目录
一、JavaScript快速入门
1.基本介绍 :
2.JavaScript特点 :
3.JavaScript使用方式 :
1° 方式一 : 写在
2° 方式二 : 以外部文件形式引入
PS : 注意事项
4.JavaScript查错方式 :
二、JavaScript数据类型
1.变量 :
2.数据类型 :
3.特殊值 :
三、JavaScript运算符
1.算术运算符:
2.关系运算符 :
3.赋值运算符 :
4.逻辑运算符 :
5.三目运算符 :
四、JavaScript数组
1.数组的定义 :
2.数组的遍历 :
五、JavaScript函数
1.简介 :
2.定义 :
1° 通过function关键字来定义函数
2° 通过将函数赋值给变量
3.注意事项 :
六、JavaScript对象
1.对象的定义 :
1° 方式一 : 通过Object
2° 方式二 : 通过{} (使用频率更高!)
2.对象的访问 :
七、JavaScript事件
1.基本介绍 :
2.常见事件 :
3.事件分类 :
4.事件演示 :
1° onload事件
2° onclick事件
3° onblur事件
4° onchange事件
5° onsubmit事件⭐⭐⭐
八、JavaScript总结
一、JavaScript快速入门
1.基本介绍 :
JavaScript 能改变 HTML 的内容和属性,能改变 HTML 的样式 (CSS),能完成页面的数据验证;JavaScript用于控制网页的行为。
JavaScript简称JS, 需要运行浏览器来解析执行 JavaScript 代码。
关于JS代码——
(1)JavaScript代码写在<script></script>标签中。
(2)在<script>标签中要添加属性type="text/javascript"。
(3)javascript语句可不写分号(建议写上)。
2.JavaScript特点 :
1.JavaScript 是一种解释型的脚本语言。C、C++等语言是先编译后执行,而 JavaScript 是在程序的运行过程中由解释器逐行进行解释。
PS :
解释性语言——JavaScript, Java, PHP等。
编译性语言——C/C++。
区别——解释性语言编译后的代码,不能直接被机器执行,需要解释器来执行;编译性语言编译后的代码,可以直接被机器执行。
2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化(对语法的约束性弱)。
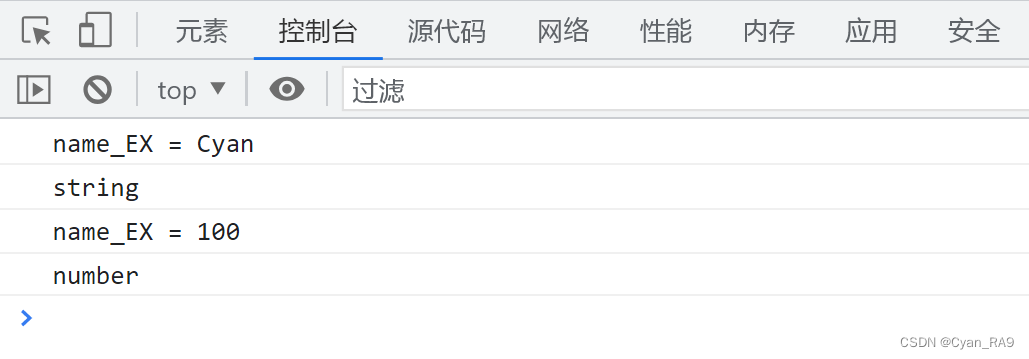
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>first javascript</title><script type="text/javascript">var name_EX = "Cyan"; //var用于定义一个变量console.log("name_EX = " + name_EX); //表示在控制台输出name变量的值console.log(typeof name_EX); //表示在控制台输出name变量的类型name_EX = 100; //改变name变量的类型(弱类型)console.log("name_EX = " + name_EX);console.log(typeof name_EX);</script>
</head>
<body>
</body>
</html>运行结果 :

