在下载之前,我们先了解一下java的前世今生
- 1991年:Java 的前身 Oak 由 James Gosling 和他的团队在 Sun Microsystems 公司开发。
- 1995年:Oak 更名为 Java,并在同年发布。Java 1.0 版本正式推出。
- 1996年:Sun Microsystems 将 Java 提交给国际标准化组织(ISO)进行标准化,形成了 Java 语言规范。
- 1998年:Java 2 平台发布,引入了重要的改进和增强。
- 2006年:Sun Microsystems 将 Java 发布为开放源代码,形成了 OpenJDK 项目。
- 2010年:Oracle 公司收购了 Sun Microsystems,获得了 Java 技术的所有权。即java有了Oracle JDK的版本
- 2011年:Java 7 发布,引入了一些新特性和改进。OpenJDK 和 Oracle JDK之间开始出现了一些区别
- 2014年:Java 8 发布,引入了 Lambda 表达式和函数式编程特性。
- 2017年:Java 9 发布,引入了模块化系统。
- 2018年:Java 10 和 Java 11 发布,其中 Java 11 是一个长期支持(LTS)版本。
OpenJDK 是一个开源的 JDK 实现,它是基于 Sun Microsystems 开发的 JDK 代码库,并由 Oracle 和其他贡献者共同维护和开发。但是我们主要是为了学习为主,所以我们可以下载和安装Oracle JDK。
