1、按钮组QButtonGroup
如果有多个单选按钮,可以统一放进一个按钮组。

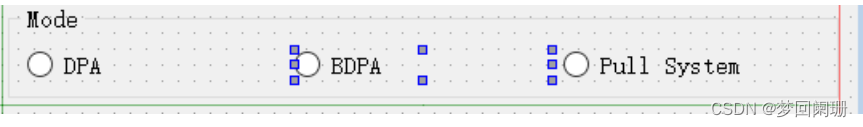
图中有三个单选按钮放进了一个QGroupBox,并且设置了水平布局,现在要将这三个单选按钮放进一个按钮组,之前的想法是先把三个按钮加入按钮组,再把按钮组放进QGroupBox的水平布局里,但好像行不通,现在知道按钮组QButtonGroup不需要放进布局,直接把按钮放进按钮组,这样的话三个按钮既在QGroupBox的水平布局里,也在QButtonGroup按钮组里。
m_buttonGroup = new QButtonGroup(this);
m_buttonGroup->addButton(ui.radioButton, 2); //单选按钮放进按钮组,并设置按钮ID
m_buttonGroup->addButton(ui.radioButton_2, 1);
m_buttonGroup->addButton(ui.radioButton_3, 0);
connect(m_buttonGroup, SIGNAL(buttonClicked(int)), this, SLOT(onButtonClicked(int)));
m_buttonGroup->button(0)->setChecked(true); //设置按钮组第一个按钮高亮显示
2、单选框QRadioButton
ui.radioButton->toggled(false); //设置未选中,好像没用
ui.radioButton->isChecked(); //获取状态
ui.radioButton->setChecked(true); //设置当前单选按钮被选中
3、多选框QCheckBox
connect(ui.checkBox, SIGNAL(stateChanged(int)), this, SLOT(onClicked()));
void test7::onClicked()
{if (ui.checkBox->isChecked()){qDebug() << "已勾选" << endl;}else{qDebug() << "未勾选" << endl;
}
}
bool state = ui.checkBox.checkState();//获取当前复选框状态, PartiallyChecked状态为true
ui.checkBox->setChecked(bool); //设置复选框状态
ui.checkBox->setCheckedState(state); //state三种状态Checked, Unchecked, PartiallyCheckedui.checkBox->setTristate();
除了常用的选中和未选中两个状态, QCheckBox还可选地提供了第三种状态(半选)来表明“没有变化”。当需要给用户一个选中或者未选中复选框的选择时,这是很有用的。如果需要第三种状态,可以通过setTristate()来使它生效,并使用checkState()来查询当前的切换状态
checkbox有三种状态:Checked、Unchecked、PartiallyChecked(不确定的), checkbox的PartiallyChecked状态仅仅是视觉上的,实际只有前两种状态。

📢博客主页: 主页
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📢本文由 梦回阑珊 原创,首发于 CSDN,转载注明出处🙉
📢代码改变世界,你来改变代码!✨