写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
【亚马逊云科技】使用Amazon Lightsail快速建站
本文关键字:亚马逊云科技、Amazon Lightsail、快速建站
文章目录
- 【亚马逊云科技】使用Amazon Lightsail快速建站
- 一、Amazon Lightsail
- 1. 产品介绍
- 2. 免费试用
- 3. 实例映像
- 二、快速建站
- 1. 打开控制台
- 2. 创建实例
- 3. 选择实例计划
- 4. 创建完成
- 5. 获取初始密码
- 6. 打开WordPress
- 7. 切换模板
- 8. 创建用户
一、Amazon Lightsail
1. 产品介绍
- 官网地址:https://aws.amazon.com/cn/lightsail/
之前用过亚马逊云服务器【EC2】相关产品的小伙伴应该比较熟悉,对于云服务器或云虚拟主机来说,一直是向着轻量级、简单易用、方便管理方向发展。除了硬件方面的不断更新外,对于各种系统镜像、Web应用的封装也越来越多,Amazon Lightsail就是这样一款产品,通过简单的选择就可以完成自己需要的应用构建。

2. 免费试用
- 免费试用产品列表:https://aws.amazon.com/cn/free/?sc_channel=seo&sc_campaign=blog1113
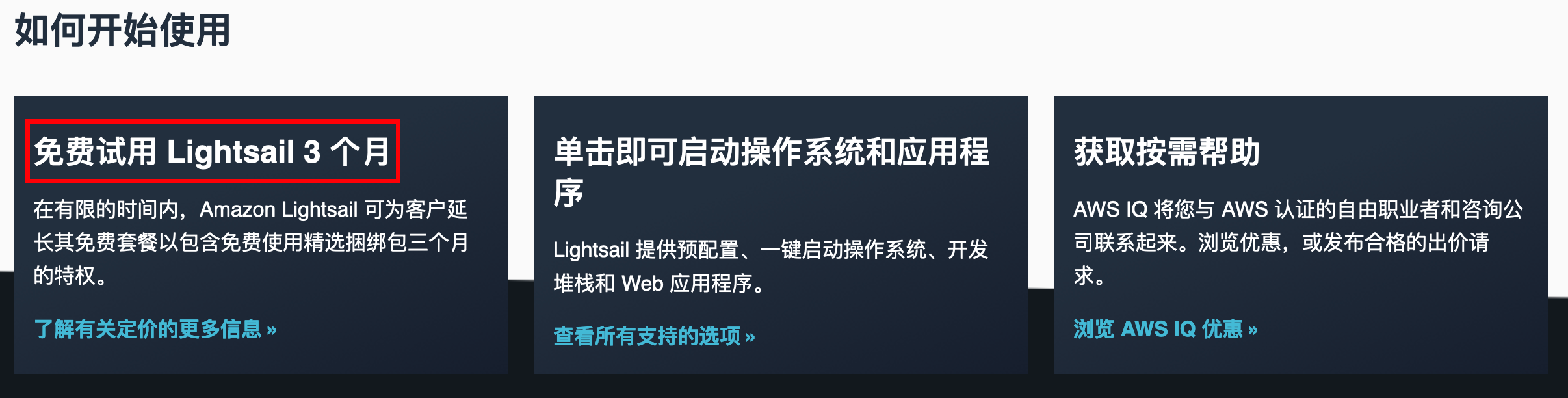
对于新用户来说,Amazon Lightsail同样支持免费试用,时常是3个月,毕竟相比于EC2性能和功能方面都有所提升,使用不错的话确实可以考虑付费。

可以看到,相比于EC2一年免费的配置来说,可以说性能上翻倍提升,这样的配置可以用三个月也是美滋滋。

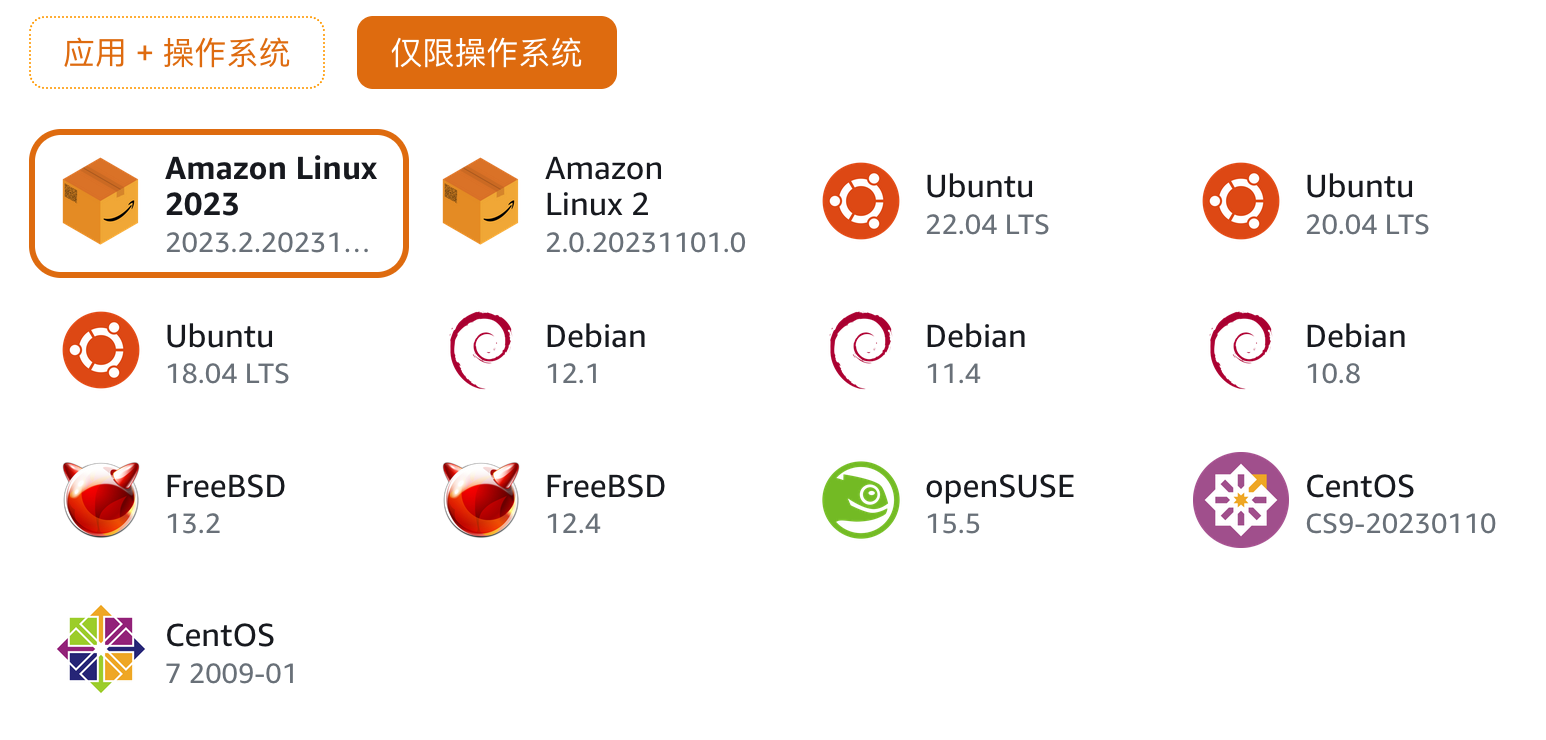
3. 实例映像
- 支持平台
- Linux/Unix
- Windows

- Linux/Unix系统
- Amazon Linux
- Ubuntu
- Debian
- FreeBSD
- openSUSE
- CentOS

- Microsoft Windows系统
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016

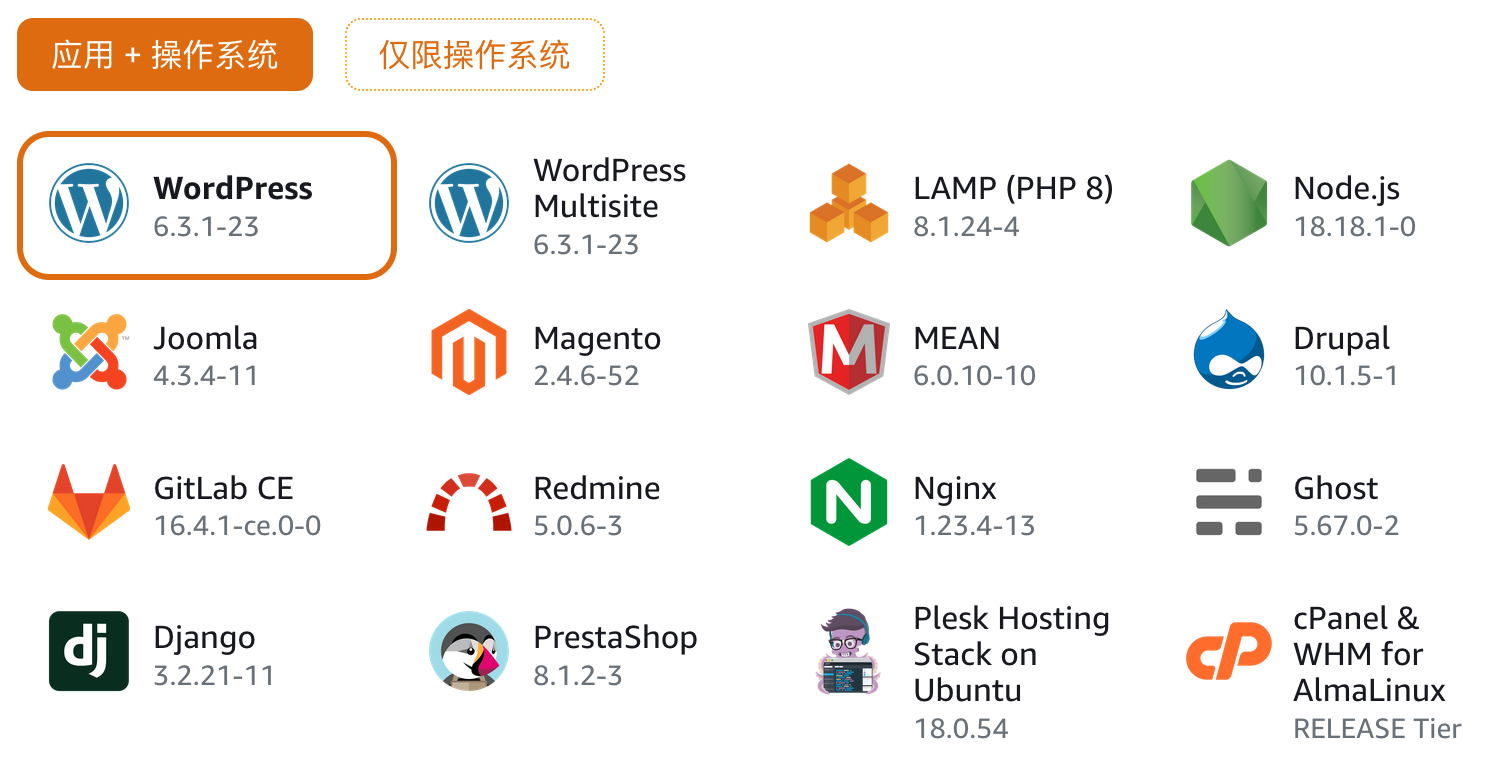
- Linux/Unix 应用 + 操作系统

- Microsoft Windows 应用 + 操作系统
- SQL Server 2022 Express
- SQL Server 2019 Express
- SQL Server 2016 Express

二、快速建站
从上面可以看到,Amazon Lightsail提供了十分丰富的Web应用映像。当然,确实比较偏国外的应用场景多一些,但对于快速建站、代码仓库搭建、测试环境构建等都是通用的,下面来演示一下快速搭建WordPress的步骤:
1. 打开控制台
- 访问地址:https://lightsail.aws.amazon.com/ls/webapp/home/instances

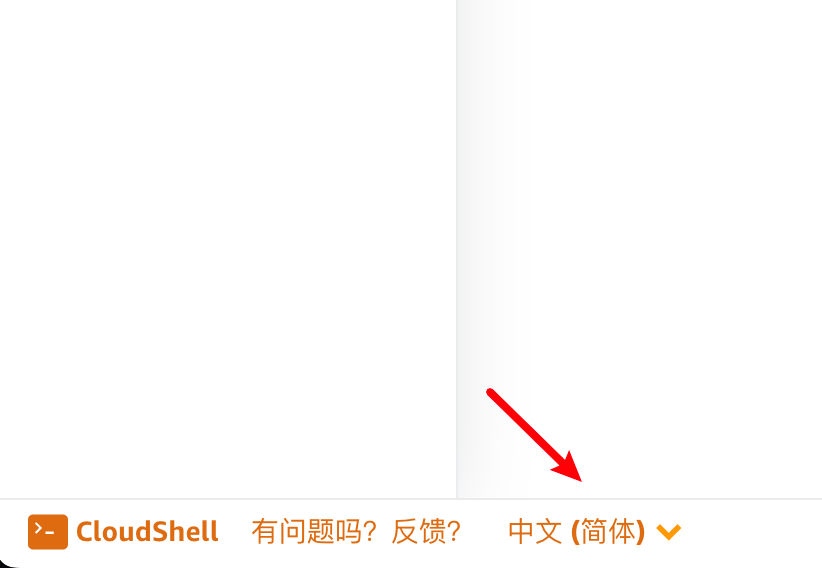
点击左下角可以切换显示语言:

2. 创建实例
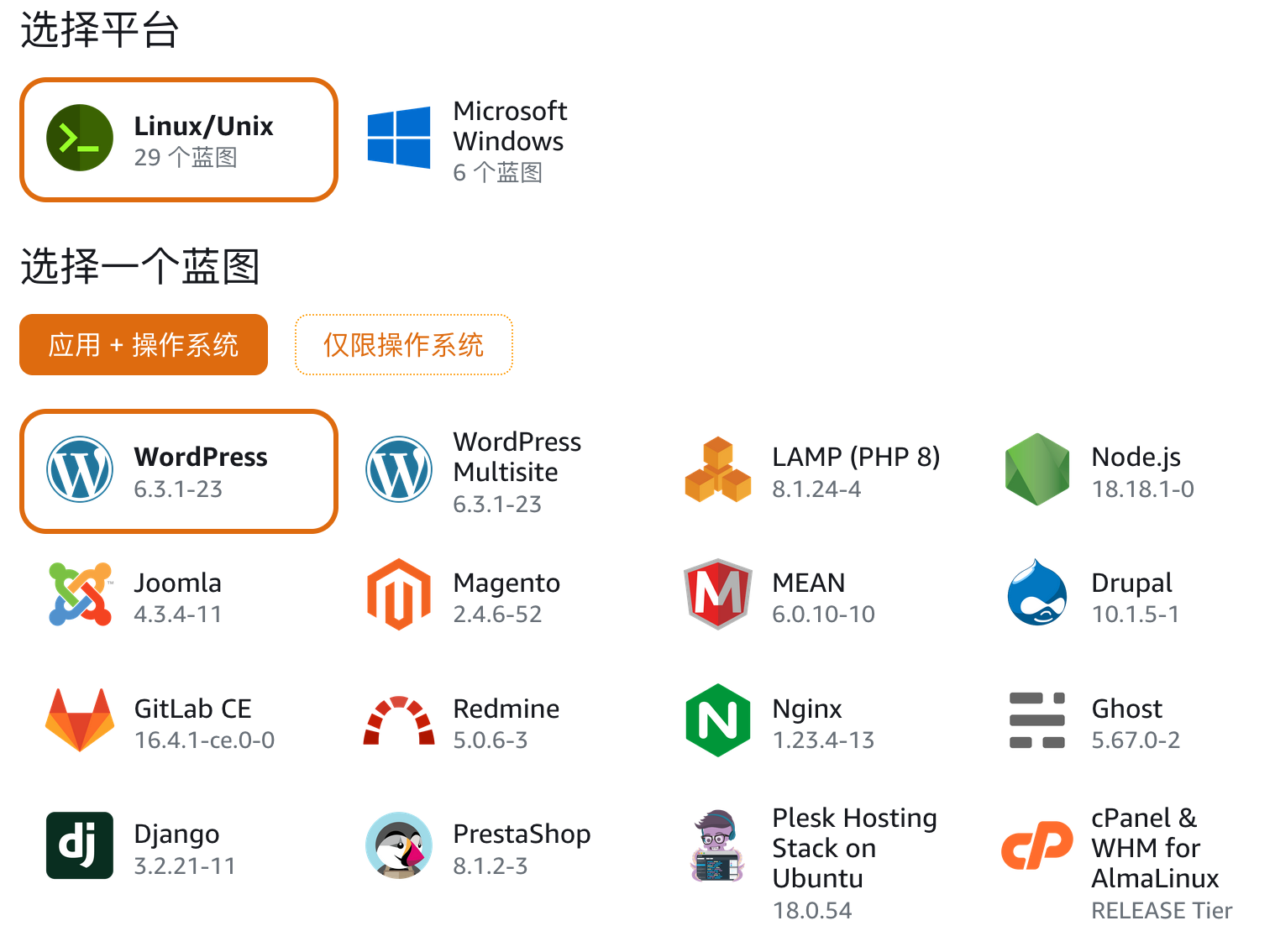
点击屏幕正中央的创建实例按钮,选择Linux/Unix -> WordPress:

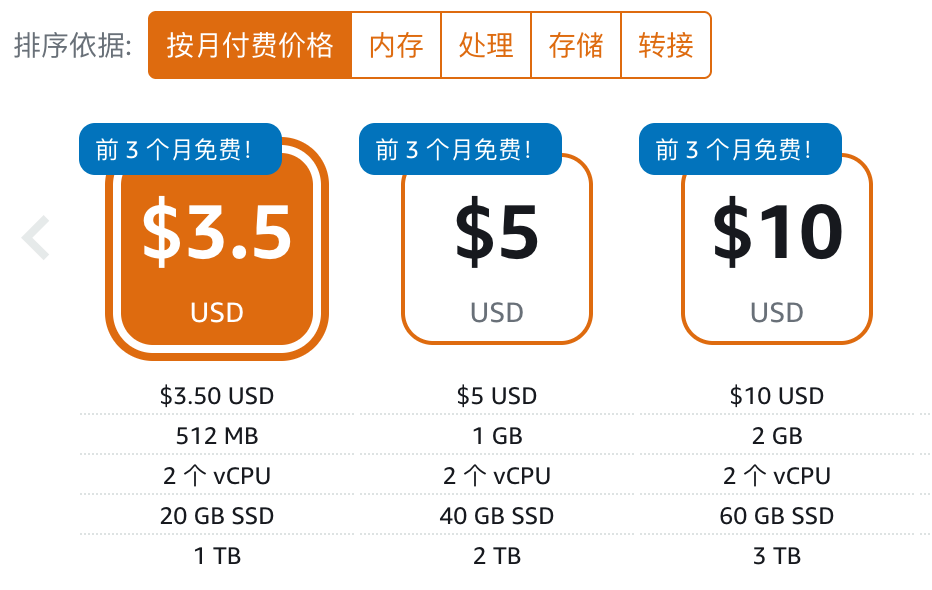
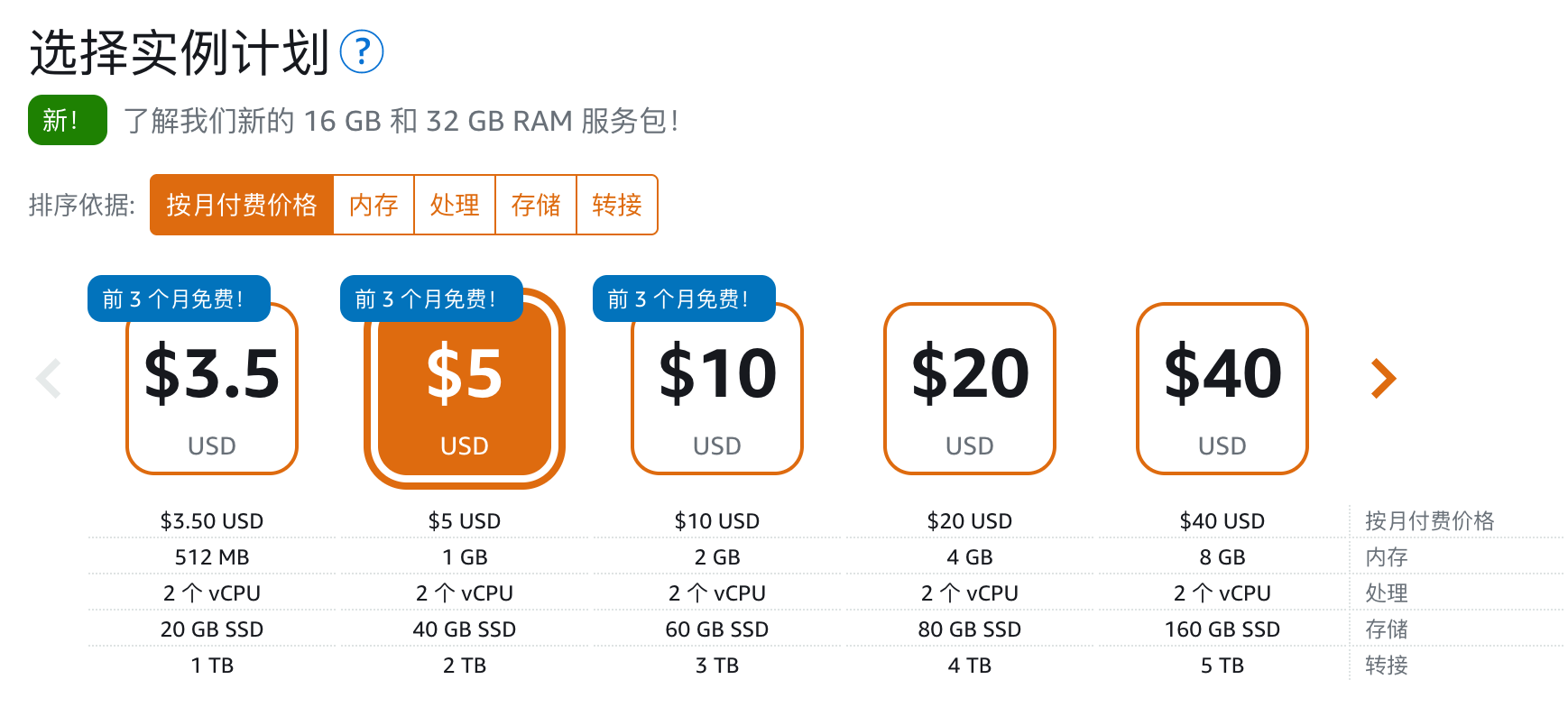
3. 选择实例计划
在实例计划部分根据需要选择配置,小编这里选择了中等配置:

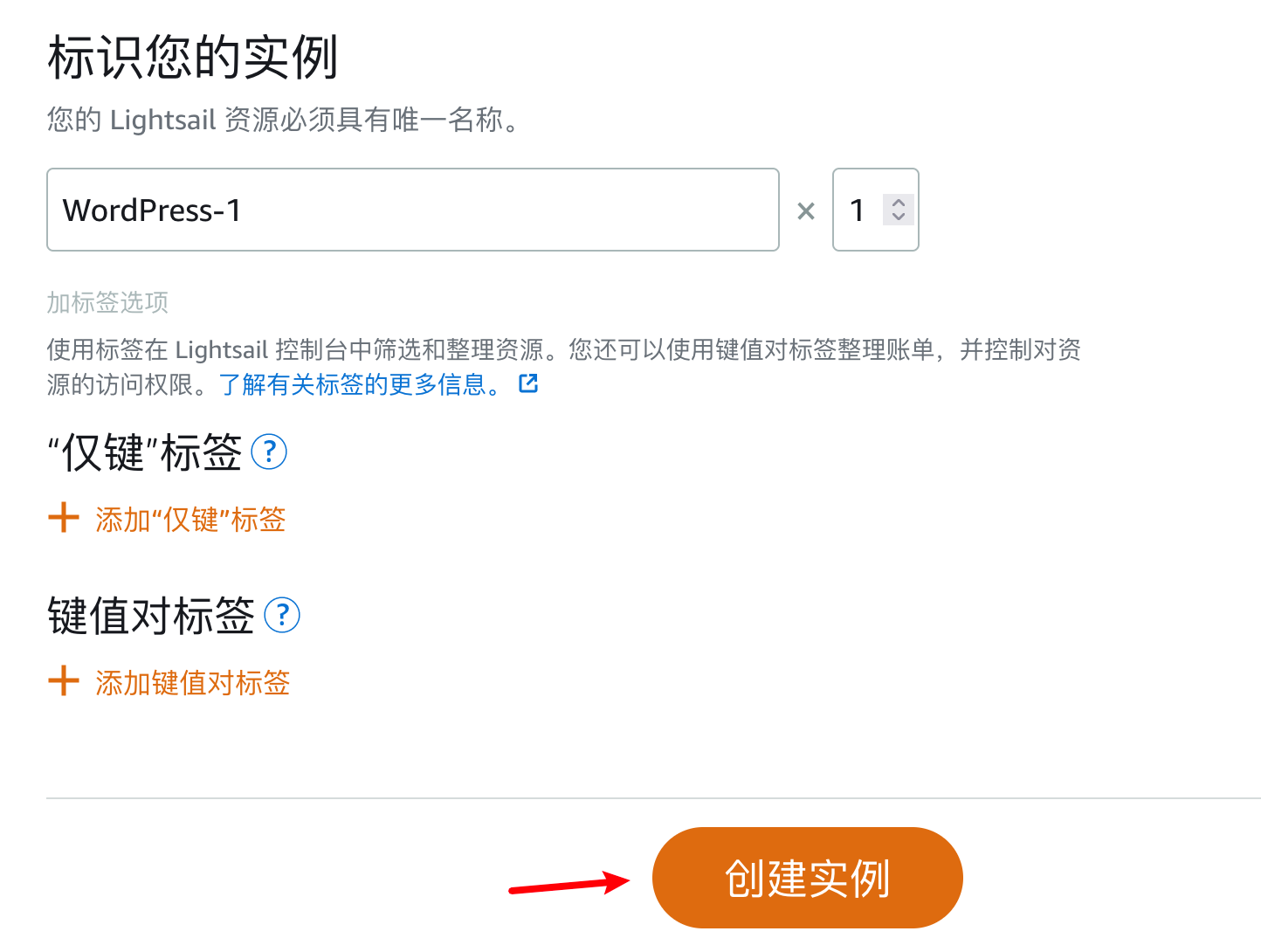
其它设置确认无误后点击创建实例,标签仅用于标识和管理,忽略即可:

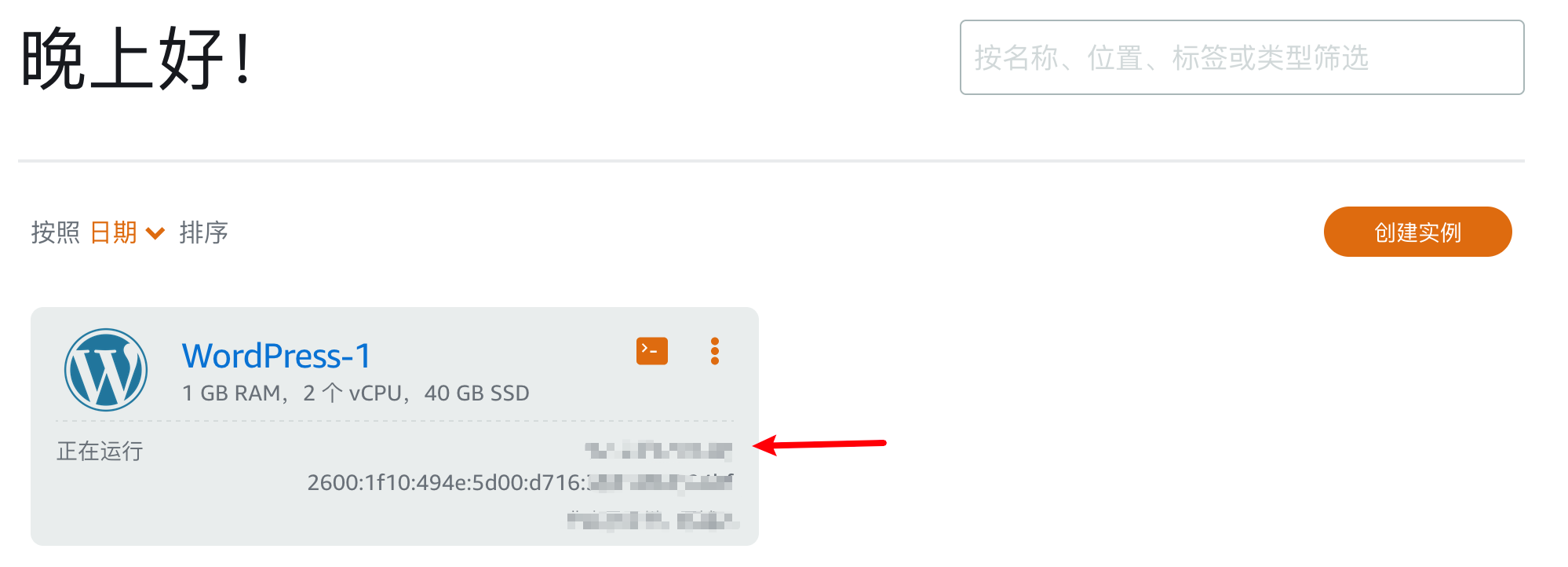
4. 创建完成
创建完成后主界面会出现刚刚创建的WordPress,显示为正在运行后代表创建完成:

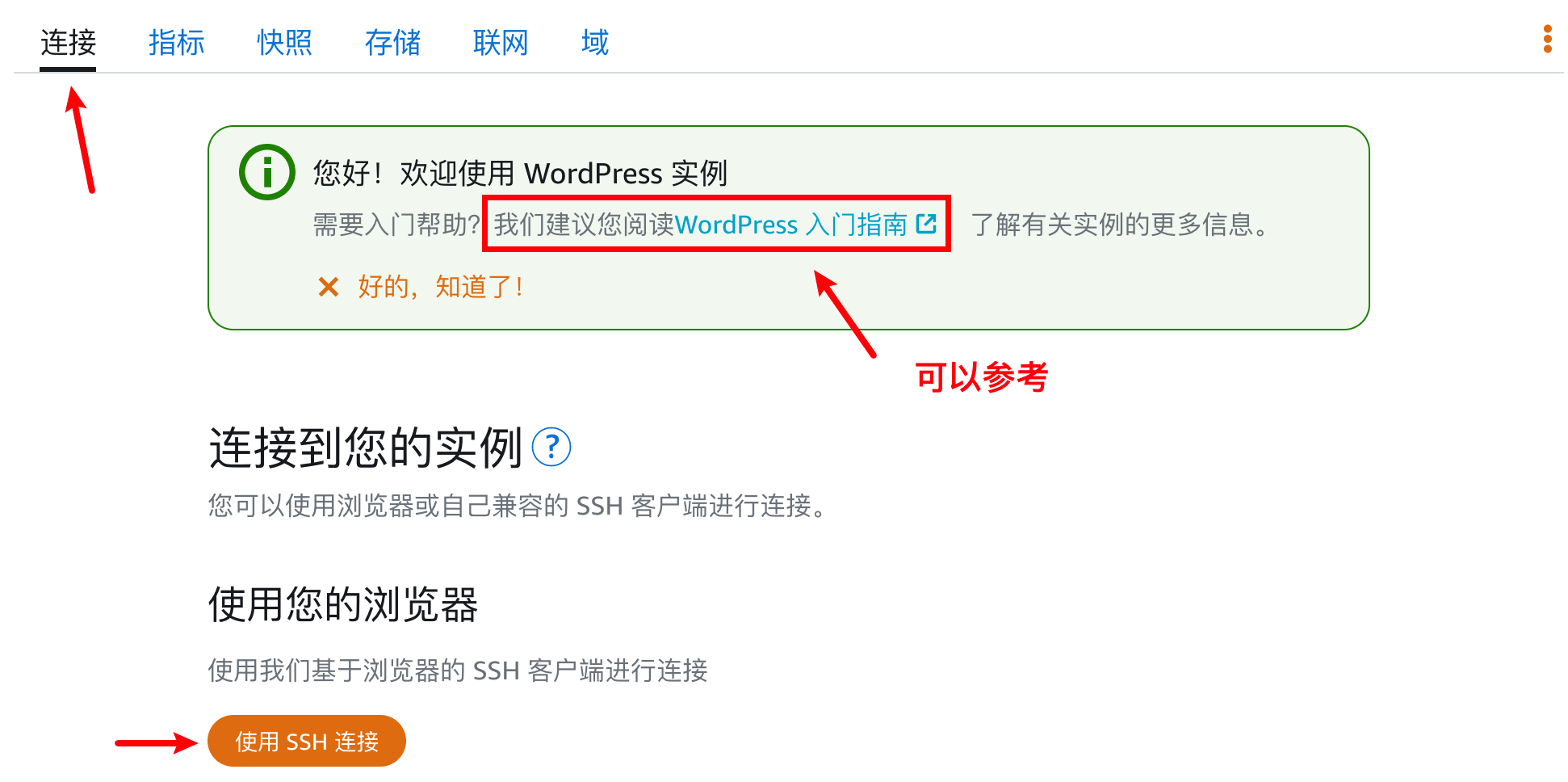
5. 获取初始密码
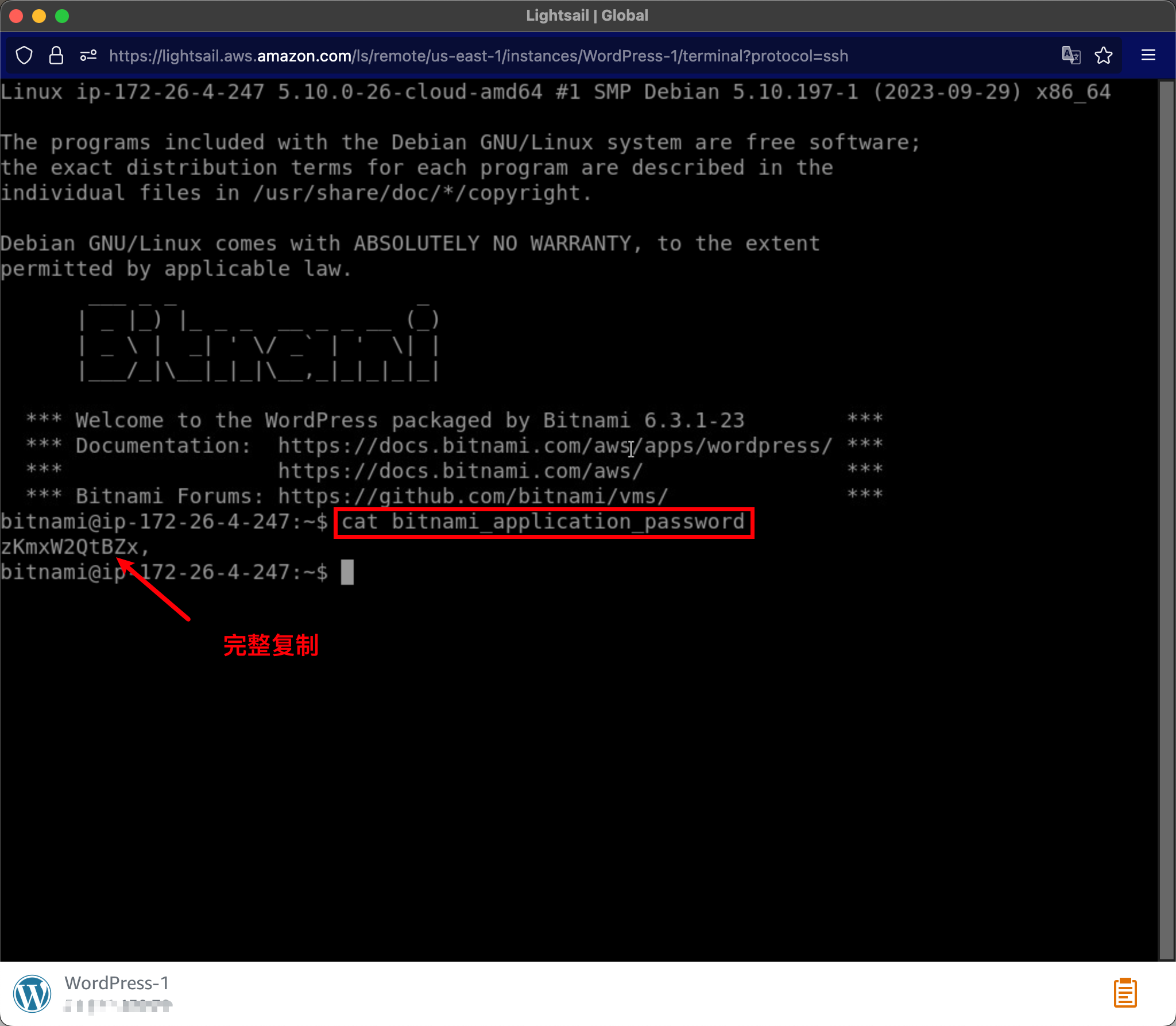
点击实例名称进入详情界面,在连接选项卡下点击使用SSH连接:

在弹出的窗口中输入如下命令【可以在入门指南中找到】:
cat bitnami_application_password

6. 打开WordPress
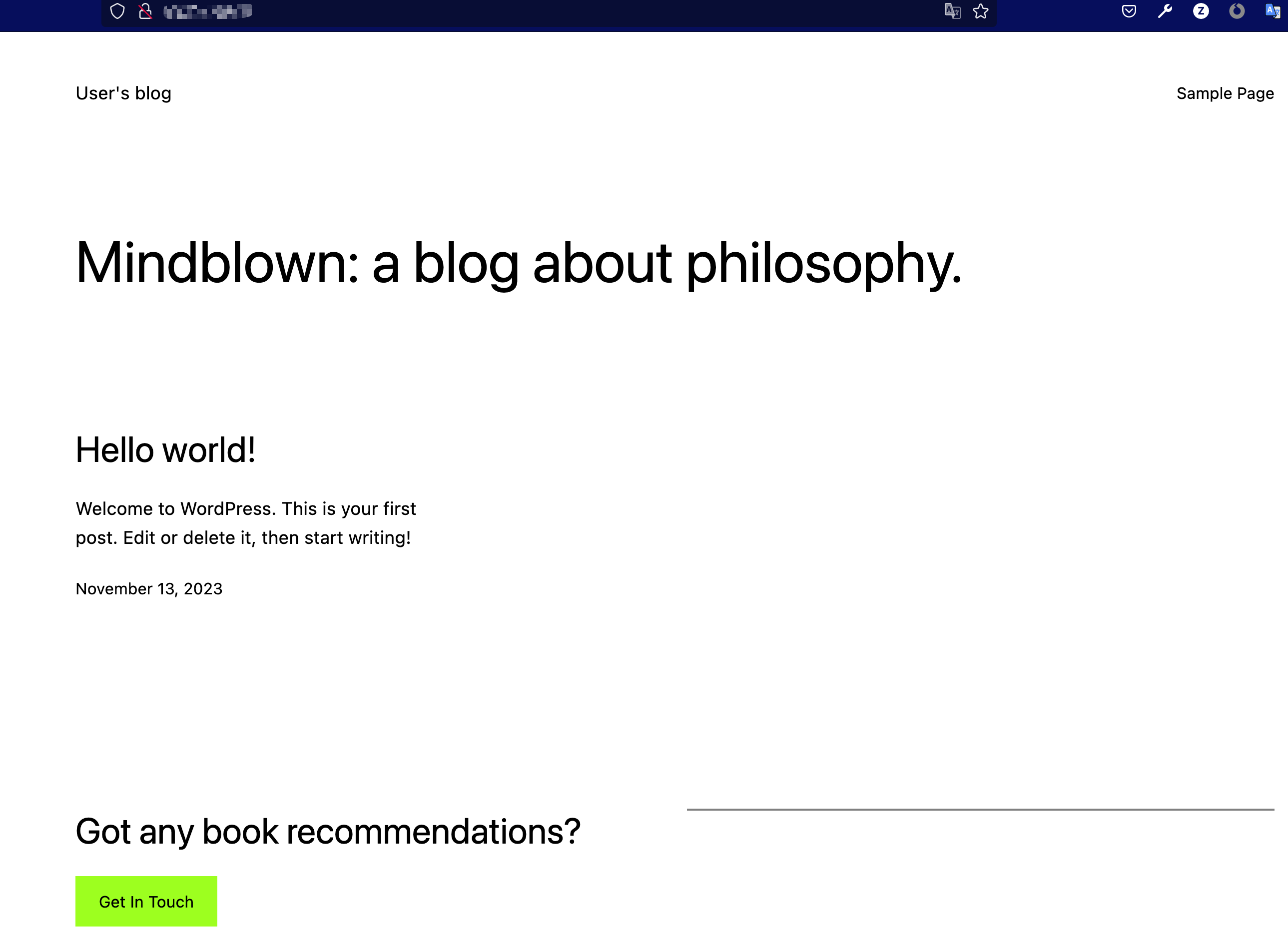
在连接选项卡中,查看到IP地址,复制到浏览器打开:

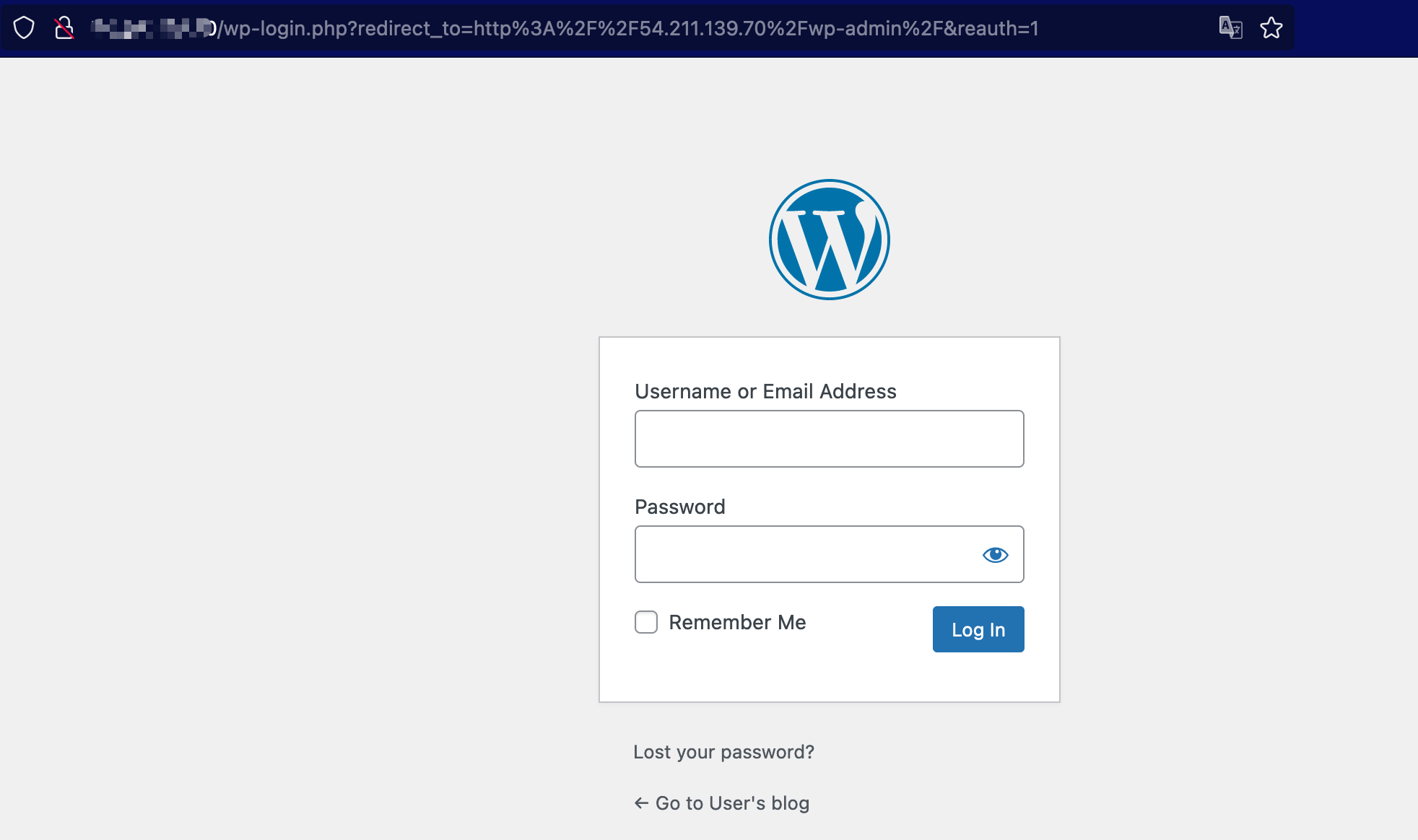
在URL结尾添加管理界面访问地址**/wp-admin/**:

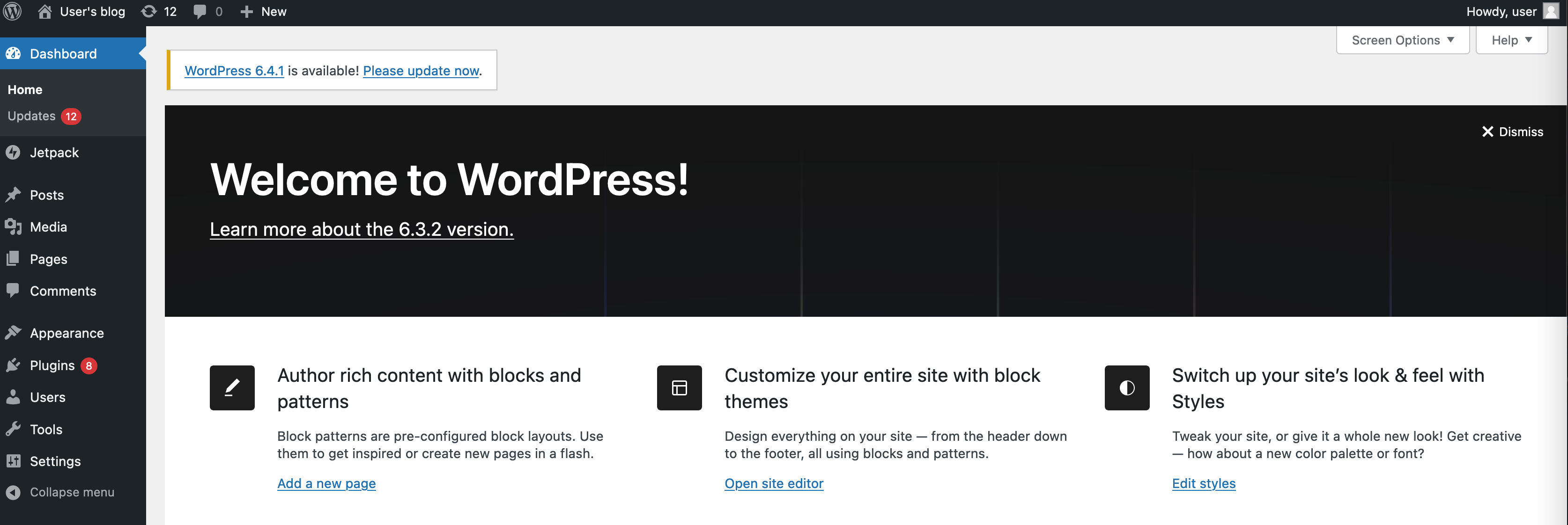
输入用户名密码后进入管理后台:
- user【默认初始用户名】
- zKmxW2QtBZx,【修改为自己的密码】

