我的博客用vuecli写的,SEO不忍直视。于是用Nuxt重构了代码,过程中踩了无数坑
一:body样式不生效
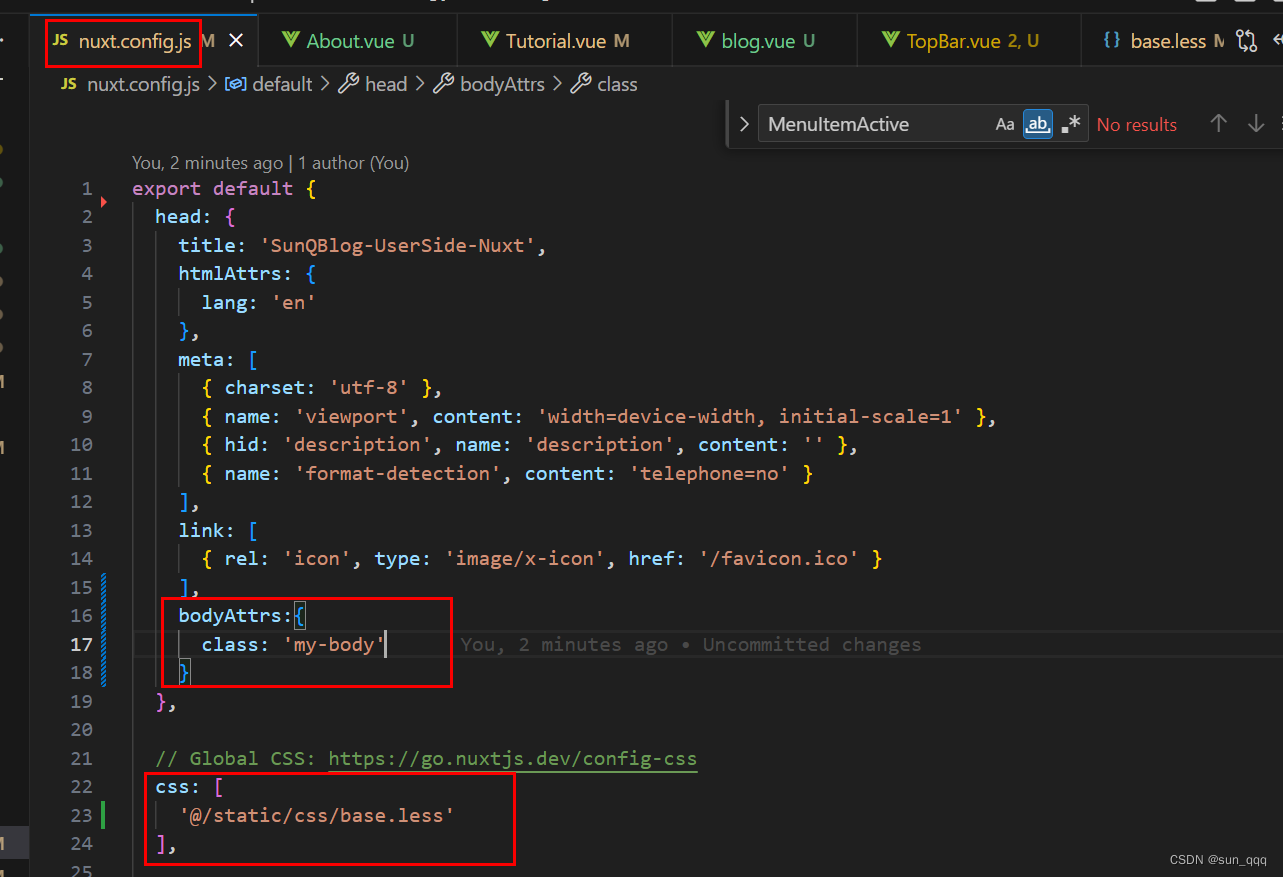
正常的body样式设置不能生效,需要在nuxt.config.js中配置
1、设置bodyAttrs的class属性,该属性值对应一个类名
2、该类名所在的css文件,需要在nuxt.config.js中设置一下路径

