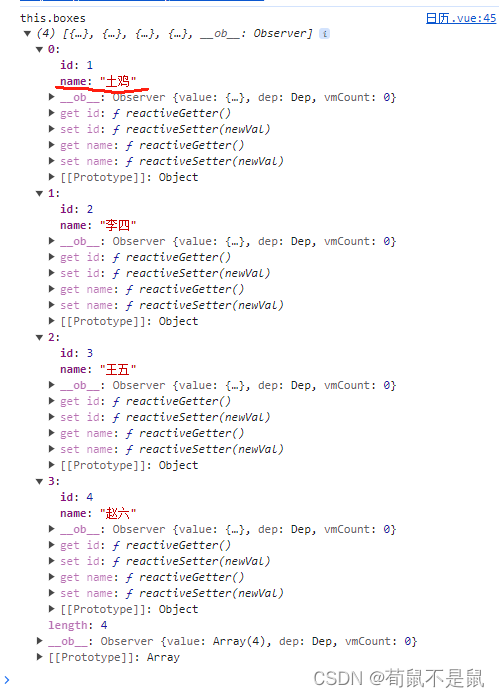
允许结果如下: