完成公文标题的排版后,我们要进行对正文中的标题进行处理。
一般正文中的标题分为四级,文中结构层次序数依次可以用“一、”“(一)”“1.”“(1)”标注;一般第一层用黑体字、第二层用楷体字加粗、第三层和第四层用仿宋体字标注。
我们先定义一个设置一个段落文字格式的函数setParaFmt,来分别对各级标题进行排版。
//功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{switch (getTitleLevel(p)){case 1:t = setParaTitle1(p);//一级标题break;case 2:t = setParaTitle2(p);//二级标题break;case 3:t = setParaTitle3(p);//三级标题break;default: //main text正文t = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;}//switchtaDbg.value += "\n---setParaFmt:" + t;return t;
}//setParaFmt(p)其中首先调用getTitleLevel(p)函数来判断一个段落文字格式包括几级标题,再调用相应的函数来进行格式设置。
//功能:获取文字串的标题级别
//输入:p:文字串
//输出:1:一级标题,2:二级标题,3:三级标题,0:其它
function getTitleLevel(p)
{taDbg.value += "\n---getTitleLevel:" + p;if (isIncludePrimaryTitle(p))//一级标题{return 1;}//二级标题/*return 2;*///三级标题/*return 3;*/return 0;
}//getTitleLevel(p)
我们先实现对一级标题的排版。
思路是逐段分析要处理的文字,
首先要判断否包括一级标题:如果文字以一~十开头,紧接着一个顿号,那么我们就可以判断这里包括一级标题。
实现方法有两种:
第一种方法以顿号为突破口:
利用indexOf()获取字符串中第一个顿号的位置,如果返回值是-1,说明没有包含顿号,不包含一级标题。
如果字符串包括顿号,我们成功获取第一个顿号的位置,则截取顿号前的字符串,利用正则表达式判断是否为一~十的字符,如果是,那么就是一级标题,如果不全是,就不是一级标题。
代码如下:
//判断是否包括一级标题的方法一:以顿号为突破口
//是否为只包含一二三四五六七八九十的字符串
String.prototype.isCnNum = function()
{//[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341] = [一二三四五六七八九十]return (/^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+$/.test(this));
}function isIncludePrimaryTitle(p)
{var t = p.indexOf('、');//获取第一个顿号的位置return ((-1 != t) && (p.substring(0,t).isCnNum())) ? true : false;
}//isIncludePrimaryTitle(p)这里我们用isCnNum来判断字符串中是否全为一~十之间的汉字。
第二种办法就是直接使用正则表达式一步到位,代码如下:
//判断是否包括一级标题的方法二:正则表达式
function isIncludePrimaryTitle(p)
{return /^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 一、大力”中的“一、”//return /^\s*[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 一、大力”或“ 一、大力”中的“一、”
}//isIncludePrimaryTitle(p)
在确定文字包含一级标题后,我就调用setParaTitle1()来进行排版:
//功能:设置一级标题set paragraph format with primay title
//输入:t:文字
//输出:无
function setParaTitle1(t)
{var r;if (ptIsALine(t)) //标题是否单独成行{//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;r = '<p style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;">' + t;}else{//标题不单独成行var n = t.indexOf('。');r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-family:' + mtfn + '"><span style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt;" >' + t.substring(0, n) + '</span>' + t.substring(n);}taDbg.value += "\n---setParaTitle1:" + r;return r;
} 然后要分析判断这段文字是否只包含标题,还是在标题后面连着正文。
判断的方法是:
用indexOf获取第一个句号的位置n,如果n位于段末,那么文字是独立标题行。
否则,要判断段末是否以标点符号结尾,如果是以标点符号结尾,那么文字不是独立标题行,否则就是独立标题行,这里的标点符号我们同时考虑中文和英文的。
代码如下:
//判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{
