Vue3中使用provide和inject依赖注入完成父组件和孙子组件之间参数传递
官网介绍
注意以下写法都是使用setup
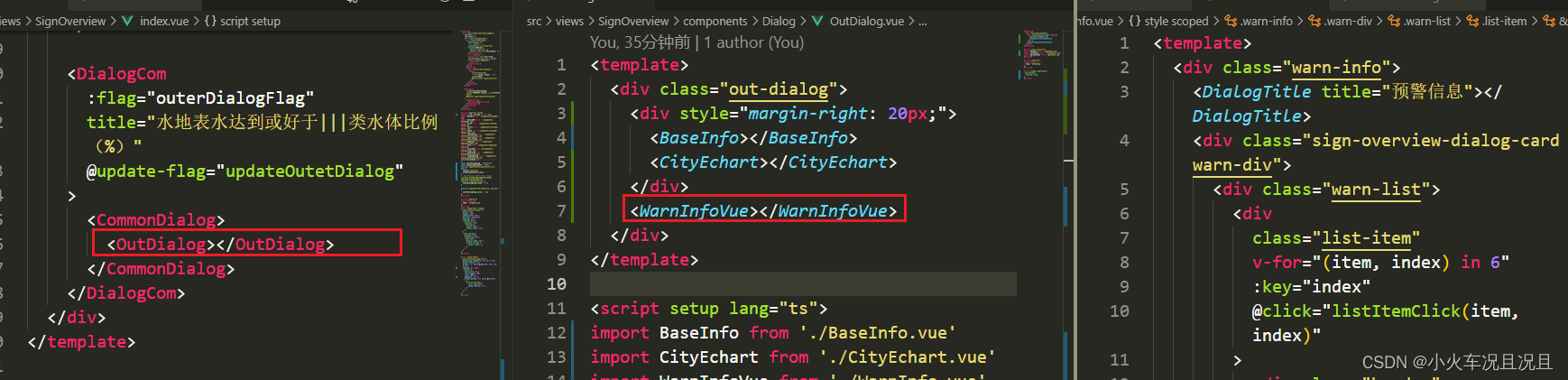
代码结构


依赖注入-父组件
import { ref, provide } from "vue"const outDialogCardInfo = ref()
function updateOutDialogCardInfo(item) {console.log(item)
}
// 往 OutDialog 孙子组件中注入一个方法
provide('outDialogCardInfoProvide', { outDialogCardInfo , updateOutDialogCardInfo })
依赖注入-子组件
在页面绑定点击事件之后, 孙子组件就可以给父组件传递参数了
import { inject } from 'vue'
import DialogTitle from './DialogTitle.vue'
const { outDialogCardInfo , updateOutDialogCardInfo }= inject('outDialogCardInfoProvide')// 在页面绑定点击事件之后, 孙子组件就可以给父组件传递参数了
function listItemClick(item: any, index: number) {const item1 = +new Date()updateOutDialogCardInfo(item1)
}