一个注重创作的轻博客系统
作为一名技术人员一定要有自己的博客,用来记录平时技术上遇到的问题,把技术分享出去就像滚雪球一样会越來越大,于是我在何三博客的基础上开发了[l4blog],一个使用python开发的轻量博客系统,麻雀虽小但五脏也快长全了
用到的技术
- python
- flask
- flask-wtf
- flask-sqlalchemy
- markdown
- bootstrap4
- 支持sqlite
- 支持MySql(必须先行设置好环境)
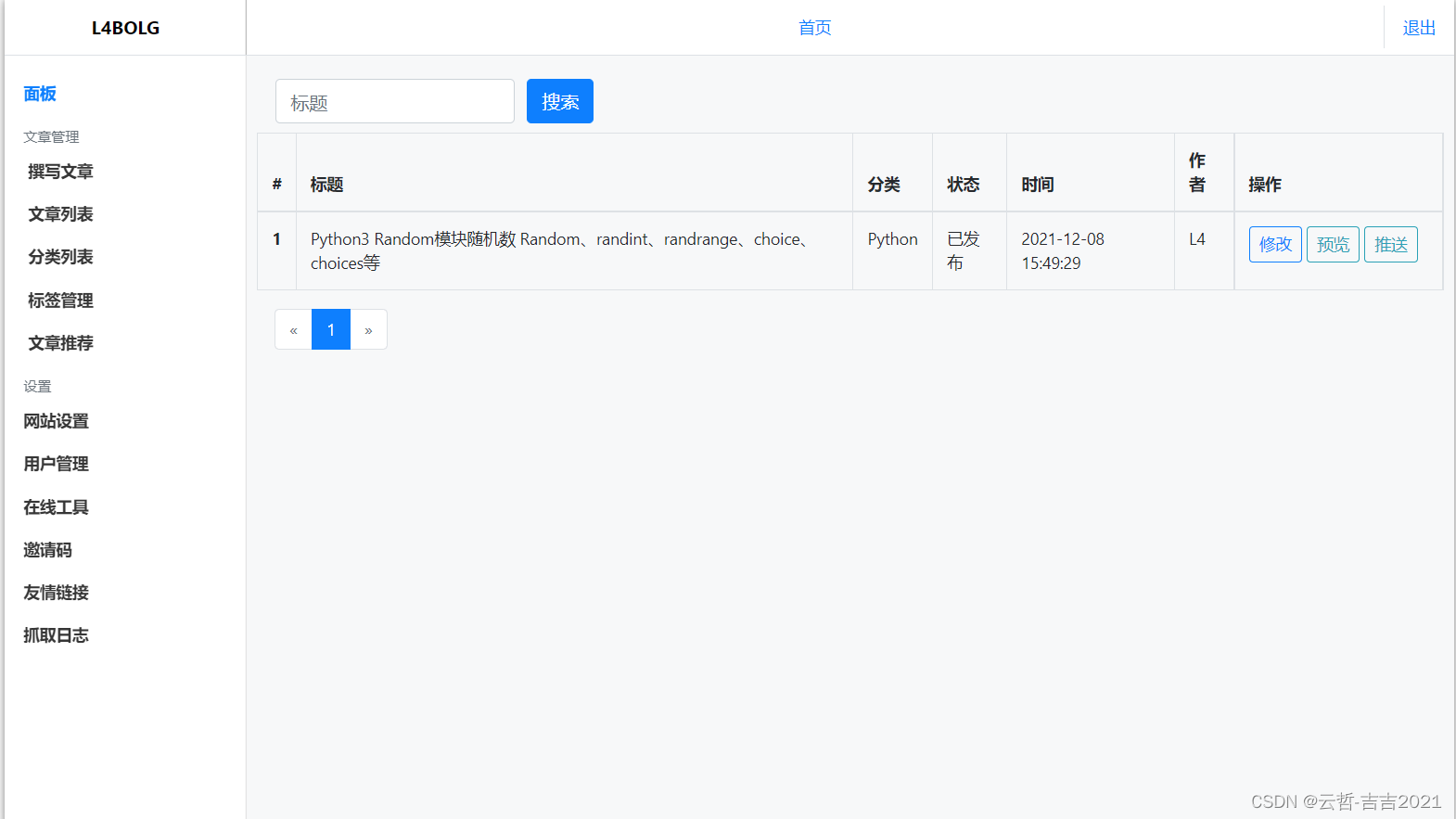
博客功能
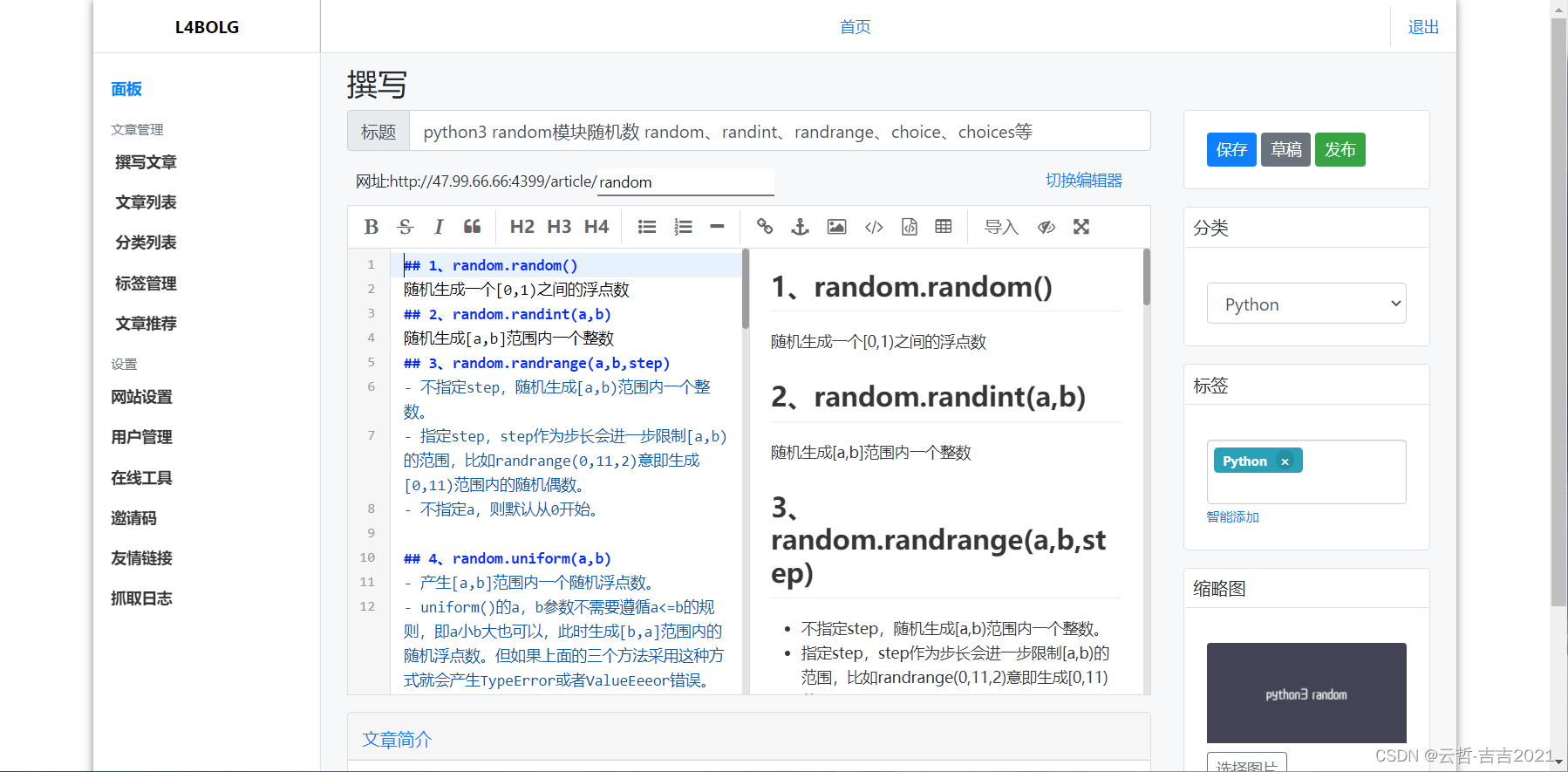
- 撰写文章
- 文章列表
- 文章分类
- 标签管理
- 推荐文章
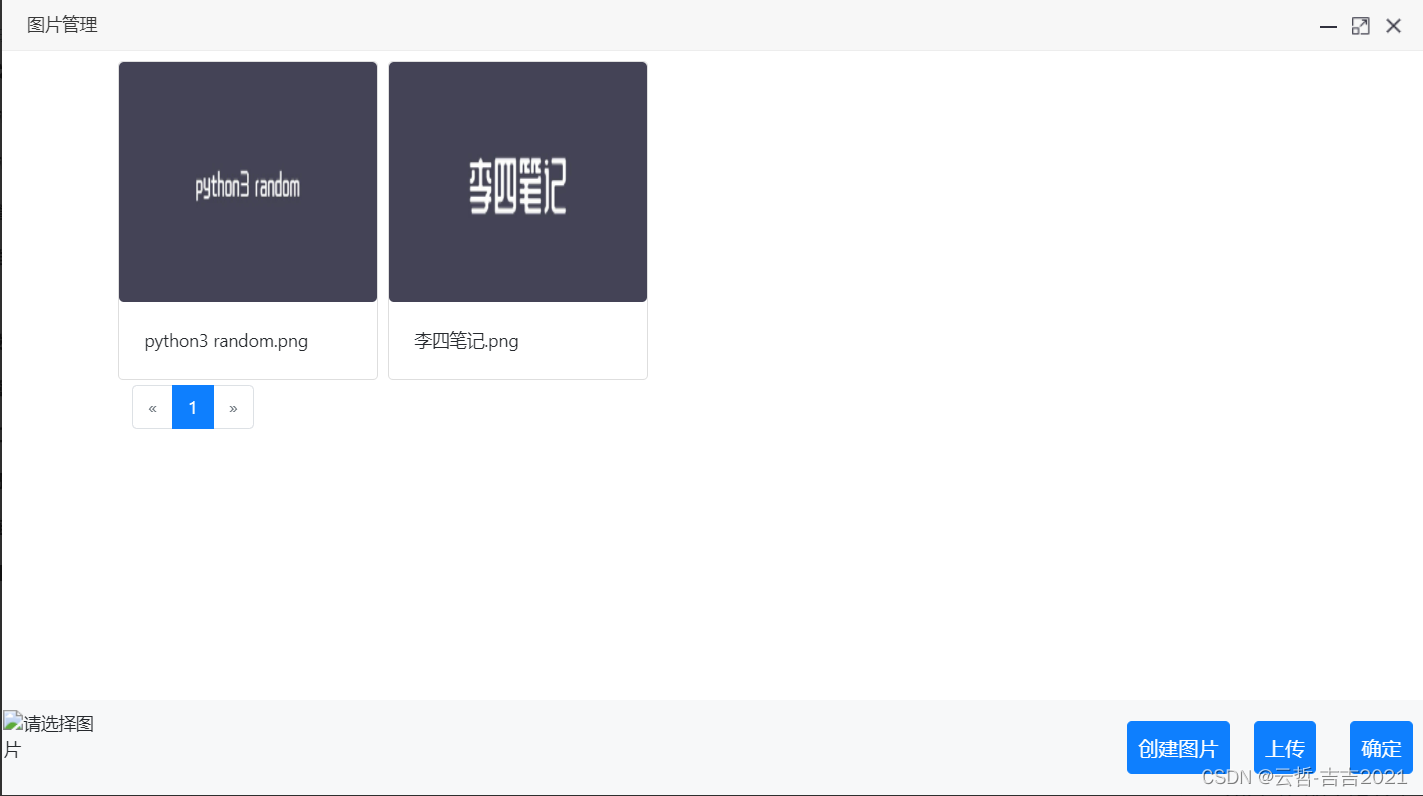
- 内置图床(使用七牛云做存储)
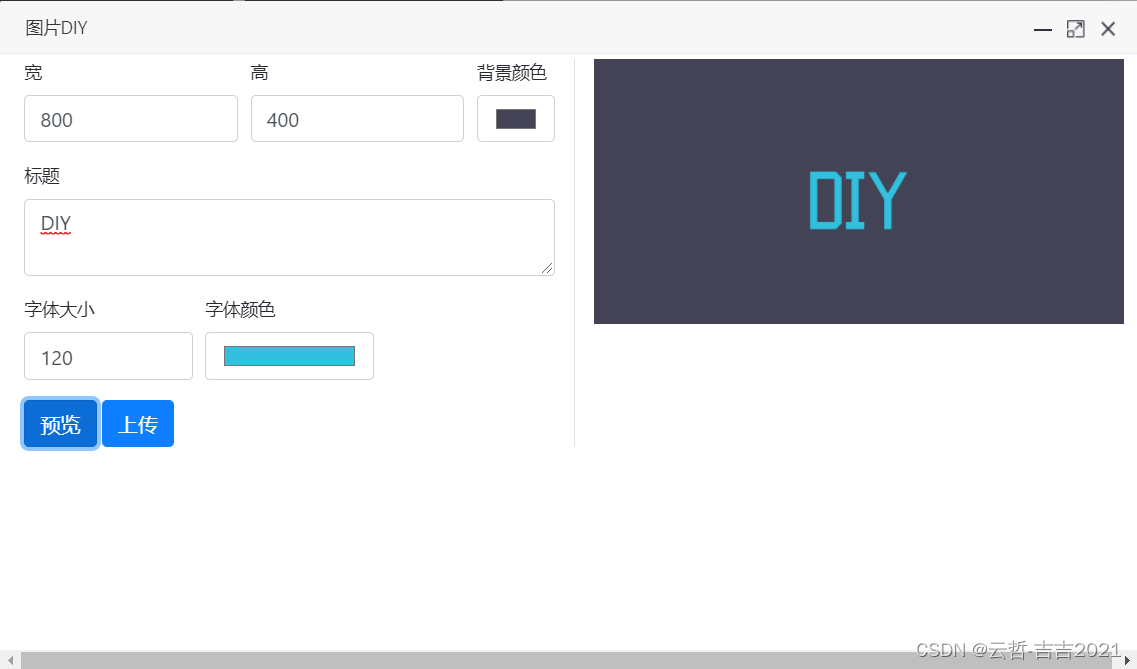
- 简单文字图片创造
- 网站设置
- 百度推送
- 一键百度推送
- 定时百度推送
- 定时外链推送
- 会员注册
- 购买会员
- 支付宝支付
- 邀请码
- 搜索引擎抓取统计
- Diy定制模板
- 动态标签云
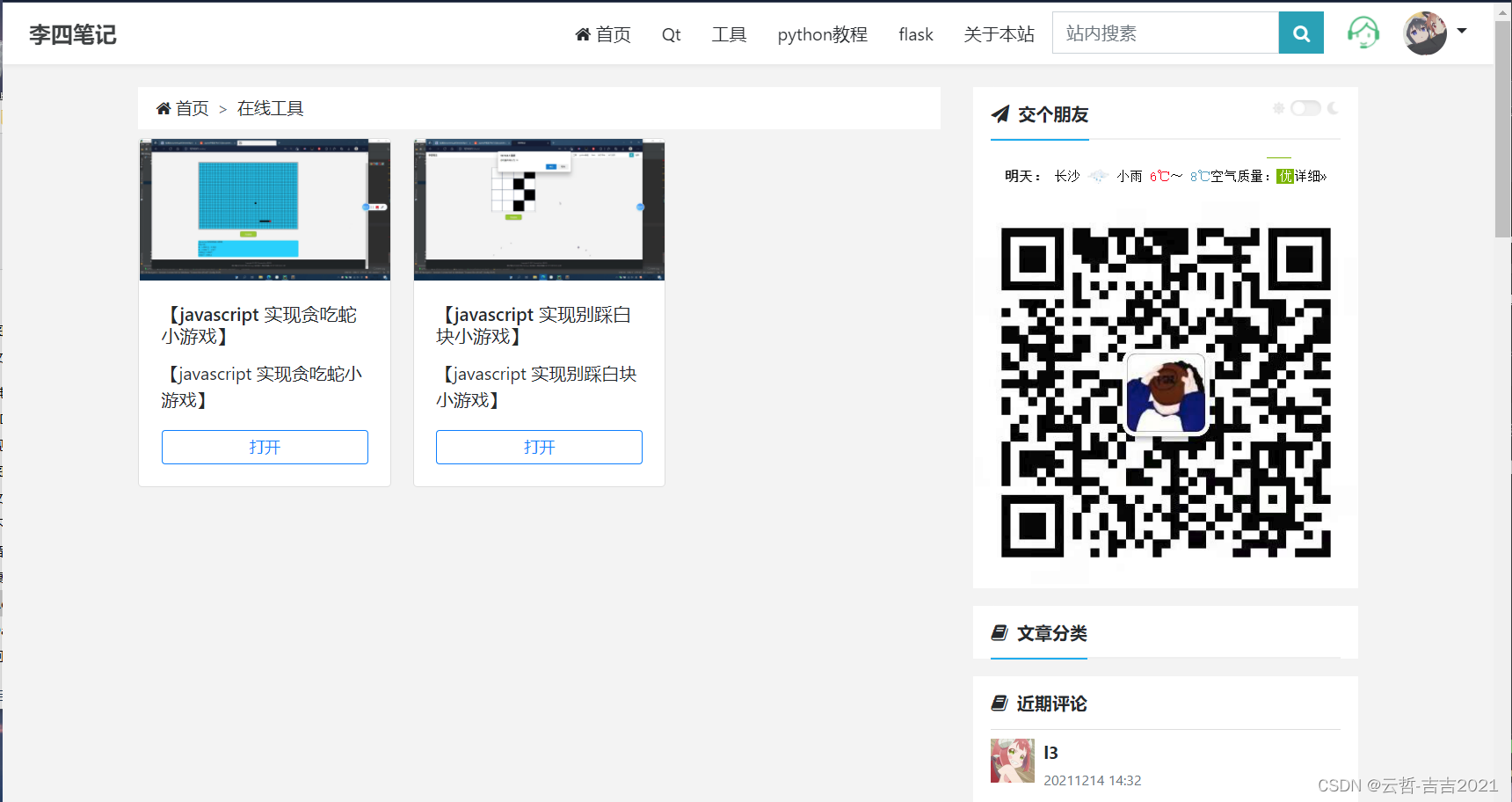
- 天气显示
- 自动备份数据库
- 主页背景图设置
- 主页最近评论展示
- 数字雨效果
- 内置贪吃蛇和别踩白块两个小游戏
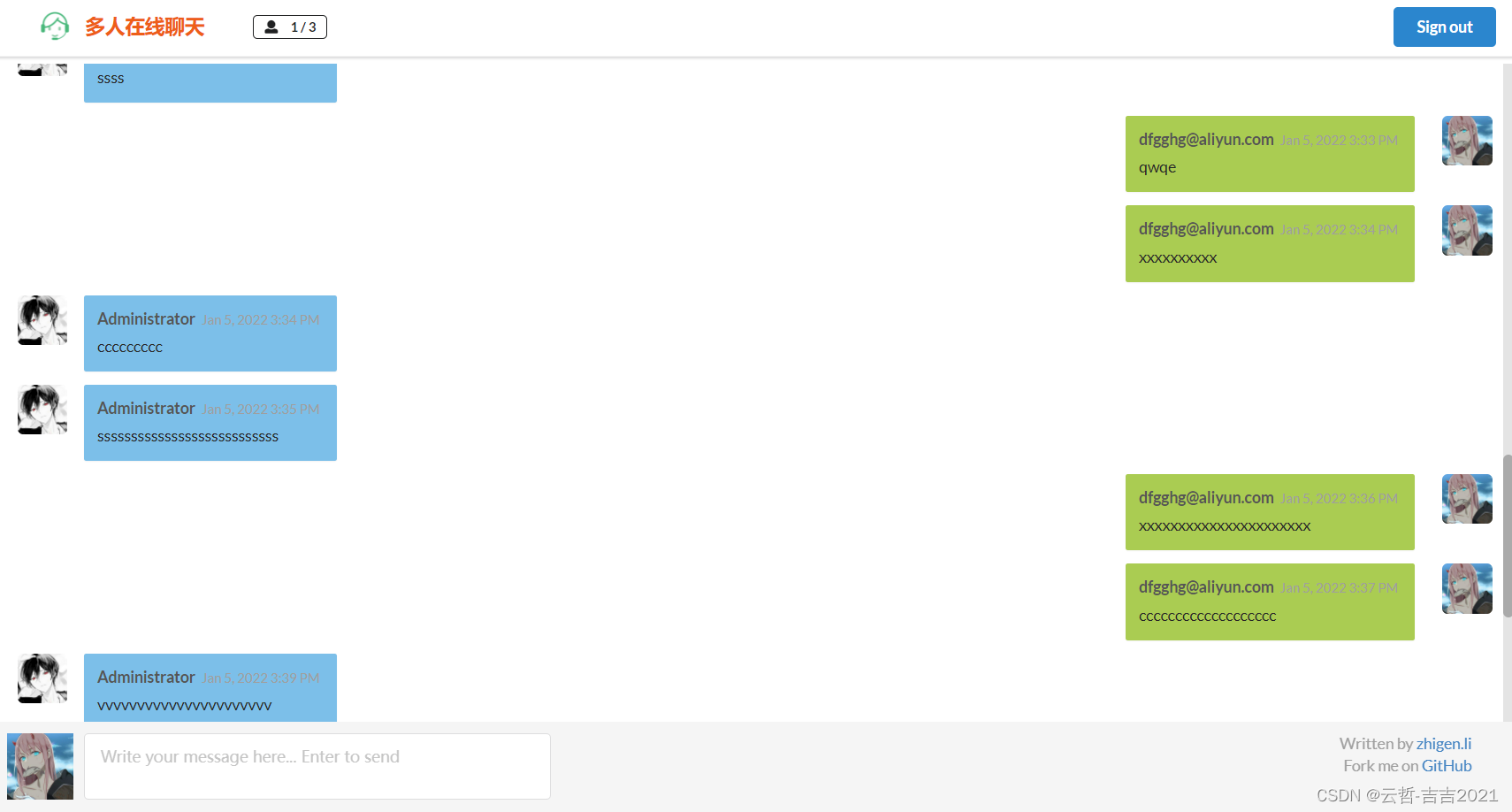
- 多人在线聊天
运行
l4blog根据提示操作就可以了
windows 下运行环境配置
> cd l4blog
> pip install -r requirements.txt
> venv\Scripts\python.exe wsgi.py
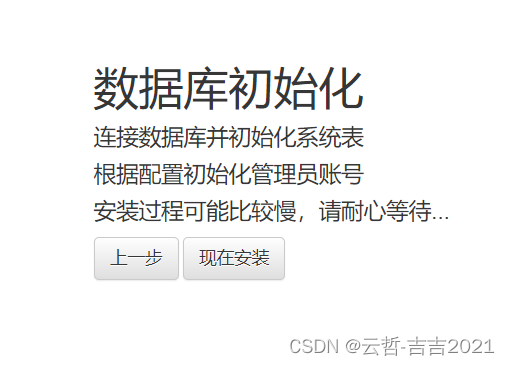
初次启动提示连接数据库失败或setting表不存在是正常的,因为还没有配置数据库及数据表
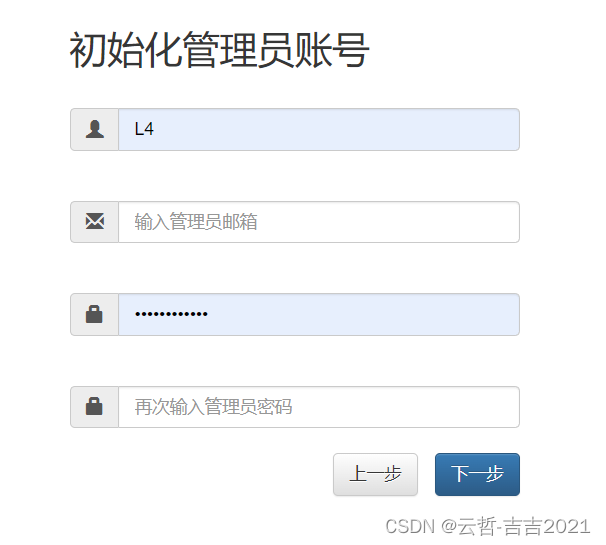
这时候打开浏览器访问地址:http://127.0.0.1:80 根据提示初始化数据库及账户就可以开始使用了
后台管理登录入口地址:http://127.0.0.1:80/admin