/*var reg = /[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/;return (reg.test(this)) ? true : false;
*/return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)) ? true : false;
}//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{
/*var reg = /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/;return (reg.test(c)) ? true : false;
*/return (/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) ? true : false;
}//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{ //return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) || (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this))) ? true : false; return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false; }//功能:是否以标点符号结束Is aunctuation at the end of the string
String.prototype.isEndWithPunctuation = function()
{
/*var c = this.substring(this.length-1);return c.isPunctuation();
*/return this.substring(this.length-1).isPunctuation();
}//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t:文字
//输出:true:是独立标题行,false:不是独立标题行
function ptIsALine(t)
{var r = false;var n = t.indexOf('。');if (n==(t.length-1))//句号是否位于段末{r = true;//有且只有一个'。'}else{if (!t.isEndWithPunctuation())//未以标点符号结尾{r = true;}}return r;
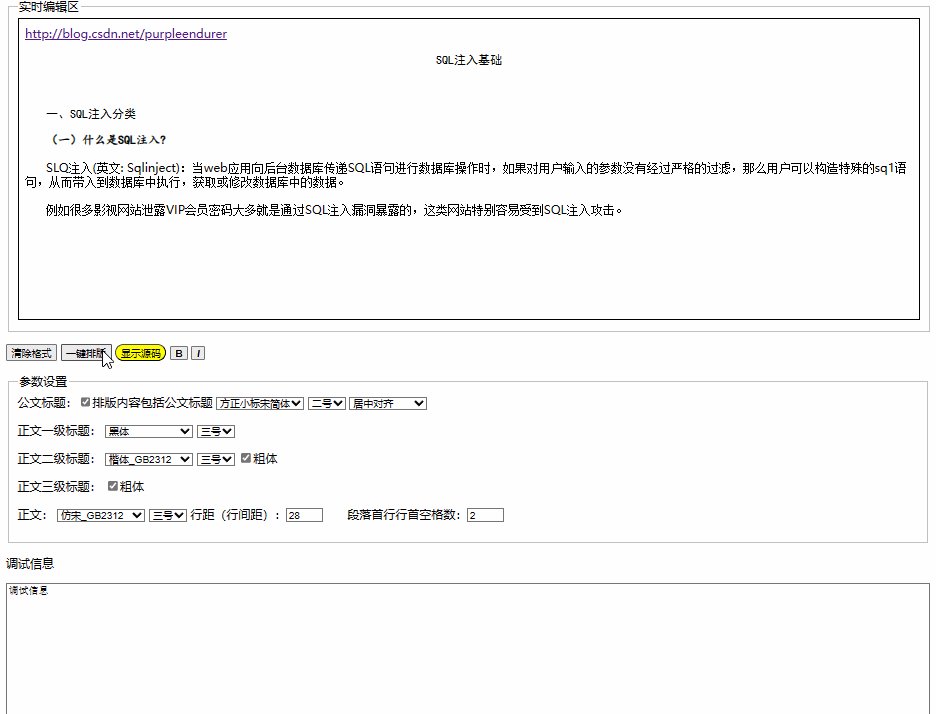
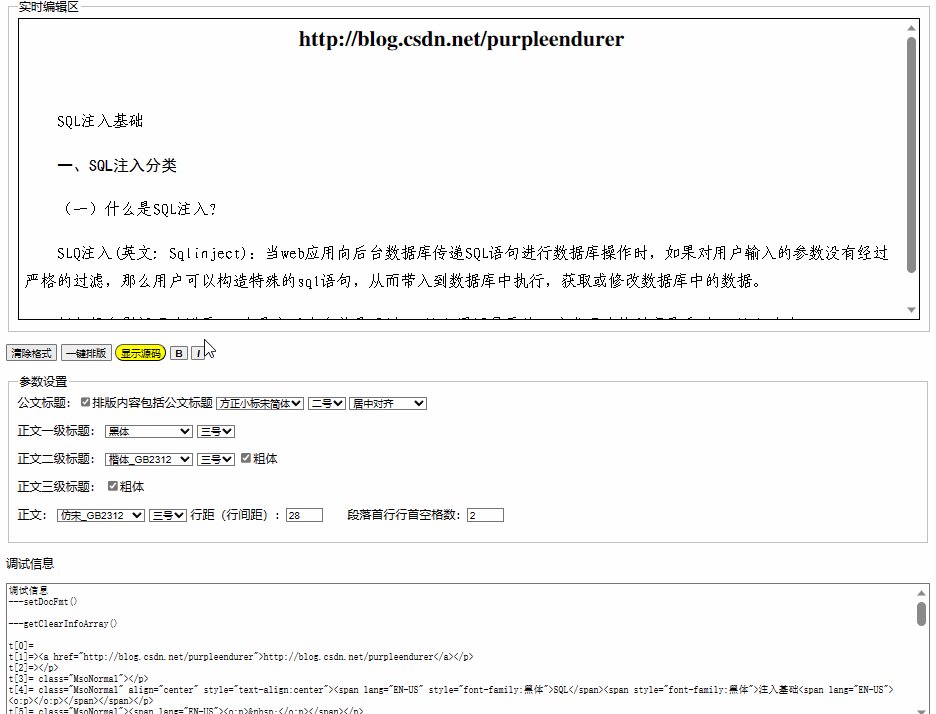
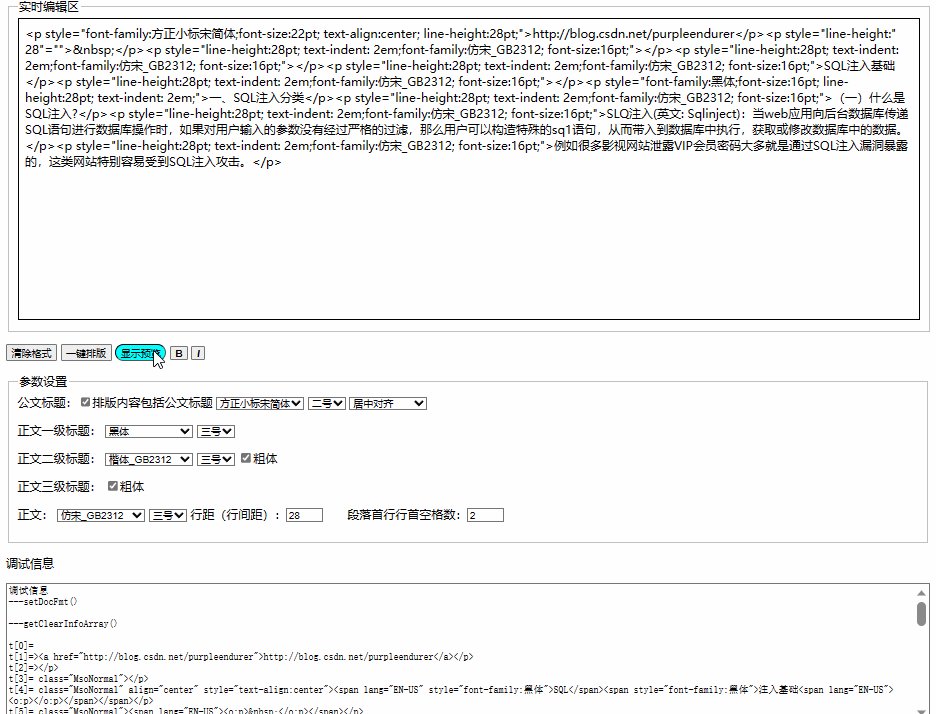
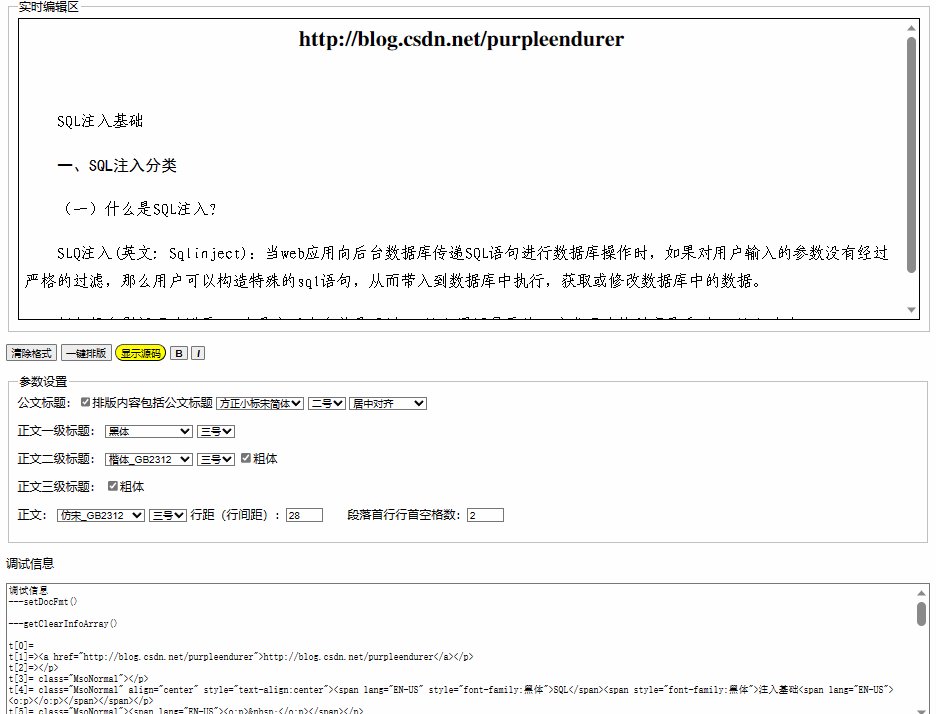
} 实现的效果如下:

完整的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>公文一键排版</title>
<meta name="author" content="purpleendurer" >
<meta name="description" content="公文一键排版">
<script type="text/javascript">
const aFontName = ["方正小标宋简体",//0"黑体",//1"微软雅黑",//2"仿宋_GB2312",//3"仿宋",//4"楷体_GB2312",//5"楷体",//6"宋体",//7"Arial",//8"Wingdings 2"//9
];//sId:select control id, iDefSel:default selected
function showFontNameSel(sId, iDefSel)
{document.write('<select id="', sId, '" width="50">');for (var i = 0; i < aFontName.length; i++){document.write('<option value="', aFontName[i], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aFontName[i],'</option>');}document.write('</select>');
}
const aFontSize = [['初号', 42],//0['小初', 36],//1['一号', 26],//2['小一', 24],//3['二号', 22],//4['小二', 18],//5['三号', 16],//6['小三', 15],//7['四号', 14],//8['小四', 12],//9['五号', 10.5], //10['小五', 9],//11['六号', 7.5],//12['小六', 6.5],//13['七号', 5.5],//14['八号', 5]//15
];//sId:select control id, iDefSel:default selected
function showFontSizeSel(sId, iDefSel)
{document.write('<select id="', sId, '">');for (var i = 0; i < aFontSize.length; i++){document.write('<option value="',aFontSize[i][1], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aFontSize[i][0],'</option>');}document.write('</select>');
