一、综合案例页面注册

分析业务模块
①:发送验证码模块
②:各个表单验证模块
③:勾选已经阅读同意模块
④:下一步验证全部模块
只要上面有一个input验证不通过就不同意提交
需求①:发送验证码
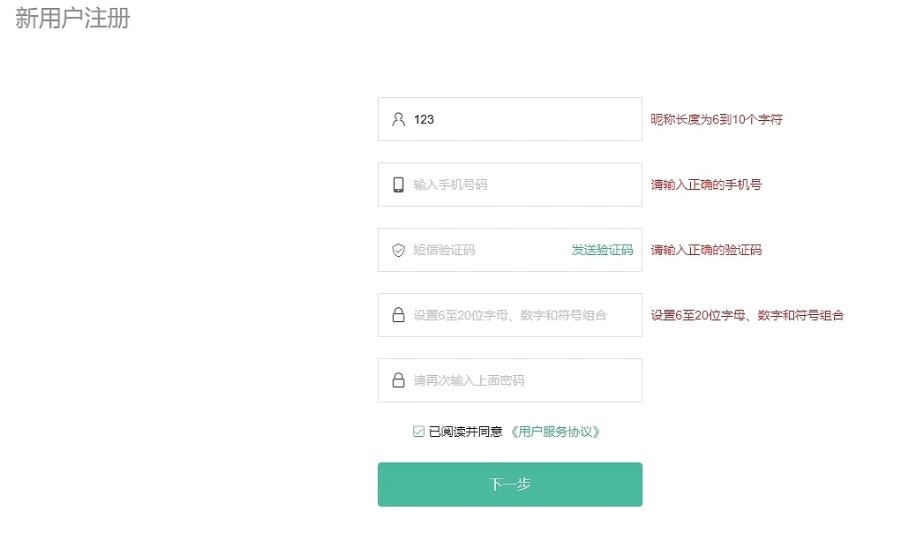
用户点击之后,显示05秒后重新获取
时间到了,自动改为重新获取
<script>// 1.发送短信验证码模块const code = document.querySelector('.code')let flag = true // 通过一个变量来控制 节流阀// 1.1 点击事件code.addEventListener('click',function(){if (flag){// 取反了不能马上第二次点击flag = falselet i = 5// 点击完毕之后立马触发code.innerHTML = `0${i}秒后重新获取`let timerId = setInterval(function(){i--code.innerHTML = `0${i}秒后重新获取`if(i === 0){// 清除定时器clearInterval(timerId)// 重新获取code.innerHTML = `重新获取`// 到时间了,可以开启flagflag = true}},1000)}})</script>需求②:用户名验证(注意封装函数verifyxxx),失去焦点触发这个函数
正则/^[a-zA-Z0-9-_]{6,10}$/
如果不符合要求,则出现提示信息,并return false中断程序
否则 则返回return true
之所以返回 布尔值,是为了最后的提交按钮做准备
侦听使用change事件,当鼠标离开了表单,并且表单值发生了变化时触发(类似京东效果) change事件是内容发生了变化
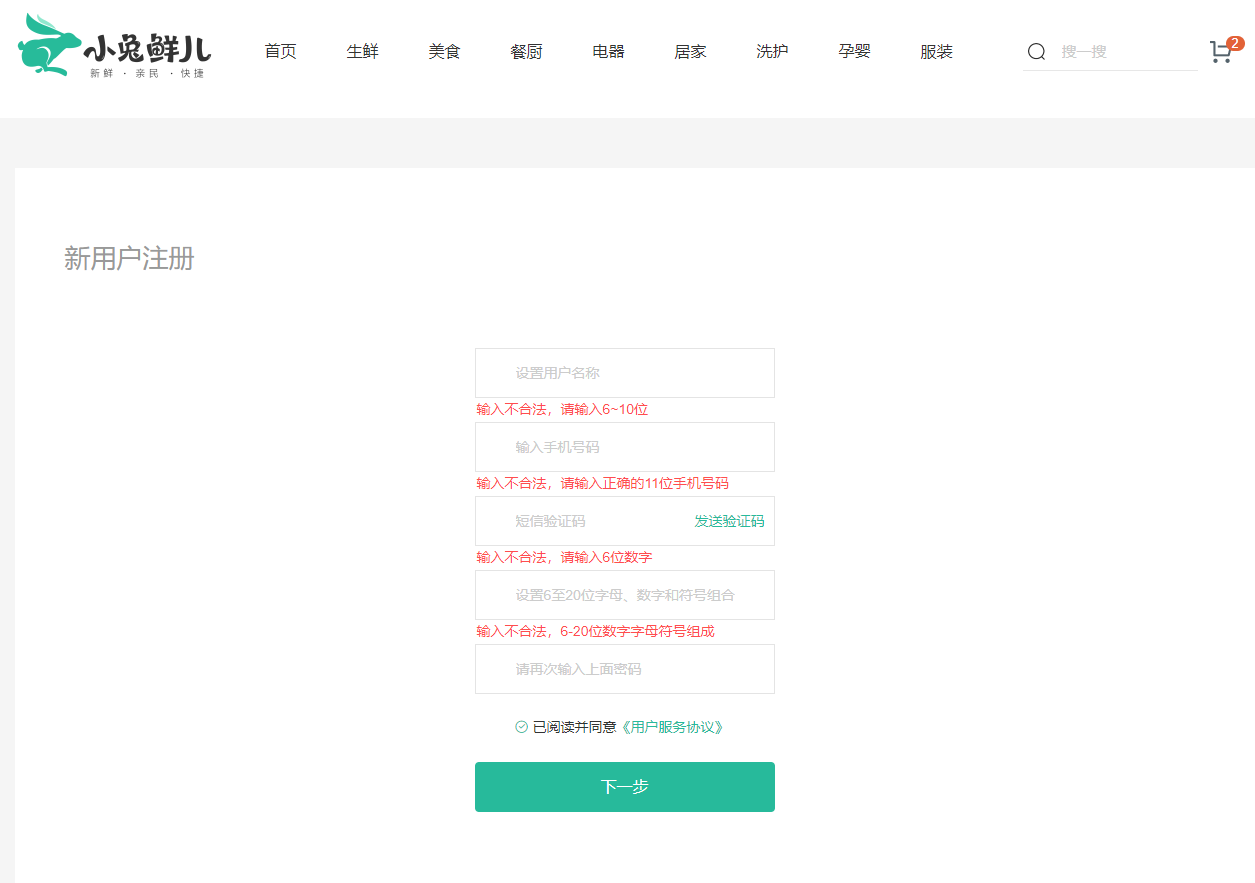
// 2.验证用户名// 2.1获取用户名表单const username = document.querySelector('[name=username]')// 2.2 使用change事件 值发生变化的时候username.addEventListener('change',verifyName)// 2.3 封装verifyName函数function verifyName(){// console.log(11)const span = username.nextElementSibling// 2.4 定义规则 用户名const reg = /^[a-zA-Z0-9-_]{6,10}$/if(!reg.test(username.value)){// console.log(11)span.innerHTML = '输入不合法,请输入6~10位'return false}// 2.5 合法的 合法就清空spanspan.innerHTML = ''return true}需求③:手机号验证
正则:/^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
其余同上
// 3.验证手机号// 3.1获取手机表单const phone = document.querySelector('[name=phone]')// 3.2 使用change事件 值发生变化的时候phone.addEventListener('change',verifyPhone)// 3.3 封装verifyPhone函数function verifyPhone(){// console.log(11)const span = phone.nextElementSibling// 3.4 定义规则 手机号const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/if(!reg.test(phone.value)){// console.log(11)span.innerHTML = '输入不合法,请输入正确的11位手机号码'return false}// 3.5 合法的 合法就清空spanspan.innerHTML = ''return true}需求④:验证码验证
正则:/^\d{6}$/
其余同上
// 4.验证验证码// 4.1获取验证码表单const codeInput = document.querySelector('[name=code]')// 4.2 使用change事件 值发生变化的时候codeInput.addEventListener('change',verifyCode)// 4.3 封装verifyCode函数function verifyCode(){// console.log(11)const span = codeInput.nextElementSibling//4.4 定义规则 验证码const reg = /^\d{6}$/if(!reg.test(codeInput.value)){// console.log(11)span.innerHTML = '输入不合法,请输入6位数字'return false}// 4.5 合法的 合法就清空spanspan.innerHTML = ''return true}需求⑤:密码验证
正则:/^[a-zA-Z0-9-_]{6,20}$/
其余同上
// 5.验证密码// 5.1获取密码表单const password = document.querySelector('[name=password]')// 5.2 使用change事件 值发生变化的时候password.addEventListener('change',verifyPwd)// 5.3 封装verifyPwd函数function verifyPwd(){// console.log(11)const span = password.nextElementSibling//5.4 定义规则 密码const reg = /^[a-zA-Z0-9-_]{6,20}$/if(!reg.test(password.value)){// console.log(11)span.innerHTML = '输入不合法,6-20位数字字母符号组成'return false}// 5.5 合法的 合法就清空spanspan.innerHTML = ''return true}需求⑥:再次密码验证
如果本次密码不等于上面输入的密码则返回错误信息
其余同上
// 6.密码的再次验证// 6.1获取再次验证表单const confirm = document.querySelector('[name=confirm]')// 6.2 使用change事件 值发生变化的时候confirm.addEventListener('change',verifyConfirm)// 6.3 封装verifyConfirm函数function verifyConfirm(){// console.log(11)const span = confirm.nextElementSibling// 当前表单的值不等于密码框的值就是错误的if(confirm.value !== password.value){// console.log(11)span.innerHTML = '两次密码输入不一致'return false}// 6.5 合法的 合法就清空spanspan.innerHTML = ''return true}需求⑦:我同意模块
添加类,.icon-queren2 则是默认选中样式,可以使用toggle切换类
// 7.我同意模块const queren = document.querySelector('.icon-queren')queren.addEventListener('click',function(){// 切换类 原来有的就删掉,原来没有就添加this.classList.toggle('icon-queren2')})需求⑧:表单提交模块
使用submit提交事件
如果没有勾选同意协议,则提示 需要勾选
classList.contains()看看有没有包含某个类,如果有则返回true,没有则返回false
如果上面input表单,只要有模块,返回的是false则阻止提交
// 8.提交模块const form = document.querySelector('form')form.addEventListener('submit',function(e){// 判断是否勾选我同意模块,如果有icon-queren2说明就勾选了,否则没勾选if (!queren.classList.contains('icon-queren2')) {alert('请勾选同意协议')// 阻止提交e.preventDefault()}// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止// console.log(verifyName())if(!verifyName()) e.preventDefault()if(!verifyPhone()) e.preventDefault()if(!verifyCode()) e.preventDefault()if(!verifyPwd()) e.preventDefault()if(!verifyConfirm()) e.preventDefault()})结果展示:

register.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><link rel="shortcut icon" href="./favicon.ico"><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/register.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head><body><!-- 项部导航 --><div class="xtx_topnav"><div class="wrapper"><!-- 顶部导航 --><ul class="xtx_navs"><li><a href="./login.html">请先登录</a></li><li><a href="./register.html">免费注册</a></li><li><a href="./center-order.html">我的订单</a></li><li><a href="./center.html">会员中心</a></li><li><a href="javascript:;">帮助中心</a></li><li><a href="javascript:;">在线客服</a></li><li><a href="javascript:;"><i class="mobile sprites"></i>手机版</a></li></ul></div></div><!-- 头部 --><div class="xtx_header"><div class="wrapper"><!-- 网站Logo --><h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1><!-- 主导航 --><div class="xtx_navs"><ul class="clearfix"><li><a href="./index.html">首页</a></li><li><a href="./category01.html">生鲜</a></li><li><a href="./category01.html">美食</a></li><li><a href="./category01.html">餐厨</a></li><li><a href="./category01.html">电器</a></li><li><a href="./category01.html">居家</a></li><li><a href="./category01.html">洗护</a></li><li><a href="./category01.html">孕婴</a></li><li><a href="./category01.html">服装</a></li></ul></div><!-- 站内搜索 --><div class="xtx_search clearfix"><!-- 购物车 --><a href="./cart-none.html" class="xtx_search_cart sprites"><i>2</i></a><!-- 搜索框 --><div class="xtx_search_wrapper"><input type="text" placeholder="搜一搜" onclick="location.href='./search.html'"></div></div></div></div><div class="xtx-wrapper"><div class="container"><!-- 卡片 --><div class="xtx-card"><h3>新用户注册</h3><form class="xtx-form"><div data-prop="username" class="xtx-form-item"><span class="iconfont icon-zhanghao"></span><input name="username" type="text" placeholder="设置用户名称"><span class="msg"></span></div><div data-prop="phone" class="xtx-form-item"><span class="iconfont icon-shouji"></span><input name="phone" type="text" placeholder="输入手机号码 "><span class="msg"></span></div><div data-prop="code" class="xtx-form-item"><span class="iconfont icon-zhibiaozhushibiaozhu"></span><input name="code" type="text" placeholder="短信验证码"><span class="msg"></span><a class="code" href="javascript:;">发送验证码</a></div><div data-prop="password" class="xtx-form-item"><span class="iconfont icon-suo"></span><input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合"><span class="msg"></span></div><div data-prop="confirm" class="xtx-form-item"><span class="iconfont icon-suo"></span><input name="confirm" type="password" placeholder="请再次输入上面密码"><span class="msg"></span></div><div class="xtx-form-item pl50"><i class="iconfont icon-queren"></i>已阅读并同意<i>《用户服务协议》</i></div><div class="xtx-form-item"><button class="submit">下一步</button><!-- <a class="submit" href="javascript:;">下一步</a> --></div></form></div></div></div><!-- 公共底部 --><div class="xtx_footer clearfix"><div class="wrapper"><!-- 联系我们 --><div class="contact clearfix"><dl><dt>客户服务</dt><dd class="chat">在线客服</dd><dd class="feedback">问题反馈</dd></dl><dl><dt>关注我们</dt><dd class="weixin">公众号</dd><dd class="weibo">微博</dd></dl><dl><dt>下载APP</dt><dd class="qrcode"><img src="./uploads/qrcode.jpg"></dd><dd class="download"><span>扫描二维码</span><span>立马下载APP</span><a href="javascript:;">下载页面</a></dd></dl><dl><dt>服务热线</dt><dd class="hotline">400-0000-000<small>周一至周日 8:00-18:00</small></dd></dl></div></div><!-- 其它 --><div class="extra"><div class="wrapper"><!-- 口号 --><div class="slogan"><a href="javascript:;" class="price">价格亲民</a><a href="javascript:;" class="express">物流快捷</a><a href="javascript:;" class="quality">品质新鲜</a></div><!-- 版权信息 --><div class="copyright"><p><a href="javascript:;">关于我们</a><a href="javascript:;">帮助中心</a><a href="javascript:;">售后服务</a><a href="javascript:;">配送与验收</a><a href="javascript:;">商务合作</a><a href="javascript:;">搜索推荐</a><a href="javascript:;">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div></div></div><script>// 1.发送短信验证码模块const code = document.querySelector('.code')let flag = true // 通过一个变量来控制 节流阀// 1.1 点击事件code.addEventListener('click',function(){if (flag){// 取反了不能马上第二次点击flag = falselet i = 5// 点击完毕之后立马触发code.innerHTML = `0${i}秒后重新获取`let timerId = setInterval(function(){i--code.innerHTML = `0${i}秒后重新获取`if(i === 0){// 清除定时器clearInterval(timerId)// 重新获取code.innerHTML = `重新获取`// 到时间了,可以开启flagflag = true}},1000)}})// 2.