文章目录
- 第一步,下载jdk
- 第二步,安装jdk
- 第三步,配置环境变量
- 第四步,idea配置java环境
第一步,下载jdk
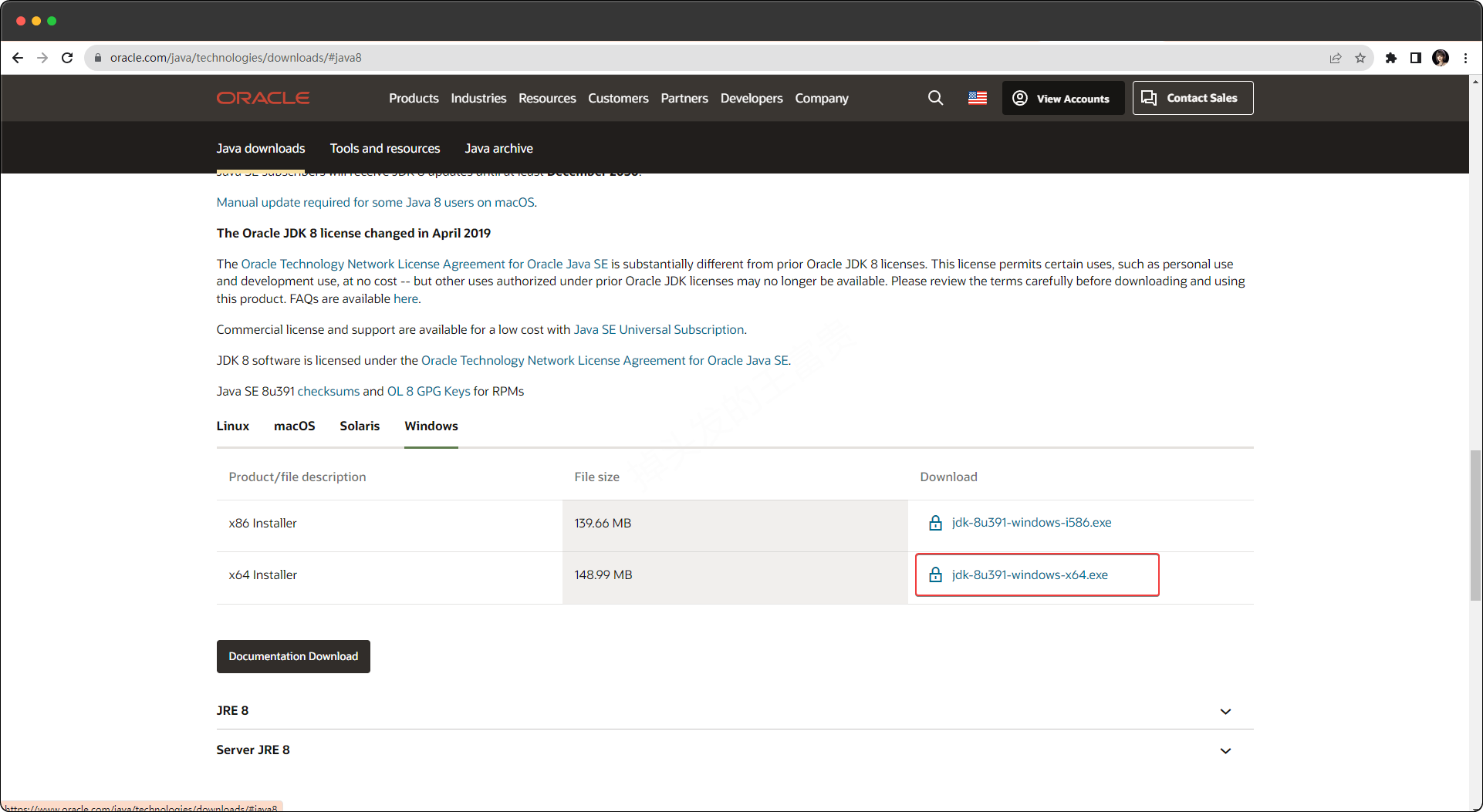
进入oracle官网:https://www.oracle.com/java/technologies/downloads/#java8
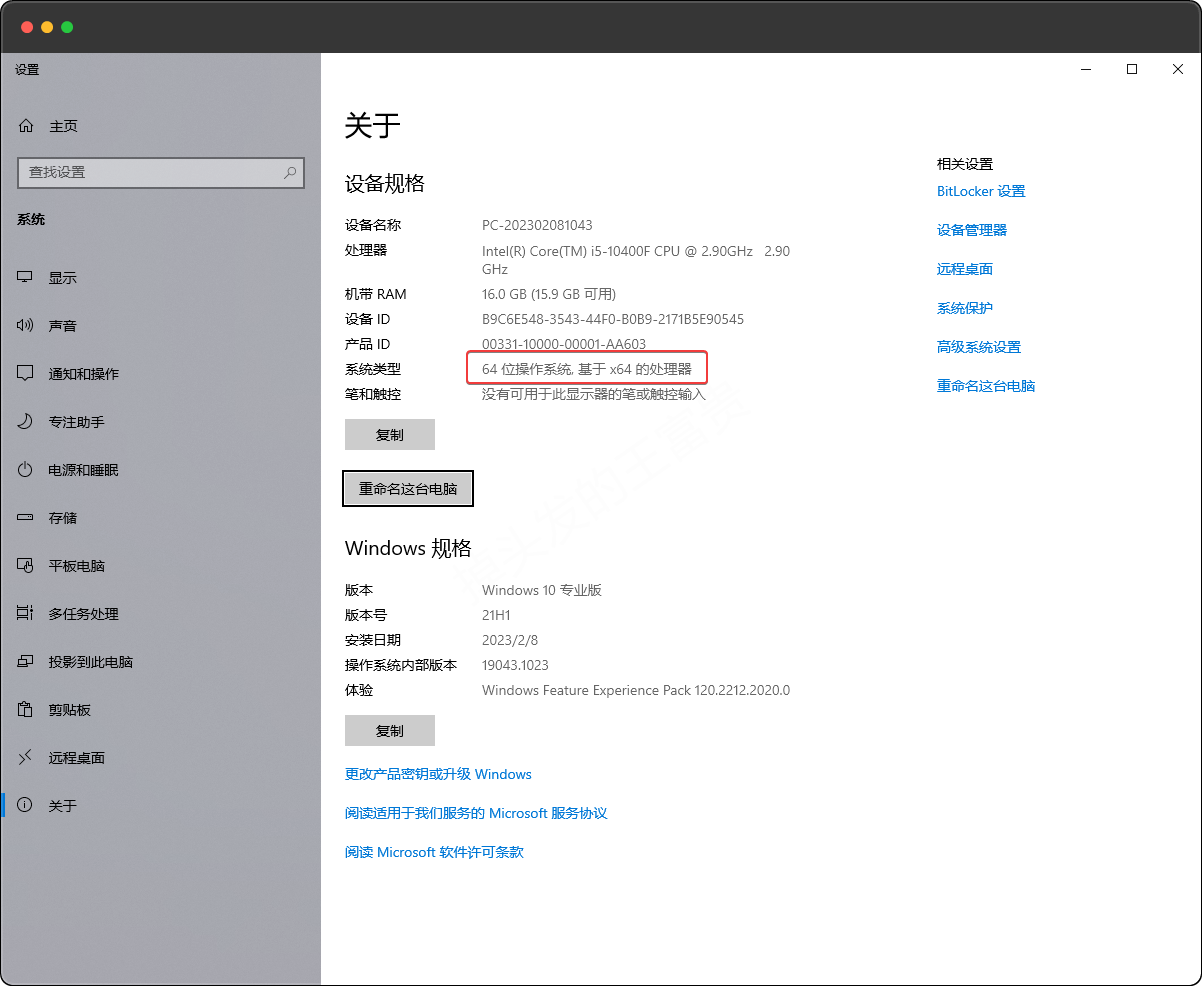
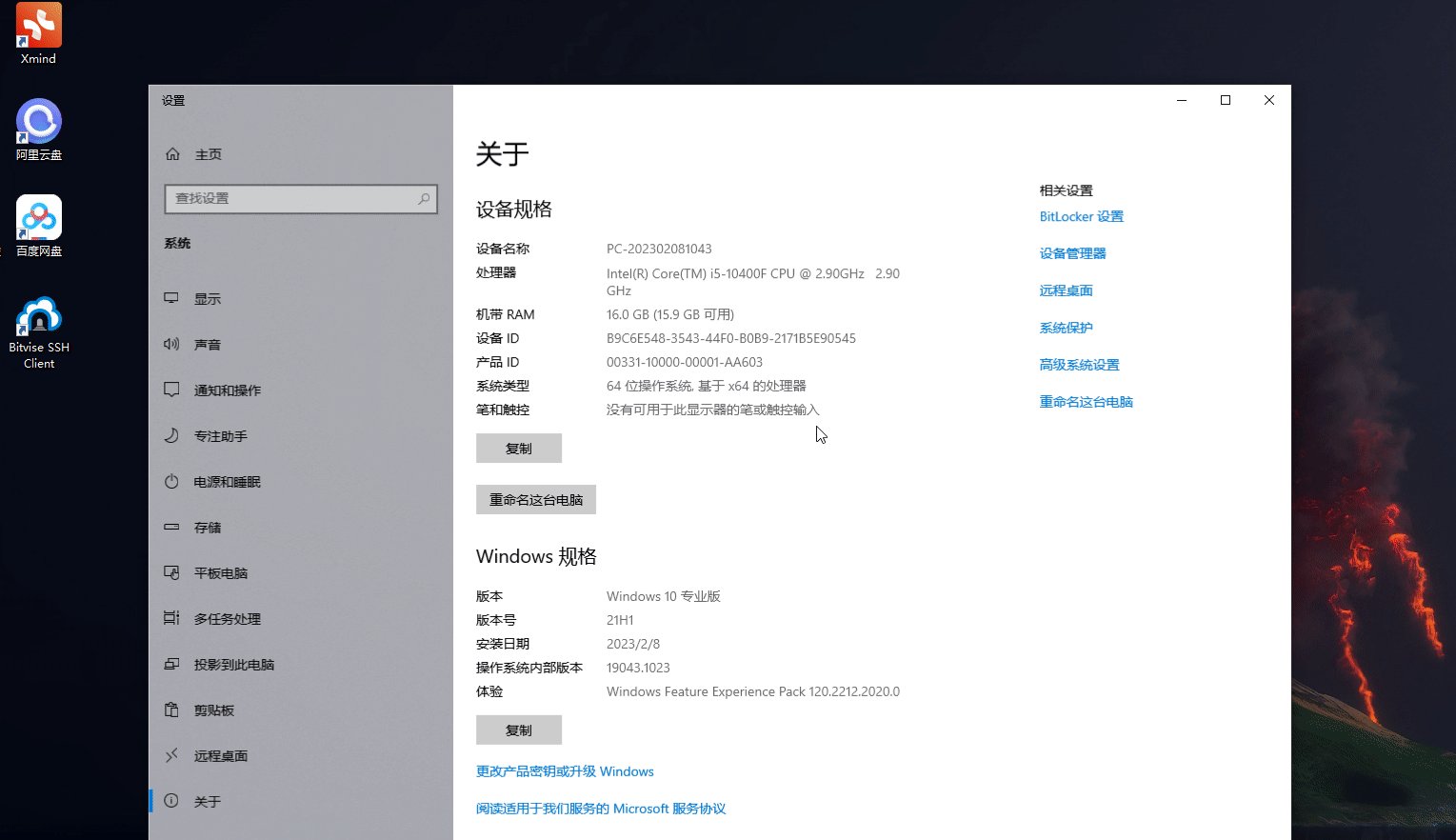
选择对应的Windows的版本,我们演示的电脑是64位的
所以我们选择这个选项下载