}const aAlign = [["左对齐","left"],//0["居中对齐","center"],//1["右对齐","right"],//2["两端分散对齐","justify"]//3
];//sId:select control id, iDefSel:default selected
function showAlignSel(sId, iDefSel)
{document.write('<select id="', sId, '">');for (var i = 0; i < aAlign.length; i++){document.write('<option value="',aAlign[i][1], '"');document.write(i==iDefSel ? ' selected>' : '>');document.write(aAlign[i][0],'</option>');}document.write('</select>');
}function showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}function stripPattribs(s)
{var i = s.indexOf('>');return ((-1 != i) ? s.substr(i+1) : s);
}String.prototype.stripHTML = function()
{var reTag = /<(?:.|\s)*?>/g; //var reTag = /<[^>]+>/gi; //过滤所有html标签,但不包括html标签内的内容 return this.replace(reTag,"");
}String.prototype.trim = function()
{//去除首尾空格return this.replace(/(^\s*)|(\s*$)/g, ""); /*var t = this.replace(/(^\s*)|(\s*$)/g, ""); return t =t.replace(/(^ *)|( *$)/g, ""); */
} function getClearInfoArray()
{taDbg.value += "\n---getClearInfoArray()\n";var s = edRichBody.innerHTML;var t = s.split('<p');for (var i=0; i < t.length; i++){taDbg.value += "\nt[" + i + "]=" + t[i];} while (t[0].length==0 || t[0]=='></p>'){taDbg.value += "\nshift: " + t[0];t.shift();}while (t[t.length-1].length==0 || t[t.length-1]=='></p>'){taDbg.value += "\npop: " + t[t.length-1];t.pop();}for (var i=0; i < t.length; i++){t[i] = stripPattribs(t[i]);t[i] = t[i].stripHTML();t[i] = t[i].trim(); //去除首尾空格t[i] = t[i].replace(/ /ig, ''); //去除空格代码 }while (t[t.length-1].length==0 || t[t.length-1]=='></p>'){taDbg.value += "\npop: " + t[t.length-1];t.pop();}taDbg.value += "\n---\n";for (var i=0; i < t.length; i++){taDbg.value += "\nt[" + i + "]=" + t[i];} return t;
}function clearDocFmt()
{var s = '<p>' + getClearInfoArray().join('</p><p>');edRichBody.innerHTML = s;
} //判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{
/*var reg = /[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/;return (reg.test(this)) ? true : false;
*/return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)) ? true : false;
}//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{
/*var reg = /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/;return (reg.test(c)) ? true : false;
*/return (/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) ? true : false;
}//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{ //return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) || (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this))) ? true : false; return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false; }//功能:是否以标点符号结束Is aunctuation at the end of the string
