1.计算属性的相关知识
概念 :基于现有的数据,计算出来的新属性。依赖数据的变化,自动重新计算。
语法:
① 声明在 computed 配置项 中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用 {{ 计算属性名 }}
计算属性 → 可以将一段 求值的代码 进行封装
computed: {计算属性名 () {基于现有数据,编写求值逻辑return 结果}
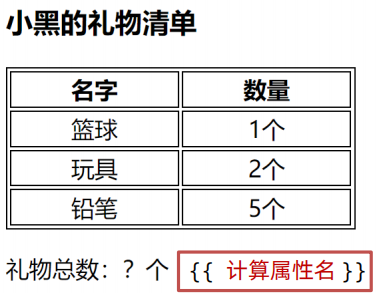
}, 示例:其中,收到礼物的数量再不断进行改变,此时用计算属性的话,可以根据现有的礼物数量来计算,并且随着礼物数量的变化也再随之改变。

2.computed vs. methods
computed 计算属性:
作用: 封装了一段对于 数据 的处理,求得一个 结果 。
语法:
① 写在 computed 配置项中
② 作为属性,直接使用 → this.计算属性 {{ 计算属性 }} ,不可以带括号,否则会报错;
& 缓存特性 (提升性能) :
计算属性会对 计算出来的 结果缓存 ,再次使用直接读取缓存,
依赖项变化了,会 自动 重新计算 → 并 再次缓存
methods 方法:
作用: 给实例提供一个 方法 ,调用以处理 业务逻辑 。
语法:
① 写在 methods 配置项中
② 作为方法,需要调用 → this.方法名( ) {{ 方法名 () }} @ 事件名 =" 方法名 "
3.computed 属性是否能进行修改?
计算属性默认的简写,只能读取访问, 不能 "修改" 。如果要 "修改" → 需要写计算属性的 完整写法 。即在computed 中设置一个对应的对象,并且给出 get() 和 set() 方法,这样才能实现对计算属性的更改。
computed: {计算属性名: {get() {一段代码逻辑(计算逻辑)return 结果},set(修改的值) {一段代码逻辑(修改逻辑)}}
}参考:
027-计算属性_哔哩哔哩_bilibili