3.JavaScript使用方式 :
1° 方式一 : 写在<script>标签中
可以在<head>或者<body>中嵌入<script></script>标签;(建议在<head></head>标签下);执行顺序是从上到下。
2° 方式二 : 以外部文件形式引入
在<script></script>标签中直接添加type属性和src属性。type="text/javascript"指明导入的是javascript脚本文件;src属性指明.js文件的路径。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>use by introducing outer file</title><script type="text/javascript" src="../../../js/demo.js"></script>
</head>
<body>
</body>
</html>.js外部文件如下 :
var v1 = "RA9";
console.log("v1 = " + v1);
console.log(typeof v1);v1 = 233;
console.log("v1 = " + v1);
console.log(typeof v1);运行结果 :

PS : 注意事项
两种使用 js 的方式(script标签嵌入和script标签引入),是二选一,不能混用。
同时使用虽然不会报错,但只有前面引入的js文件生效。
4.JavaScript查错方式 :
以Google Browser为例,在html页面,进入开发者工具(Ctrl + Shift + i),在控制台(Console)界面可以找到出错代码所在的位置(行数),如下图所示 :

若想直接定位到错误位置的源码,可以点击右侧的error,如下图所示 :

定位源码,如下图所示 :

二、JavaScript数据类型
1.变量 :
变量是用于存储信息的"容器"。JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。JS变量对大小写敏感。
内存指浏览器的内核空间。变量指向某一个内存空间。
如下图所示 :

2.数据类型 :
常用数据类型如下——
1° 数值类型: number
PS : (联系Java的包装类——除了Character类和Boolean类外,其他六大包装类都继承自Number类。)2° 字符串类型: string(包含单个字符和字符串)
PS : string字符串既可以用双引号括起来,也可以单引号括起来,并且允许空字符串""。
3° 布尔类型: boolean(true,false)
4° 对象类型: object
5° 函数类型: function(方法)
3.特殊值 :
undefined : 使用未初始化的变量,默认 undefined
null : 空值
NaN(Not a Number) : 非数值
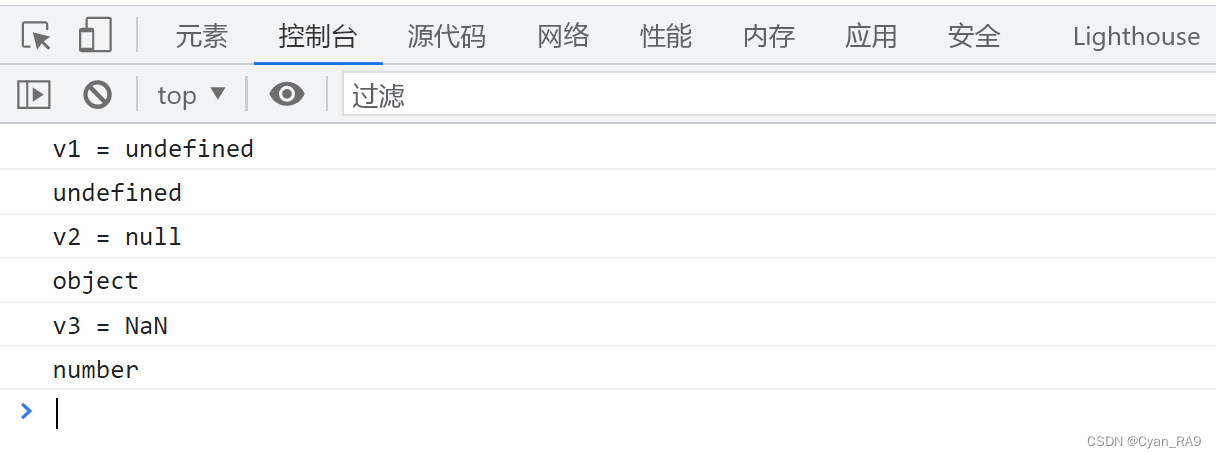
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>special value</title><script type="text/javascript">var v1;console.log("v1 = " + v1);console.log(typeof v1);var v2 = null;console.log("v2 = " + v2);console.log(typeof v2);var v3 = 5 * 'Cyan';console.log("v3 = " + v3);console.log(typeof v3);</script>
</head>
<body>
</body>
</html>运行结果 :