String.prototype.isEndWithPunctuation = function()
{
/*var c = this.substring(this.length-1);return c.isPunctuation();
*/return this.substring(this.length-1).isPunctuation();
}//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t:文字
//输出:true:是独立标题行,false:不是独立标题行
function ptIsALine(t)
{var r = false;var n = t.indexOf('。');if (n==(t.length-1))//句号是否位于段末{r = true;//有且只有一个'。'}else{if (!t.isEndWithPunctuation())//未以标点符号结尾{r = true;}}return r;
} //是否为只包含一二三四五六七八九十的字符串
String.prototype.isCnNum = function()
{//[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341] = [一二三四五六七八九十]return (/^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+$/.test(this));
}function isIncludePrimaryTitle(p)
{//判断是否包括一级标题的方法一:以顿号为突破口var t = p.indexOf('、');//获取第一个顿号的位置return ((-1 != t) && (p.substring(0,t).isCnNum())) ? true : false;
}//isIncludePrimaryTitle(p)/*
//判断是否包括一级标题的方法二:正则表达式
function isIncludePrimaryTitle(p)
{return /^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 一、大力”中的“一、”//return /^\s*[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 一、大力”或“ 一、大力”中的“一、”
}//isIncludePrimaryTitle(p)
*///功能:设置一级标题set paragraph format with primay title
//输入:t:文字
//输出:无
function setParaTitle1(t)
{var r;if (ptIsALine(t)) //标题是否单独成行{//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;r = '<p style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;">' + t;}else{//标题不单独成行var n = t.indexOf('。');r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-family:' + mtfn + '"><span style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt;" >' + t.substring(0, n) + '</span>' + t.substring(n);}taDbg.value += "\n---setParaTitle1:" + r;return r;
}//功能:获取文字串的标题级别
//输入:p:文字串
//输出:1:一级标题,2:二级标题,3:三级标题,0:其它
function getTitleLevel(p)
{taDbg.value += "\n---getTitleLevel:" + p;if (isIncludePrimaryTitle(p))//一级标题{return 1;}//二级标题/*return 2;*///三级标题/*return 3;*/return 0;
}//getTitleLevel(p) //功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{switch (getTitleLevel(p)){case 1:t = setParaTitle1(p);//一级标题break;
/*case 2:t = setParaTitle2(p);//二级标题break;case 3:t = setParaTitle3(p);//三级标题break;
*/default: //main text正文t = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;}//switchreturn t;
} function setDocTitle(s)
{taDbg.value += "\n--- setDocTitle("+ s + ");" ;return '<p style="font-family:' + dtfn + ';font-size:' + dtfs +'pt; text-align:' + dtta + '; line-height:' + rs + 'pt;">' + s;