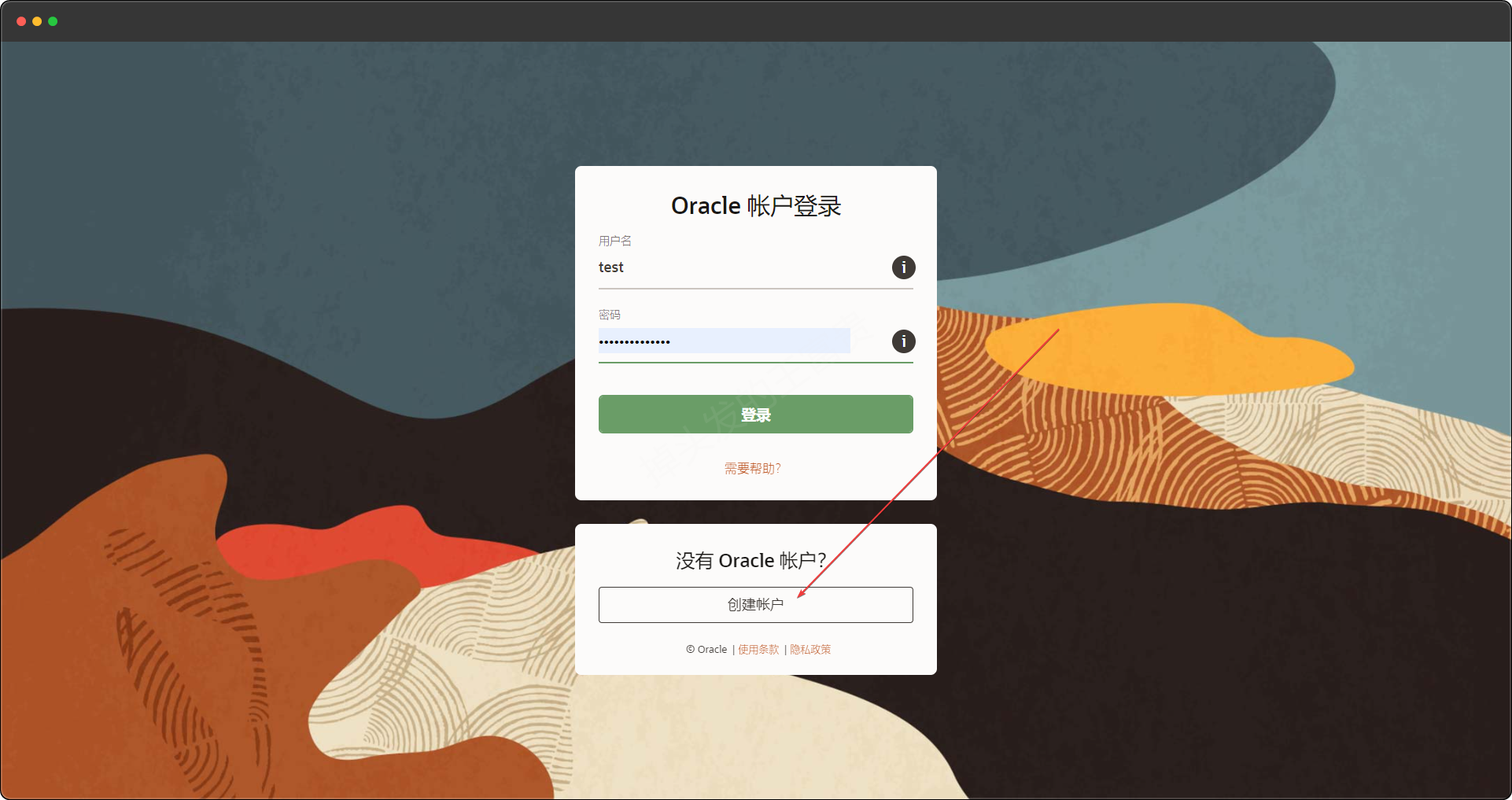
下载的话需要oracle的账号密码,如果没有的话注册一个即可
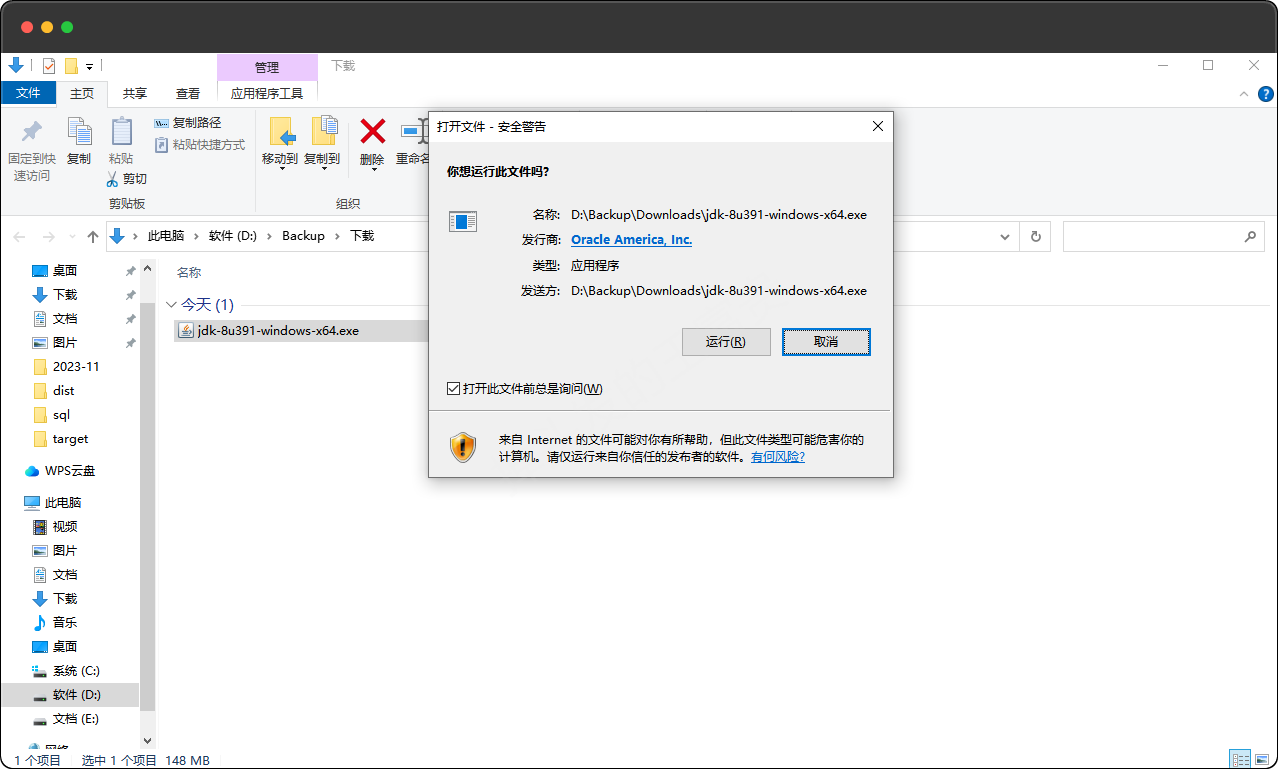
之后重复上面的操作点击要下载的版本登录账号即可开始下载,下载完Windows是一个exe可运行的安装包
第二步,安装jdk
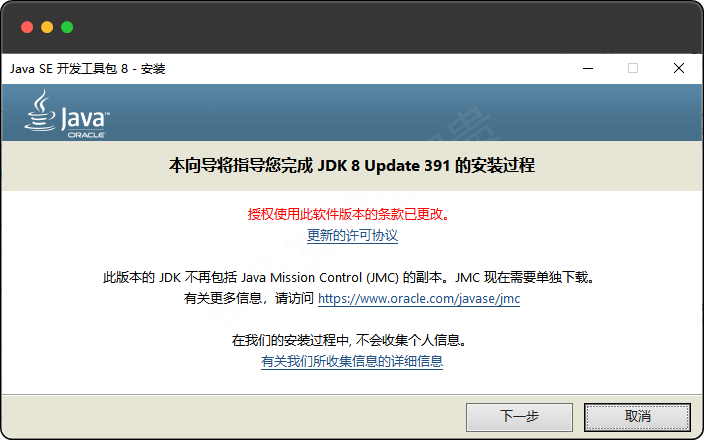
双击即可进行安装
出现这个界面说明开始安装了
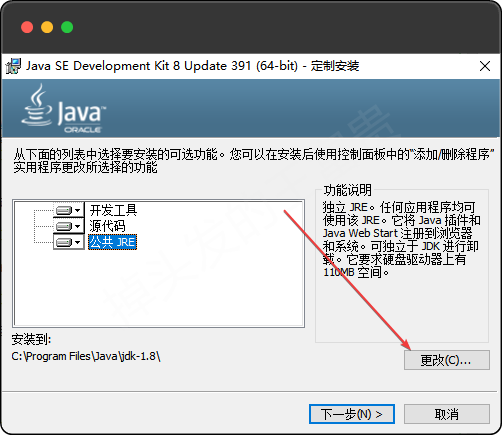
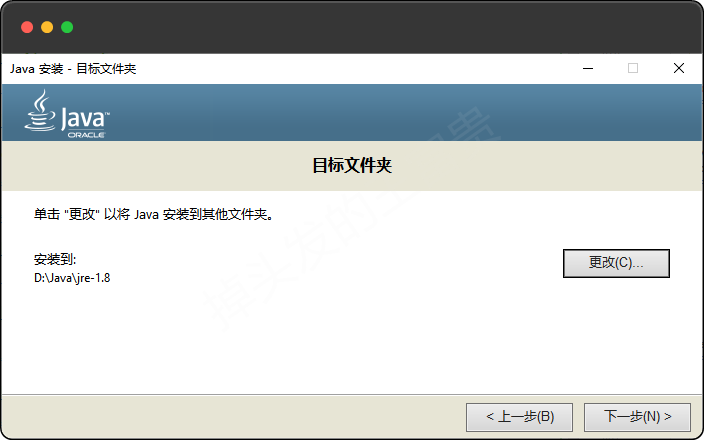
