来源:宏集科技 工业物联网 宏集干货 | 手把手教你通过CODESYS V3进行PLC编程(三)
教程背景
通过之前的教程,我们已经为大家演示了宏集MC-Prime控制器的连接、试运行和CODESYS的安装,并创建了一个计数器项目。在本期教程中,我们将进一步深入,教大家如何使用CODESYS的可视化界面。

一、两种可视化方式
在CODESYS V3中,可视化界面分为两种类型:目标可视化和网络可视化。二者之间存在着一些本质上的区别。
(一)目标可视化
目标可视化(Target visualization)主要是针对一些带有集成屏幕的控制器(如宏集DC系列)。如果是没有屏幕的控制器,则需要通过在控制器上运行VNC服务器来使用目标可视化。目标可视化可以在一个或多个VNC客户端上显示。需要注意的是,目标可视化在所有连接的客户端上都会显示相同的图像,因此无法区分不同的客户端,也无法同时使用多个目标可视化。
(二)网络可视化
网络可视化(Web visualization)则会启动一个Web服务器,并提供基于HTML5和JavaScript的网页。通过浏览器或与HTML5兼容的设备,网络可视化得以显示。与目标可视化相比,网络可视化能够区分多个同时使用相同的可视化界面的个人用户,也可以同时运行多个网络可视化。这意味着可以通过一个控制器来控制和评估不同的屏幕。
二、实现可视化
为了能够在应用程序中使用可视化功能,必须首先添加一个具有“可视化管理器”类型的对象,步骤如下:
1 插入视图管理器
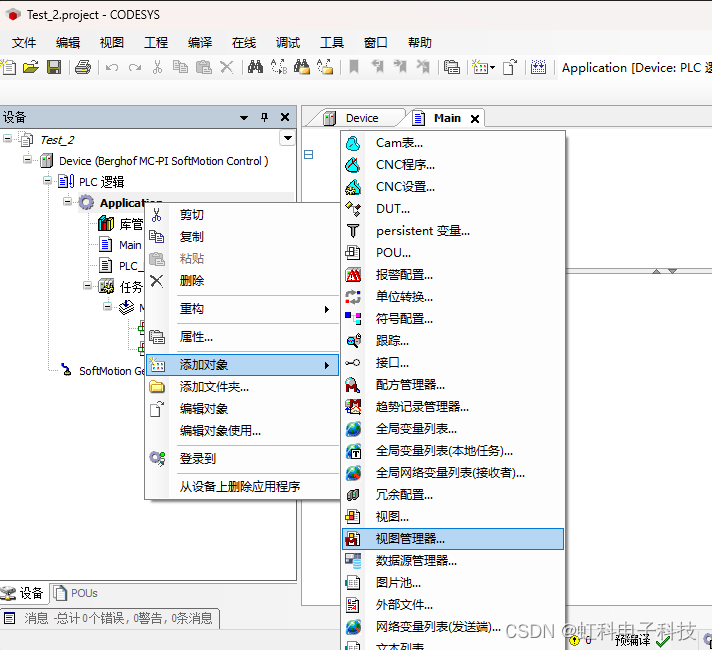
请在设备视图中选择您的“应用程序”对象,然后右键单击以打开上下文菜单。首先选择“添加对象”,然后选择“视图管理器”。