验证用户名// 2.1获取用户名表单const username = document.querySelector('[name=username]')// 2.2 使用change事件 值发生变化的时候username.addEventListener('change',verifyName)// 2.3 封装verifyName函数function verifyName(){// console.log(11)const span = username.nextElementSibling// 2.4 定义规则 用户名const reg = /^[a-zA-Z0-9-_]{6,10}$/if(!reg.test(username.value)){// console.log(11)span.innerHTML = '输入不合法,请输入6~10位'return false}// 2.5 合法的 合法就清空spanspan.innerHTML = ''return true}// 3.验证手机号// 3.1获取手机表单const phone = document.querySelector('[name=phone]')// 3.2 使用change事件 值发生变化的时候phone.addEventListener('change',verifyPhone)// 3.3 封装verifyPhone函数function verifyPhone(){// console.log(11)const span = phone.nextElementSibling// 3.4 定义规则 手机号const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/if(!reg.test(phone.value)){// console.log(11)span.innerHTML = '输入不合法,请输入正确的11位手机号码'return false}// 3.5 合法的 合法就清空spanspan.innerHTML = ''return true}// 4.验证验证码// 4.1获取验证码表单const codeInput = document.querySelector('[name=code]')// 4.2 使用change事件 值发生变化的时候codeInput.addEventListener('change',verifyCode)// 4.3 封装verifyCode函数function verifyCode(){// console.log(11)const span = codeInput.nextElementSibling//4.4 定义规则 验证码const reg = /^\d{6}$/if(!reg.test(codeInput.value)){// console.log(11)span.innerHTML = '输入不合法,请输入6位数字'return false}// 4.5 合法的 合法就清空spanspan.innerHTML = ''return true}// 5.验证密码// 5.1获取密码表单const password = document.querySelector('[name=password]')// 5.2 使用change事件 值发生变化的时候password.addEventListener('change',verifyPwd)// 5.3 封装verifyPwd函数function verifyPwd(){// console.log(11)const span = password.nextElementSibling//5.4 定义规则 密码const reg = /^[a-zA-Z0-9-_]{6,20}$/if(!reg.test(password.value)){// console.log(11)span.innerHTML = '输入不合法,6-20位数字字母符号组成'return false}// 5.5 合法的 合法就清空spanspan.innerHTML = ''return true}// 6.密码的再次验证// 6.1获取再次验证表单const confirm = document.querySelector('[name=confirm]')// 6.2 使用change事件 值发生变化的时候confirm.addEventListener('change',verifyConfirm)// 6.3 封装verifyConfirm函数function verifyConfirm(){// console.log(11)const span = confirm.nextElementSibling// 当前表单的值不等于密码框的值就是错误的if(confirm.value !== password.value){// console.log(11)span.innerHTML = '两次密码输入不一致'return false}// 6.5 合法的 合法就清空spanspan.innerHTML = ''return true}// 7.我同意模块const queren = document.querySelector('.icon-queren')queren.addEventListener('click',function(){// 切换类 原来有的就删掉,原来没有就添加this.classList.toggle('icon-queren2')})// 8.提交模块const form = document.querySelector('form')form.addEventListener('submit',function(e){// 判断是否勾选我同意模块,如果有icon-queren2说明就勾选了,否则没勾选if (!queren.classList.contains('icon-queren2')) {alert('请勾选同意协议')// 阻止提交e.preventDefault()}// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止// console.log(verifyName())if(!verifyName()) e.preventDefault()if(!verifyPhone()) e.preventDefault()if(!verifyCode()) e.preventDefault()if(!verifyPwd()) e.preventDefault()if(!verifyConfirm()) e.preventDefault()})</script>
</body></html>二、阶段案例
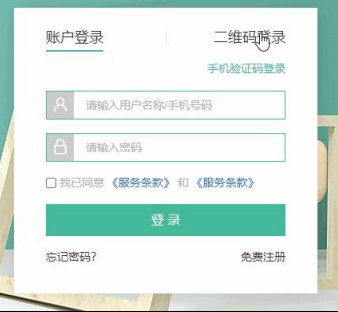
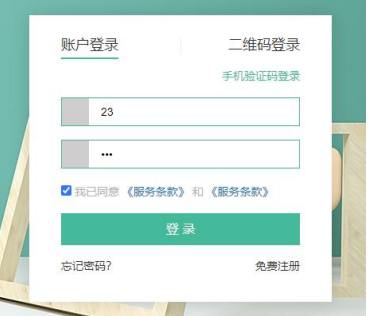
2.1 tab栏切换

<script>// 1.tab栏切换 事件委托const tab_nav = document.querySelector('.tab-nav')const pane = document.querySelectorAll('.tab-pane')// 1.1 事件监听tab_nav.addEventListener('click',function(e){if(e.target.tagName === 'A'){// 取消上一个activetab_nav.querySelector('.active').classList.remove('active')// 当前元素添加activee.target.classList.add('active')// 先干掉所有人 for循环for(let i = 0; i < pane.length; i++){pane[i].style.display = 'none'}// 让对应序号的 大pane显示pane[e.target.dataset.id].style.display = 'block'}})</script>2.2 登录页面
点击登录可以跳转页面
- 先阻止默认行为
- 如果没有勾选同意,则提示要勾选
- required属性不能为空
- 假设登录成功
- 把用户名记录到本地存储中
- 同时跳转到首页 location.href

// 点击提交模块const form = document.querySelector('form')const agree = document.querySelector('[name=agree]')const username = document.querySelector('[name=username]')form.addEventListener('submit',function(e){e.preventDefault()// 判断是否勾选同意协议if(!agree.checked){return alert('请勾选同意协议')}// 记录用户名到本地存储localStorage.setItem('xtx-uname',username.value)// 跳转到首页location.href = './index.html'})login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><link rel="shortcut icon" href="../favicon.ico"><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/login.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head><body><!-- 登录头部 --><div class="xtx-login-header"><h1 class="logo"></h1><a class="home" href="./index.html">进入网站首页</a></div><!