van-dialog弹窗异步关闭
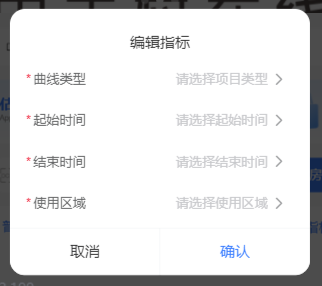
有时候我们需要通过弹窗去处理表单数据,在原生微信小程序配合vant组件中有多种方式实现,其中UI美观度最高的就是通过van-dialog嵌套表单实现。

通常表单涉及到是否必填,在van-dialog的确认事件中直接return是无法阻止对话框关闭的,你需要通过异步关闭对话框的方式实现表单校验后的对话框关闭。只有当表单中的必填项全部校验通过才允许确认关闭对话框,否则阻止关闭并给予提醒。
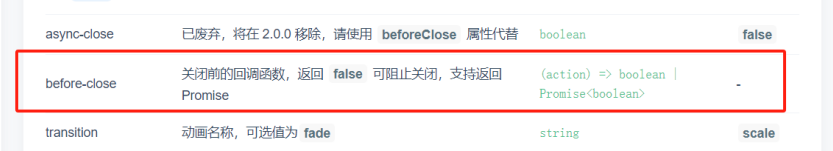
在vant的官网提供了一个异步关闭对话框的事件:before-close

该事件是一个异步函数,你需要在异步函数中返回对话框的关闭状态。
使用方法如下:
<van-dialog before-close="{{beforeClose}}" use-slot title="编辑指标" show="{{ editShow }}" show-cancel-button bind:close="onClose" bind:confirm="sureDialog" confirm-button-color="#3d7fff"><view class="edit_chunk"><!-- 这里写自定义的表单...... --></view></van-dialog>
这里用到了before-close="{{beforeClose}}"方法,它指向的是data中的beforeClose函数
data: {beforeClose: null, // 绑定异步关闭函数},
你可以在用户点击确定的时候校验表单,如果校验不通过则调用封装好的异步关闭函数,在promise中返回false阻止对话框关闭。
// 封装异步关闭函数
dialogClost() {this.setData({beforeClose: (action) =>new Promise((resolve) => {if (action === 'confirm') {// 确定按钮resolve(false)} else if (action === 'cancel') {// 取消按钮resolve(true)}}),})},
用户点击确定,校验表单,校验不同过时调用dialogClost函数阻止对话框关闭
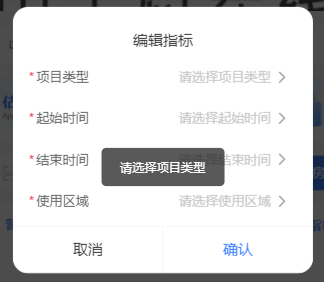
// 确定sureDialog() {let { dataForm } = this.data;if (!dataForm.lineType) {wx.showToast({title: '请选择曲线类型',icon: 'none'})return this.dialogClost();}},
这里需要注意:如果使用异步关闭对话框,它会默认替换用户的对话框关闭事件,所以我们需要区分两种场景:
1、校验不通过
2、校验通过
点击取消时,无论校验是否通过都应该关闭弹窗。
点击确定需要校验表单是否通过。
所以你可以通过当前的状态来决定是否关闭弹窗
dialogClost(type) {this.setData({beforeClose: (action) =>new Promise((resolve) => {if (action === 'confirm') {// 点击确定,根据传入的状态判断是否取消resolve(type)} else if (action === 'cancel') {// 取消则直接关闭resolve(true)}}),})},
调用时:
// 确定sureDialog() {let { dataForm } = this.data;if (!dataForm.lineType) {wx.showToast({title: '请选择曲线类型',icon: 'none'})return this.dialogClost(false); // 表单校验不通过}this.dialogClost(true); // 表单校验通过},

到这里我们就实现了异步关闭van-dialog弹窗的功能。
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~