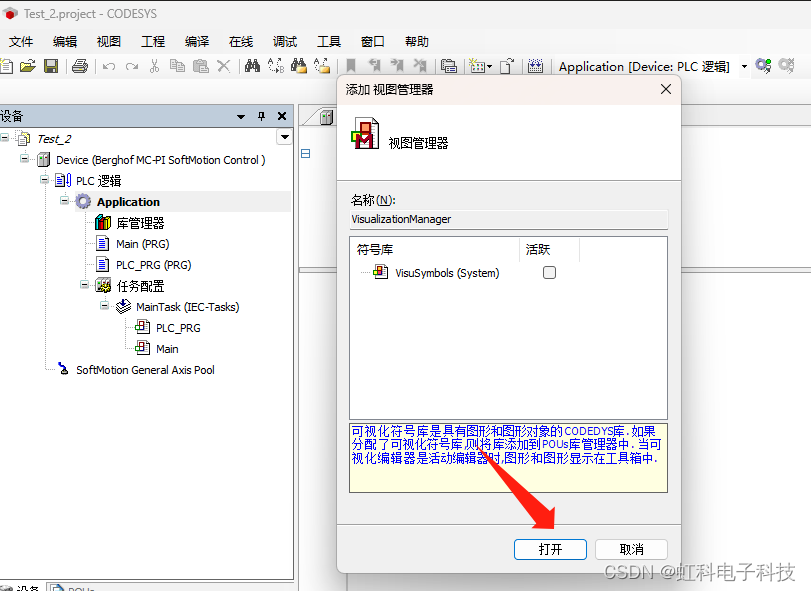
在插入名为“视图管理器”的对象后,系统会自动创建一个网络可视化和一个目标可视化。需要注意的是,本教程使用的控制器宏集MC-Prime仅支持网络可视化功能。
此外,系统还会创建一个名为“VISU_TASK”的新任务。图形界面始终独立于其他任务运行。默认情况下,“VISU_TASK”的周期时间为100毫秒,优先级为31,意味着可视化任务的优先级最低,这样可以确保界面不会阻碍具有实时优先级的任务的执行。
2 添加对象
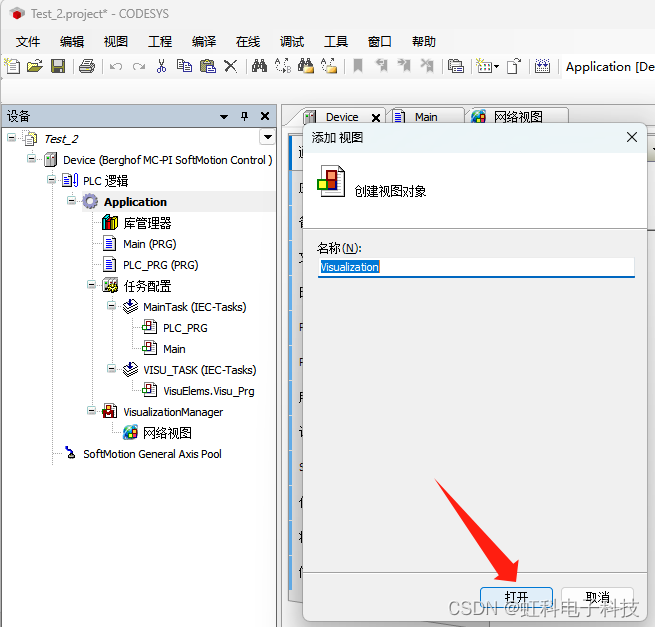
插入“可视化管理器”后,现在可以创建“可视化”类型的对象。再次打开应用程序菜单,并添加一个具有“可视化”类型的对象。