-- 登录内容 --><div class="xtx-login-main"><div class="wrapper"><form action=""><div class="box"><div class="tab-nav"><a href="javascript:;" class="active" data-id="0">账户登录</a><a href="javascript:;" data-id="1">二维码登录</a></div><div class="tab-pane"><div class="link"><a href="javascript:;">手机验证码登录</a></div><div class="input"><span class="iconfont icon-zhanghao"></span><input required type="text" placeholder="请输入用户名称/手机号码" name="username"></div><div class="input"><span class="iconfont icon-suo"></span><input required type="password" placeholder="请输入密码" name="password"></div><div class="agree"><label for="my-checkbox"><input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree"><span class="iconfont icon-xuanze"></span></label>我已同意 <a href="javascript:;">《服务条款》</a href="javascript:;"> 和 <a>《服务条款》</a></div><div class="button clearfix"><button type="submit" class="dl">登 录</button><!-- <a class="dl" href="./center.html">登 录</a> --><a class="fl" href="./forget.html">忘记密码?</a><a class="fr" href="./register.html">免费注册</a></div></div><div class="tab-pane" style="display: none;"><img class="code" src="./images/code.png" alt=""></div></div></form></div></div><!-- 登录底部 --><div class="xtx-login-footer"><!-- 版权信息 --><div class="copyright"><p><a href="javascript:;">关于我们</a><a href="javascript:;">帮助中心</a><a href="javascript:;">售后服务</a><a href="javascript:;">配送与验收</a><a href="javascript:;">商务合作</a><a href="javascript:;">搜索推荐</a><a href="javascript:;">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div><script>// 1.tab栏切换 事件委托const tab_nav = document.querySelector('.tab-nav')const pane = document.querySelectorAll('.tab-pane')// 1.1 事件监听tab_nav.addEventListener('click',function(e){if(e.target.tagName === 'A'){// 取消上一个activetab_nav.querySelector('.active').classList.remove('active')// 当前元素添加activee.target.classList.add('active')// 先干掉所有人 for循环for(let i = 0; i < pane.length; i++){pane[i].style.display = 'none'}// 让对应序号的 大pane显示pane[e.target.dataset.id].style.display = 'block'}})// 点击提交模块const form = document.querySelector('form')const agree = document.querySelector('[name=agree]')const username = document.querySelector('[name=username]')form.addEventListener('submit',function(e){e.preventDefault()// 判断是否勾选同意协议if(!agree.checked){return alert('请勾选同意协议')}// 记录用户名到本地存储localStorage.setItem('xtx-uname',username.value)// 跳转到首页location.href = './index.html'})</script>
</body></html>2.3 首页页面
1.从登录页面跳转过来之后,自动显示用户名
2.如果点击退出,则不显示用户名
步骤:
最好写个渲染函数,因为一会的退出还需要用到
①:如果本地存储有记录的用户名,读取本地存储数据
需要把用户名写到 第一个li里面
格式: <a href="javascript:;"><i class="iconfont icon-user"> xiaochen</i></a>
因为登录了,所以第二个 里面的文字变为,退出登录
格式:<a href="javascript:;">退出登录</a>
②:如果本地存储没有数据,则复原为默认的结构
③:点击 退出登录
删除本地存储对应的用户名数据
重新调用渲染函数即可
<script>// 1.获取第一个小liconst li1 = document.querySelector('.xtx_navs li:first-child')const li2 = li1.nextElementSibling// 2.最好做个渲染函数 因为退出登录需要重新渲染function render(){// 2.1 读取本地存储的用户名const uname = localStorage.getItem('xtx-uname')// console.log(uname)if(uname){li1.innerHTML = `<a href="javascript:;"><i class="iconfont icon-user">${uname}</i></a>`li2.innerHTML = `<a href="javascript:;">退出登录</a>`}else{li1.innerHTML = `<a href="./login.html">请先登录</a>`li2.innerHTML = `<a href="./register.html">免费注册</a>`}}render() // 调用函数// 2.点击退出登录模块li2.addEventListener('click',function(){// 删除本地存储的数据localStorage.removeItem('xtx-uname')// 重新渲染render()})</script>index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><link rel="shortcut icon" href="./favicon.ico"><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/index.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css"><script>// 检测 userAgent(浏览器信息)!(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn'}})()</script>