三、JavaScript运算符
1.算术运算符:
算术运算符用于执行变量与/或值之间的算术运算。
JavaScript中算术运算符的使用与Java几无二致。
2.关系运算符 :
关系(比较) 运算符在逻辑语句中使用,以测定变量或值是否相等。
JS的关系运算符与Java几无二致,特殊的地方在于——
=== : 全等(类型和值都要求相等)== : 相等(仅要求字面值的相等)
3.赋值运算符 :
赋值运算符用于给 JavaScript 变量赋值。
JS中赋值运算符的使用与Java几无二致。
4.逻辑运算符 :
逻辑运算符用于测定变量或值之间的逻辑。
JS逻辑运算符的使用与Java几无二致,特殊的地方在于——
①在JavaScript语言中,所有的变量,都可以作为一个 boolean 类型的变量去使用。
②0 、null、 undefined、""(空串)、NaN都认为是 false。③JS逻辑运算符也遵循“短路与”和“短路或”的机制,
PS : 短路与全真时,返回最后一个表达式的值;短路或全假时,返回最后一个表达式的值。注意,当返回的表达式是一个有具体值的变量,会返回该表达式的值。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>operator</title><script type="text/javascript">var b1 = "233.333";if (b1) {console.log("This is true!"); //alert表示弹窗的意思}var b2 = NaN;if (!b2) {console.log("NaN boil down to false");}var i = 11;var b3 = "800" || i++;console.log("b3 = " + b3 + ", i = " + i);var b4 = 1.55 && 100 + 2;console.log("b4 = " + b4);</script>
</head>
<body>
</body>
</html>运行结果 :

5.三目运算符 :
JS也支持三目运算符,使用规则与Java相同。
仍然需要注意的是,在JavaScript语言中,所有的变量都可以作为一个Boolean类型的变量去使用,因此,三目运算符的返回结果可以是一个具体的值(表达式的值)。
四、JavaScript数组
1.数组的定义 :
JS中,同一个数组允许有不同数据类型的元素(弱类型语言)。
若想访问数组中某一个确定的元素,通过下标来访问。
数组定义方式1 :
var fruit = ["apple", "grape", "watermelon"];
PS : 方式1也支持空数组。eg : var fruit = [];
数组定义方式2 :
var fruit2 = new Array("apple", "grape", "watermelon");
PS : 方式2也支持空数组。eg : var fruit2 = new Array();
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>array definition</title><script type="text/javascript">var fruit = ["apple", "grape", "watermelon"];console.log("fruit = " + fruit);console.log("fruit[2] = " + fruit[2]);var fruit_ = [];fruit_[0] = 3; //相当于扩容。fruit_[4] = 11; //被跳过的元素自动为undefinedconsole.log("fruit_ = " + fruit_);console.log("fruit_[2] = " + fruit_[2]);console.log("---------------------------------");var fruit2 = new Array("pineapple", "strawberry", "blueberry");console.log("fruit2 = " + fruit2);console.log("fruit2[1] = " + fruit2[1]);//var fruit2_ = new Array();//like above</script>
</head>
<body>
</body>
</html>运行结果 :

