好 从本文开始 我们就来手写一下mustache这个库
他是模板引擎的一个祖先
将模板字符串编译成一个dom字符串 就是它的思想,这也是一个具有跨时代意义的思想
这里的话 我们还是搭一个 webpack 的项目环境
这里值得一提的是 mustache 他官方是通过rollup来进行打包的 很多第三方库其实都是用rollup打包
首先对比rollup webpack肯定就能提供更好的开发体验,因为他能创造出一个热更新环境
会被node的控制台更好用
rollup的话 更擅长的时 将多个js文件打包到一起 但是 它本身没什么开发体验 或者是 体验并不好
然后 我们在本地创建一个文件夹 叫 mustacheDom

然后用编辑器打开这个目录
然后 在终端执行
npm init
然后全部按回车
这样 我们就创建了一个项目

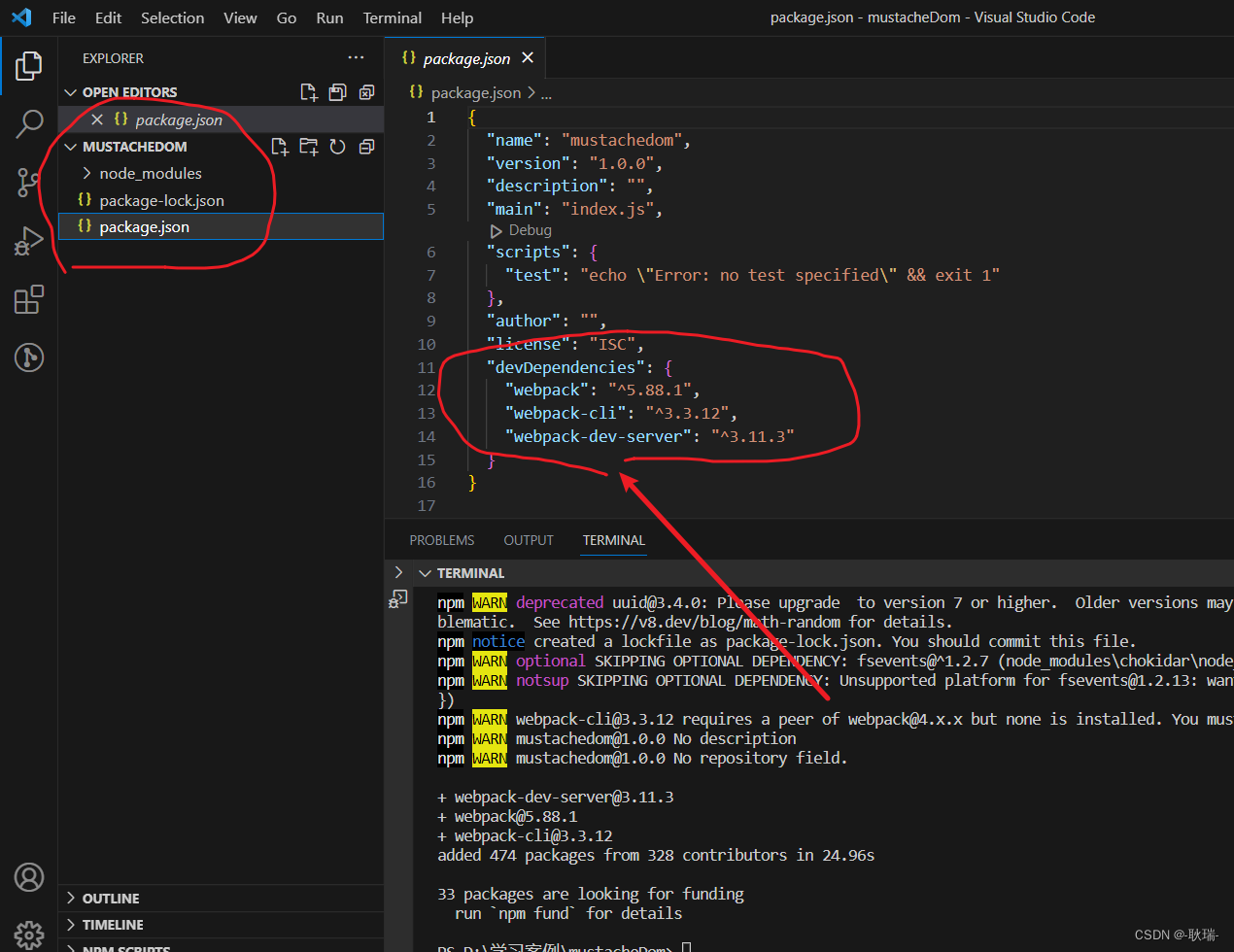
然后 我们引入一下webpack 在终端执行
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
这样 我们的依赖包就进来了

