今日内容
一、JS
一、引言
1.1 JavaScript简介
- JavaScript一种解释性
脚本语言,是一种动态类型、弱类型、基于原型继承的语言,内置支持类型。- 它的解释器被称为JavaScript引擎,
作为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加动态功能。
| 动起来 |
|---|
 |
 |
二、 JS的引入
2.1 在标签内写js(内嵌)
<body><!-- onclick是html的属性,是事件属性,在这里是鼠标点击事件属性值内部写的是js代码alert() 是js的弹窗函数--><button onclick="alert('警告!!!!')">按钮</button></body>
2.2 在文件使用<script>标签引入js
css写样式,需要把style标签写在head标签内
但是写js代码的script标签,
可以写在html页面的任何位置,head标签内,body标签内都可,但是一般建议放在后面,越晚加载越好
<script>alert("<script>标签内执行");</script>
2.3 独立的js文件
1 创建一个后缀为.js的文件
2 文件内写js代码
3 在html文件内使用
<script>标签引入该js文件4 引入js文件的位置,在html中也是任意的
5 作为引入js文件的
<script>标签,不能在其中间写js代码
<body><!-- 引入js文件 --><script src="tk.js"></script></body>
三 JavaScript基本语法
3.1 变量
- 在JavaScript中,
任何变量任何类型都用var关键字来声明,var是variable的缩写。- var是声明关键字,a是变量名,语句以分号结尾(其实可有可无)。
- 这里值得注意的是,JavaScript中的关键字,不可以作为变量名。就像在Java中你不可以写"int int=1;"一样。
var a;
JavaScript的部分关键字:
abstract、else、instanceof、super、boolean、enum、int、switch、break、export、interface、synchronized、byte、extends、let、this、case、false、long、throw、catch、final、native、throws、char、finally、new、transient、class、float、null、true、const、for、package、try、continue、function、private、typeof、debugger、goto、protected、var、default、if、public、void、delete、implements、return、volatile、do、import、short、while、double、in、static、with。
JavaScript是弱类型语言,声明时不需要设置变量的类型,赋值时就可以赋值任何类型
// 注释,与java中一样,单行注释
/*
多行注释
*/
/*** 文档注释*/
// ---------- 变量 --------------
// JavaScript是弱类型,变量声明不需要数据类型,直接用var
var a = 1;
// 将结果输出到控制台
console.log(a + 1);
a = "1";
console.log(a + 1);
a = true;
console.log(a);
a = new Date();
console.log(a);
3.2 基本数据类型
基本类型有五种
- 数字(number)
- 字符串(string)
- 布尔型(boolean)
- 未定义(undefined)
- 空(null)
<script> var x = 1; // number类型var x2 = 1.1; // number类型var y = "JavaScript"; // string类型var z = true; // boolean型// js有个函数,typeof(),这个函数可以返回变量的类型console.log(typeof x);console.log(typeof x2);console.log(typeof y);console.log(typeof z);console.log(typeof i); // undefined未定义</script>
变量有不同的类型,不同类型使用的作用不一样
number类型,数字,那就可以做算术,逻辑运算等 (后续运算时使用)
boolean类型,那就可以用于逻辑判断,分支语句,循环等 (后续分支循环时使用)
string类型,那就可以使用字符串的方法,对字符串操作(跟java中String操作很像)
完整的string操作,可以查看APIJavaScript 字符串方法 (w3school.com.cn)
var y = "Java-Script"; // string类型var j = y.charAt(0); // 根据下标找字符console.log(j);console.log(y.indexOf("a")); // 找到第一个指定字符的下标console.log(y.lastIndexOf("a")); // 找到最后一个指定字符的下标console.log(y.split("-")); // 根据指定字符,拆分字符串,返回字符串数组console.log(y.substring(5)); // 根据指定截取字符串,直到末尾console.log(y.substring(5, 8)); // 根据指定下标截取字符串,[begin,end)// length不是方法,是属性,调用时不用()console.log(y.length); // 获得字符串长度
