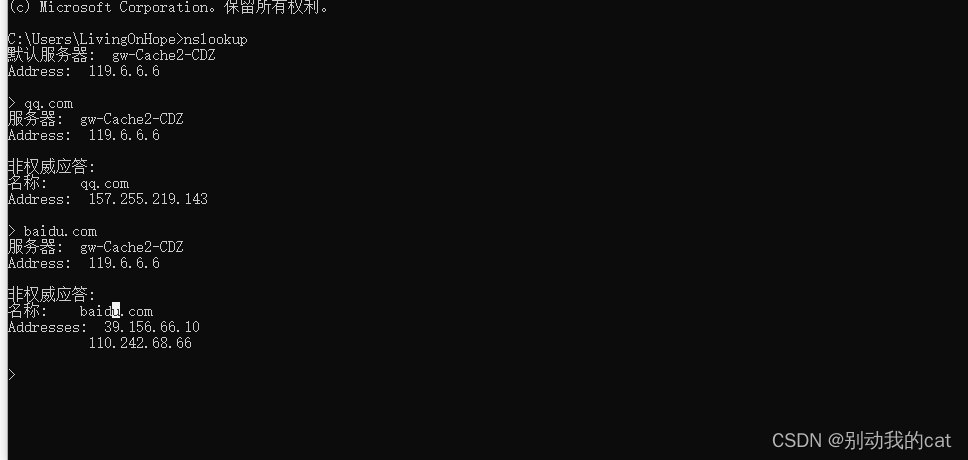
查询站点真实IP地址,绕过CDN
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/177578.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Java学习之路 —— 异常、集合、Stream
文章目录 1. 异常2. 集合2.1 遍历2.1.1 迭代器2.1.2 增强for循环2.1.3 Lambda 2.2 List2.3 Set2.3.1 HashSet2.3.2 LinkedHashSet2.3.3 TreeSet 2.4 Map 3. Stream 1. 异常
Exception:叫异常,是程序员可以捕捉的。异常又分为了2类:
运行时异…
吊椅在欧盟做EN581报告认证
什么是EN 581标准?
EN 581标准是欧洲标准化委员会制定的关于户外家具机械物理性能要求的标准。该标准主要涉及耐候性、抗静态载荷、耐磨性、抗腐蚀性等方面的要求。 5.2 如何提高家具的抗静态载荷性能?
提高家具的抗静态载荷性能可以通过增加家具结构的…
无烟火焰:探索酒精壁炉的魅力
随着技术的不断发展,现代生活的很多方面都发生了变化,包括我们如何取暖和装饰我们的家。酒精壁炉是一个迅速崭露头角的家居装饰方式,为家庭带来了一种别具一格的现代化火焰体验。 过去,我们可能依赖于传统的木材壁炉或煤气取暖系统…
职场新人,如何提高自我管理能力?
作为职场新人,一定要学会个人管理。
入职三个月多,我总结了一个经验,作为职场新人,我越加觉得自我管理重要性。
在职场一个普遍的现象:在领导眼里,同样的问题在老职员身上不是问题,在新员工身…
后端接口性能优化分析-数据库优化
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码🔥如果感觉博主的文章还不错的话,请👍三连支持&…
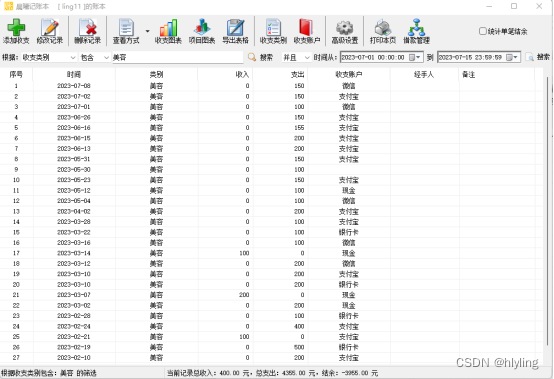
智能财务管理,明细筛选一目了然,轻松掌握个人财务状况!
你是否曾经因为复杂的个人财务状况而感到困扰?你是否曾经因为无法快速筛选财务明细而感到烦恼?现在,我们为你带来了一款全新的智能财务管理工具,可以轻松解决你的这些问题!