3 进行配置
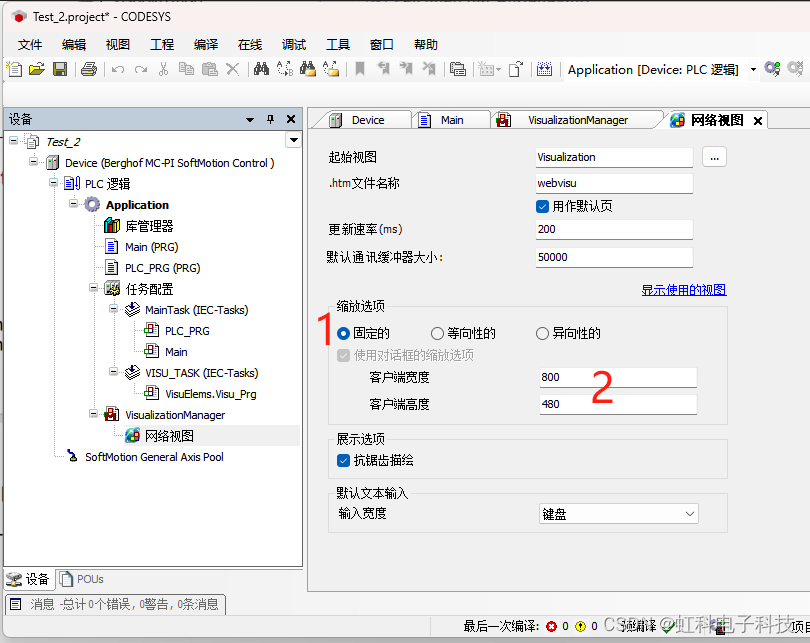
现在,通过选择设备树中可视化管理器下面的相应对象并双击,打开网络可视化的设置,按如图所示步骤进行配置:

您可以为每个网络视图指定一个名称。此名称决定了可访问网络视图的URL。网络视图的web服务器运行在控制器的端口8080上。网络视图的默认路径是:http://[IP-redder Steuerung]:8080/webvisu.htm
4 扩展主程序
下一个目标是创建一个可视化工具以显示我们主程序中的一些变量,并使用框架来实现单个可视化的可重用性,将一个可视化嵌入到另一个可视化中,实现一个灵活且可重用的可视化工具,更方便地监视和控制您的程序的状态和参数。
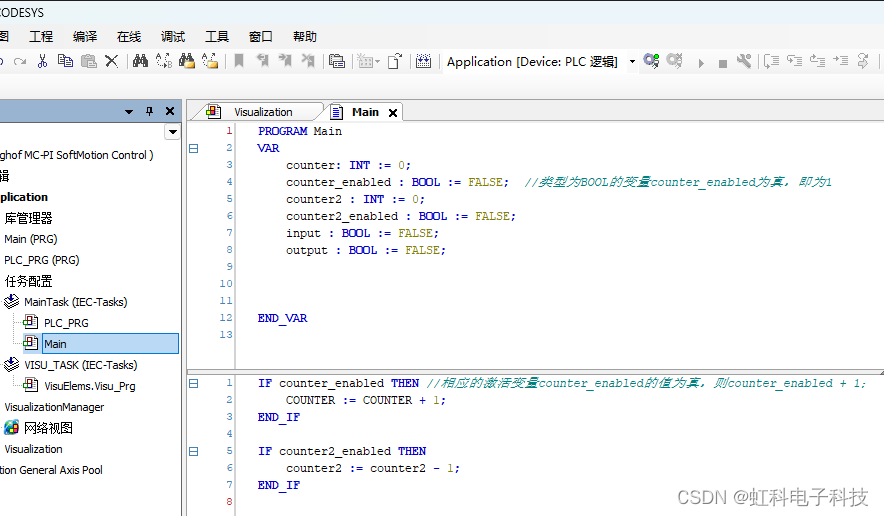
为了实现这些目标,我们首先必须扩展我们的主程序,即我们的“应用程序”类型的“Main”对象。在“Main”程序中,定义其他变量:
→名称为“cotuner_enabled”的BOOL类型变量,作为第一个计数器变量。
→名称为“counter2”的INT类型,作为计数器变量。
→名称为“counter2_enabled”的BOOL类型变量,作为第二个计数器变量。
→名称为“input”的BOOL类型变量,用于存储数字输入的值。
→名称为“output”的BOOL类型变量,用于设置数字输出的值。
为此,使用IF语句检查变量的当前值,然后执行相应的操作。下图显示了完整的“Main”程序。