二:store的用法差异
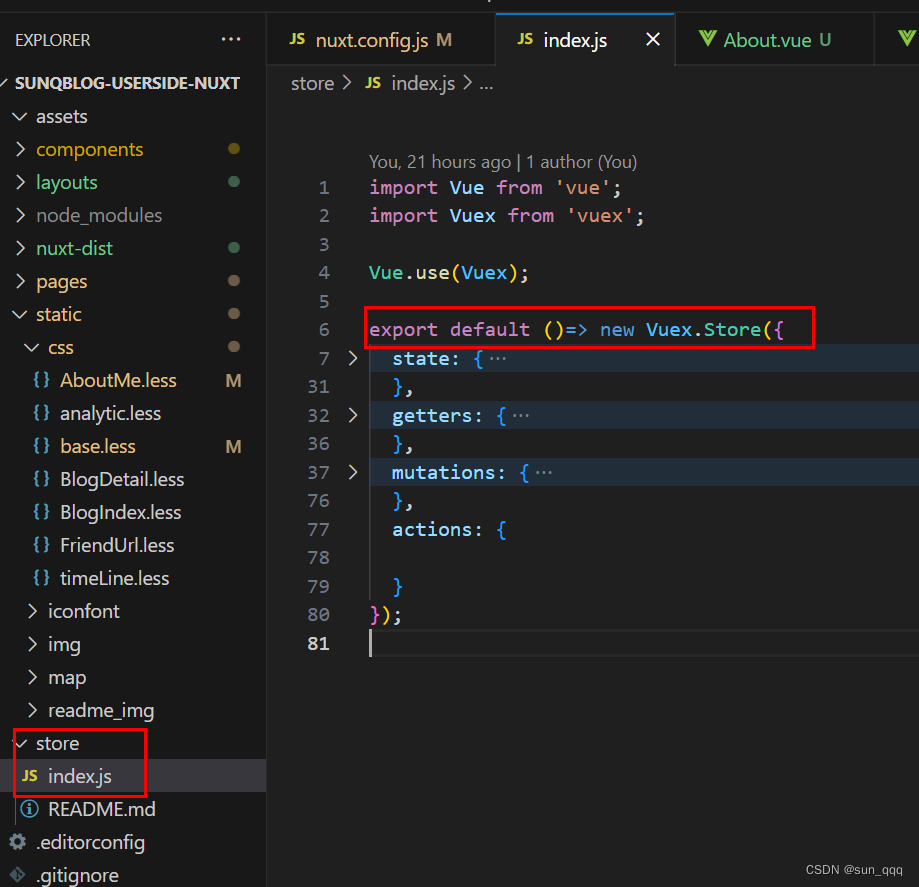
声明时差异:export出一个函数

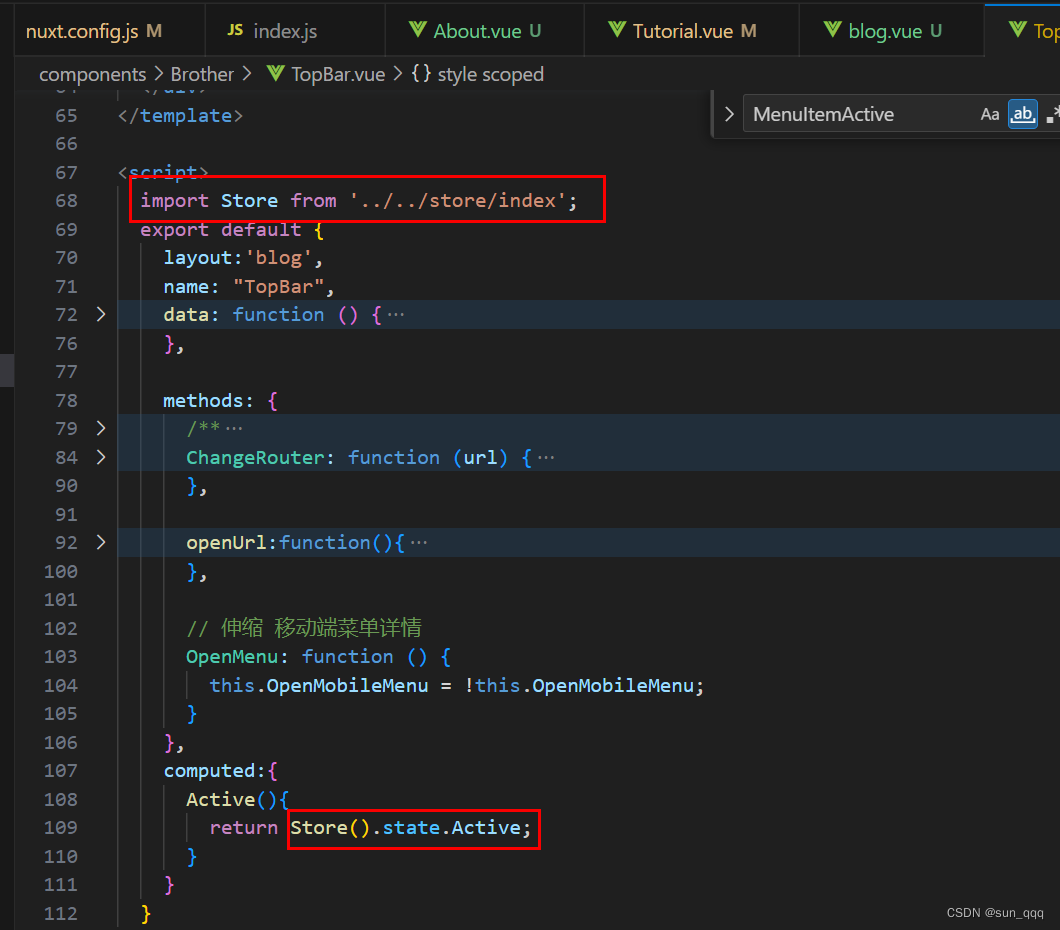
调用时差异:import的是个函数,所以要先执行函数

三:Nuxt打包
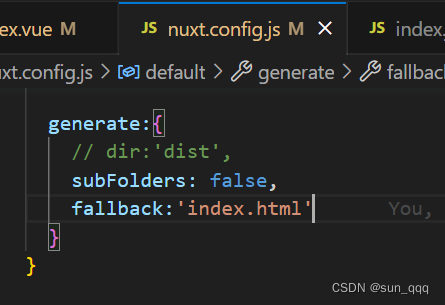
