什么是火焰图?
火焰图用于可视化分布式链路追踪,通过使用持续时间和不同颜色的水平条形来表示请求执行路径中的每个服务调用。分布式跟踪的火焰图包括错误、延迟数据等详情,帮助开发人员识别和解决应用程序中的瓶颈问题。
链路追踪与 Span
一般来说,单个追踪(Trace)由各个 Span(跨度)构成。Span 代表一次调用或操作的单个组件,可以是一个方法调用、一个 HTTP 请求或者其他类型的操作。每个 Span 都包含了一些关键信息,如开始时间、结束时间、耗时、所属的 Trace ID、Span ID 等。Span 的核心是记录对应程序执行片段的开始时间和结束时间,而程序执行片段之间存在调用的父子关系,因而 Span 逻辑上形成树状结构。

在观测云,火焰图帮助我们以一个全局的视野来看待时间分布,从顶部往底部,根据时间分布及调用深度两个方面列出所有可能导致性能瓶颈的 Span。

在我们进一步了解火焰图之前,首先需要知悉其绘制逻辑:
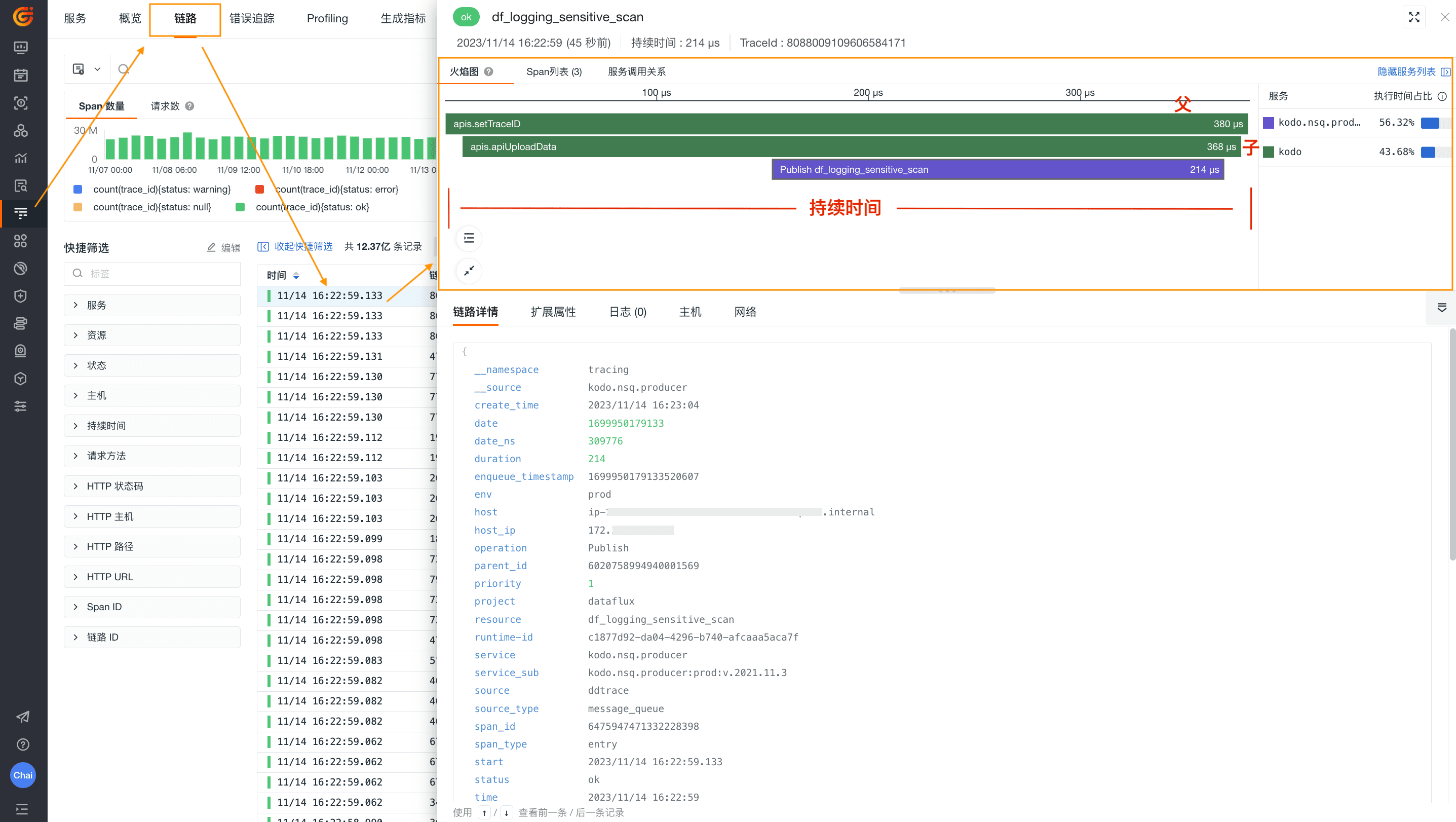
- 纵轴(Y轴):调用 Span 的层级深度,用于表示程序执行片段之间的调用关系:上面的 Span 是下面 Span 的父 Span(数据上也可以通过子 Span 的
parent_id等于父 Span 的Span_id来关联来对应)。 - 横轴(X轴):单个 Trace 下 Span 的持续时间(
duration),一个格子的宽度越大,越说明该 Span 的从开始到结束的持续时间较长,可能是造成性能瓶颈的原因。
如何通过火焰图实现链路追踪分析?
火焰图
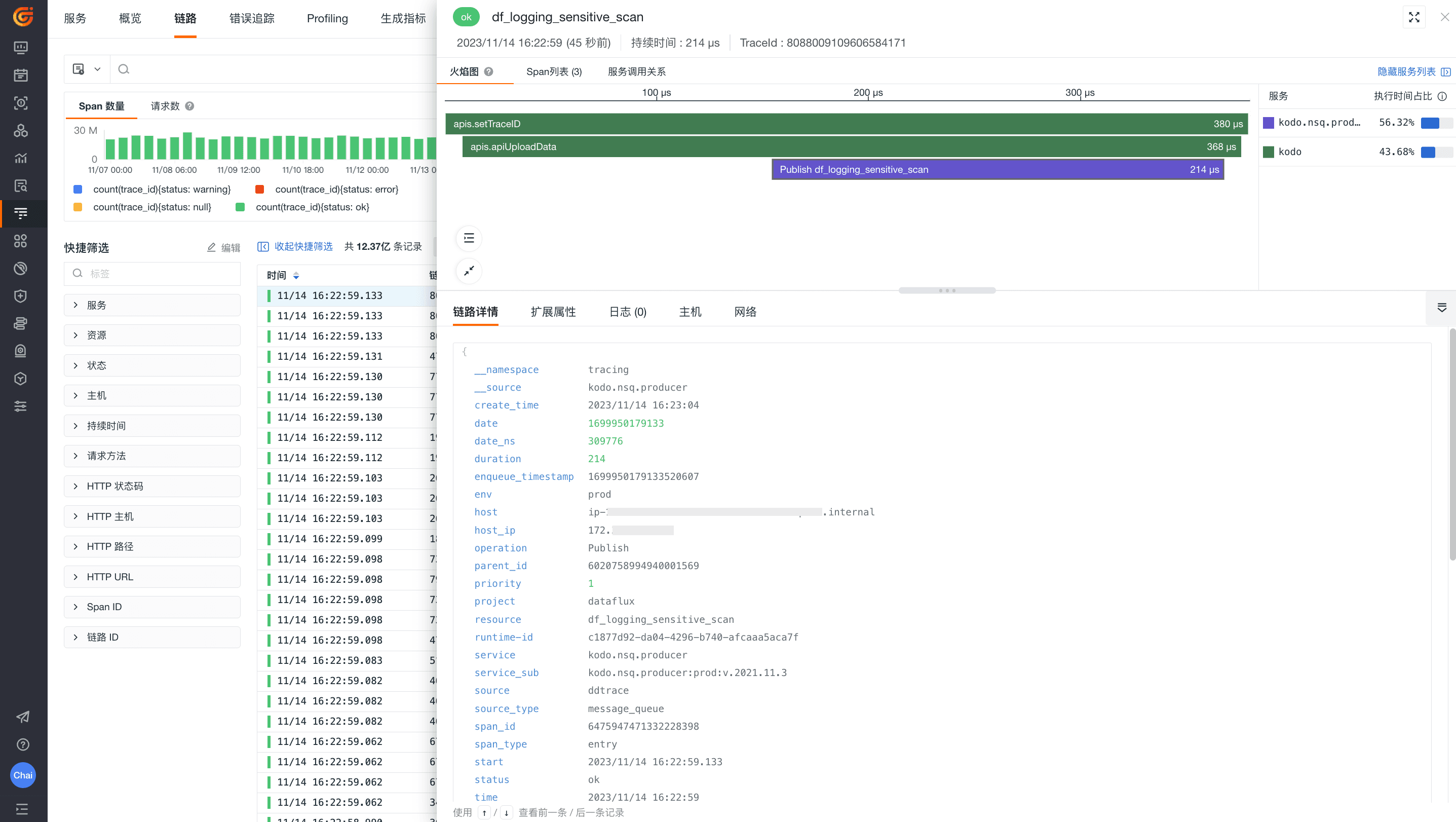
当我们来到应用性能监测 > 链路,打开某一条链路数据详情页,即可查看该链路相关的火焰图。火焰图主要关注调用 Span 的深度,从上往下依次展示各级 Span 的调用关系,从左往右显示 Span 的持续时间。