如果想重新配置数据库可删除app/config.py文件,重新访问http://127.0.0.1:80根据提示进行即可
项目配置文件推荐是.env进行私密配置,这也可以减少配置文件的修改
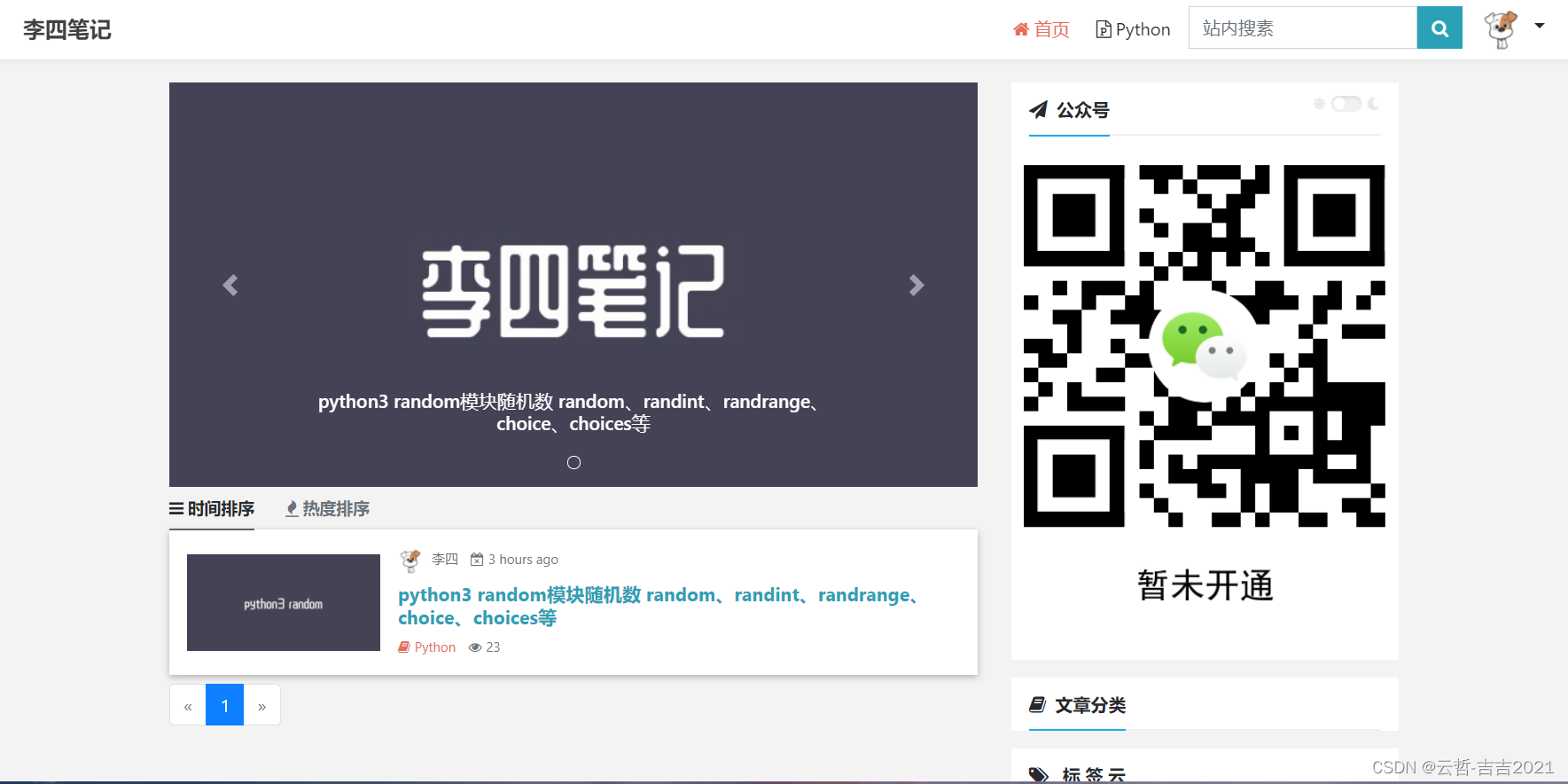
博客部分截图













完整代码下载地址:基于flask+bootstrap4实现的注重创作的轻博客