</head><body><!-- 项部导航 --><div class="xtx_topnav"><div class="wrapper"><!-- 顶部导航 --><ul class="xtx_navs"><li><a href="./login.html">请先登录</a></li><li><a href="./register.html">免费注册</a></li><li><a href="./center-order.html">我的订单</a></li><li><a href="./center.html">会员中心</a></li><li><a href="javascript:;">帮助中心</a></li><li><a href="javascript:;">在线客服</a></li><li><a href="javascript:;"><i class="mobile sprites"></i>手机版</a></li></ul></div></div><!-- 头部 --><div class="xtx_header"><div class="wrapper"><!-- 网站Logo --><h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1><!-- 主导航 --><div class="xtx_navs"><ul class="clearfix"><li><a href="./index.html">首页</a></li><li><a href="./category01.html">生鲜</a></li><li><a href="./category01.html">美食</a></li><li><a href="./category01.html">餐厨</a></li><li><a href="./category01.html">电器</a></li><li><a href="./category01.html">居家</a></li><li><a href="./category01.html">洗护</a></li><li><a href="./category01.html">孕婴</a></li><li><a href="./category01.html">服装</a></li></ul></div><!-- 站内搜索 --><div class="xtx_search clearfix"><!-- 购物车 --><a href="./cart-none.html" class="xtx_search_cart sprites"><i>2</i></a><!-- 搜索框 --><div class="xtx_search_wrapper"><input type="text" placeholder="搜一搜" onclick="location.href='./search.html'"></div></div></div></div><!-- 分类及焦点图 --><div class="xtx_entry"><div class="wrapper"><!-- 分类 --><div class="xtx_category"><!-- 顶级分类 --><ul class="xtx_category_super"><li><a href="javascript:;">生鲜<small>水果</small><small>蔬菜</small></a><i class="sprites"></i></li><li class="active"><a href="javascript:;">美食<small>面点</small><small>干果</small></a><i class="sprites"></i></li><li><a href="javascript:;">电器<small>数码产品</small></a><i class="sprites"></i></li><li><a href="javascript:;">居家<small>床品</small><small>四件套</small><small>被枕</small></a><i class="sprites"></i></li><li><a href="javascript:;">洗护<small>洗发洗护</small><small>美妆</small></a><i class="sprites"></i></li><li><a href="javascript:;">孕婴<small>奶粉</small><small>玩具</small><small>辅食</small></a><i class="sprites"></i></li><li><a href="javascript:;">餐橱<small>数码产品</small></a><i class="sprites"></i></li><li><a href="javascript:;">服饰<small>女装</small><small>男装</small></a><i class="sprites"></i></li><li><a href="javascript:;">杂货<small>户外</small><small>图书</small></a><i class="sprites"></i></li><li><a href="javascript:;">品牌<small>品牌制造</small></a><i class="sprites"></i></li></ul><!-- 子分类 --><div class="xtx_category_subset"></div></div><!-- 焦点图 --><div class="xtx_banner"><ul><li><a href="javascript:;"><img src="./uploads/banner_1.png" alt=""></a></li></ul><!-- 切换按钮 --><a href="javascript:;" class="prev sprites"></a><a href="javascript:;" class="next sprites"></a><!-- 指示器 --><div class="indicator"><span></span><span></span><span class="active"></span><span></span><span></span></div></div></div></div><!-- 新鲜好物 --><div class="xtx_goods_new xtx_panel"><div class="wrapper"><!-- 面板头部 --><div class="xtx_panel_header"><h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3><a href="./index-new.html" class="more">查看全部<i class="sprites"></i></a></div><!-- 商品列表 --><div class="xtx_panel_goods_1"><a href="javascript:;"><img src="./uploads/new_goods_1.jpg" alt=""><span class="name">睿米无线吸尘器F8</span><span class="price"><small>¥</small>899</span></a><a href="javascript:;"><img src="./uploads/new_goods_2.jpg" alt=""><span class="name">智能环绕3D空调</span><span class="price"><small>¥</small>1299</span></a><a href="javascript:;"><img src="./uploads/new_goods_3.jpg" alt=""><span class="name">广东软软糯米煲仔饭</span><span class="price"><small>¥</small>129</span></a><a href="javascript:;"><img src="./uploads/new_goods_4.jpg" alt=""><span class="name">罗西机械智能手表</span><span class="price"><small>¥</small>3399</span></a></div></div></div><!-- 人气推荐 --><div class="xtx_goods_popular xtx_panel"><div class="wrapper"><!-- 面板头部 --><div class="xtx_panel_header"><h3>人气推荐<small>人气爆款 不容错过</small></h3></div><!-- 商品列表 --><div class="xtx_panel_goods_1"><a href="javascript:;"><img src="./uploads/popular_1.jpg"><span class="title">特惠推荐</span><span class="alt">我猜得到 你的需要</span></a><a href="./index-hot.html"><img src="./uploads/popular_2.jpg"><span class="title">爆款推荐</span><span class="alt">人气好物推荐</span></a><a href="./index-one.html"><img src="./uploads/popular_3.jpg"><span class="title">场景使用一站买全</span><span class="alt">编辑精心整理推荐</span></a><a href="javascript:;"><img src="./uploads/popular_4.jpg"><span class="title">领券中心</span><span class="alt">发现更多超值优惠券</span></a></div></div></div><!-- 热门品牌 --><div class="xtx_goods_brand xtx_panel"><div class="wrapper"><div class="xtx_panel_header"><h3>热门品牌<small>国际经典 品质保证</small></h3><div class="page-bar"><a href="javascript:;" class="prev sprites"></a><a href="javascript:;" class="next sprites active"></a></div></div><!