}function getArg()
{// 排版内容包括公文标题cbDocTilte = document.getElementById('cbDocTilte').checked;//标题字体名 document title font namedtfn = document.getElementById('selDocTitleFontName').value;//alert(fn);//标题字号 document title font sizedtfs = document.getElementById('selDocTitleFontSize').value;//alert(fs);//标题对齐方式 document title text aligndtta = document.getElementById('selDocTitleAlign').value;//一级标题字号 primary title font namept1fn = document.getElementById('selPrimaryTitleFontName').value;//一级标题字号 primary titlefont sizept1fs = document.getElementById('selPrimaryTitleFontSize').value;//二级标题字号 psecondary title font namest2fn = document.getElementById('selSecondaryTitleFontName').value;//二级标题字号 secondary title font sizest2fs = document.getElementById('selSecondaryTitleFontSize').value;//二级标题字体加粗 secondary title strongst2Strong = document.getElementById('cbSecondaryTitleStrong').checked;//三级标题字体加粗 third title strongtt3Strong = document.getElementById('cbThirdTitleStrong').checked;//正文字体名称mtfn = document.getElementById('selMainTextFontName').value;//正文字体字号mtfs = document.getElementById('selMainTextFontSize').value;//行距 row spacingrs = document.getElementById('tbRowSp').value;//首行行首空格数sn = document.getElementById('tbLeadSpNum').value;
}// getArg()function setDocFmt()
{taDbg.value += "\n---setDocFmt()\n";getArg();var t = getClearInfoArray();//标题if (cbDocTilte){t[0] = setDocTitle(t[0]) + '</p><p style="line-height:"' + rs +'"> ';}for (var i = (cbDocTilte ? 1: 0); i < t.length; i++){t[i] = setParaFmt(t[i]);} edRichBody.innerHTML = t.join('');
}//setDocFmt() </script>
</head>
<body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend>
<!--
<iframe id="editor" width="600px" height="200px" style="border: solid 1px;" src="http://nyncj.hechi.gov.cn"></iframe>
//--><iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p><input type="button" id="btnclearDocFmt" value="清除格式" onclick="clearDocFmt()" /><input type="button" id="btnsetDocFmt" value="一键排版" onclick="setDocFmt()" /><input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" /><input type="button" id="btnB" value="B" title="加粗/正常" style="font-weight:bolder" onclick="execCmd('bold',false,null)" /><input type="button" id="btnItalic" value="I" title="斜体/正常" style="font-weight:bolder;font-style:italic" onclick="execCmd('italic',false,null)" />
</p>