接下来跟着下面的步骤来,更改安装位置,不要安装在c盘
这里我们安装在d盘,点击下一步
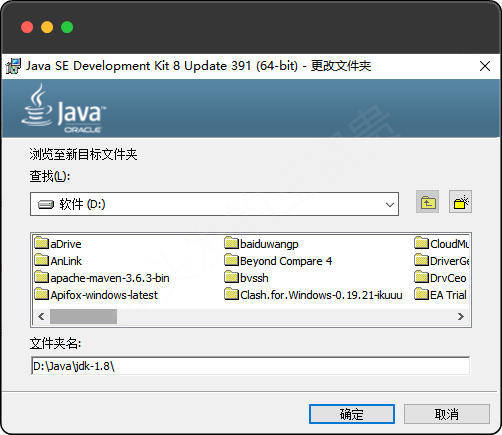
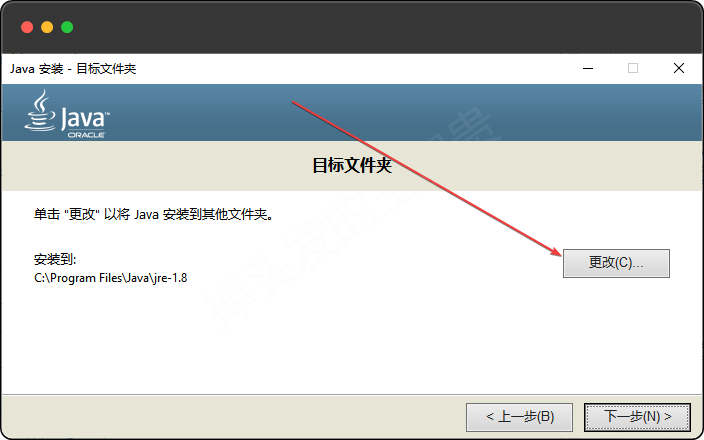
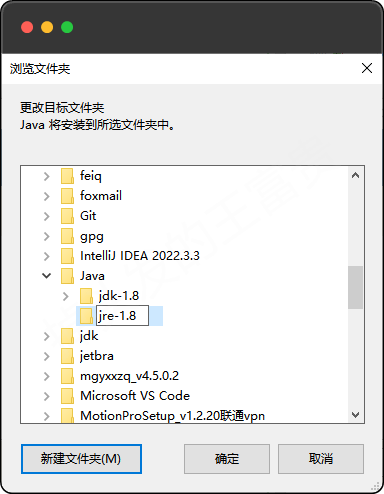
再次更改
在刚刚的文件夹下面如此新建一个叫jre-1.8的文件夹
安装到这个下面
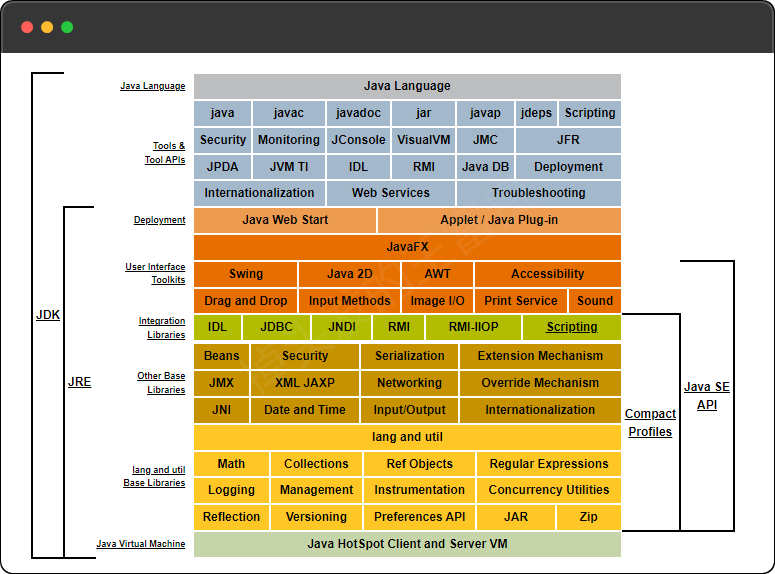
jdk和jre的区别如下图所示
JDK 是用于开发 Java 应用程序的工具包,包含了 JRE 的所有功能,并且还提供了开发工具和库。而 JRE 是用于执行已编译的 Java 程序的运行时环境,包含了 Java 虚拟机和类库。