-- 商品列表 --><div class="xtx_goods"><ul><li><a href="./index-brand.html"><img src="./uploads/brand_goods_1.jpg" alt=""></a><a href="./brand-list.html"><img src="./uploads/brand_goods_2.jpg" alt=""></a><a href="javascript:;"><img src="./uploads/brand_goods_3.jpg" alt=""></a><a href="javascript:;"><img src="./uploads/brand_goods_4.jpg" alt=""></a><a href="javascript:;"><img src="./uploads/brand_goods_5.jpg" alt=""></a></li></ul></div></div></div><!-- 分类商品 --><div class="xtx_goods_category xtx_panel"><div class="wrapper"><!-- 生鲜 --><div class="xtx_panel_header"><h3>生鲜</h3><a href="javascript:;" class="more">查看全部<i class="sprites"></i></a><div class="tabs-bar"><a href="javascript:;" class="active">水果</a><a href="javascript:;">蔬菜</a><a href="javascript:;">肉禽蛋</a><a href="javascript:;">裤装</a><a href="javascript:;">衬衫</a><a href="javascript:;">内衣</a></div></div><!-- 商品列表 --><div class="xtx_panel_goods_2"><ul class="clearfix"><li><a href="javascript:;"><img src="./uploads/fresh_goods_cover.jpg" alt=""></a><div class="label"><span>生鲜馆</span><span>全场3件8折</span></div></li><li><!-- 商品图片 --><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_1.jpg" alt=""></div></a><!-- 商品信息 --><div class="meta"><p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>59</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_2.jpg" alt=""></div></a><div class="meta"><p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p><p class="flag">火锅食材</p><p class="price"><small>¥</small>71.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_3.jpg" alt=""></div></a><div class="meta"><p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p><p class="flag">海鲜水产</p><p class="price"><small>¥</small>49.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_4.jpg" alt=""></div></a><div class="meta"><p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>899</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_5.jpg" alt=""></div></a><div class="meta"><p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p><p class="flag"></p><p class="price"><small>¥</small>29</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_6.jpg" alt=""></div></a><div class="meta"><p class="name">广西沃柑 柑橘1.5kg</p><p class="flag">新鲜水果</p><p class="price"><small>¥</small>59</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_7.jpg" alt=""></div></a><div class="meta"><p class="name">进口 牛油果 6个装 单果重约130-180g</p><p class="flag">新鲜水果</p><p class="price"><small>¥</small>39.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/fresh_goods_8.jpg" alt=""></div></a><div class="meta"><p class="name">泰国进口山竹5A级 500g </p><p class="flag">新鲜水果</p><p class="price"><small>¥</small>29.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li></ul></div><!-- 服饰 --><div class="xtx_panel_header"><h3>服饰</h3><a href="javascript:;" class="more">查看全部<i class="sprites"></i></a><div class="tabs-bar"><a href="javascript:;" class="active">行李箱</a><a href="javascript:;">男士包袋</a><a href="javascript:;">女士包袋</a><a href="javascript:;">钱包及小提袋</a><a href="javascript:;">男鞋</a><a href="javascript:;">女鞋</a><a href="javascript:;">拖鞋</a></div></div><!-- 商品列表 --><div class="xtx_panel_goods_2"><ul class="clearfix"><li><a href="javascript:;"><img src="./uploads/clothes_goods_cover.jpg" alt=""></a><div class="label"><span>服饰馆</span><span>3折狂欢</span></div></li><li><!-- 商品图片 --><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_1.jpg" alt=""></div></a><!-- 商品信息 --><div class="meta"><p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p><p class="flag"></p><p class="price"><small>¥</small>55</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_2.jpg" alt=""></div></a><div class="meta"><p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>20.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_3.jpg" alt=""></div></a><div class="meta"><p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p><p class="flag">海鲜水产</p><p class="price"><small>¥</small>209</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_4.jpg" alt=""></div></a><div class="meta"><p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p><p class="flag"></p><p class="price"><small>¥</small>274.5</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_5.jpg" alt=""></div></a><div class="meta"><p class="name">拉夫劳伦t恤男正品 </p><p class="flag">圆领短袖</p><p class="price"><small>¥</small>99</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_6.jpg" alt=""></div></a><div class="meta"><p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p><p class="flag"></p><p class="price"><small>¥</small>79</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_7.jpg" alt=""></div></a><div class="meta"><p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p><p class="flag"></p><p class="price"><small>¥</small>179</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/clothes_goods_8.jpg" alt=""></div></a><div class="meta"><p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p><p class="flag"></p><p class="price"><small>¥</small>69</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li></ul></div><!