3.3 引用类型[重点]
其实引用类型是借鉴Java中的
对象的思想.JS中的引用类型其实就是JSON,全称是JavaScript Object Notation,叫做JavaScript对象标记,也就是说,在JavaScript中,
JSON是用于标记一个对象的。
JSON非常重要!!!!后期做项目,前后端交互用的数据格式就是JSON.JSON表示一个对象,它主要作用/目的/应用场景: 存储数据
语法格式: {id:1,age:18,sex:true,name:“zs”,phone:[110,120],child:{id:1,age:18}}
- JSON对象使用大括号,{}
- 大括号内,是键值对,键值对使用是冒号分割.{key:value}
- 键正常写,值得写法区分数字,字符串,布尔值,数组,对象等
- {id:18} 数字直接写
- {name:“张三”} 字符串需要双引号
- {sex:true} 布尔值直接写
- {arr:[1,2,3]} 数组使用[]
- {obj:{}} 对象使用{}
- 大括号内,可以同时写多个键值对,中间使用逗号隔开
- {id:18,name:“李四”,sex:true}
// json对象,引用类型var student = {id: 1,name: "小胡",sex: true,age: 18,score: [98, 99, 100],teacher: {id: 2,name: "邱哥",age: 18,},};// 取出对象的属性值// 对象.属性 其实是对象.keyconsole.log(student.id);console.log(student.name);console.log(student.sex);console.log(student.age);console.log(student.score);console.log(student.teacher);console.log(student.teacher.name);
3.4 数组类型
数组是用来存储多个数据
- 创建时可以是空数组,后面也可以继续赋值
- 数组没有长度限制
- 数组存储的类型没有限制
创建数组的语法
- var 名字 = []
- var 名字 = new Array()
取值赋值的语法
- 数组名[下标]
<script>// 创建数组var arr1 = []; // 空数组var arr2 = [1, 2, 3, 4]; // 创建数组,数组有值var arr3 = [1, "二", true, new Date()]; // 创建数组,数组有值,类型不固定var arr4 = new Array(); // 空数组var arr5 = new Array(1, "二", true);console.log(arr1);console.log(arr2);console.log(arr3);console.log(arr4);console.log(arr5);// 数组取值console.log(arr2[0]);console.log(arr2[4]); // 下标越界时,显示未定义// 赋值arr1[0] = 1;arr1[1] = "贰";console.log(arr1);</script>
除了以上基本数组操作之外,JS的数组还有一些方法可以调用
详细可以参考文档JavaScript 数组方法 (w3school.com.cn)
JavaScript 数组参考手册 (w3school.com.cn)
<script> var arr6 = [1, 2, 3, 4];// length属性console.log(arr6.length);// toString,数组转字符串console.log(arr6.toString());// join,数组转字符串,以指定符号分割console.log(arr6.join(" - "));// pop() 方法从数组中删除最后一个元素,返回的是被删除的元素console.log(arr6.pop());console.log(arr6);// push() 方法(在数组结尾处)向数组添加一个新的元素:arr6.push(4);console.log(arr6);// ================for (var i = 0; i < arr6.length; i++) {console.log(arr6[i]);}</script>
3.5 日期类型
创建日期对象,
日期对象提供了方法可以获得/设置日期信息
详细信息查看文档JavaScript 日期 (w3school.com.cn),JavaScript 日期获取方法 (w3school.com.cn),JavaScript 日期设置方法 (w3school.com.cn)
<script>// 创建日期对象var date = new Date(); // 当前时间console.log(date);// 创建时间时指定毫秒值,时间从1970/01/01 00:00:00var date2 = new Date(1000 * 60 * 60 * 24 * 40);console.log(date2);// 以指定年月日创建日期,月份特殊!!!一月是 0。十二月是11。var date3 = new Date(2022, 10, 13);console.log(date3);// 获得日期方法var year = date3.getFullYear(); // 获得年var month = date3.getMonth() + 1; // 获得月,0-11var day = date3.getDate(); // 获得日var week = date3.getDay(); // 周,0-6 周日是0,周一1,周六6console.log(year + "/" + month + "/" + day + "周" + week);// 设置日期date.setFullYear();// 按照本地日期格式输出日期var dateString = date.toLocaleString();console.log(dateString);</script>