5 定义变量
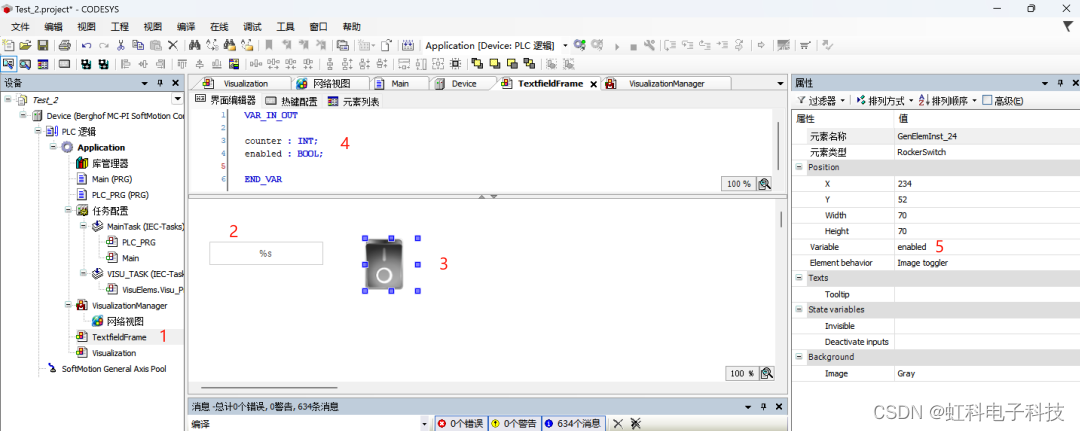
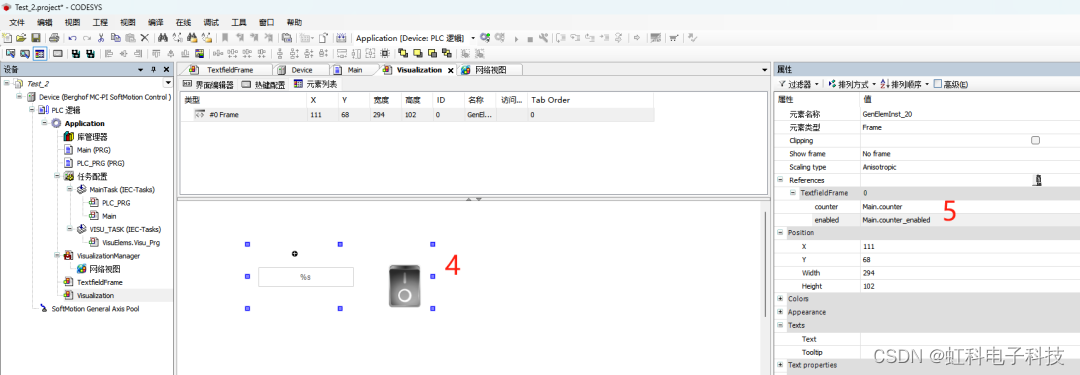
为了能够为这两个元素提供额外的功能,我们在可视化的界面编辑器中另外定义了两个IN-OUT变量:一个名为“counter”的INT类型变量和一个名称为“enabled”的BOOL类型变量④。
首先,我们将使用“enabled”变量来设置切换开关的状态。在可视化编辑器中选择开关,现在在右侧的“属性”窗口中将属性“variable”设置为“enabled”的值。因此,拨动开关总是与变量“enabled”⑤具有相同的状态。