等待安装
安装完成
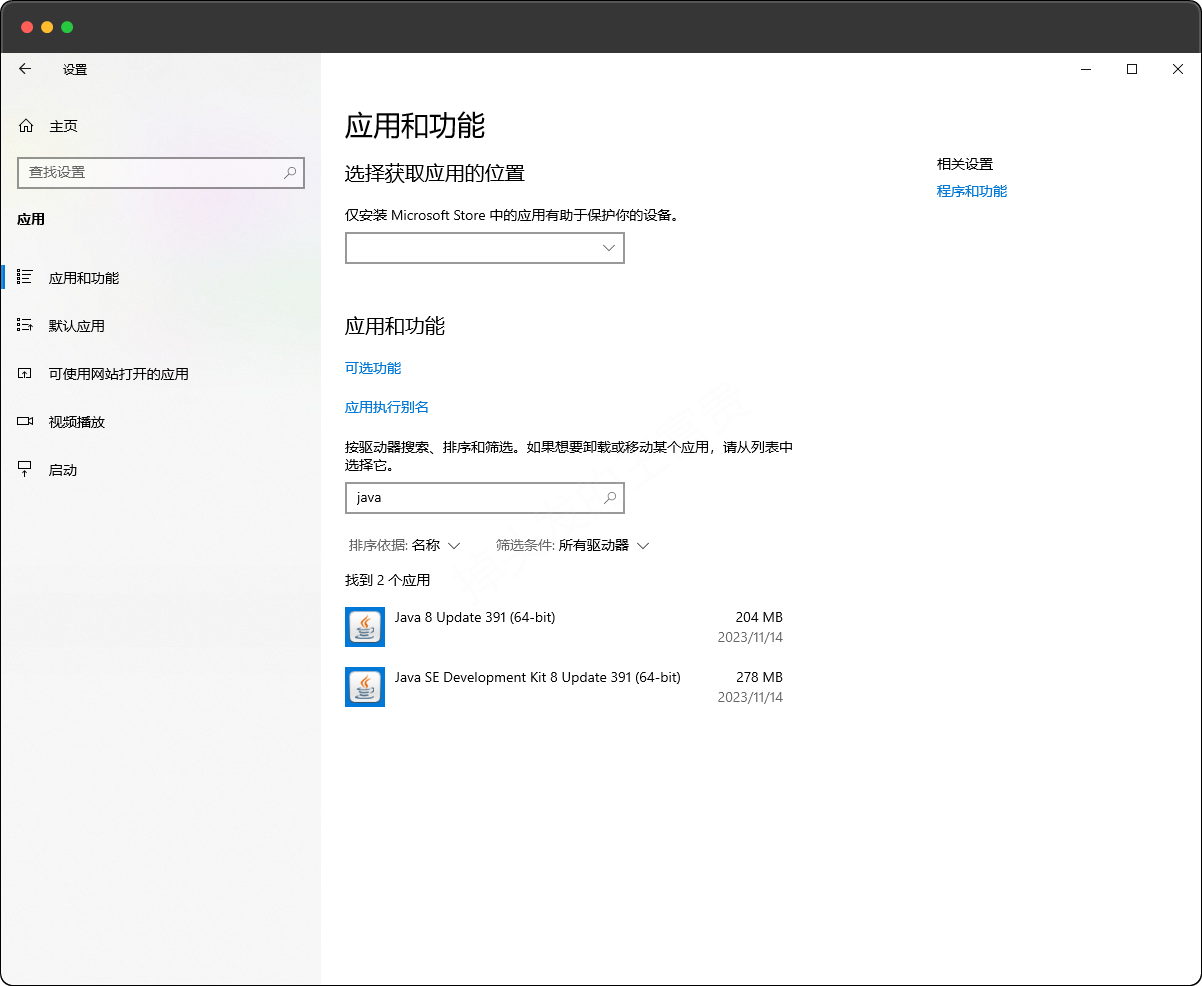
之后我们就可以看到电脑里面有两个程序,如果有需要卸载的要求,右键直接卸载即可
第三步,配置环境变量
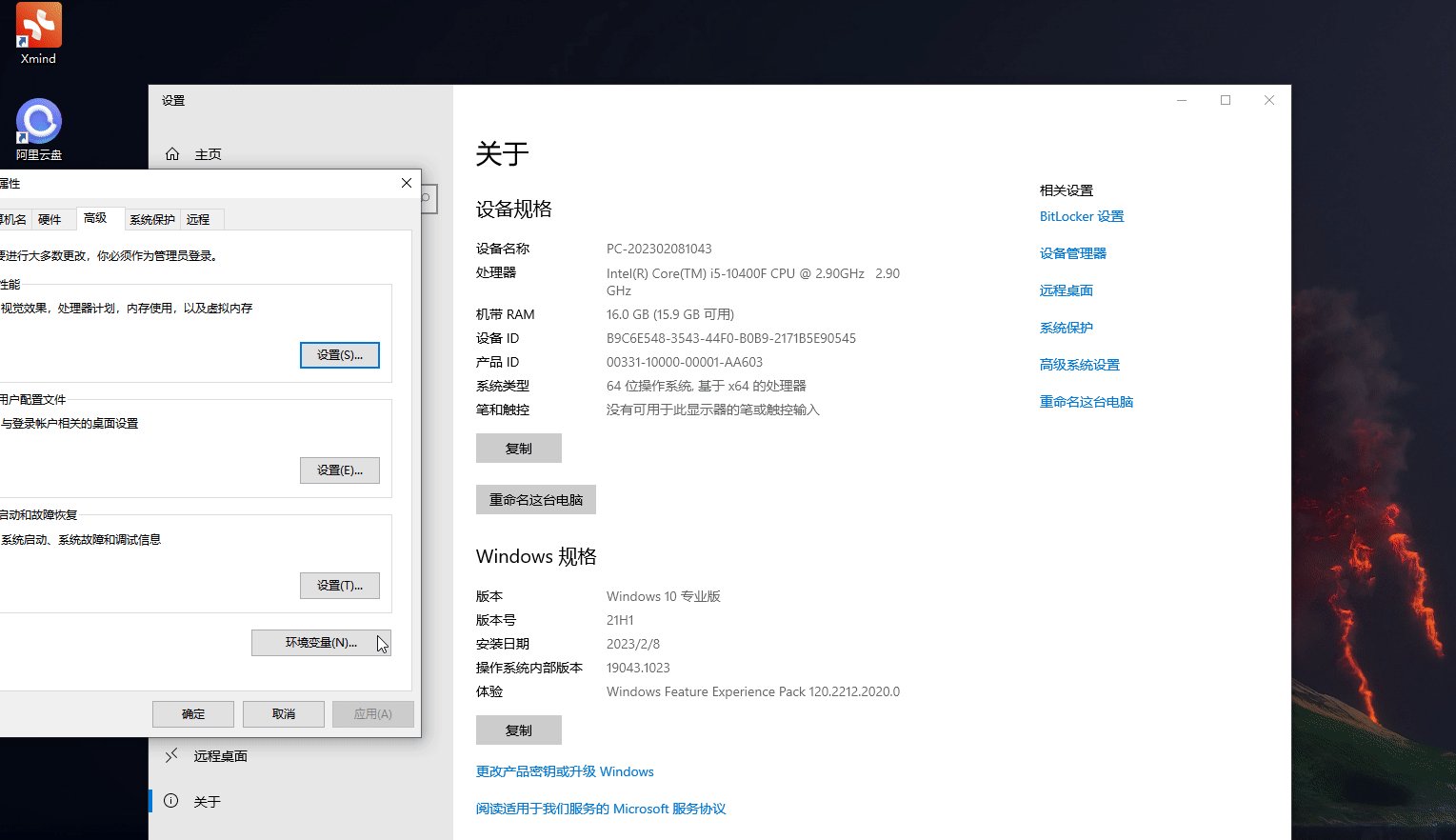
环境变量其实就是告诉我们的电脑java装在哪里了,环境变量位置如下:
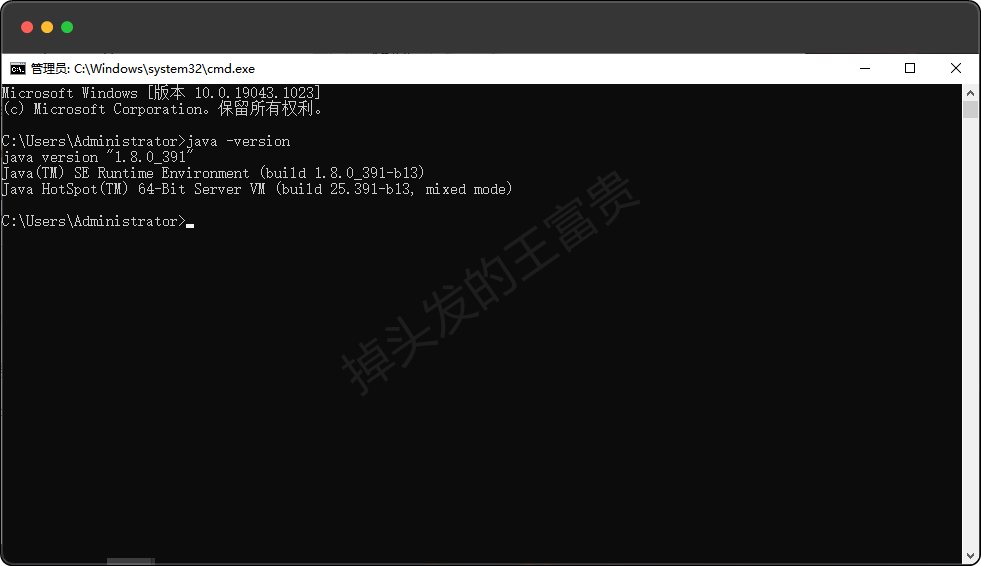
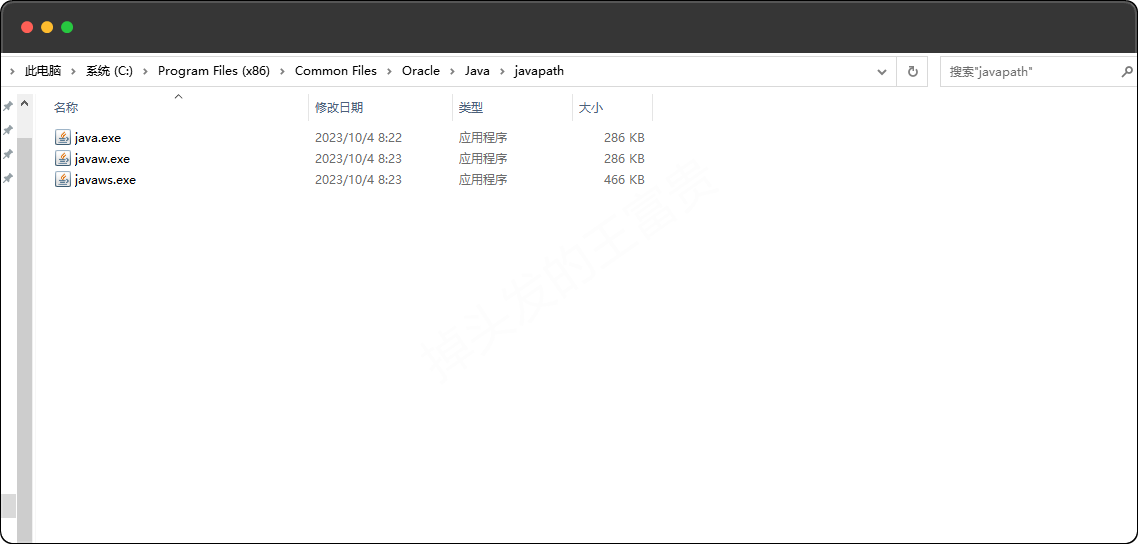
现在的java已经优化了环境变量配置,能自动找到java的路径了
java -version