3.6 运算符
算术运算
关系运算
逻辑运算
三目运算
以上这些运算操作,与java中操作基本一样
算术运算
| 名称 | 运算符 |
|---|---|
| 加 | + |
| 减 | - |
| 乘 | * |
| 除 | / |
| 求余 | % |
| 赋值 | = |
| 加等 | += |
| 减等 | -= |
| 除等 | /= |
| 乘等 | *= |
| 求余等 | %= |
| 自增 | ++ |
| 自减 | – |
<script>// ================算术运算=================// + - * / % ++ --console.log(1 + 1);console.log(1 + "1" + 1);console.log(1 - 1);console.log(1 * 10);console.log(10 / 2);console.log(10 / 3); // 除法,除不尽没有取整!@!!console.log(10 % 3);var a = 1;a++;console.log(a);var b = 1;// var c = b++;var c = ++b;console.log(c);var d = 1;d += 1; // 等价于 d = d + 1console.log(d);</script>
关系运算
| 名称 | 运算符 |
|---|---|
| 等于(内容相等即可) | == |
| 小于 | < |
| 小于或等于 | <= |
| 大于 | > |
| 大于或等于 | >= |
| 不等于 | != |
值和类型相同 | === |
<script> // ================关系运算=================// > < >= <= == != ===// 关系运算的结果是布尔值: true / falseconsole.log(1 > 0);console.log(1 < 0);console.log(1 <= 0);console.log(1 >= 0);// == 判断[值]是否相等console.log("1 == 1 " + (1 == 1));console.log("1 == '1' " + (1 == "1"));// === 判断[值]和[类型]是否都相等console.log("1 === '1' " + (1 === "1"));console.log("1 === 1 " + (1 === 1));</script>
逻辑运算
| 名称 | 运算符 | 描述 |
|---|---|---|
| 与 | && | 要求表达式左右两边的表达式同为true,整体结果才为true |
| 或 | || | 要求表达式左右两边的表达式只要有一个为true,整体结果就为true |
| 非 | ! | 将布尔值取反操作 |
<script> // && || !// && 一错就错,全对才对,也有短路效果console.log(1 > 0 && 1 > 0);var a = 1;console.log(1 < 0 && a++ > 1);console.log("a = " + a);// || 一对就对,全错才错,也有短路效果console.log(1 < 0 || 1 > 0);var b = 1;console.log(1 > 0 || b++ > 0);console.log(b);// !取反console.log(!true);</script>
三目运算
<script> console.log("================三目运算=================");// 前面的表达式如果为true,就执行冒号左边// 如果前面的表达式为false,就执行冒号后边console.log(1 > 0 ? "111" : "000");</script>
3.7 分支
- if
- if-else
- if-elseif-elseif-else
- switch
<script>var a = 1;if (a > 0) {console.log("a > 0");}if (a < 0) {console.log("a < 0");} else {console.log("a > 0");}if (a > 0) {console.log("a > 0");} else if (a < 0) {console.log("a < 0");} else {console.log("a == 0");}// switchcase也一样...</script>
3.8 循环
- while
- dowhile
- for
<script>// 输出1-10var i = 1;while (i < 11) {console.log(i);i++;}// 输出100 110 ---200var j = 100;do {console.log(j);j += 10;} while (j <= 200);// 求和1-100var sum = 0;for (var k = 1; k <= 100; k++) {sum += k;}console.log("sum = " + sum);// 遍历数组</script>
3.9 函数(重点)
函数就是java中方法的概念,用来完成某些功能的.