2.数组的遍历 :
先通过数组.length来获取数组的长度,然后再通过for循环来遍历数组。
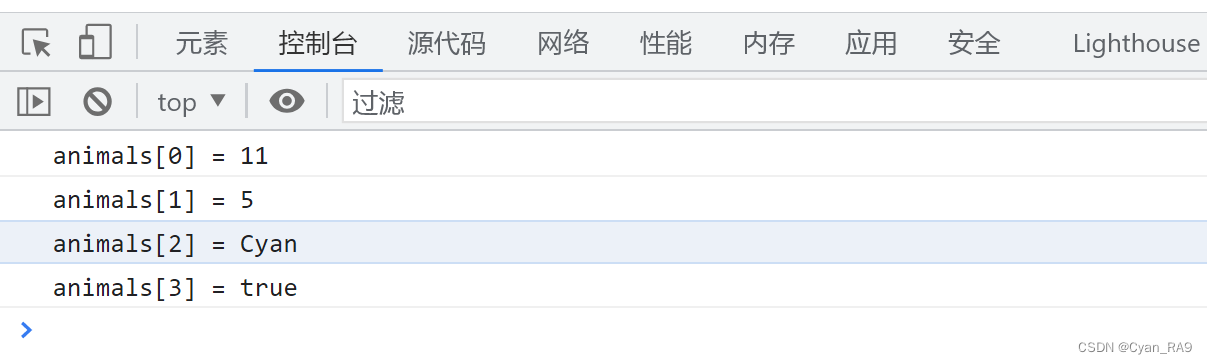
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>traverse the array</title><script type="text/javascript">var animals = [11, 233.333, "Cyan", true];animals[1] = 5; //可以达到替换的效果。(JS中的数组兼具Java中数组和集合的特点)for (i = 0; i < animals.length; ++i) {console.log("animals[" + i + "] = " + animals[i]); //log会自动换行。}</script>
</head>
<body>
</body>
</html>运行结果 :

五、JavaScript函数
1.简介 :
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块。
2.定义 :
1° 通过function关键字来定义函数
基本语法格式如下 :
function 函数名(形参列表) {//函数体(方法体)
return语句;
}
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>The way to define function No.1</title><script type="text/javascript">/*函数只有在被调用时才会执行。*/function f1() {console.log("This is f1()");}f1();function f2(t1, t2) {console.log("t1 = " + t1 + ", t2 = " + t2);}f2(11, 5);function f3() {return "haha";}console.log("f3() = " + f3());function f4(name) {return "Cyan" + name;}console.log("f4() = " + f4("RA9"));</script>
</head>
<body>
</body>
</html>运行结果 :

2° 通过将函数赋值给变量
基本语法格式如下 :
var 函数名 = function (形参列表) {//函数体(方法体)
return语句;
}
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>define function in way 2</title><script type="text/javascript">var ff1 = function () {return "haha";}console.log("ff1 = " + ff1());var ff2 = ff1;console.log("ff2 = " + ff2());</script>
</head>
<body>
</body>
</html>运行结果 :

3.注意事项 :
1° JS 中不允许函数的重载,“重载”会覆盖掉上一次函数的定义。
2° 关于函数的 arguments 隐形参数(作用域在 function 函数内)——
(1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有的实参。
(2) 隐形参数在使用上类似Java的可变参数,但是arguments允许多类型.(弱)3° 关于函数形参个数和实参个数不匹配的问题 ——
(1)实参按照顺序一一匹配形参;
(2)不管传入多少实参,统统都可以在arguments隐形参数中找到。
(3)当实参个数多于形参个数,按顺序匹配形参,多余的实参无效;当实参个数少于形参个数,未初始化的形参 = undefined。
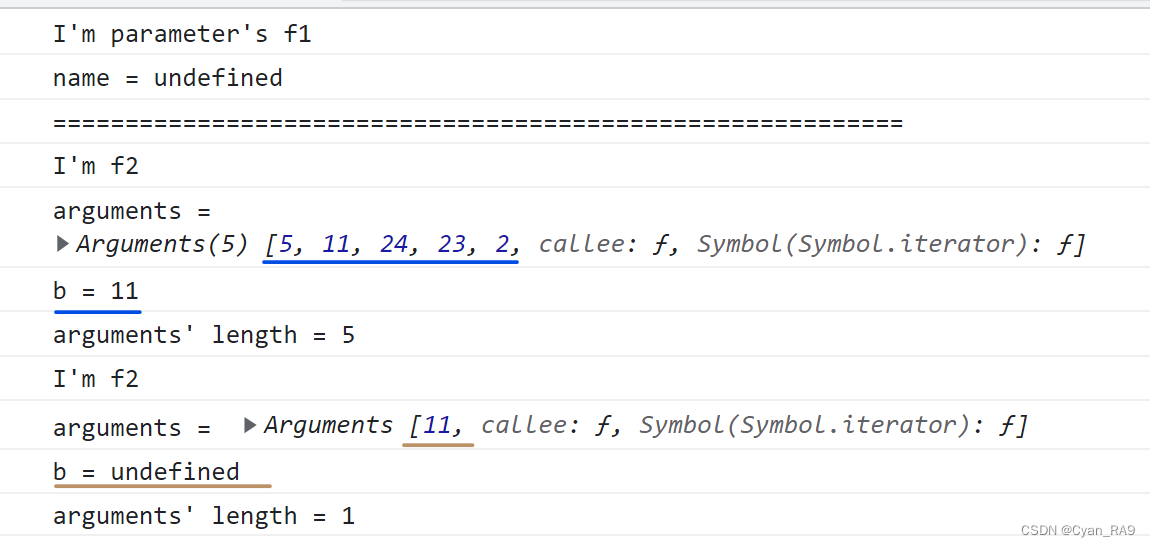
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>some details about JS's function</title><script type="text/javascript">function f1() {console.log("I'm non-parameter f1.");}function f1(name) {console.log("I'm parameter's f1");console.log("name = " + name);}f1(); //被覆盖,无参,实际却调用了有参。console.log("===========================================================");var f2 = function (a,b,c) {console.log("I'm f2");console.log("arguments = ", arguments); //如果想输入对象的详细数据,中间用,隔开console.log("b = " + arguments[1]);console.log("arguments' length = " + arguments.length);}f2(5,11,24,23,2);f2(11);</script>
</head>
<body>
</body>
</html>运行结果 :