-- 餐厨 --><div class="xtx_panel_header"><h3>餐厨</h3><a href="javascript:;" class="more">查看全部<i class="sprites"></i></a><div class="tabs-bar"><a href="javascript:;" class="active">水果</a><a href="javascript:;">蔬菜</a><a href="javascript:;">肉禽蛋</a><a href="javascript:;">裤装</a><a href="javascript:;">衬衫</a><a href="javascript:;">内衣</a></div></div><!-- 商品列表 --><div class="xtx_panel_goods_2"><ul class="clearfix"><li><a href="javascript:;"><img src="./uploads/kitchen_goods_cover.jpg" alt=""></a><div class="label"><span>餐厨馆</span><span>大额优惠<br>等你来拿</span></div></li><li><!-- 商品图片 --><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_1.jpg" alt=""></div></a><!-- 商品信息 --><div class="meta"><p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p><p class="flag"></p><p class="price"><small>¥</small>5.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_2.jpg" alt=""></div></a><div class="meta"><p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p><p class="flag"></p><p class="price"><small>¥</small>20.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_3.jpg" alt=""></div></a><div class="meta"><p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p><p class="flag"></p><p class="price"><small>¥</small>129</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_4.jpg" alt=""></div></a><div class="meta"><p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p><p class="flag"></p><p class="price"><small>¥</small>274.5</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_5.jpg" alt=""></div></a><div class="meta"><p class="name">金纺不伤手柔顺剂 妈妈的选择</p><p class="flag"></p><p class="price"><small>¥</small>29</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_6.jpg" alt=""></div></a><div class="meta"><p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p><p class="flag"></p><p class="price"><small>¥</small>10.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_7.jpg" alt=""></div></a><div class="meta"><p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p><p class="flag"></p><p class="price"><small>¥</small>159</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/kitchen_goods_8.jpg" alt=""></div></a><div class="meta"><p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>22.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li></ul></div><!-- 居家 --><div class="xtx_panel_header"><h3>居家</h3><a href="javascript:;" class="more">查看全部<i class="sprites"></i></a><div class="tabs-bar"><a href="javascript:;" class="active">咖啡具</a><a href="javascript:;">水具酒具</a><a href="javascript:;">锅具</a><a href="javascript:;">餐具</a><a href="javascript:;">功能厨具</a><a href="javascript:;">茶具</a><a href="javascript:;">清洁保鲜</a></div></div><!-- 商品列表 --><div class="xtx_panel_goods_2"><ul class="clearfix"><li><a href="javascript:;"><img src="./uploads/home_goods_cover.jpg" alt=""></a><div class="label"><span>居家馆</span><span>全场满减</span></div></li><li><!-- 商品图片 --><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_1.jpg" alt=""></div></a><!-- 商品信息 --><div class="meta"><p class="name">菜鸟异常专用链接 非请 勿拍</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>8999</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_2.jpg" alt=""></div></a><div class="meta"><p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p><p class="flag"></p><p class="price"><small>¥</small>65</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_3.jpg" alt=""></div></a><div class="meta"><p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>129</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_4.jpg" alt=""></div></a><div class="meta"><p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p><p class="flag">海鲜年货</p><p class="price"><small>¥</small>129</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_5.jpg" alt=""></div></a><div class="meta"><p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p><p class="flag"></p><p class="price"><small>¥</small>29</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_6.jpg" alt=""></div></a><div class="meta"><p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p><p class="flag">料理机</p><p class="price"><small>¥</small>10.