定义函数的语法
function 函数名(参数1,参数2,...) { // 执行代码 } /* 1. function是固定,每个方法都需要设置 2. 没有定义返回值类型,也没有void 3. 函数名,见名知意 4. 参数直接写参数名,没有 数据类型,也没有var 5. 如果要返回数据,通过return 值;返回 */
<script>// 1 无参无返回值function fun1() {console.log("无参无返回值...");}// 调用方法,方法名直接调用fun1();// 2 有参无返回值function fun2(a) {console.log("fun2执行");console.log(a);}// 方法有参数,调用时不传参数,方法能执行,但是变量显示未定义// 方法有参数,调用时实参多于形参,方法能执行,多余的参数无意义fun2(10, 20);// 3 无参有返回值function fun3() {return 200;}var result = fun3();console.log(result);// 4 有参有返回值// 设计方法,传入2个参数,相加后返回</script>
特殊的函数定义:匿名函数
// 5 匿名函数,主要用于配合事件操作var obj = function () {console.log("匿名函数");};
四、常见的弹窗函数
4.1 警告框

<script>function fun1() {alert("你好");}fun1();</script>
4.2 确认框

<script>function fun2() {// 该函数有返回值,是ture/false// 点击确定,返回true,点击取消返回fasleif (confirm("确定要删除?")) {alert("删除成功!!");} else {alert("取消删除!");}}fun2();</script>
4.3 输入框

<script> function fun3() {// 会弹出对话框,输入值后点击确定返回输入框的值// 点击取消返回的就是nullvar ret = prompt("请输入身份证号!");console.log(ret);}fun3();</script>
五、事件
5.1 事件介绍
事件: 就是发生在浏览器(页面)上一件事,键盘事件,鼠标事件,表单事件,加载事件等等
5.2 事件绑定方式
事件要想发生,就得将事件和标签先绑定
一个完整的事件有三部分
- 事件源(标签)
- 什么事(事件)
- 响应(动作效果)
事件绑定,其实就是事件和标签绑定
- 方式1: 事件源,事件,响应在一起
- 方式2: 事件源,事件在一起,响应抽取函数
- 方式3: 事件和响应全部抽取
方式1: 事件源,事件,响应在一起
<body><!-- 事件源(标签),事件,响应(函数) --><!-- 方式1: 事件源,事件,响应在一起 --><!-- onclick是单击事件,是html属性 --><!-- alert() 函数就是事件的响应 --><button type="button" onclick="alert('听说你点我了?')">按钮</button></body>
方式2: 事件源,事件在一起,响应抽取函数
<body><hr /><!-- 方式2: 事件源,事件在一起,响应抽取函数 --><button type="button" onclick="dian()">按钮</button><script>// 定义函数function dian() {alert("你又点我?!");}</script></body>
方式3【重要】: 事件和响应全部抽取
<!-- 方式3: 事件和响应全部抽取 --><button id="btn">再点一下试试</button><script>// 1) 先获得标签对象var btn = document.getElementById("btn");// 2) 给标签对象设置事件以及响应,注意是匿名函数btn.onclick = function () {alert("上瘾了是不是?!");};</script>
练习:div宽高各200,背景颜色red,设计点击事件,并有输出语句计算,点击次数
<div style="width:200px;height:200px;background-color:red" onclick="m1()"></div>