六、JavaScript对象
1.对象的定义 :
1° 方式一 : 通过Object
var 对象名 = new Object(); // 对象实例(空对象)
对象名.属性名 = 值; // 定义一个属性
对象名.函数名 = function(){} // 定义一个函数PS : JS和Java创建对象的区别——
Java是先确定对象有什么,再去创建对象;而JavaScript是先创建对象,再去决定给对象添加什么内容。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>define object in way.1</title><script type="text/javascript">var stu = new Object(); //"built-in" 内置对象console.log("stu's type = " + typeof(stu));stu.name = "Cyan";stu.age = "21";stu.sex = "male";stu.score = "420";stu.info = function () {console.log("name = " + this.name + ", age = " + this.age + ", sex = "+ this.sex + ", score = " + this.score);}stu.info();//变量提升 (undefined)stu.unknown = function () {console.log("hobby = " + this.hobby + ", advantage = " + this.advantage);}stu.unknown();</script>
</head>
<body>
</body>
</html>运行结果 :

2° 方式二 : 通过{} (使用频率更高!)
Δ注意冒号:和逗号,的使用!!!
var 对象名 = {
属性名:值, // 定义属性
属性名:值, // 定义属性
函数名:function () {} // 定义函数
}PS : 除最后一个定义外,其他定义语句后必须加逗号。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Object definition No.2</title><script type="text/javascript">var employee = {id: 1,name: "Cyan_RA9",sex: "male",score: 420,info: function () {console.log("id = " + this.id + ", name = " + this.name + ", sex = " + this.sex + ", score = " + this.score);},hobby: function (hobby) {return "I relish playing " + hobby;}}employee.info();console.log(employee.hobby("basketball"));</script>
</head>
<body>
</body>
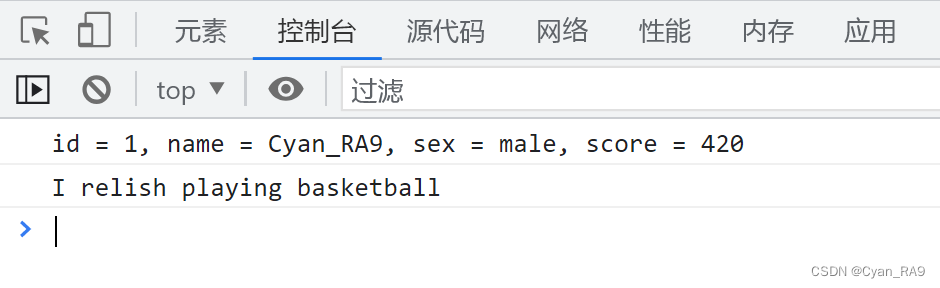
</html>运行结果 :