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_7.jpg" alt=""></div></a><div class="meta"><p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p><p class="flag"></p><p class="price"><small>¥</small>159</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li><li><a href="javascript:;"><div class="img-box"><img src="./uploads/home_goods_8.jpg" alt=""></div></a><div class="meta"><p class="name">美式双人实木床 红实木 显档次</p><p class="flag"></p><p class="price"><small>¥</small>22.9</p></div><!-- 其它 --><div class="extra"><a href="javascript:;"><span>找相似</span><span>发现现多宝贝></span></a></div></li></ul></div></div></div><!-- 最新主题 --><div class="xtx_goods_topic xtx_panel"><div class="wrapper"><div class="xtx_panel_header"><h3>最新专题</h3><a href="javascript:;" class="more">查看全部<i class="sprites"></i></a></div><div class="xtx_topic"><ul class="clearfix"><li><a href="javascript:;"><img src="./uploads/topic_goods_1.jpg" alt=""><div class="meta"><p class="title">吃这些美食才不算辜负自己<small>餐厨起居洗护好物</small></p><span class="price"><small>¥</small>29.9起</span></div></a><div class="social"><span class="like"><i class="sprites"></i>1220</span><span class="view"><i class="sprites"></i>1800</span><span class="reply"><i class="sprites"></i>1220</span></div></li><li><a href="javascript:;"><img src="./uploads/topic_goods_2.jpg" alt=""><div class="meta"><p class="title">吃这些美食才不算辜负自己<small>餐厨起居洗护好物</small></p><span class="price"><small>¥</small>29.9起</span></div></a><div class="social"><span class="liked"><i class="sprites"></i>1220</span><span class="view"><i class="sprites"></i>1800</span><span class="reply"><i class="sprites"></i>1220</span></div></li><li><a href="javascript:;"><img src="./uploads/topic_goods_3.jpg" alt=""><div class="meta"><p class="title">吃这些美食才不算辜负自己<small>餐厨起居洗护好物</small></p><span class="price"><small>¥</small>29.9起</span></div></a><div class="social"><span class="like"><i class="sprites"></i>1220</span><span class="view"><i class="sprites"></i>1800</span><span class="reply"><i class="sprites"></i>1220</span></div></li></ul></div></div></div><!-- 公共底部 --><div class="xtx_footer clearfix"><div class="wrapper"><!-- 联系我们 --><div class="contact clearfix"><dl><dt>客户服务</dt><dd class="chat">在线客服</dd><dd class="feedback">问题反馈</dd></dl><dl><dt>关注我们</dt><dd class="weixin">公众号</dd><dd class="weibo">微博</dd></dl><dl><dt>下载APP</dt><dd class="qrcode"><img src="./uploads/qrcode.jpg"></dd><dd class="download"><span>扫描二维码</span><span>立马下载APP</span><a href="javascript:;">下载页面</a></dd></dl><dl><dt>服务热线</dt><dd class="hotline">400-0000-000<small>周一至周日 8:00-18:00</small></dd></dl></div></div><!-- 其它 --><div class="extra"><div class="wrapper"><!-- 口号 --><div class="slogan"><a href="javascript:;" class="price">价格亲民</a><a href="javascript:;" class="express">物流快捷</a><a href="javascript:;" class="quality">品质新鲜</a></div><!-- 版权信息 --><div class="copyright"><p><a href="javascript:;">关于我们</a><a href="javascript:;">帮助中心</a><a href="javascript:;">售后服务</a><a href="javascript:;">配送与验收</a><a href="javascript:;">商务合作</a><a href="javascript:;">搜索推荐</a><a href="javascript:;">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div></div></div><script>// 1.获取第一个小liconst li1 = document.querySelector('.xtx_navs li:first-child')const li2 = li1.nextElementSibling// 2.最好做个渲染函数 因为退出登录需要重新渲染function render(){// 2.1 读取本地存储的用户名const uname = localStorage.getItem('xtx-uname')// console.log(uname)if(uname){li1.innerHTML = `<a href="javascript:;"><i class="iconfont icon-user">${uname}</i></a>`li2.innerHTML = `<a href="javascript:;">退出登录</a>`}else{li1.innerHTML = `<a href="./login.html">请先登录</a>`li2.innerHTML = `<a href="./register.html">免费注册</a>`}}render() // 调用函数// 2.点击退出登录模块li2.addEventListener('click',function(){// 删除本地存储的数据localStorage.removeItem('xtx-uname')// 重新渲染render()})</script>
</body></html>素材可点击链接获取【免费】WebAPIs综合案例素材.zip资源-CSDN文库