<fieldset style="width: 1200px;"><legend>参数设置</legend>公文标题:<input type="checkbox" checked id="cbDocTilte">排版内容包括公文标题<script>showFontNameSel("selDocTitleFontName", 0);document.write(' ');showFontSizeSel("selDocTitleFontSize", 4);document.write(' ');showAlignSel("selDocTitleAlign", 1);</script><p>正文一级标题:<script>showFontNameSel("selPrimaryTitleFontName", 1);document.write(' ');showFontSizeSel("selPrimaryTitleFontSize", 6);</script></p><p>正文二级标题:<script>showFontNameSel("selSecondaryTitleFontName", 5);document.write(' ');showFontSizeSel("selSecondaryTitleFontSize", 6);</script><input type="checkbox" checked id="cbSecondaryTitleStrong">粗体</p><p>正文三级标题:<input type="checkbox" checked id="cbThirdTitleStrong">粗体</p><p>正文: <script>showFontNameSel("selMainTextFontName", 3);document.write(' ');showFontSizeSel("selMainTextFontSize", 6);document.write(' ');</script>行距(行间距):<input type="text" id="tbRowSp" value="28" size="2"><!-- row spacing//--> 段落首行行首空格数:<input type="text" id="tbLeadSpNum" value="2" size="2"></P></fieldset><!--
<input type="text" id="path" value="https://www.google.com.hk/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<input type="button" id="insert_img" value="插入图片" />
//--><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script type="text/javascript">const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
const btnShowSrc = document.getElementById("btnShowSrc");//排版内容是否包括公文标题
var cbDocTilte; // = document.getElementById('cbDocTilte').value;
//标题字体名 document title font name
var dtfn; // = document.getElementById('selDocTitleFontName').value;
//标题字号 document title font size
var dtfs; // = document.getElementById('selDocTitleFontSize').value;
//标题对齐方式 document title text align
var dtta;// = document.getElementById('selDocTitleAlign').value;//一级标题字号 font name
var pt1fn; // = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 font size
var pt1fs; // = document.getElementById('selPrimaryTitleFontSize').value;//二级标题字号 psecondary title font name
var st2fn; // = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
var st2fs; // = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
var st2Strong; // = document.getElementById('cbSecondaryTitleStrong').value;//三级标题字体加粗 third title strong
var tt3Strong; // = document.getElementById('cbThirdTitleStrong').value;//行距 row spacingvar rs; // = document.getElementById('tbRowSp').value;
//首行行首空格数var sn; // = document.getElementById('tbLeadSpNum').value;//正文字体名称
var mtfn; // = document.getElementById('selMainTextFontName').value;//正文字体字号
var mtfs; // = document.getElementById('selMainTextFontSize').value;
var edRichDoc;
var edRichBody;
//var edRichHTML;