2.对象的访问 :
访问对象属性——
对象.属性;
访问对象行为——
对象.函数名();
七、JavaScript事件
1.基本介绍 :
1° 事件是电脑输入设备与页面进行交互的响应。
2° 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
2.常见事件 :
3.事件分类 :
0° 事件注册(绑定):
当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定。
1° 静态注册事件 :
通过 html 标签的事件属性 直接赋予事件响应后的代码,这种方式叫静态注册。(用的不多)
2° 动态注册事件:
通过JS代码得到标签对应的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 来反控标签的行为,这种形式叫动态注册。
PS:动态注册事件步骤——
1. 获取标签对应的dom对象。
2. dom对象.事件名 = fucntion () {}, 通过dom对象来反控标签行为。
4.事件演示 :
1° onload事件
onload : 某个页面或图像已经被加载完毕时,触发onload事件。
代码演示 :
<!DOCTYPE html>
<html lang="en">
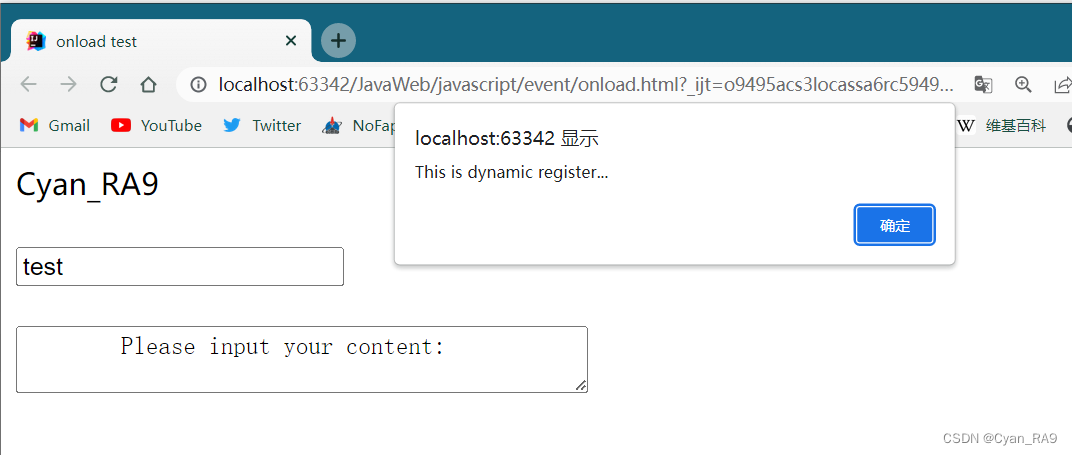
<head><meta charset="UTF-8"><title>onload test</title><script type="text/javascript">//静态注册 : onload="staticTest()"function staticTest() {alert("This is static register");}//动态注册/*(1)JS中,将页面窗口映射成了window对象;可以使用window对象的函数和属性(2)window.onload表示页面被加载完毕(3)当页面被加载完毕后,执行function中的代码*/window.onload = function () {alert("This is dynamic register...");}</script>
</head>
<body>Cyan_RA9 <br/><br/><input type="text" value="test"/> <br/><br/><textarea style="width: 300px">Please input your content:</textarea>
</body>
</html>运行效果 :