颜色
火焰图上的每个 Span 的颜色都与其服务(service)的颜色相对应。因此,我们可以直观地感知当前 Trace 中正在执行的服务请求。
服务的颜色生成逻辑:
- 用户登录到工作空间访问应用性能监测模块时,观测云会根据服务名称自动生成颜色,该颜色的集成会继承到链路查看器等分析页面;
- 在应用性能监测 > 服务,点击特定服务行右侧的颜色图标可以进行修改,修改后相关服务颜色均会同步改变。
在上图中,此次调用链路包含了两个服务,分别为 kodo.nsq.producer 和 kodo;同时后者还存在一个相关联的子 Span。
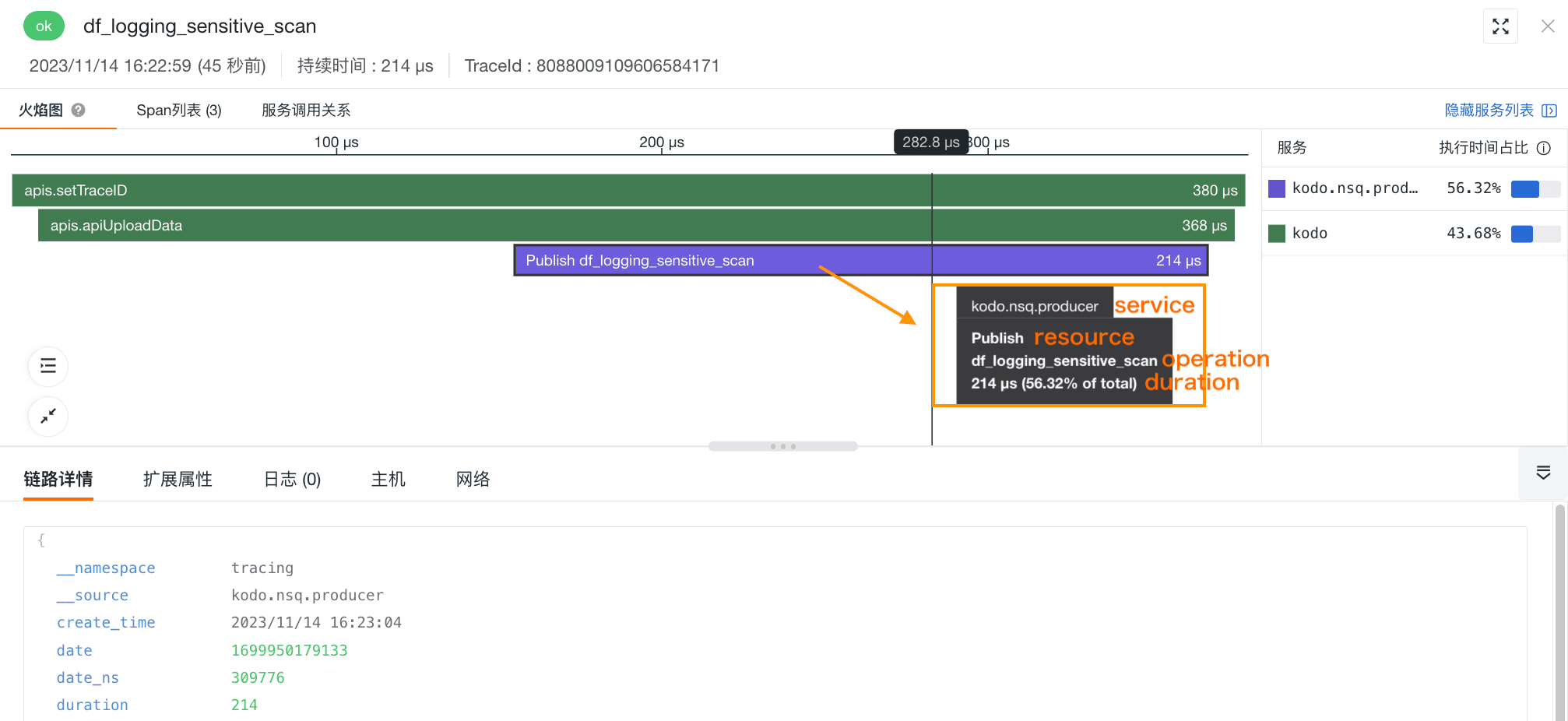
当我们点击某条 Span,如 kodo.nsq.producer。默认显示当前 Span 的资源(resource)或操作(operation)、持续时间(duration)以及是否存在错误(status = error)。在下图的提示中,我们可以简单得知该条 Span 的 resource 、operation 和 duration。