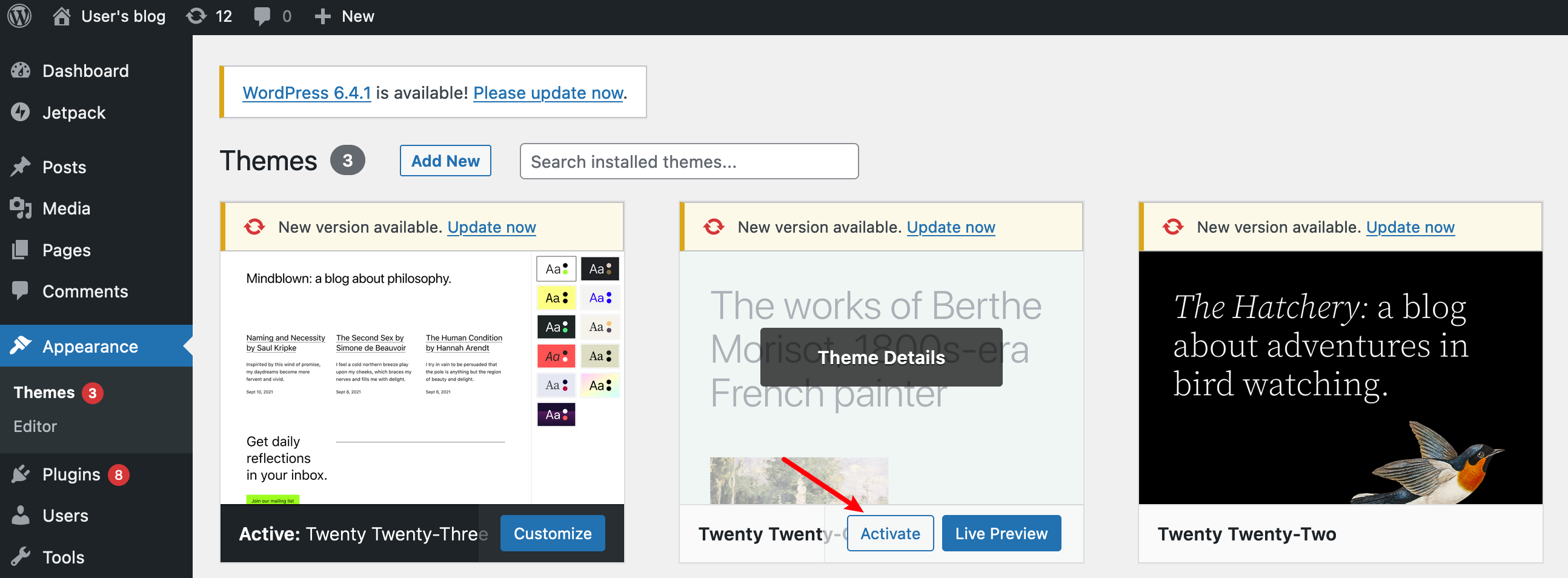
7. 切换模板
现在我们已经可以开始定制自己的网站了:


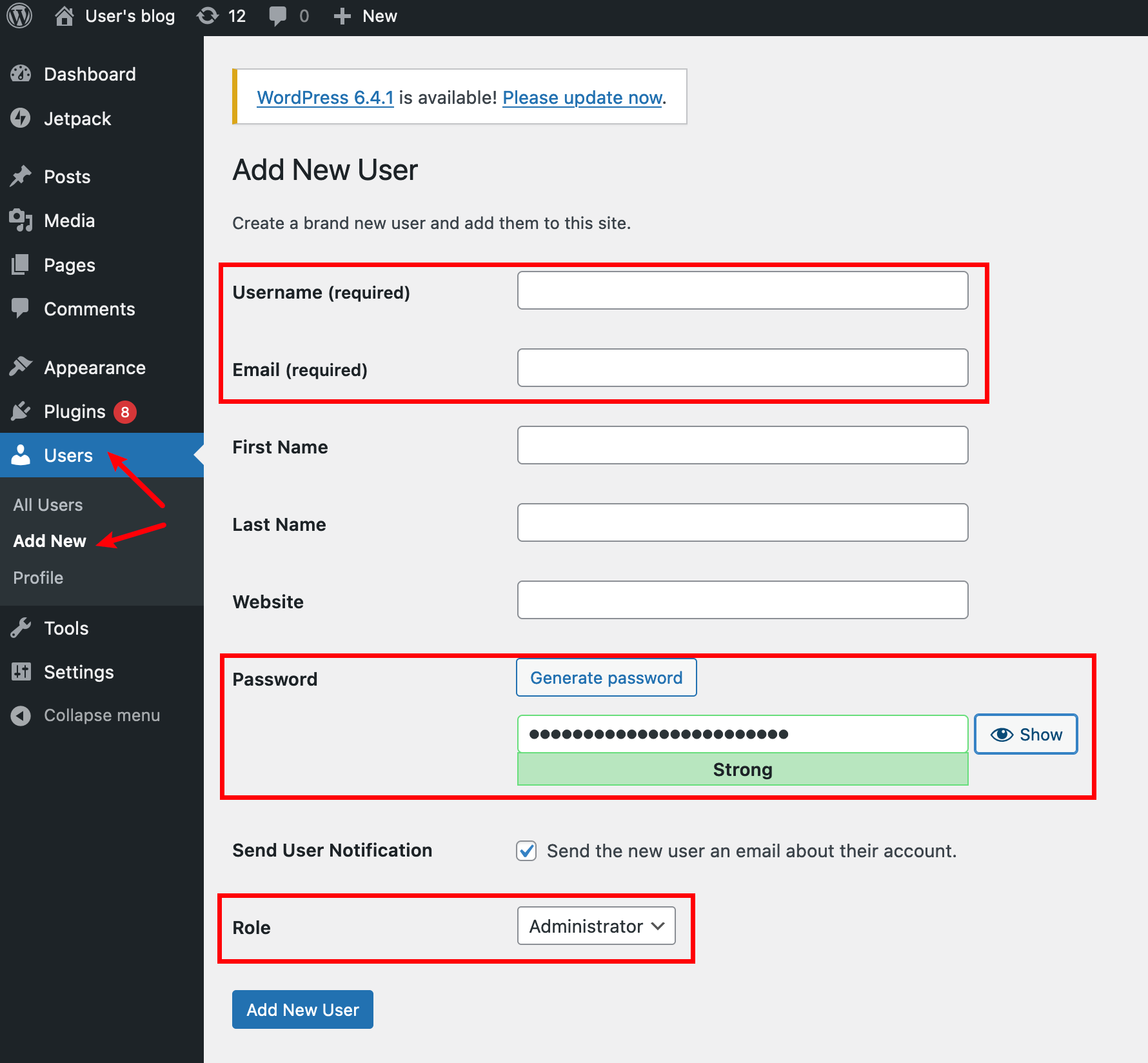
8. 创建用户
为了管理方便,我们可以添加一个自己经常使用的用户:

现在我们已经可以开始大展拳脚了!