if (typeof(edRich) !="undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;//edRichHTML = edRichDoc.body.innerHTML;//edRich.contentWindow.document.body.innerHTML = '<a href="ttp://nyncj.hechi.gov.cn">abc</a>';//edRichHTML = '<a href="http://nyncj.hechi.gov.cn">abc</a>';edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p class="MsoNormal"><p class="MsoNormal" align="center" style="text-align:center"><span lang="EN-US" style="font-family:黑体">SQL</span><span style="font-family:黑体">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p class="MsoNormal"><span lang="EN-US"><o:p> </o:p></span></p><p class="MsoNormal" style="text-indent:21.0pt;mso-char-indent-count:2.0"><span style="font-family:黑体">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p class="MsoNormal" style="text-indent:21.1pt;mso-char-indent-count:2.0"><b style="mso-bidi-font-weight:normal"><span style="font-family:楷体">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p class="MsoNormal" style="text-indent:21.0pt;mso-char-indent-count:2.0"><span lang="EN-US">SLQ</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">注入</span><span lang="EN-US">(</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">英文</span><span lang="EN-US">: Sqlinject)</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">:当</span><span lang="EN-US">web</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">应用向后台数据库传递</span><span lang="EN-US">SQL</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的</span><span lang="EN-US">sq1</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">语句,从而带入到数据库中执行,获取或修改数据库中的数据。</span><span lang="EN-US"><o:p></o:p></span></p><p class="MsoNormal" style="text-indent:21.0pt;mso-char-indent-count:2.0"><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">例如很多影视网站泄露</span><span lang="EN-US">VIP</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">会员密码大多就是通过</span><span lang="EN-US">SQL</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">注入漏洞暴露的,这类网站特别容易受到</span><span lang="EN-US">SQL</span><span style="font-family:宋体;mso-ascii-font-family:Calibri;mso-ascii-theme-font:minor-latin;mso-fareast-font-family:宋体;mso-fareast-theme-font:minor-fareast;mso-hansi-font-family:Calibri;mso-hansi-theme-font:minor-latin">注入攻击。</span><span lang="EN-US"><o:p></o:p></span></p><br></p>';}
else
{window.alert("undefined");
}function replaceStr(s1,s2)
{try{var r = document.body.createTextRange();if (r.findText(s1)){r.expand('charactor');r.select();r.text = s2;r.scrollIntoView();}else{alert('"'+s+'" not found!');}}catch (e){alert(e.description);}
}function showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}function execCmd(cmd,f,v)
{edRichDoc.execCommand(cmd,f,v);
}
</script>
</body>
</html>