Grafana 在一个 Panel 中添加多数据源同时展示以及修改通过 transform 修改图表图例的方式。
多个数据在一个折线图中
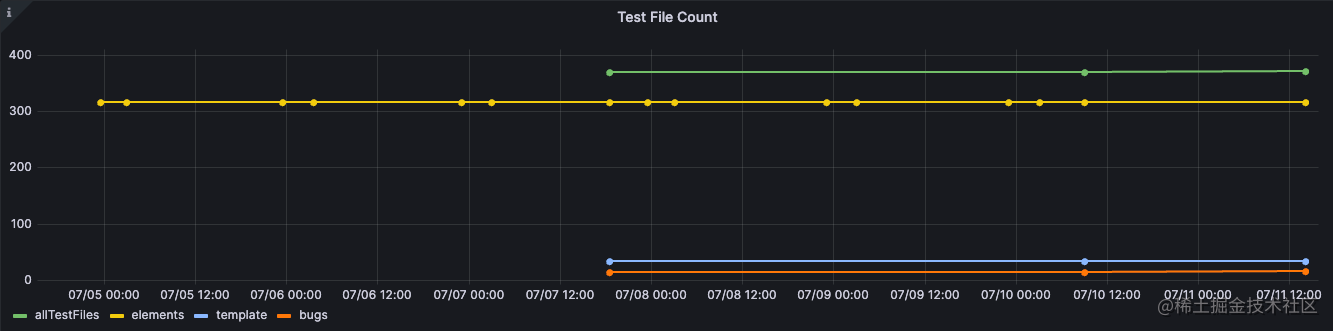
在 Grafana 中我们可能会希望多个数据在一个Panel 中展示,比如:

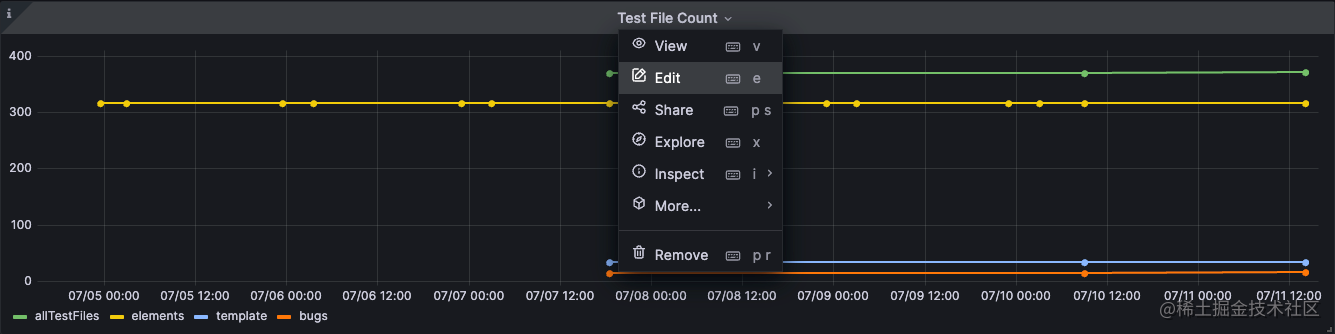
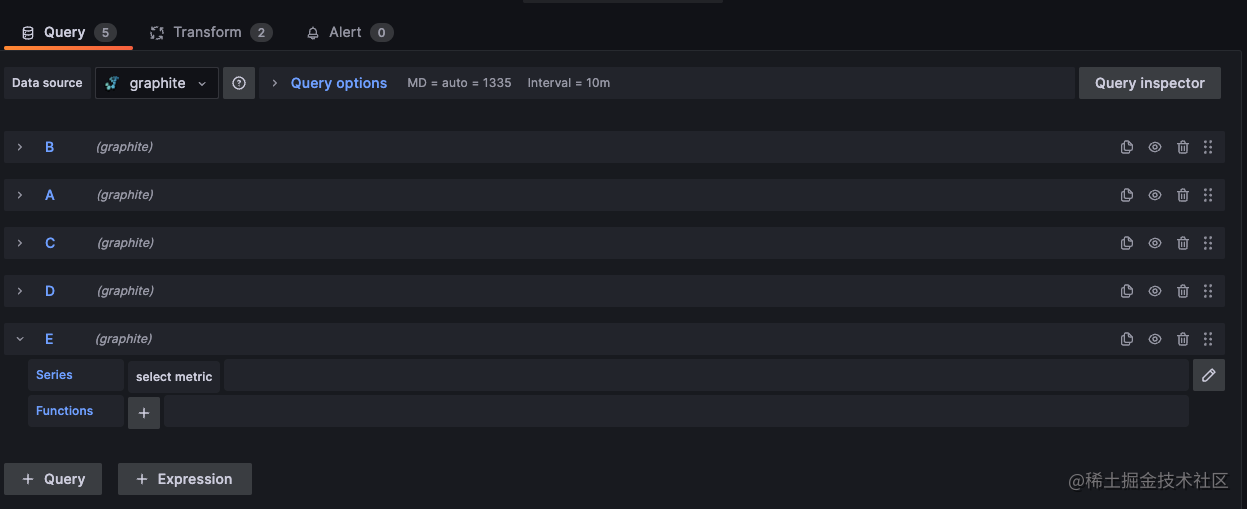
通过编辑 Panel 增加 Query 数据我们即可做到:像上面中的这样,我们编辑 Panel,看到页面下方有 Query tab 点击其中的 +Query 按钮:


通过选择 Series 数据或者添加 Function 获取我们想要的数据,即可以将多个数据展示到一个图表中。
重命名图例
当通过 Query 添加了多个数据之后,并选择展示图例,会发现图例会存在无效信息过多的情况:

我们通过对图例重命名来自定义图例名称。
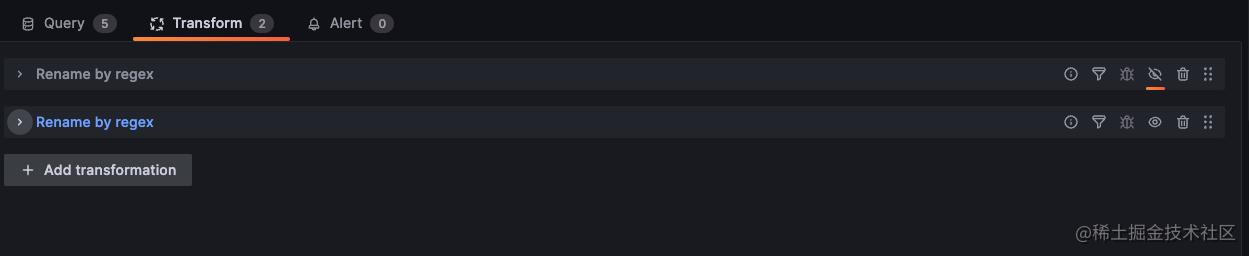
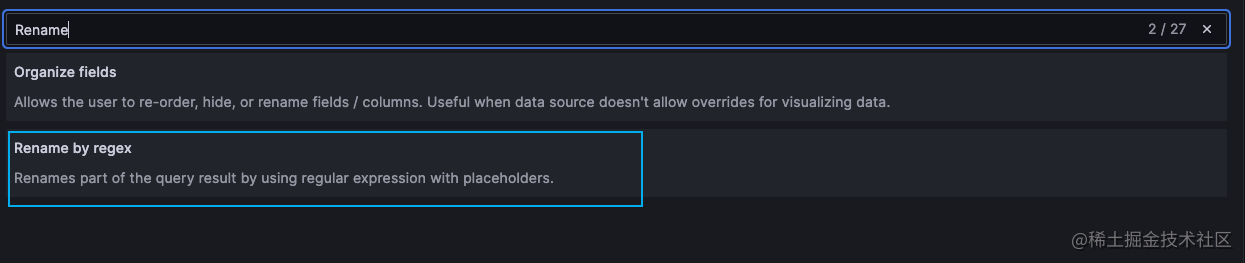
同样,进入到编辑 Panel 页面,选择下方的 Transform ,点击 + Add transformation,会出现 transformation 列表,划动或者搜索选择 Rename by regex,并点击:


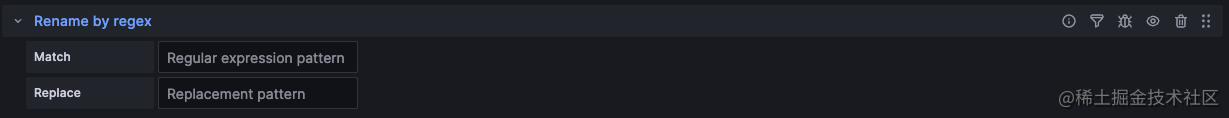
我们大概就能看到这样的输入:

在上方输入正则,下方输入想要展示的信息:
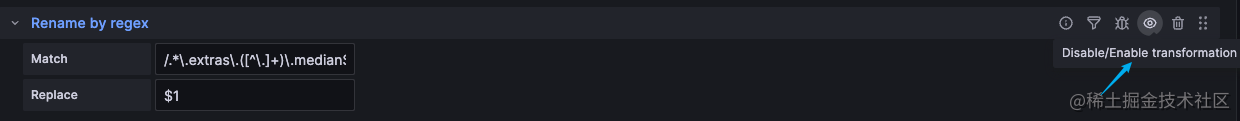
比如我们有这样的图例名称 $base.$path.$testname.pageSummary.$group.$page.$browser.$connectivity.browsertime.statistics.extras.allTestFiles.median ,而想要展示的是 allTestFiles ,可以通过这样来实现:
Match 输入 :/.*\.extras\.([^\.]+)\.median$/, Replace 输入 $1,这样就可以得到想要的展示文本。
可以通过右侧的按钮来启动或禁用 transform 来查看效果:

还可以通过旁边的 Debug 按钮来进行调试。
这一块的语法可以看作为 原图例文本.match(正则表达式)[1] 。如果这个方法的输入和期望值一样,那就没有错。
同时,还可以更加简单的实现重命名,比如:

最终效果即:

总结
这是在调试 Grafana 图表发现的一些功能,做个记录。