<script>var count = 0;function m1(){count++;console.log(count);}
</script>
5.3 不同事件的演示
这些事件,都是html中标签的属性,都是以onxxx开头
| 事件名称 | 描述 |
|---|---|
| onchange | HTML 元素内容改变 |
| onblur | 输入框失去焦点 |
| onfocus | 输入框获得焦点 |
| onclick | 用户点击 (单击)HTML 元素 |
| ondblclick | 用户双击HTML元素 |
| onmouseover | 用户将鼠标移入一个HTML元素中 |
| onmousemove | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeyup | 键盘弹起 |
| onkeydown | 用户按下键盘按键 |
| onkeypress | 按压键盘 |
| onload | 浏览器已完成页面的加载 |
| onsubmit | 表单提交 |
5.3.1 鼠标事件
<script>var box = document.getElementById("box");// 鼠标移动,只要鼠标动,就会触发函数box.onmousemove = function () {console.log("鼠标移动");};// 鼠标移入,移入进一次,触发一次box.onmouseover = function () {console.log("鼠标移入");};// 鼠标离开box.onmouseout = function () {console.log("鼠标离开");};</script>
5.3.2 键盘事件
<script>var i = document.getElementById("i");// 事件触发后,函数有对应的事件对象// 键盘按下i.onkeydown = function (event) {// console.log("键盘按下");// event是事件对象,内部包含事件的所有信息// console.log(event);// 可以获得这次键盘事件的代号,13是回车键if (event.keyCode == 13) {console.log("提交表单");}};// 键盘弹起i.onkeyup = function () {// console.log("键盘弹起");};// 键盘按压(与按下效果一样)i.onkeypress = function () {// console.log("键盘按压");};</script>
5.3.3 表单事件【重点】
是指表单中能用上的一系列事件
- onblur 失去焦点
- onfocus 获得焦点
- onchange 内容改变
- onsubmit 表单提交
<body><div><!-- 因为tijiao()函数,返回有了true/false所以οnsubmit="return true" 即提交表达οnsubmit="return false" 阻止表达提交--><form accept="/java2301" onsubmit="return tijiao()">用户名<input id="i1" type="text" name="username" /><br />密码<input type="password" name="password" /><br />籍贯<select id="jiguan" name="jigaun"><option>河南</option><option>河北</option><option>北京</option></select><input type="submit" value="提交" /></form><script>var i1 = document.getElementById("i1");// 绑定获得焦点事件i1.onfocus = function () {// 将来可以通过操作DOM,获得输入框的值,也可以改变样式console.log("输入框获得焦点");};// 绑定失去焦点i1.onblur = function () {console.log("输入框失去焦点");};var jiguan = document.getElementById("jiguan");// 给下拉框绑定内容改变事件jiguan.onchange = function () {// 将来配合DOM操作,可以获得改变的内容,做一些其他事情// 可以用于省市二级联动console.log("内容改变");};/*1) 表单事件是表单form的事件,所以这个事件要绑定在form上2) 函数要返回true/false3) onsubmit中也要写return*/function tijiao() {console.log("点击提交按钮");// return 返回false,认为表达不提交// 返回true.