首先第一步,我们要进入晨曦记账…
系统之家重装Win10系统教程图解
系统之家官网给用户们提供了不同品牌系统的下载,帮助更多的用户完成Win10系统的重新安装,从而解决自己Win10系统所遇到的问题。如果有用户不清楚详细的重装系统步骤,那么可以参考下面小编分享借助系统之家装机大师软件重装Win10系统教程图解介…
每天学习一点点之从 SonarQube Code Smell 看 Serializable
相关文章:
每天学习一点点之从 SonarQube Bug 看对线程中断异常的处理
昨天组内同学在进行代码合并的时候发现了一个 SonarQube 异常:
其实我之前也遇到过这个异常,但觉得“这种异常很无聊”,毕竟让 Spring Bean 去序列化&…
WebSocket网络协议
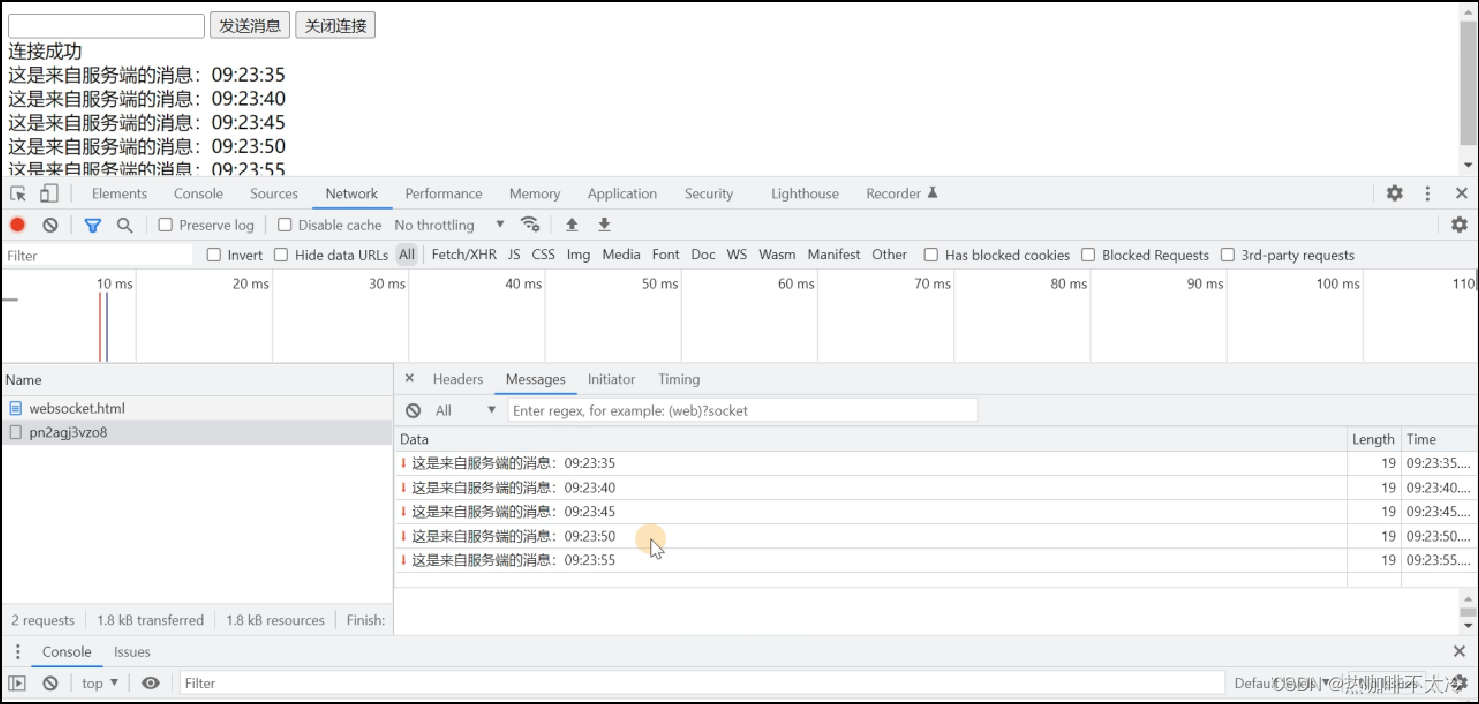
二十六、WebSocket
26.1 介绍
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
HHTP协议和WebSocket协议对比ÿ…
Canvas—从入门到案例实现
文章目录 Canvas—从入门到案例实现一、设置canvas环境1.1 <canvas>元素1.2 渲染上下文context 二、形状与路径的绘制2.1 形状绘制2.2 路径绘制2.3 绘制一个笑脸 三、使用样式和颜色四、绘制文本五、使用图像5.1 图片源5.2 获取页面内的图片5.3 缩放Scaling5.4 切片Slici…