链路详情
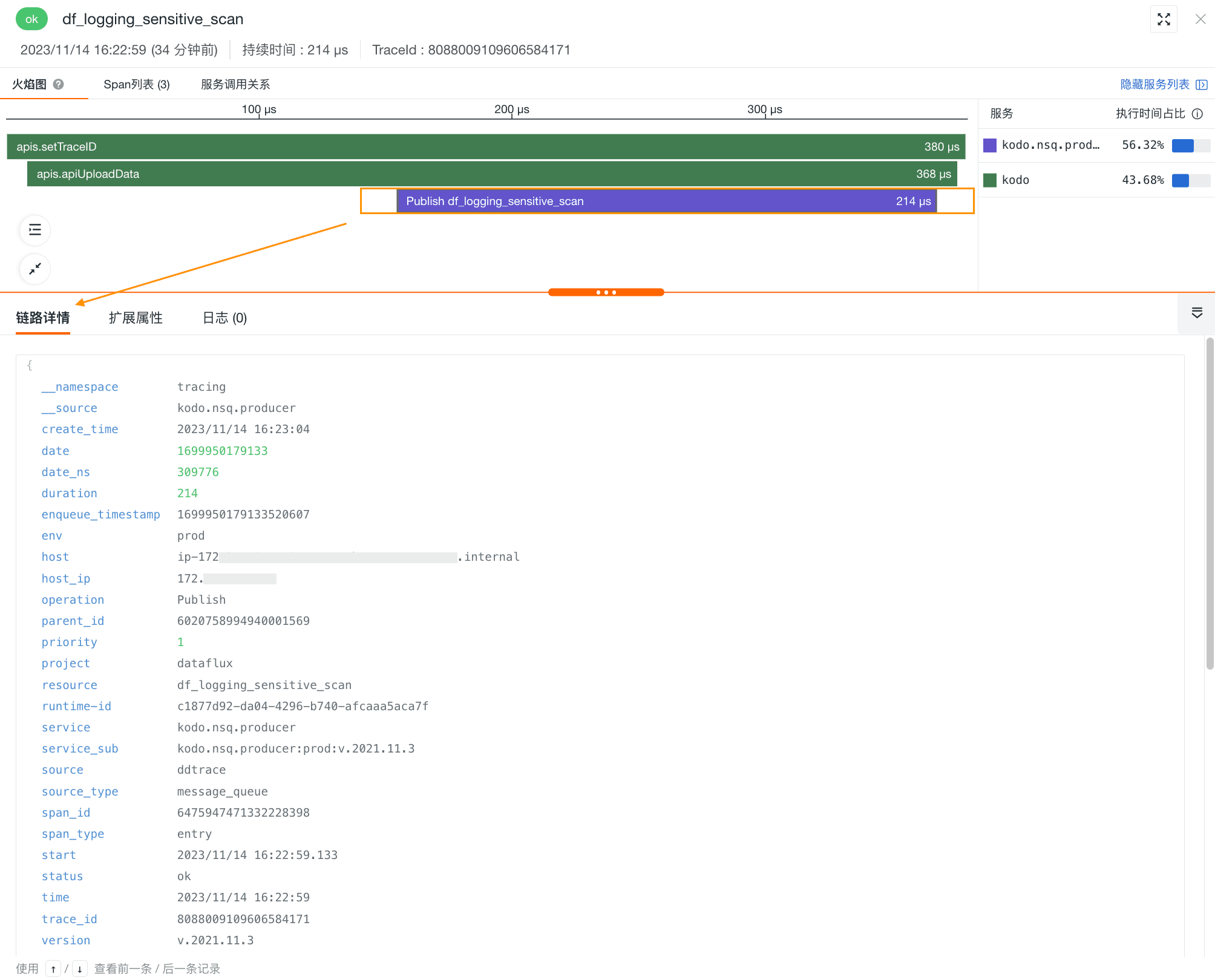
如果我们想获得更多详细信息,可点击该条 Span,在下方的链路详情可查看对应的 JSON 内容:

服务列表
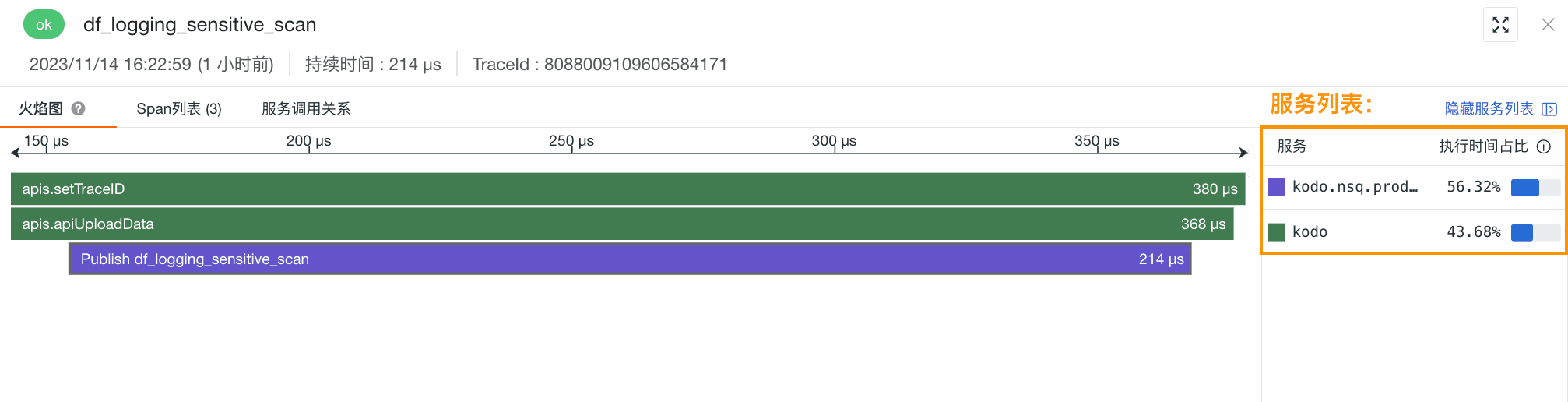
在火焰图右侧的服务列表,显示当前 Trace 内发生请求调用的服务名称、对应颜色及该服务执行占总执行时间的比率。

火焰图中的服务执行时间占比是指该链路中每个服务的实际执行时间及占总服务对应 Span 的执行时间总和。
相关计算公式如下
1.持续时间:Span 对应程序执行片段的开始时间和结束时间,一般在 Trace 的数据中用 duration 字段来做标记。
2.执行时间
1)Span 执行时间:
-
子 Span 可能在父 Span 结束后才结束
- 总执行时间 = Children 的结束时间 - Parent 的开始时间
- 父 Span 的执行时间 = 总执行时间 - 子 Span 的执行时间

-
子 Span 可能在父 Span 结束后才开始
- 总执行时间 = Children 的结束时间 - Parent 的开始时间
- 父 Span 的执行时间 = 总执行时间 - 子 Span 的执行时间

-
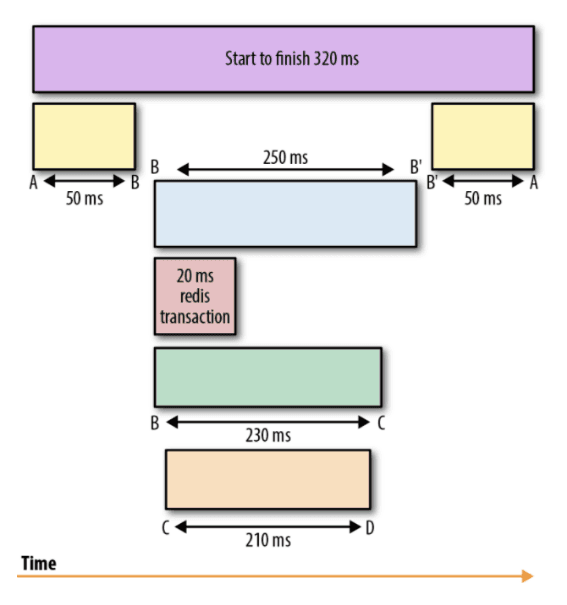
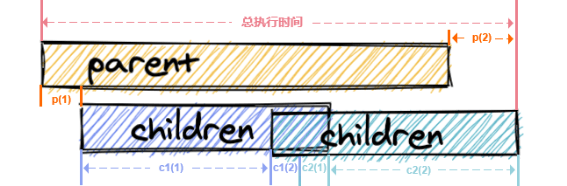
同属于一个 Parent 的兄弟 Span 间可能重叠
- 父 Span 执行时间 = p(1) +p(2)
- Children 1 Span 执行时间 = c1(1) + c1(2)
- Children 2 Span 执行时间 = c2(1) + c2(2)