表达就会提交// 一般用来数据校验return true;}</script></div></body>
5.3.4 加载事件【重点】
浏览器加载页面,是瀑布式加载,即从上之下依次加载执行.
如果JS代码在上方,就有可能出现有部分下方html代码加载不到导致js操作出错
- 加载事件是指等页面加载完后才会触发的事件
<head><title>加载事件</title><script>/*解决方案,等页面加载完后,再触发函数,执行绑定事件页面加载事件是窗口对象的事件该函数onload,会在页面加载后触发函数*/window.onload = function () {var btn = document.getElementById("btn");btn.onclick = function () {alert("试试就试试!");};};</script></head><body><button id="btn">点我一下试试?!</button></body>
六、DOM操作
6.1 概述
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
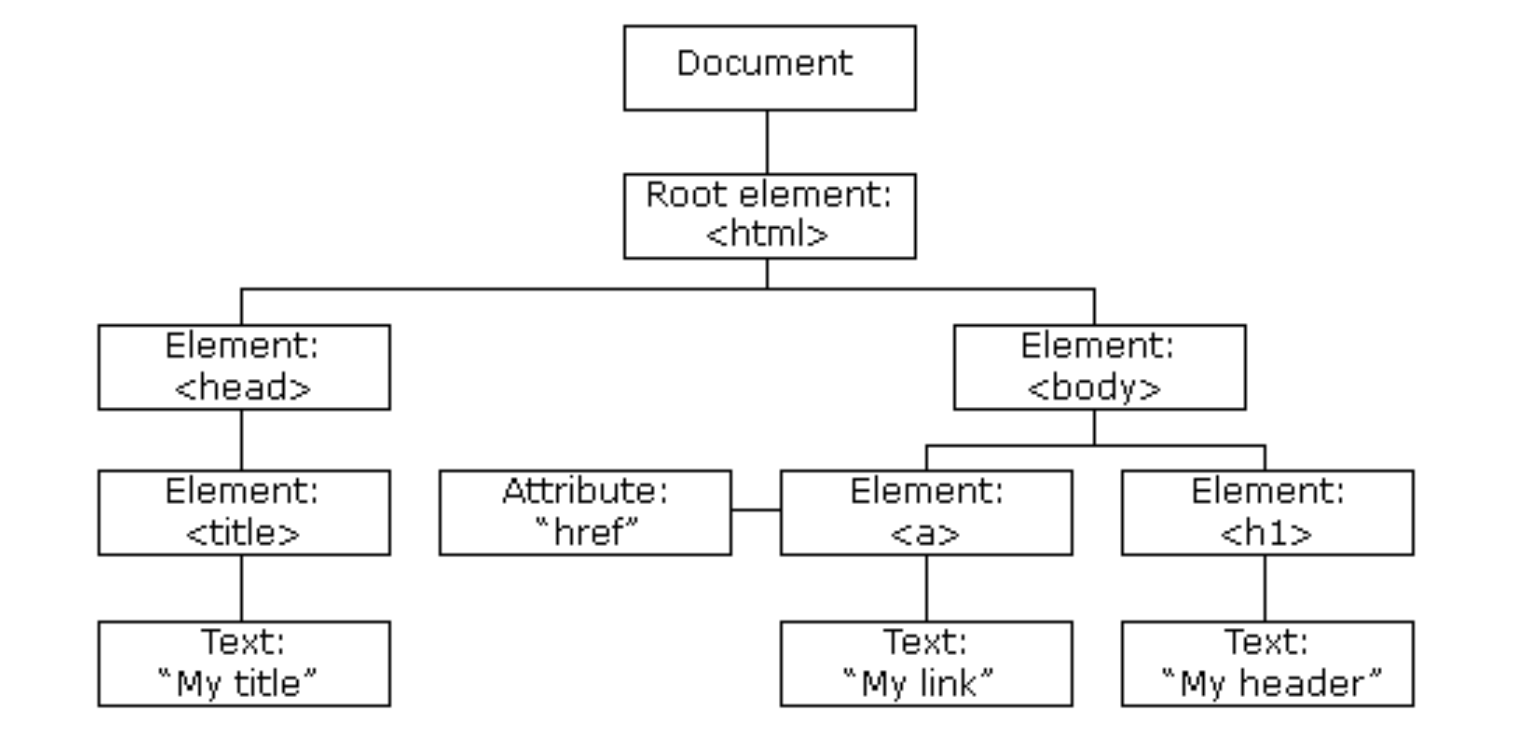
HTML DOM 模型被构造为对象的树:

有了DOM树,就可以通过树来查找节点(元素),找到元素就可以对元素进行操作(修改,删除,添加),还可以操作元素的样式
JavaScript 能够改变页面中的所有 HTML 元素。
JavaScript 能够改变页面中的所有 HTML 属性。
JavaScript 能够改变页面中的所有 CSS 样式。
JavaScript 能够对页面中的所有事件做出反应。
6.2 查找元素
查找元素(标签)有很多方式
- 通过id查找元素
- document.getElementById(“id属性值”);
- 如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
- 如果未找到该元素,则 x 将包含 null。
- 通过标签名查找元素
- 方法:getElement
sByTagName(“合法的元素名”);- 如果找到,返回的是数组
- 通过class查找元素
- 方法:getElementsByClassName(“class属性的值”)
- 如果找到,返回的是数组
<body><!-- 给标签设置id属性,id值要唯一 --><button id="btn">按钮</button><ul><li>貂蝉</li><li>西施</li><li>王昭君</li><li>杨玉环</li><li class="xd">黎姿</li><li class="xd">利智</li><li class="xd">张曼玉</li><li class="xd">朱茵</li></ul><script>// 方式1:通过id获得标签对象(对象是唯一)var btn = document.getElementById("btn");// console.log(btn);// 方式2:通过标签名来获得// 因为有同名,返回的是所有同名标签对象,放入数组中返回var liArr = document.getElementsByTagName("li");// console.log(liArr);for (var i = 0; i < liArr.length; i++) {// console.log(liArr[i]);}// 方式3: 通过类名获得标签对象var mvArr = document.getElementsByClassName("xd");console.log(mvArr);</script></body>
6.3 元素内容的查找和设置
元素内容,是指标签开闭之间的内容.