然后 我们在项目根目录下创建一个文件 叫 webpack.config.js
用来配置我们webpack的运行信息和模式
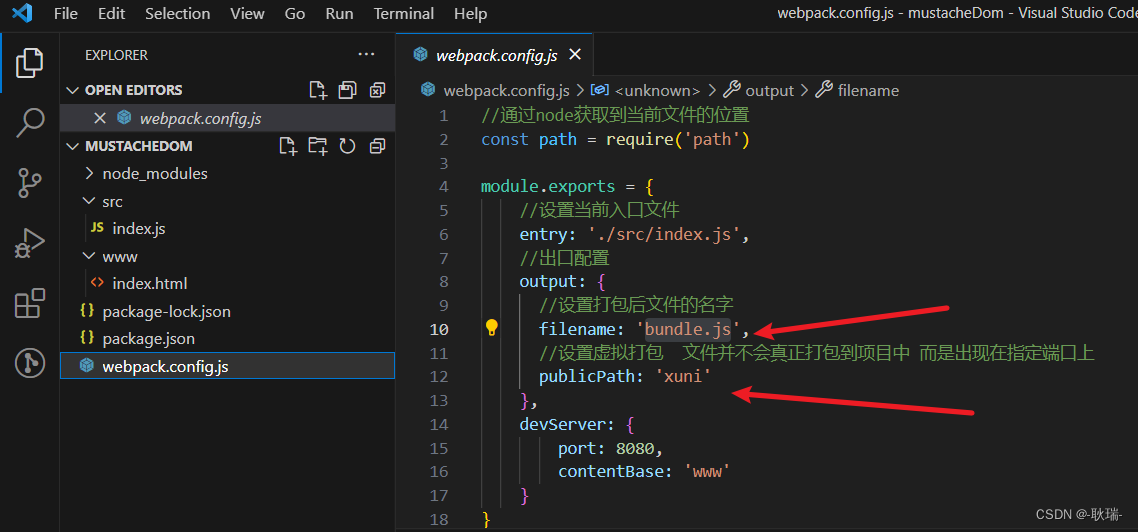
然后 webpack.config.js 参考代码如下
//通过node获取到当前文件的位置
const path = require('path')module.exports = {//设置当前入口文件entry: './src/index.js',//出口配置output: {//设置打包后文件的名字filename: 'bundle.js',//设置虚拟打包 文件并不会真正打包到项目中 而是出现在指定端口上publicPath: 'xuni'},devServer: {port: 8080,contentBase: 'www'}
}
这个配置是webpack一个比较基本的案例 然后 他上面指定 入口文件是 同目录下的 src下的 index.js
所以 这个文件我们需要创建一下

这里 我们创建文件之后 编写了 输出一个文本 用来验证环境已经启动成功
但是 我们 contentBase 指向的是一个 www 文件夹 热服务会运行这个文件夹下的index.html
然后 我们也将这个目录文件创建出来

www下的 index.html 参考代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script>
</body>
</html>
这里 我们根据 webpack.config.js 配置 引入了他这个运行后会生成在虚拟路径下的xuni/bundle.js

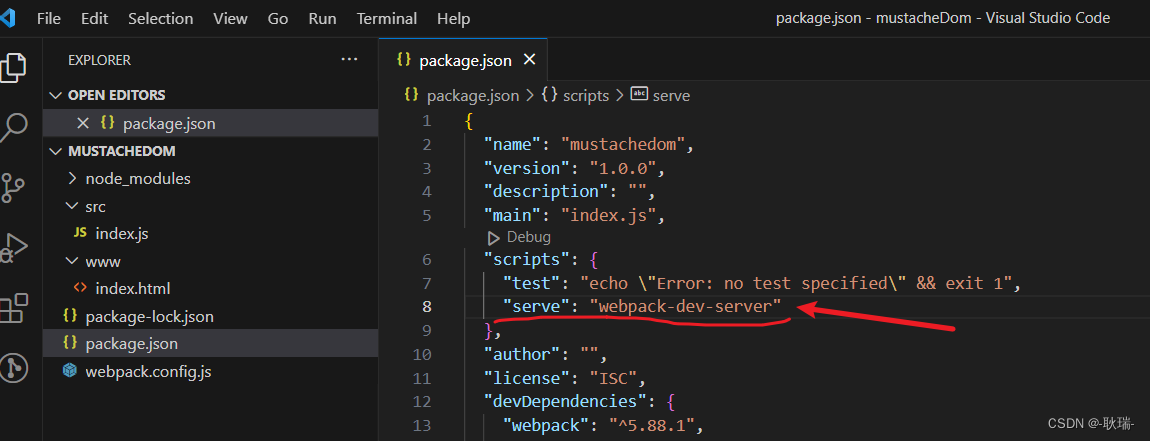
然后 我们看到项目中的 package.json
打开它 在内容中找到 scripts
给他加一条启动命令
"serve": "webpack-dev-server"
webpack-dev-server用于启动webpack的运行环境

然后 我们直接在终端执行
npm run serve
然后 服务就起来了 控制台会将端口号给我们

我们通过端口号 在浏览器中访问服务

显然没有任何问题
好这样 我们webpack的一个环境就起来了