2)服务执行时间:每个服务的执行时间 = Trace 内所有属于该服务的 Span 执行时间总和
3)总执行时间:总执行时间 = Trace 内 Span 最后结束的时间 - Span 最开始的时间
使用场景
示例一:
假设我们需要排查昨日服务产生的错误数。在应用性能监测 > 服务列表,可以看到 kodo.redis 这条服务产生的错误数最多。点击右侧 搜索 图标,直接前往链路查看器查看错误详细信息。
在火焰图中,该条服务下的链路详情内会给到相关的错误详情,找到错误后即可通知相关人员响应解决。

示例二:
下图是一条链路异常调用的火焰图。我们可以看到在 guance-front 这条父 Span 下存在两条 status:error 的 子 Span。分别点击这两条 Span,我们可以从 error_message 看到出现错误均是由于 Token 验证失败 引起。由此我们就可以采取针对性的优化措施。

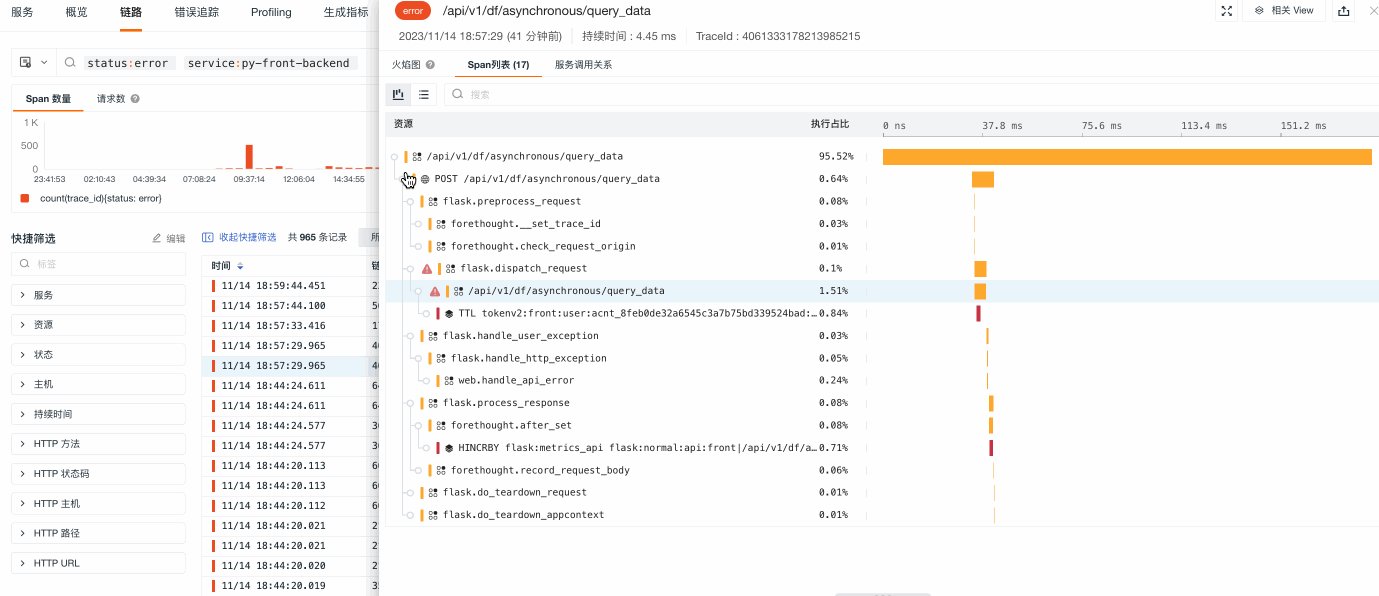
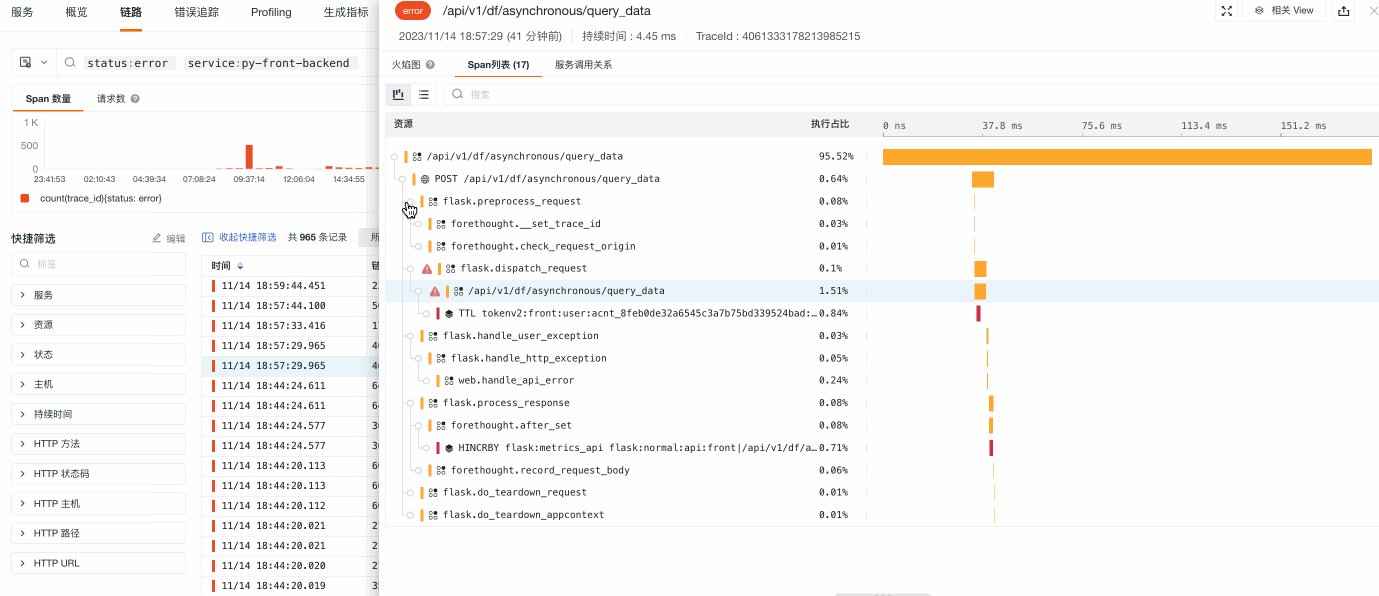
Span 列表
瀑布图
与火焰图按照调用 Span 的层级深度来进行上下分布的逻辑不同,瀑布图主要基于开始时间的先后顺序显示 Span 数据,从上往下依次显示当前链路各个资源之间的父子关系。
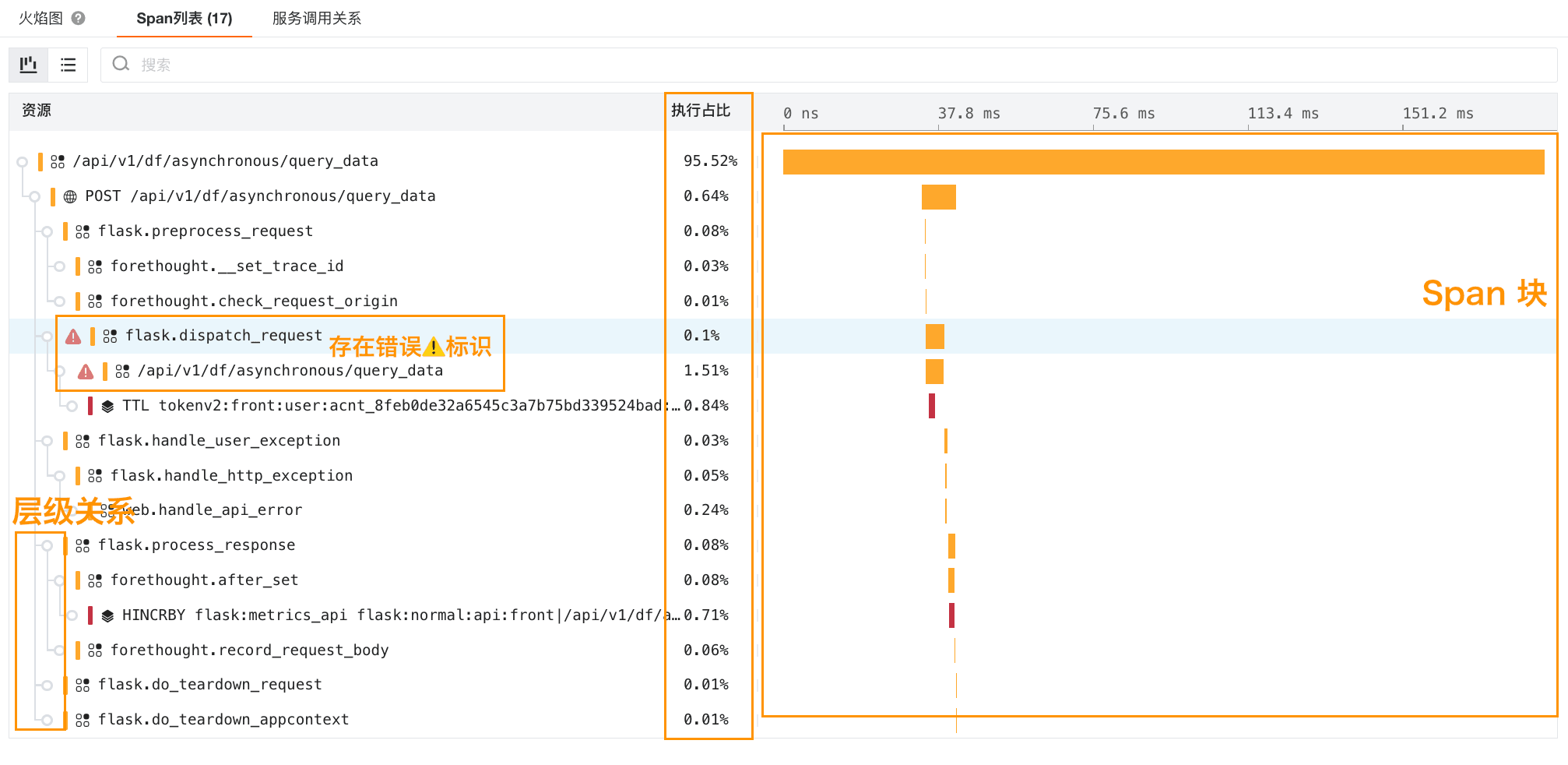
在链路详情页 > Span 列表 > 瀑布图,我们可以根据线段的连接来判断父子关系。