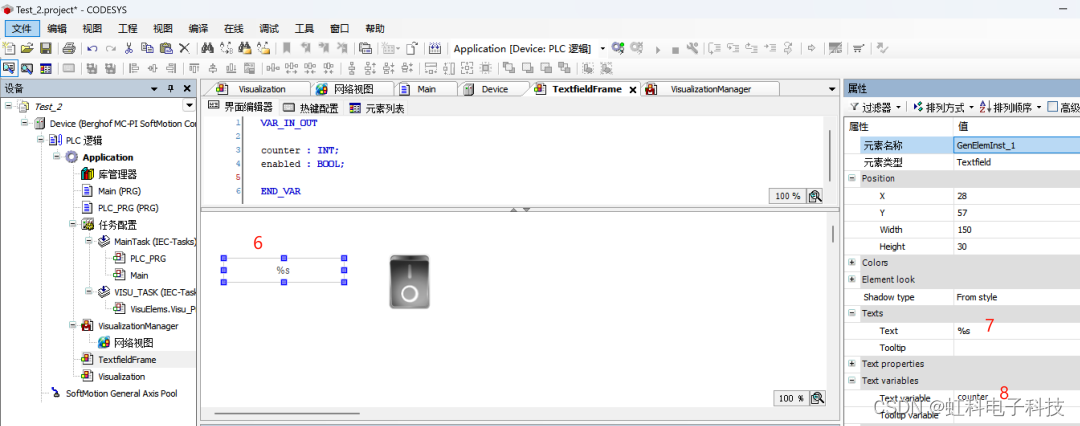
6 设置占位符
接下来,选择 text field⑥,并将属性“Text ”⑦,设置为值“%s”。这是一个占位符,在执行程序时会被文本变量的内容所取代。然后,您必须选择您要使用的文本变量,将其中的文本字段的“Text variable”属性⑧设置为值“counter”。如此,占位符将被替换为变量“counter”的值。您可以使用占位符将不同的变量类型(如字符串和INT)转换为文本。

三、可视化集成框架
由于在演示中定义了两个不同的计数器,因此您还需要两个文本框和两个开关来显示计数器读数,并激活或停用计数器。这是通过在另一个可视化中集成两帧-frame来实现的。在框架-frame的帮助下,可以实现多个嵌套,使帧再次嵌入到其他帧中。如此,您可以使用许多简单的元素来开发一个模块化的界面。
1 设置第一个框架
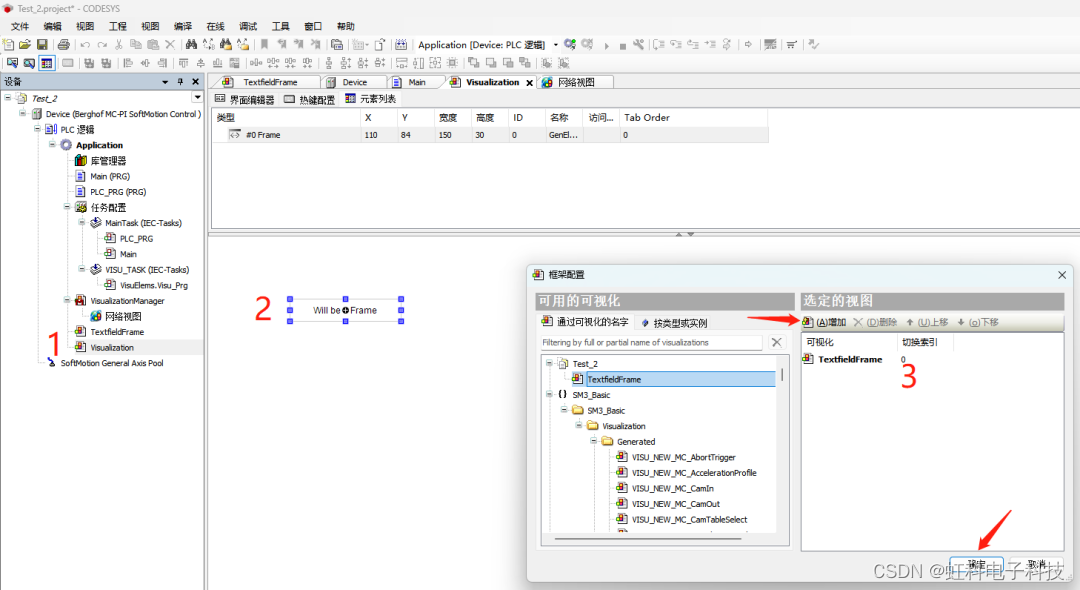
编辑“Visualization”可视化①,并在“工具”窗口中的“基本”类别中插入可视化元素“frame”。然后选择框架②,会自动进入“框架配置”窗口。选择对应的视图,并添加到”Visualization”中③,如图:

编辑“Visualization”可视化①,并在“工具”窗口中的“基本”类别中插入可视化元素“frame”。然后选择框架②,会自动进入“框架配置”窗口。选择对应的视图,并添加到”Visualization”中③,如图:

2 复制框架
完成了第一个框架的配置后,您现在可以使用键组合“CTRL+C”在编辑器窗口中复制框架,然后用“CTRL+V”粘贴它。插入框架的副本后,用鼠标将框架拖动到正确的位置。请注意,Main函数中的变量“Main.counter2”和“Main.counter2_enabled”必须作为框架的属性输入。如果跳过此步骤,第二个帧也将显示第一个计数器的值。

3 下载程序
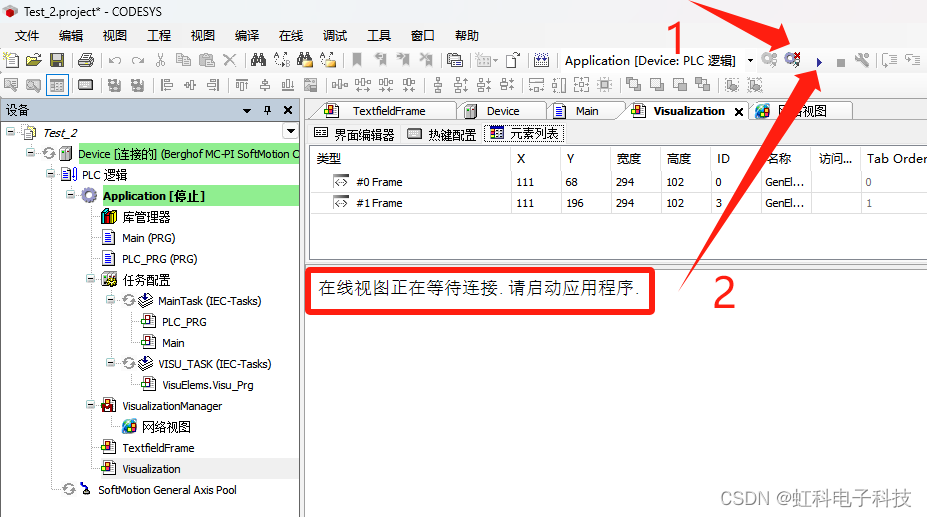
点击登录并下载程序①,编译无误后可以看到界面显示“在线视图正在等待连接,请启动应用程序”,点击启动②

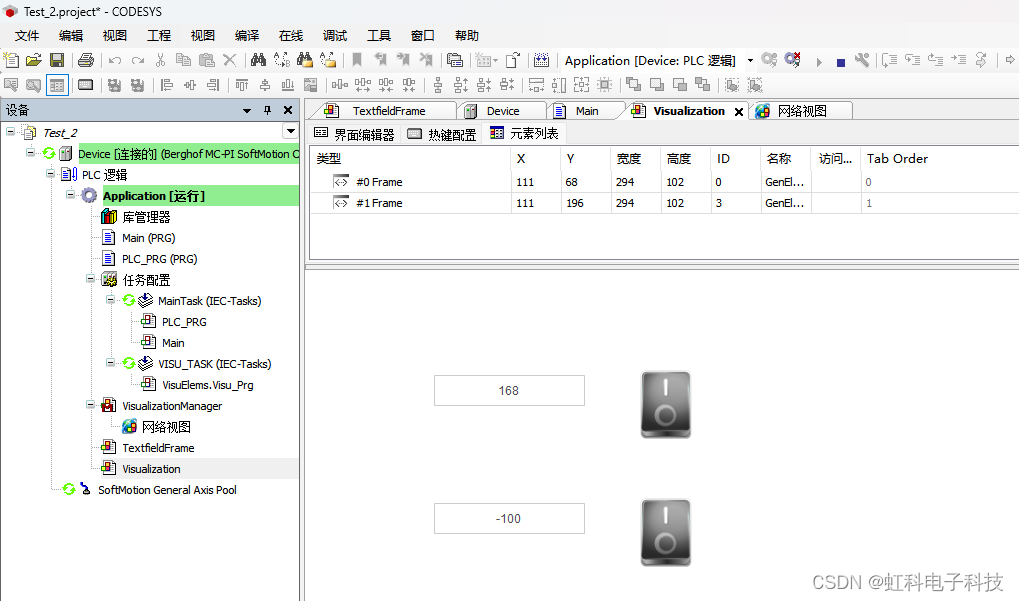
可以看到如图所示的可视化界面,点击按钮可以看到计数器的数值变化:

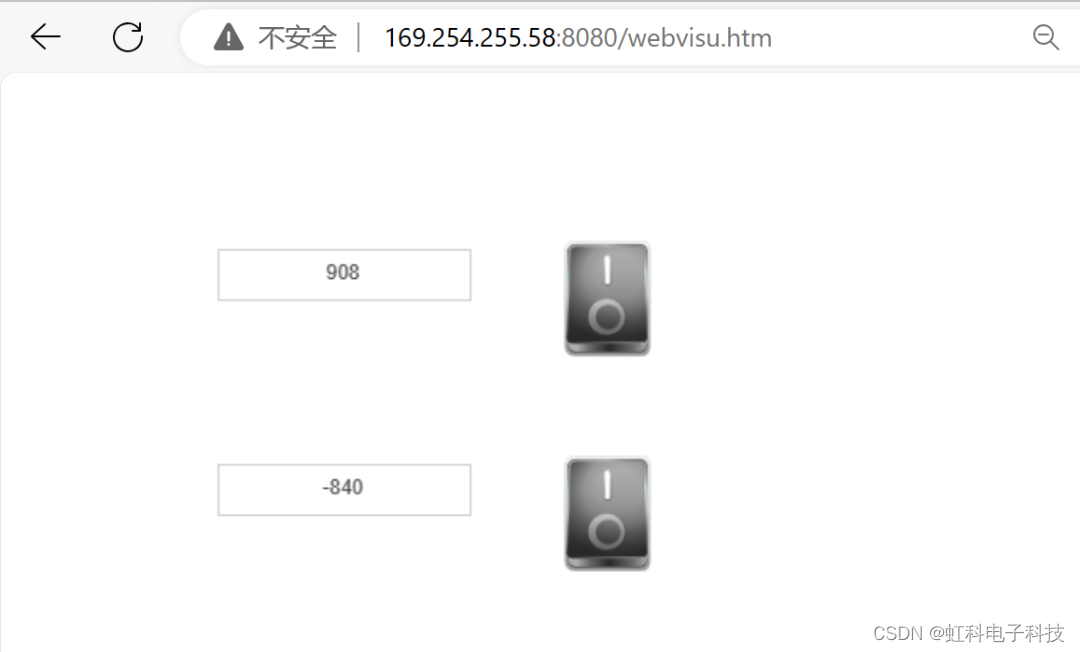
此时,打开浏览器,输入对应的路径,同样可以看到配置好的可视化界面:

就此,我们已在宏集MC-Prime上完成了CODESYS安装、应用程序创建与可视化的全过程。您可以尽情享受使用您的控制器。











![2023年中国冲击波治疗仪市场发展趋势分析:未来市场增长空间更大[图]](https://img-blog.csdnimg.cn/img_convert/336a737b22129604e4a4cbe730e5a780.png)