<p>这就是内容</p> <p><span>这就是内容</span></p>查找和设置使用的是相同的属性
- innerHTML 获得或设置标签的内容
- innerText 获得或设置标签的内容
<body><p id="p1"><span>你好啊,JavaScript</span></p><button id="btn1">设置innerHTML</button><button id="btn2">设置innerText</button><script>var p1 = document.getElementById("p1");// 获得内容,innerHTML获得是标签和内容var innerHTML = p1.innerHTML;console.log(innerHTML);// 获得内容,innerText获得的只是文本内容var innerText = p1.innerText;console.log(innerText);var btn1 = document.getElementById("btn1");btn1.onclick = function () {// 给p标签设置内容,内容中有标签会解析成标签p1.innerHTML = "<span>你好啊,李焕英</span>";};var btn2 = document.getElementById("btn2");btn2.onclick = function () {// 给p标签设置内容,内容全部解析为文本p1.innerText = "<span>你好啊,李焕英</span>";};</script></body>
6.4 元素属性的查找和设置
元素属性,是指开标签内的属性,通过dom对象直接调用操作.比如
- domObj.id
- domObj.name
- domObj.value
- …
<body><input id="i1" class="c1" type="text" value="默认值" /><button id="btn1">点击获得属性值</button><button id="btn2">点击设置属性值</button><script>var btn1 = document.getElementById("btn1");var i1 = document.getElementById("i1");btn1.onclick = function () {// 获得属性值console.log(i1.id); // 获得id属性值console.log(i1.class); // 没有获得class属性console.log(i1.type); // 获得type属性值console.log(i1.value); // 获得value属性值【重要】};btn2.onclick = function () {// 设置属性值i1.type = "password";i1.value = "123456"; // 【重要】};</script></body>
6.5 元素CSS样式的查找和设置
元素css样式的查找和设置,是指标签中style的属性值的获得和设置
- 获得属性值
- 元素对象.style.属性
- 设置属性值
- 元素对象.style.属性 = “”
<body><divid="box"style="width: 200px; height: 200px; background-color: red"></div><button id="btn1">获得css样式</button><button id="btn2">设置css样式</button></body>
练习: 输入框失去焦点获得数据,只有输入的admin边框变绿,后面提示绿色OK,否则边框变红,后面给出红色ERROR
// 练习: 输入框失去焦点获得数据,只有输入的admin边框变绿,后面提示绿色OK,否则边框变红,后面给出红色ERRORvar input = document.getElementById("input-1");var tip = document.getElementById("tip");input.onblur = function () {var val = input.value;if(val == "admin") {input.style.borderColor = "green"tip.innerText = "OK";tip.style.color = "green";} else {input.style.borderColor = "red"tip.innerText = "ERROR";tip.style.color = "red";}}
练习: 红色圆圈div,越点越大
var div2 = document.getElementById("div-2");div2.onclick = function(){// 获得原来的宽,高,这种方式得到的是有单位px// var w = div2.style.width;// var h = div2.style.height;var w = div2.clientWidth;var h = div2.clientHeight;w += 10;h += 10;div2.style.width = w+"px";div2.style.height = h+"px";div2.style.borderRadius = w/2+"px";}
七、案例
练习1
输入框,点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失
事件: 获得焦点,失去焦点
要设置css样式
<!-- 点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失 --><input id="i1" /><script>var i1 = document.getElementById("i1");i1.onfocus = function () {i1.style.height = "300px";i1.style.width = "300px";// i1.style.borderColor = "blue";i1.style.border = "30px yellow solid";i1.style.backgroundColor = "red";};i1.onblur = function () {i1.style.height = "";i1.style.width = "";i1.style.border = "";i1.style.backgroundColor = "";// 重置样式i1.style = "reset";// i1.style = "";};</script></body>
设置div,高300宽300,鼠标进入div,div背景变红,离开div背景变绿
<divid="box"style="width: 300px; height: 300px; border: 2px red solid"></div><script>var box = document.getElementById("box");// 鼠标进入div,div背景变红,离开div背景变绿box.onmouseover = function () {box.style.backgroundColor = "red";};box.onmouseout = function () {box.style.backgroundColor = "green";};
</script>
<!-- 点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失 -->
<input id="i1" />
<script>var i1 = document.getElementById("i1");i1.onfocus = function () {i1.style.height = "300px";i1.style.width = "300px";// i1.style.borderColor = "blue";i1.style.border = "30px yellow solid";i1.style.backgroundColor = "red";};i1.onblur = function () {i1.style.height = "";i1.style.width = "";i1.style.border = "";i1.style.backgroundColor = "";// 重置样式i1.style = "reset";// i1.style = "";};
</script>
设置div,高300宽300,鼠标进入div,div背景变红,离开div背景变绿
<divid="box"style="width: 300px; height: 300px; border: 2px red solid"></div><script>var box = document.getElementById("box");// 鼠标进入div,div背景变红,离开div背景变绿box.onmouseover = function () {box.style.backgroundColor = "red";};box.onmouseout = function () {box.style.backgroundColor = "green";};
</script>