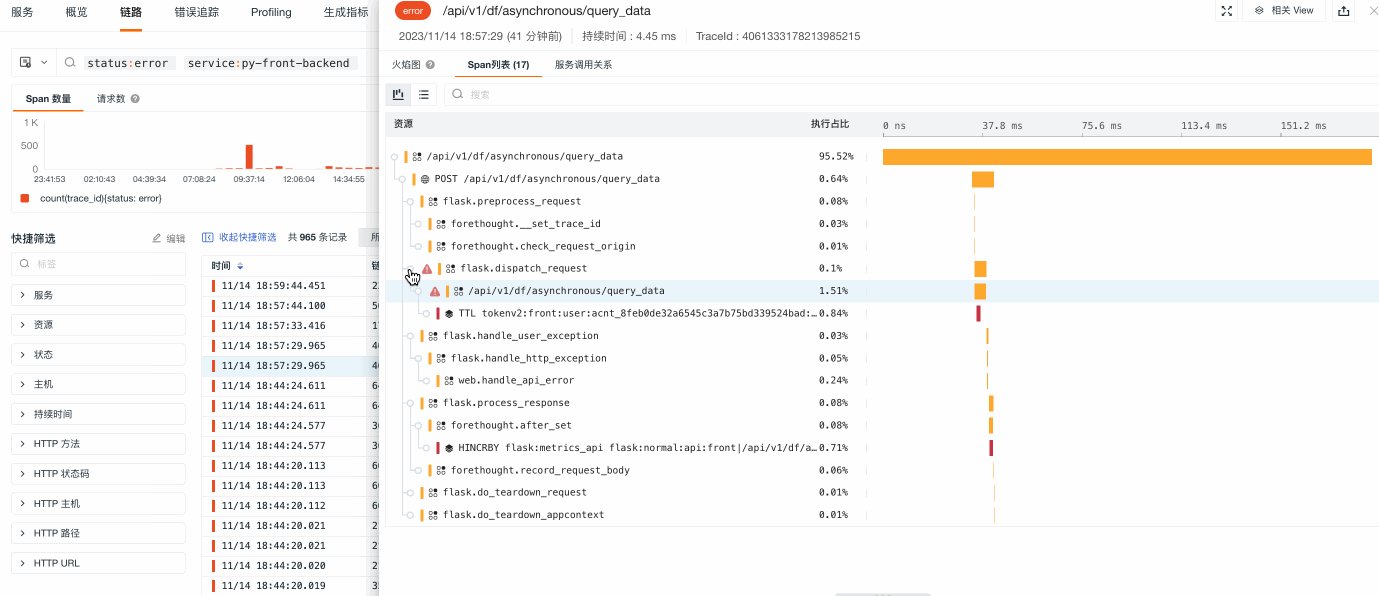
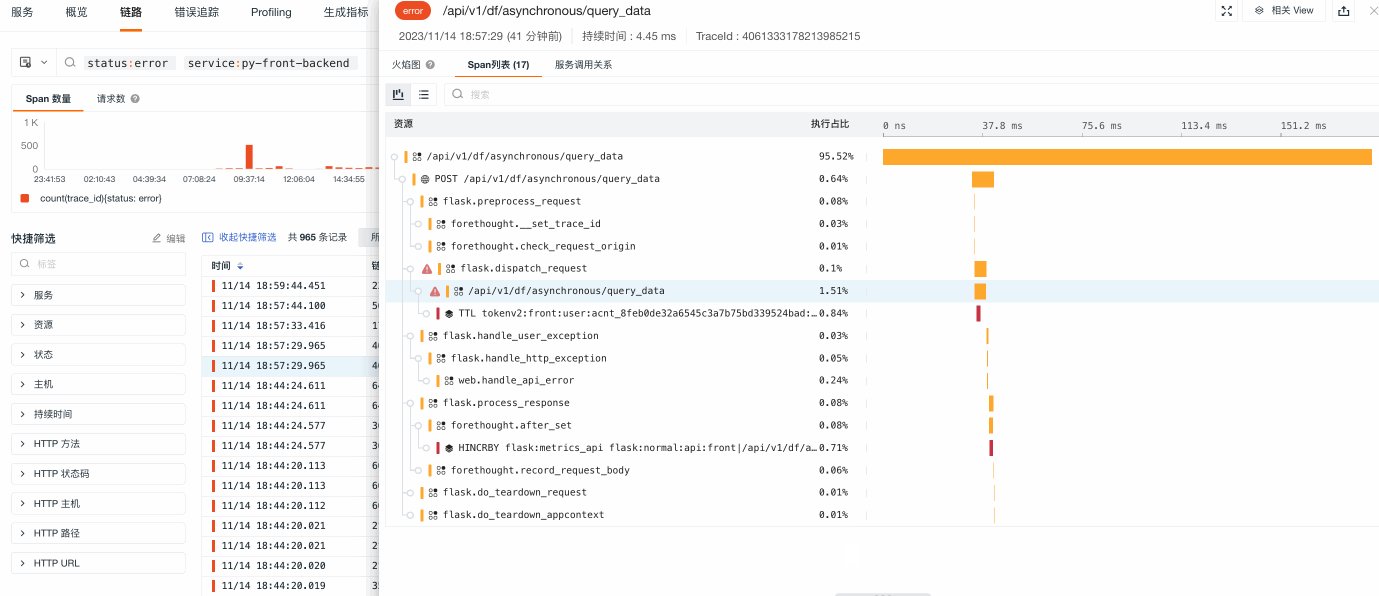
我们还是以上文示例二中的场景为例。在当前瀑布图中,我们可以看到左侧列表展示当前链路存在的所有 Span 数据及其父子关联关系及每个资源的执行时间占比。同时,产生异常的 Span 会在资源名称左侧出现错误标识。右侧则对应显示 Span 块。