2° onclick事件
onclick : 鼠标点击某个对象时触发该事件。
代码演示 :
<!DOCTYPE html>
<html lang="en">
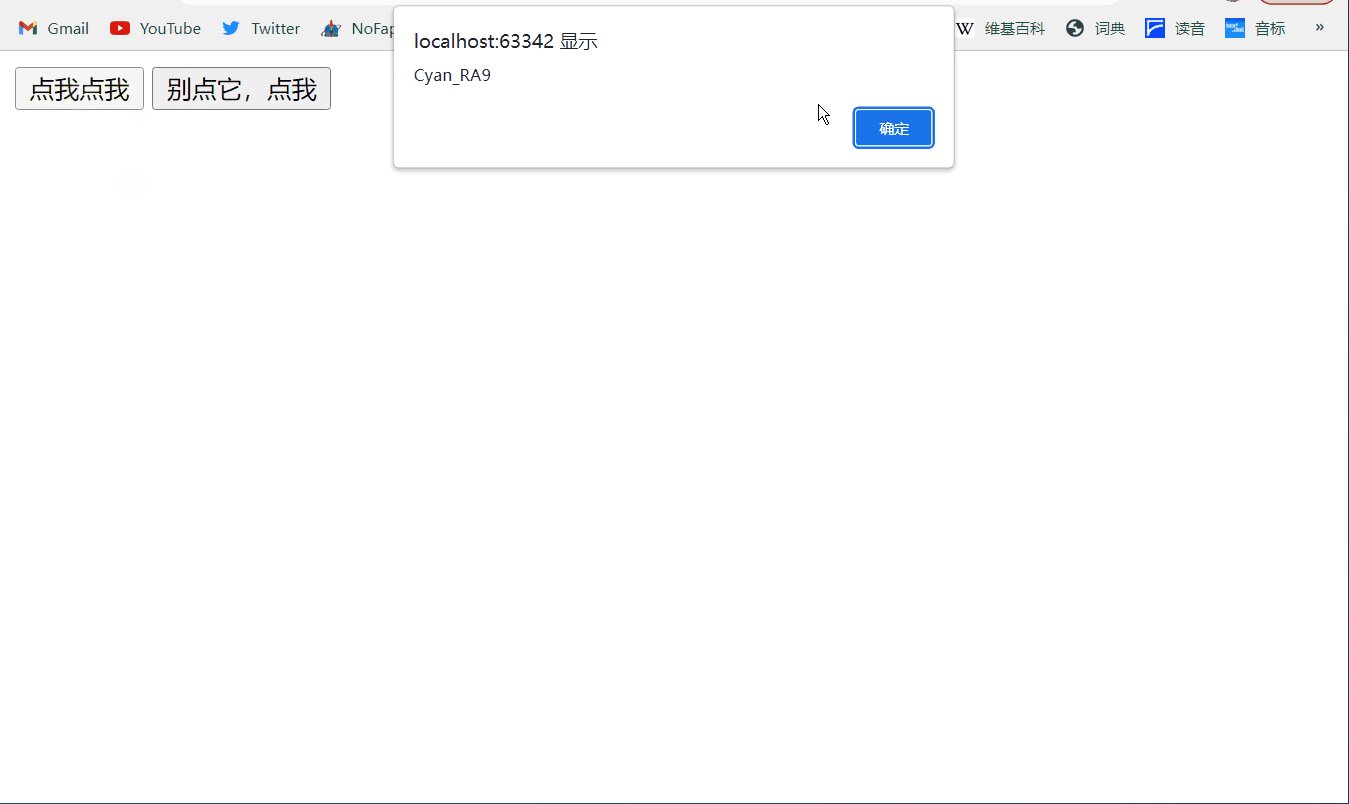
<head><meta charset="UTF-8"><title>onclick event test</title><script type="text/javascript">//静态注册var staticMod = function () {alert("Cyan_RA9");}//动态注册/*(1)先在要获取DOM对象的HTML元素中添加id属性,进行标识(2)利用documentDOM对象的getElementById方法,根据指定的id,来获取HTML元素对应的dom对象(3)通过获取的dom对象动态地绑定onclick事件(4)若页面未加载完毕就获取页面元素的dom对象,结果为null;因此要配合onload事件,确保成功获取dom对象PS : document的范围是页面的主体显示内容。*/window.onload = function () {var Button01 = document.getElementById("Button01");Button01.onclick = function () {alert("Kyrie Irving");}}</script>
</head>
<body><button onclick="staticMod()">点我点我</button><button id = "Button01">别点它,点我</button>
</body>
</html>运行效果:(如下GIF图)