如果需要打包成静态资源,直接npm run build是不行的。这样打包出来的文件是没有静态入口html文件的。需要执行npm run generate来打包出静态资源
且nuxt.config.js需要做如下配置

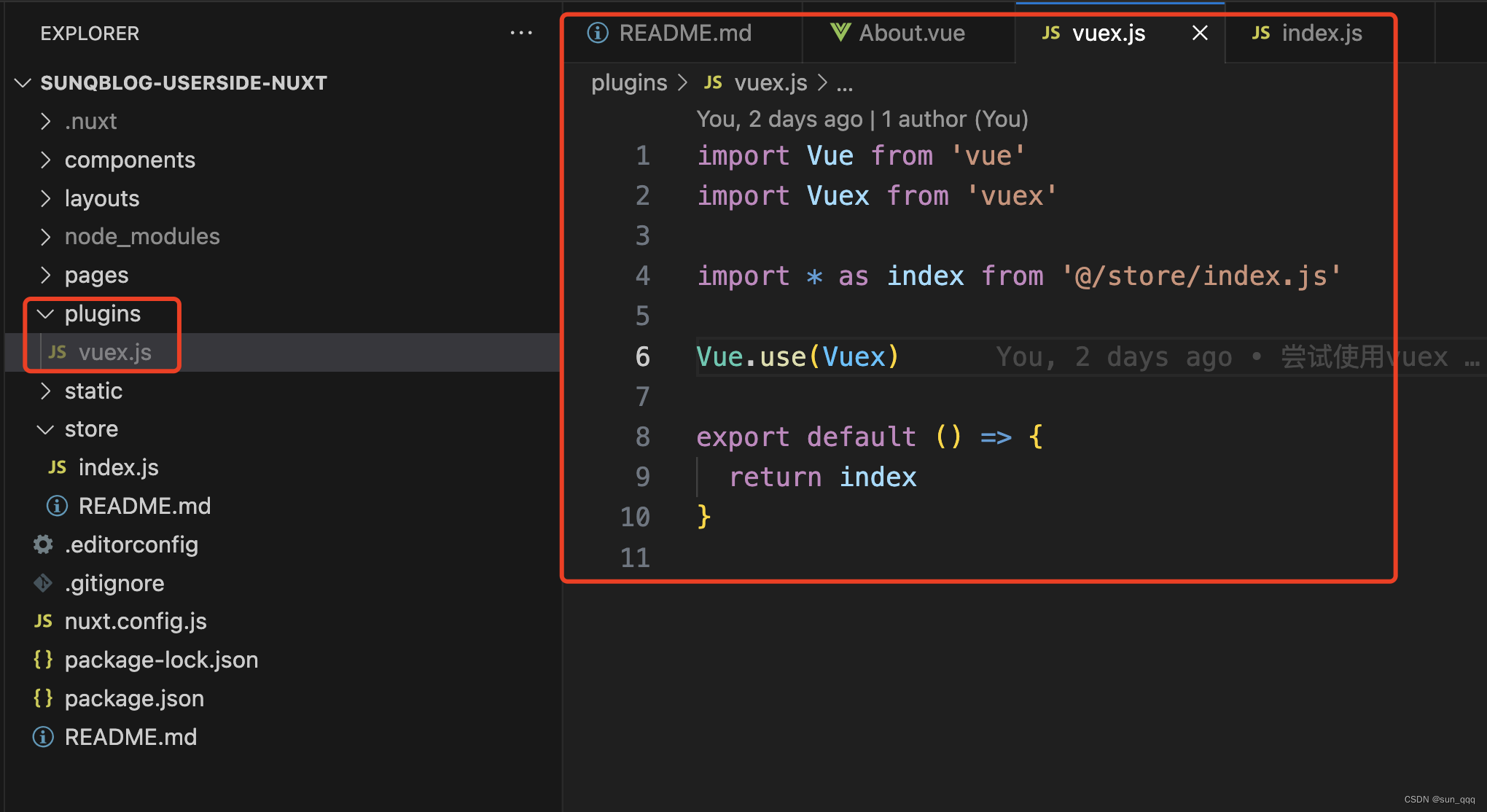
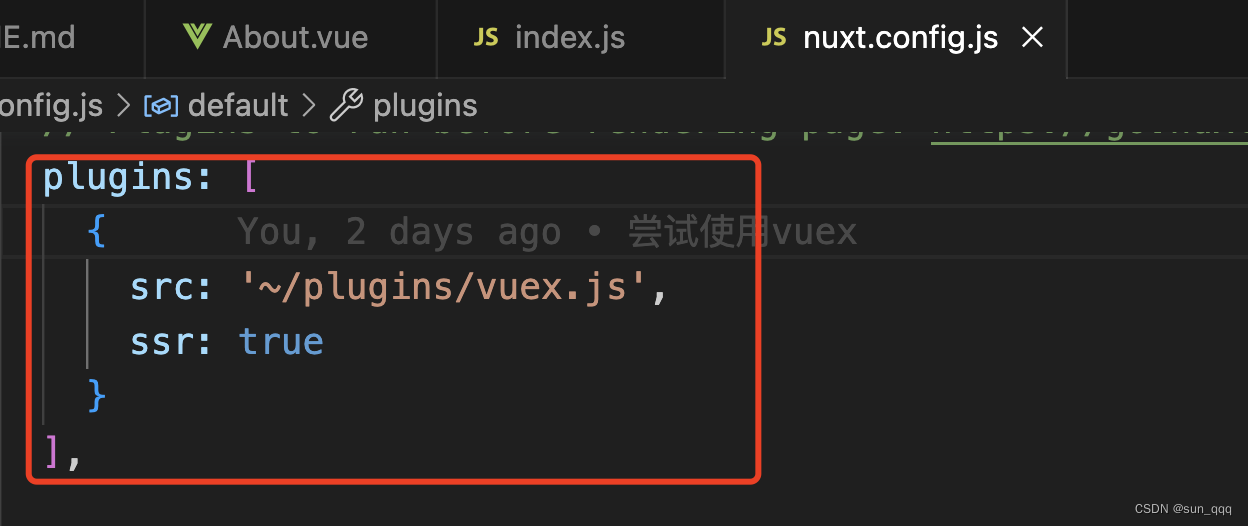
四:Nuxt的Vuex使用
在plugins文件夹下,放一个vuex.js文件,并在nuxt.config.js中引入。
然后在store文件夹下管理状态才能正常使用












![[Flask] Flask会话](https://img-blog.csdnimg.cn/c629a584c1284ba7a3056c77649bf667.png)