当 Hover 在左侧资源名称,我们还可以查看该条 Span 的服务、资源名称以及开始时间、执行时间、持续时间:

列表模式
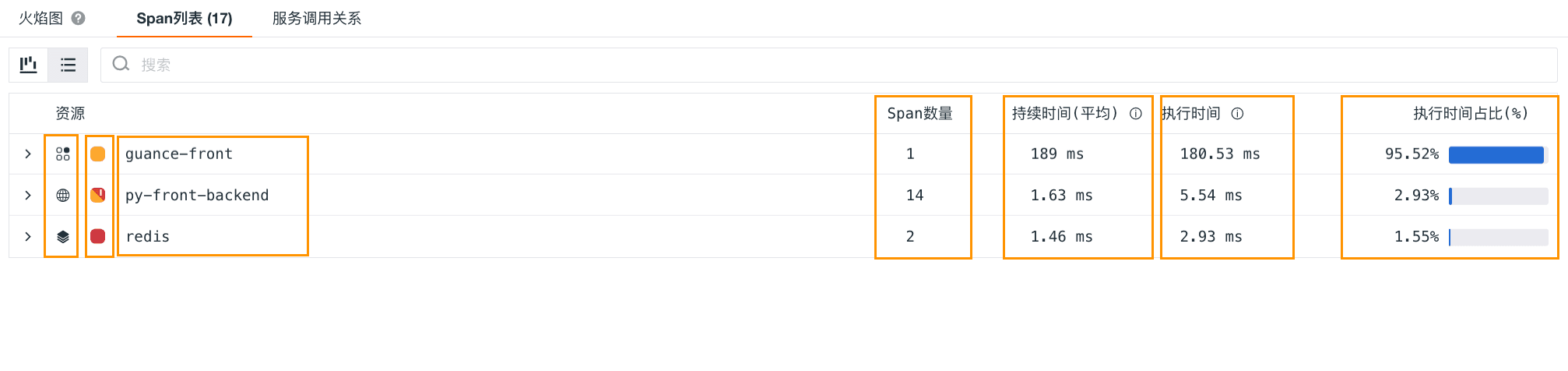
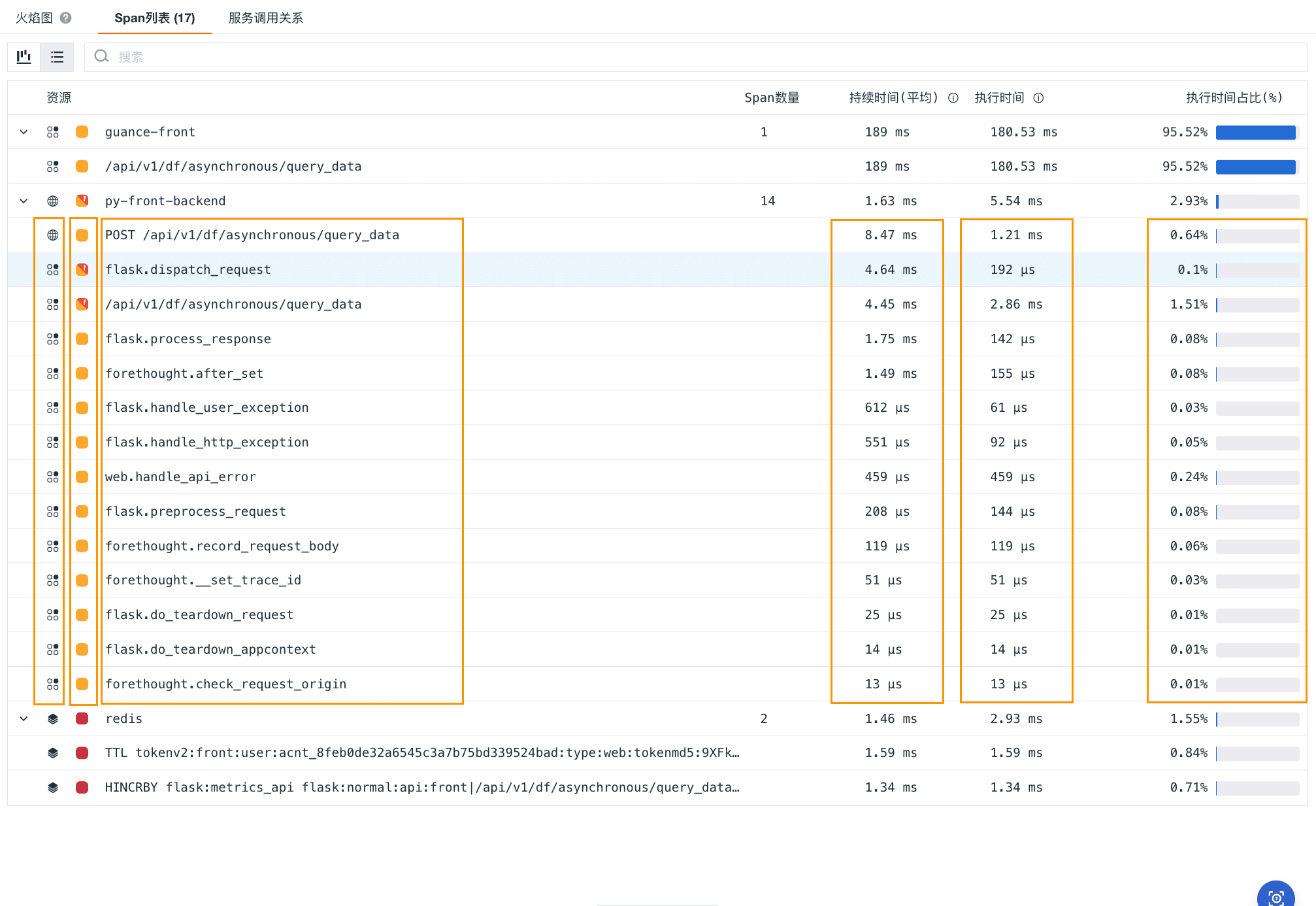
当然,我们也可以切换为列表模式,借助表格,原先瀑布图中的信息一览无余。
列表模式下,存在两种状态:
- 全收起状态:从左往右,依次显示服务类型、服务颜色及当前服务下是否存在
status = error的 Span、服务名称、当前服务下面的 Span 数量、Span 持续时间(duration)的平均值、执行时间总和以及执行时间占比;

- 全展开状态:从左往右,依次显示服务类型、服务颜色当前 Span 是否存在
status = error、服务名称、当前 Span 持续时间(duration)的平均值、执行时间以及执行时间占比。

结论
本篇文章仅为您简单讲述如何在观测云的火焰图中进行链路追踪分析。关于更多背后逻辑的实现和未来更多关联功能的探索,敬请期待后续好文!