3° onblur事件
onblur : 元素失去焦点。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onblur event test</title><style>table {border: 3px cornflowerblue solid;background-color: pink;}</style><script type="text/javascript">//静态注册function upperCase() {var input_1 = document.getElementById("input_1");input_1.value = input_1.value.toUpperCase(); //用大写后的值覆盖掉原来的值}//动态注册window.onload = function () {var input_2 = document.getElementById("input_2");input_2.onblur = function () {input_2.value = input_2.value.toUpperCase(); //用大写后的值覆盖掉原来的值}}</script>
</head>
<body><table><tr><td>Username:</td><td><input type="text" name="test1" id="input_1" onblur="upperCase()"/></td></tr><tr><td>Password:</td><td><input type="text" name="test2" id="input_2"/></td></tr></table>
</body>
</html>运行效果:(如下GIF图)

4° onchange事件
onchange 内容发生改变事件。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>on change test</title><style>table,tr,td {border: 3px cornflowerblue solid;background-color: pink;}</style><script type="text/javascript">var changeInfo = function () {alert("你的成绩水平发生了变化~");}window.onload = function () {var sel_2 = document.getElementById("sel_2");sel_2.onchange = function () {alert("你的健康状况发生了变化~");}}</script>
</head>
<body><table><tr><td>你当前的成绩水平:</td><td><select id="sel_1" onchange="changeInfo()"><option>---成绩---</option><option>优</option><option>良</option><option>差</option></select></td></tr><tr><td>你当前的健康水平:</td><td><select id="sel_2"><option>---健康状况---</option><option>牛逼</option><option>害⭐</option><option>飞舞</option></select></td></tr></table>
</body>
</html>运行效果 : (如下GIF图)

5° onsubmit事件⭐⭐⭐
onsubmit : 注册按钮被点击, 提交表单。
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onsubmit test</title><style type="text/css">table,tr,td {border:2px cornflowerblue solid;border-collapse:collapse;padding: 10px;}#td_1,#td_2 {text-align: center;}</style><script type="text/javascript">function register() {var username = document.getElementById("username");var pwd = document.getElementById("pwd");if ("" == username.value || "" == pwd.value) {alert("Failed to submit --- username or password can't be empty!");return false; //表示不提交}return true; //表示提交}window.onload = function () {var form2 = document.getElementById("form2");//onsubmit绑定的函数,会直接将结果(True | false)返回给onsubmitform2.onsubmit = function () {if ("" == form2.username.value || "" == form2.pwd.value) {alert("Failed to submit --- username or password can't be empty!");return false;}return true;}}</script>
</head>
<body>
<!--注意:onsubmit事件,必须要有return将事件的结果返回给onsubmit-->
<form action="ok.html" method="get" onsubmit="return register()"> <!-- 默认是get请求的提交方式 --><table><tr><td colspan="2" id="td_1">用户登录1</td></tr><tr><td>UserName: </td><td><input type="text" name="username" id = "username"/></td></tr><tr><td>Password: </td><td><input type="password" name="pwd" id = "pwd"/></td></tr><tr><td><input type="submit" value="submit"/></td><td><input type="reset" value="reset"/></td></tr></table>
</form> <br/>
<form action="ok.html" method="get" id="form2"><table><tr><td colspan="2" id="td_2">用户登录2</td></tr><tr><td>UserName: </td><td><input type="text" name="username"/></td></tr><tr><td>Password: </td><td><input type="password" name="pwd"/></td></tr><tr><td><input type="submit" value="submit"/></td><td><input type="reset" value="reset"/></td></tr></table>
</form>
</body>
</html>ok.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>When you log in successfully</title><style>span {font-weight: bold;font-family: consolas;font-size: 20px;}</style>
</head>
<body><span>You did it, MAN!</span>
</body>
</html>运行效果:(如下GIF图)

八、JavaScript总结
首先需要记住JavaScript这门语言的特点(尤其是弱类型的特点);
其次是JS常见的几种数据类型;以及数组的两种定义方式;函数的两种定义方式;对象的两种定义方式;事件的分类,动态注册事件的步骤,一些常见事件的使用(尤其是onsubmit事件)。
以上都应该掌握。
System.out.println("END---------------------------------------------------------------------------------");