目录
1、排他思想实现
2、事件委托实现
1、排他思想实现
思路:
需要点击谁,就先获取谁,获得的是一个伪数组
遍历数组,并给数组里的每个元素添加点击事件,写一个active类用于显示边框样式
每一个元素对应一张图片,先将所有图片隐藏,并写一个active类用于显示对应图片
点击时,先清除active类,点击谁,谁就添加active类,对应的图片显示,其他隐藏
在那之前要先清除active类,那个需要显示就添加active类
<!DOCTYPE html>
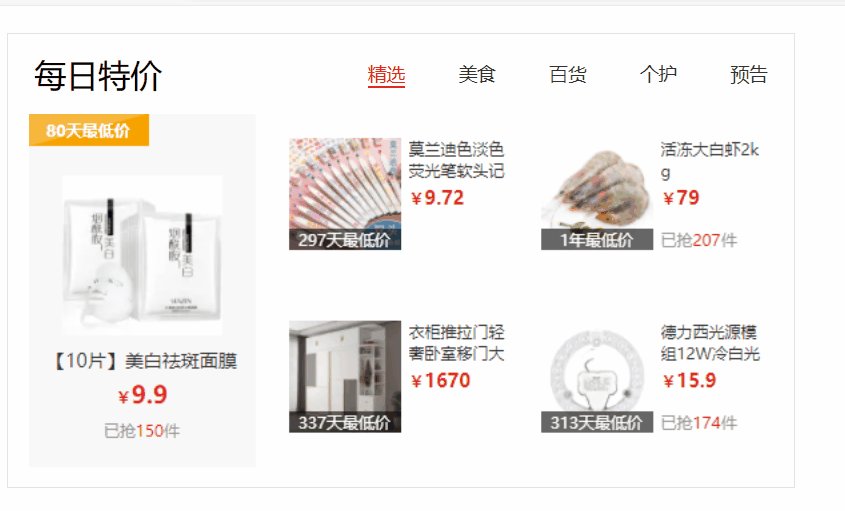
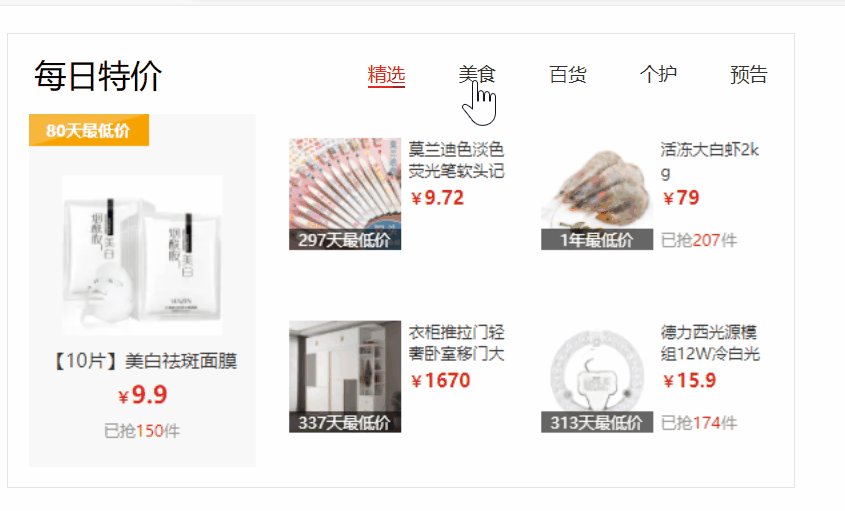
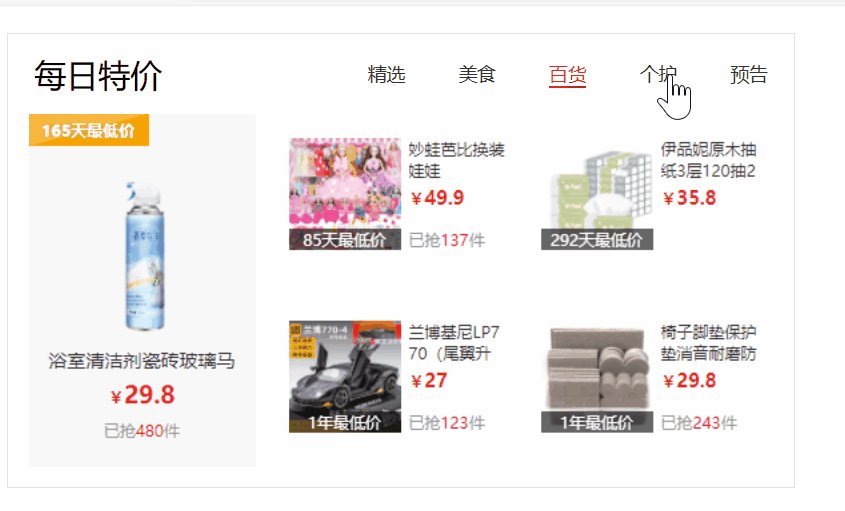
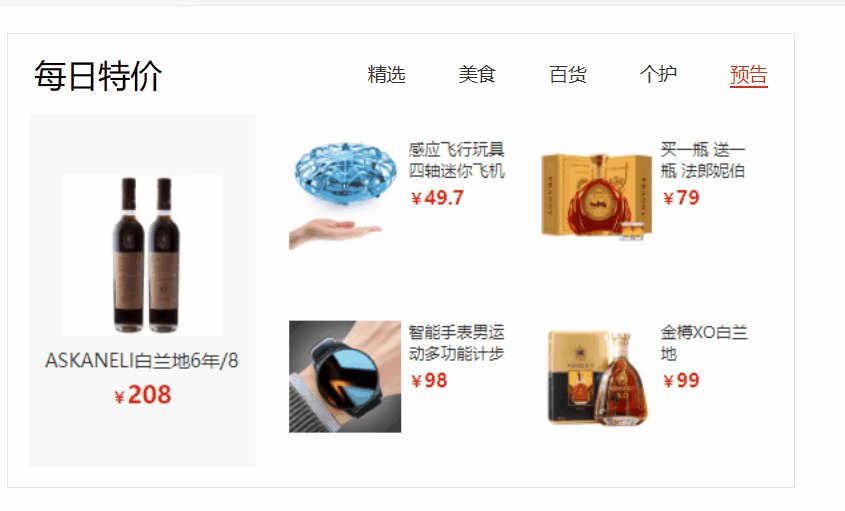
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style></head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;">精选</a></li><li><a href="javascript:;">美食</a></li><li><a href="javascript:;">百货</a></li><li><a href="javascript:;">个护</a></li><li><a href="javascript:;">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 需求 点击tab栏进行对应内容切换// 1 获取相关元素const lis = document.querySelectorAll('.tab-nav li')const divs = document.querySelectorAll('.tab-content div')// 2 循环绑定事件for (let i = 0; i < lis.length; i++) {lis[i].addEventListener('mouseenter', function () {// 2-1 让点击的菜单加active 其他移除document.querySelector('.tab-nav a.active').classList.remove('active')this.querySelector('a').classList.add('active')// 2-2 对应的内容显示 其他内容隐藏document.querySelector('.tab-content div.active').classList.remove('active')divs[i].classList.add('active')})}</script></body>
</html>
2、事件委托实现
思路:
由于要添加点击事件的元素有很多,这样需要给每个元素都添加点击事件,比较麻烦。
我们可以利用事件委托来实现,就是给他们共同的祖先元素绑定事件,其子元素触发的事件就会冒泡到祖先元素,可以提高代码的执行效率,对于其对应内容的显示,在其添加active类时,给每张图片所在的块添加data-id 的属性,在添加类时用e.target.dataset.id作为索引值来添加。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style></head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;" data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 需求 点击tab栏进行对应内容切换// 1 获取相关元素const tab_nav = document.querySelector('.tab-nav')const divs = document.querySelectorAll('.tab-content div')// 2 绑定事件tab_nav.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// 2-1 让点击的菜单加active 其他移除document.querySelector('.tab-nav a.active').classList.remove('active')// console.log(this) // this 永远绑定的事件源 e.target -> 真正触发的元素e.target.classList.add('active')// 2-2 对应的内容显示 其他内容隐藏document.querySelector('.tab-content div.active').classList.remove('active')divs[e.target.dataset.id].classList.add('active')}})</script></body>
</html>