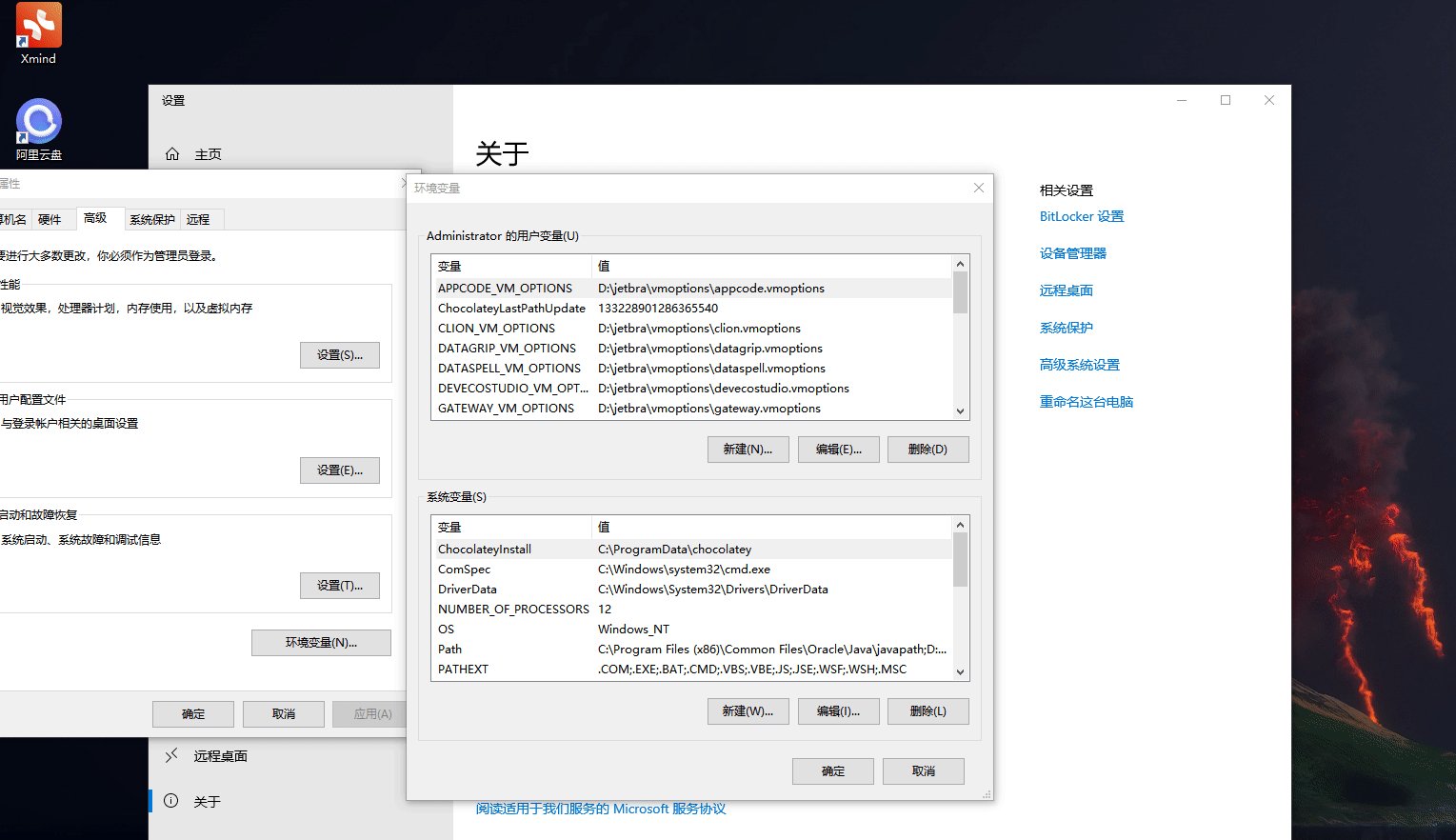
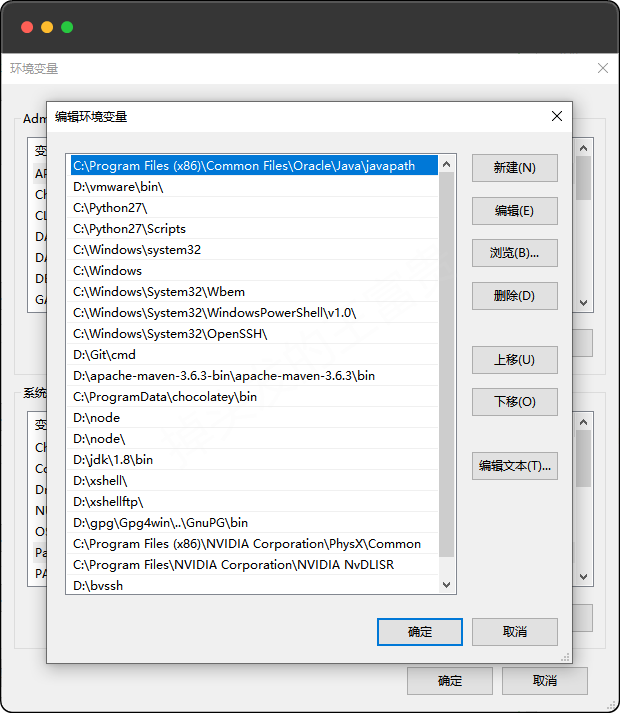
因为他自动在电脑的环境变量里面加了一行变量:
这里面就装着java的运行脚本
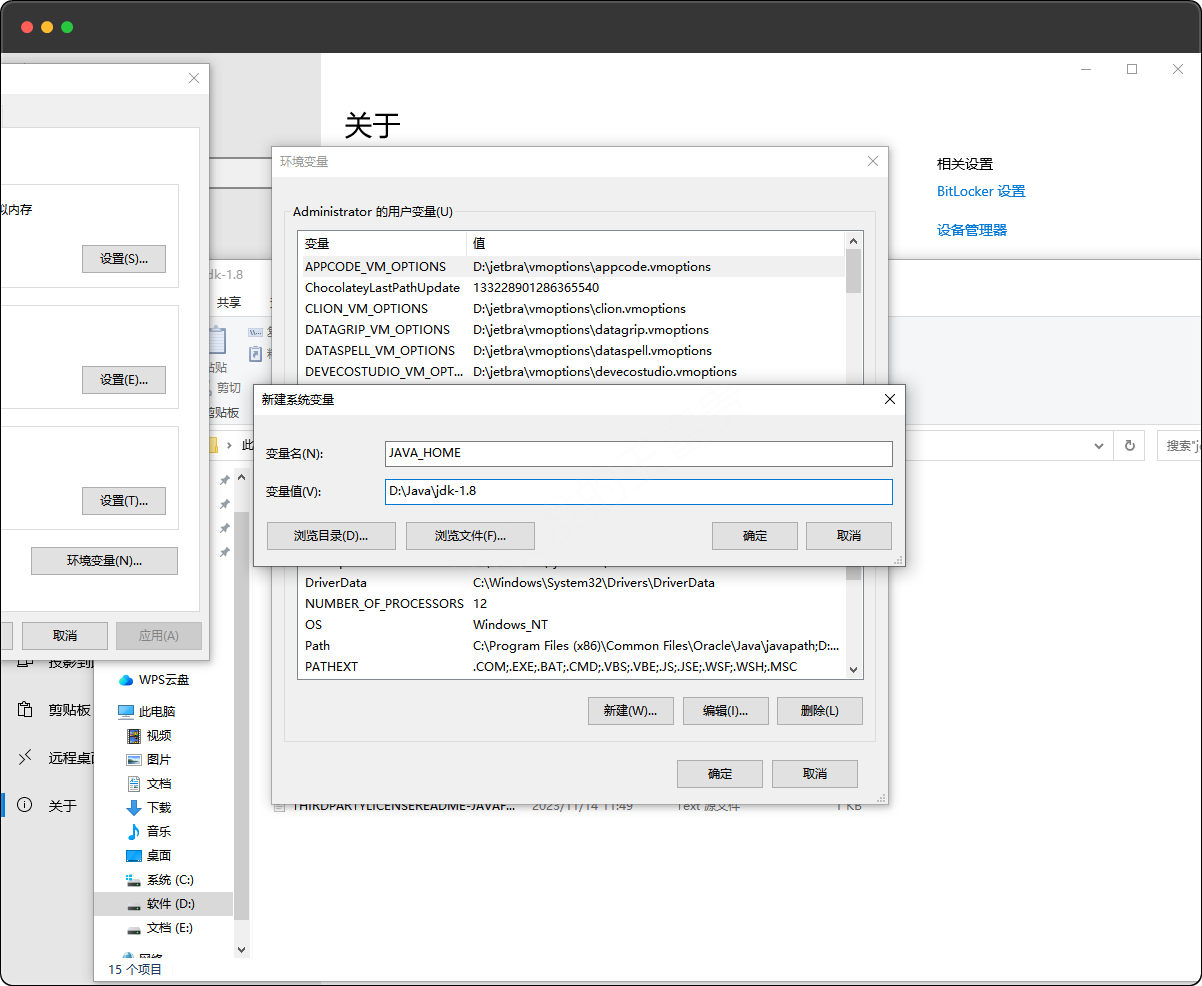
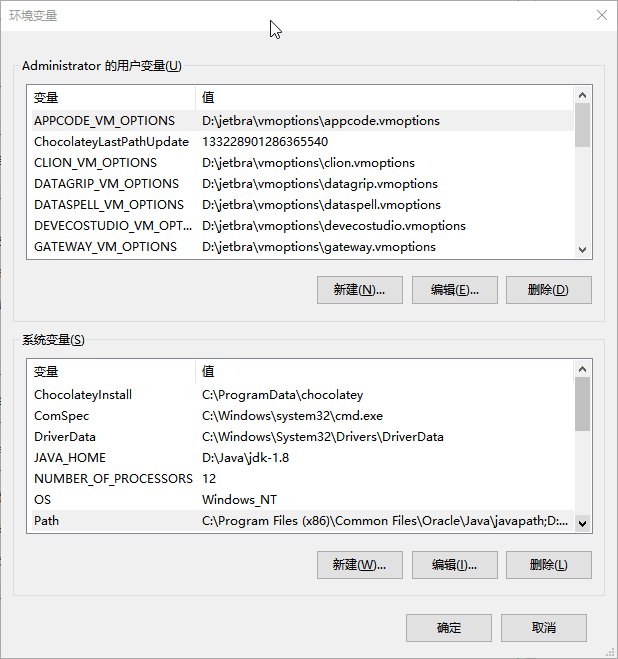
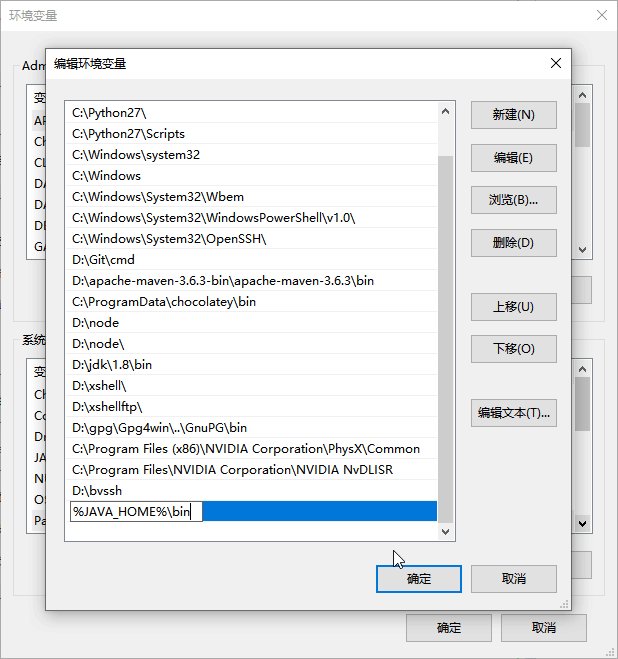
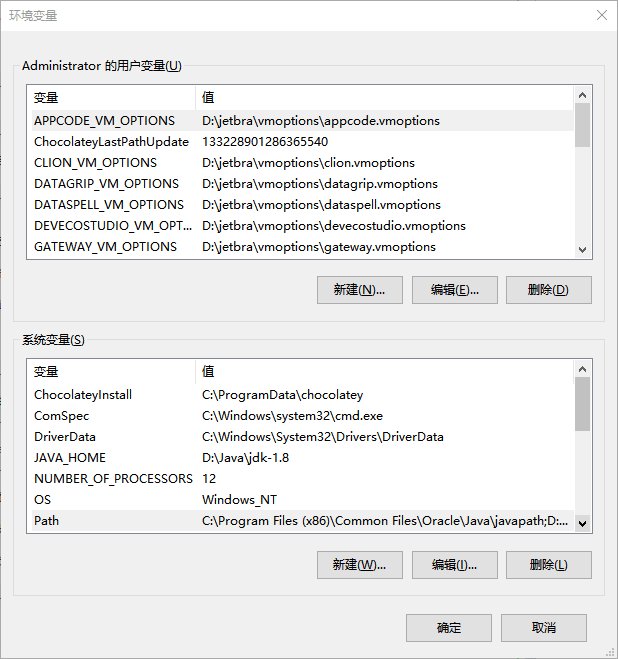
但是我们还是要配置环境变量,为了防止系统中的其他软件找不到java,环境变量位置:
添加如下信息,就是我们刚刚安装的位置,注意路径按照实际的安装路径来填写,是jdk-1.8文件夹所在的位置
添加系统变量命名为JAVA_HOME
JAVA_HOME
D:\Java\jdk-1.8
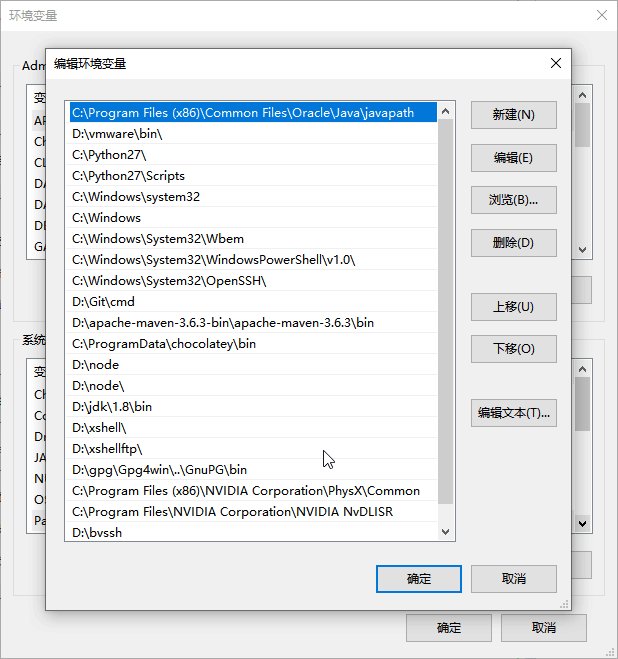
新建Path变量为 %JAVA_HOME%\bin
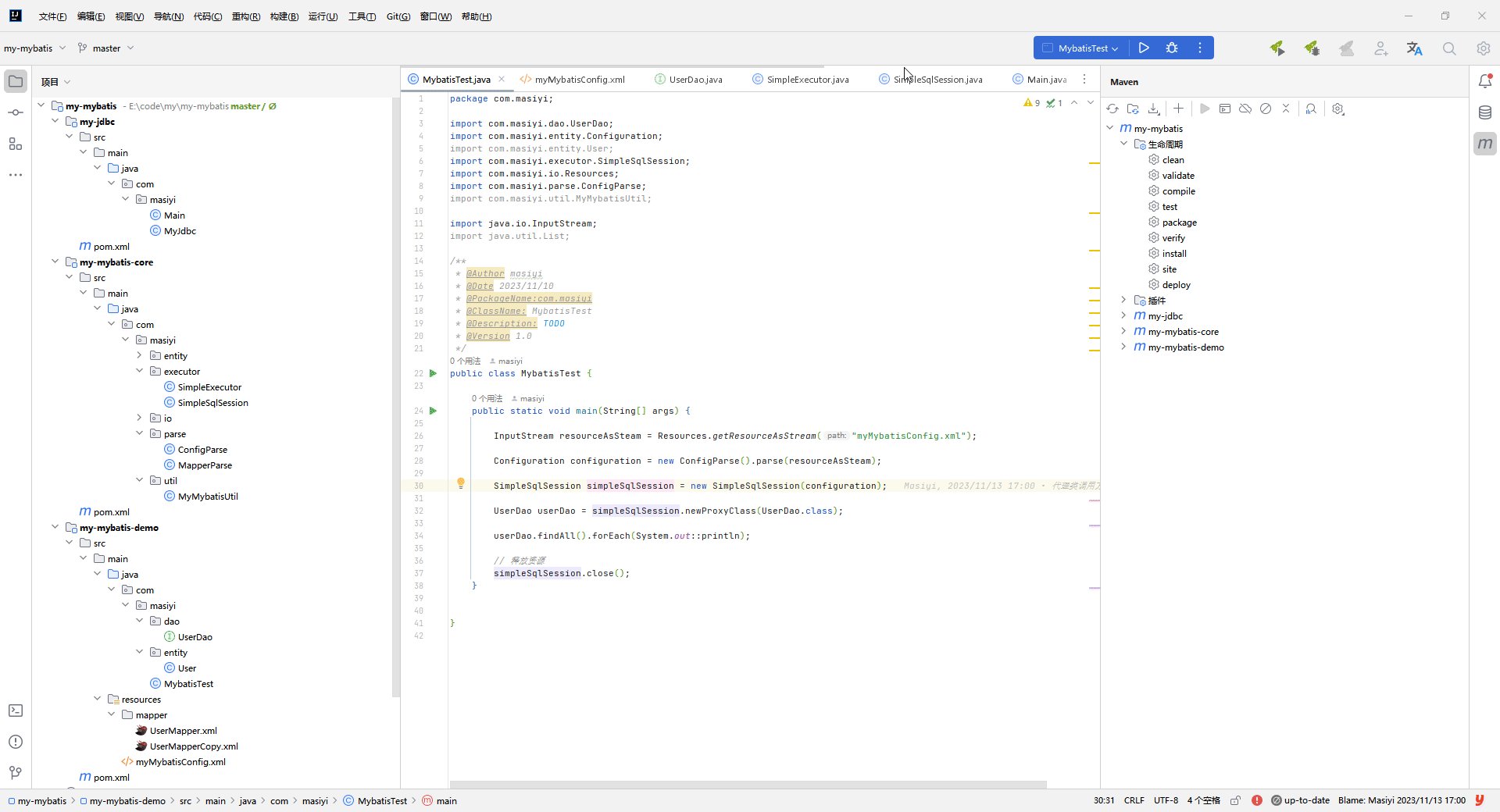
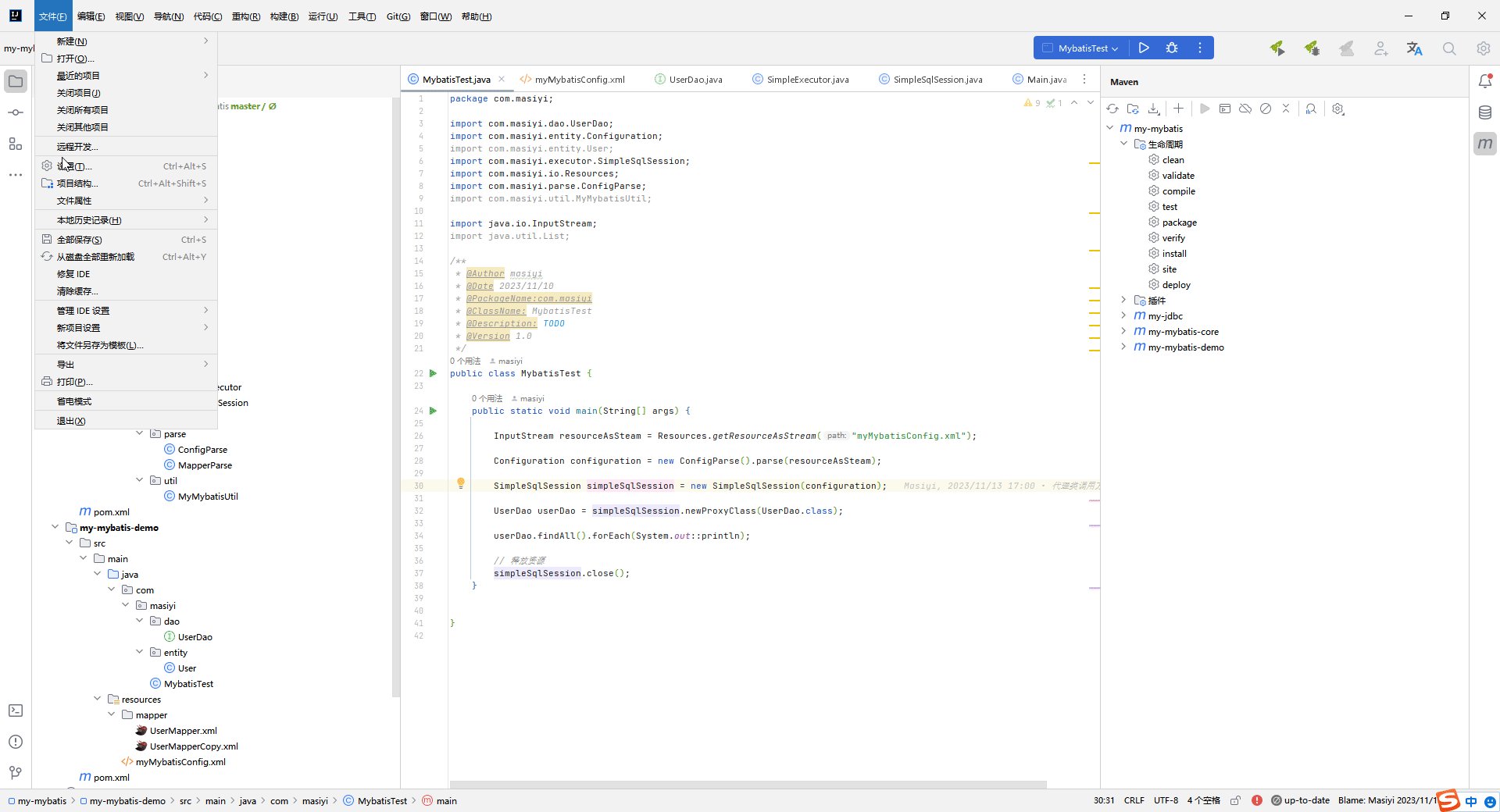
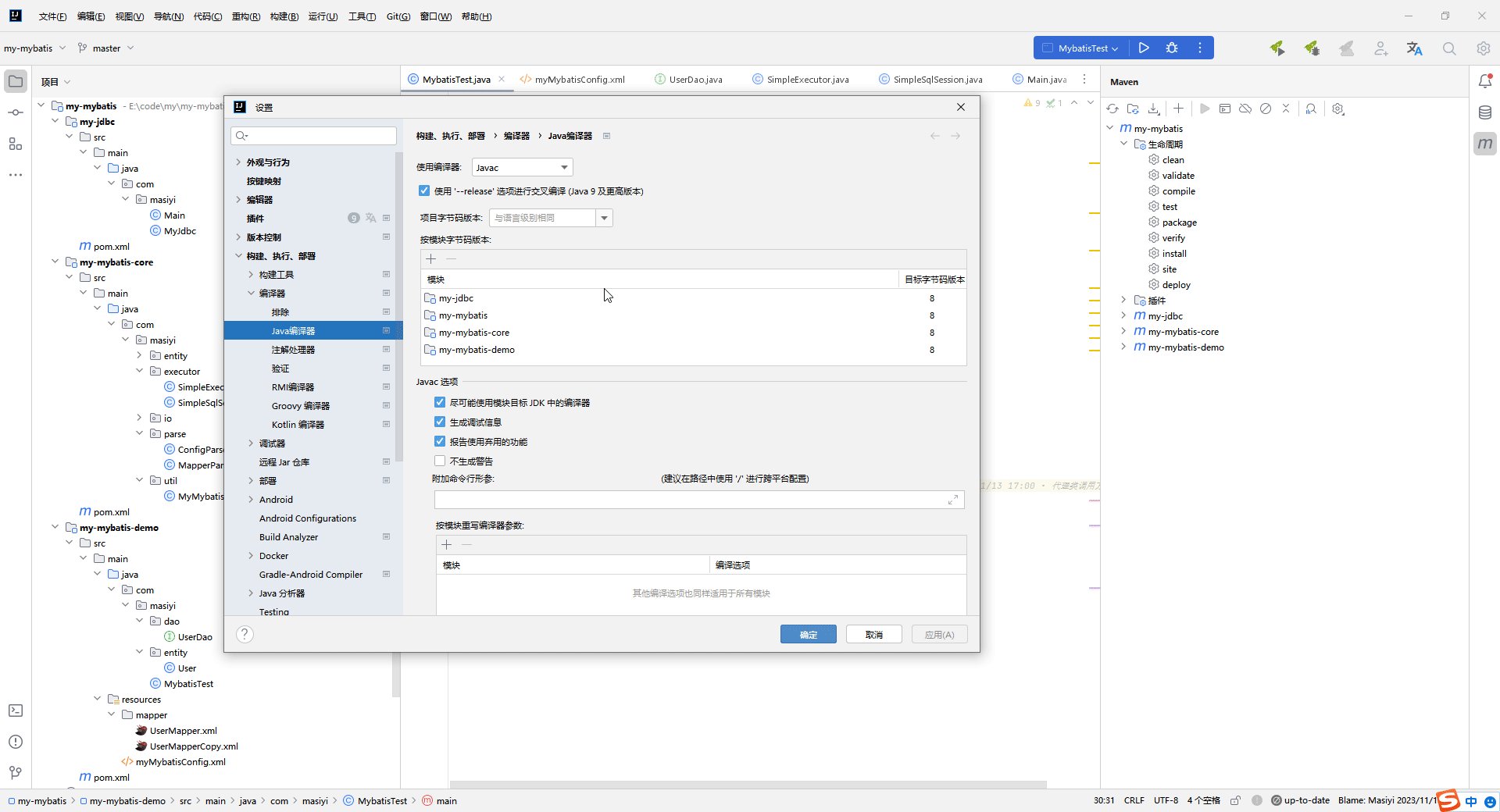
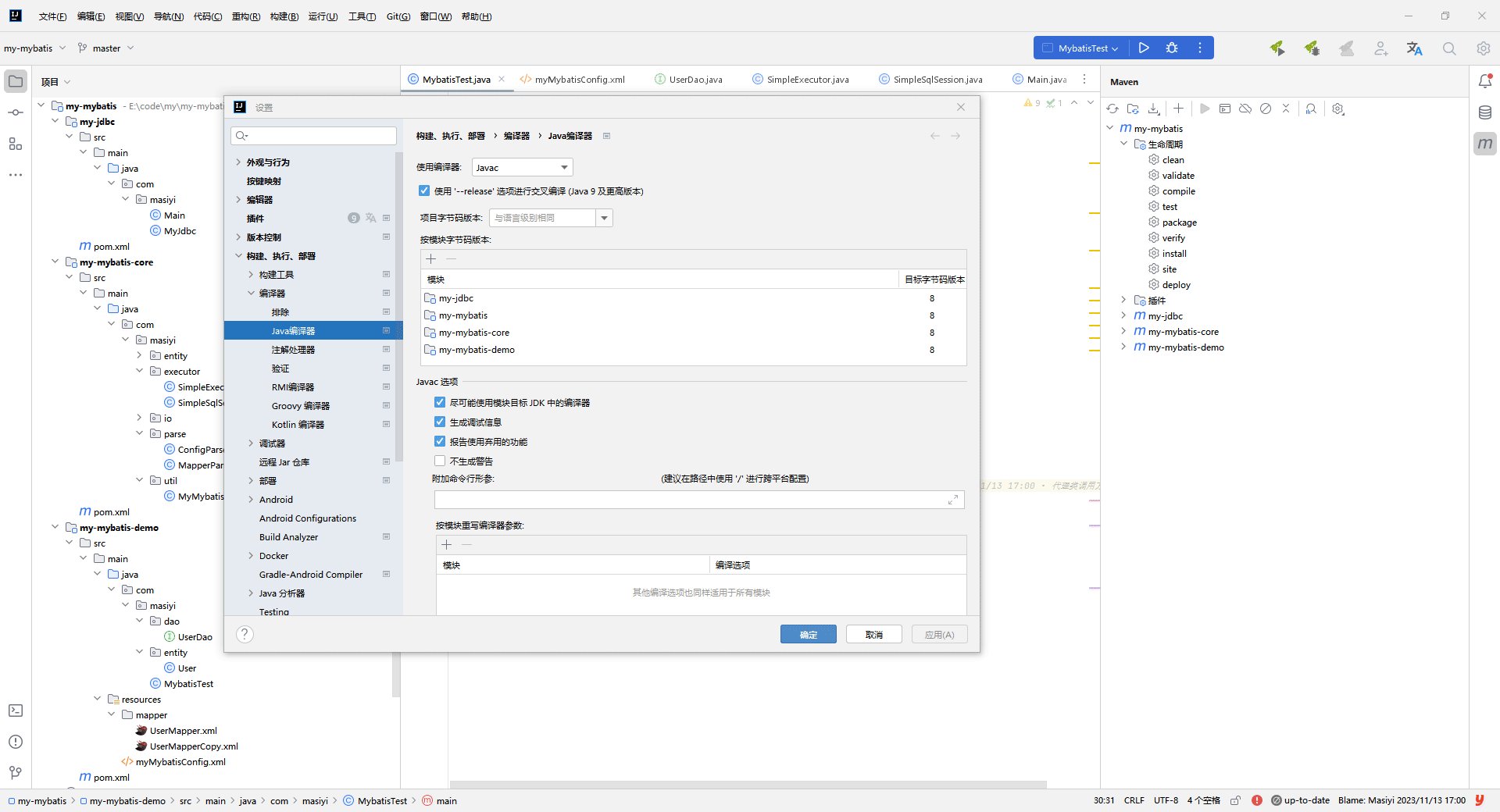
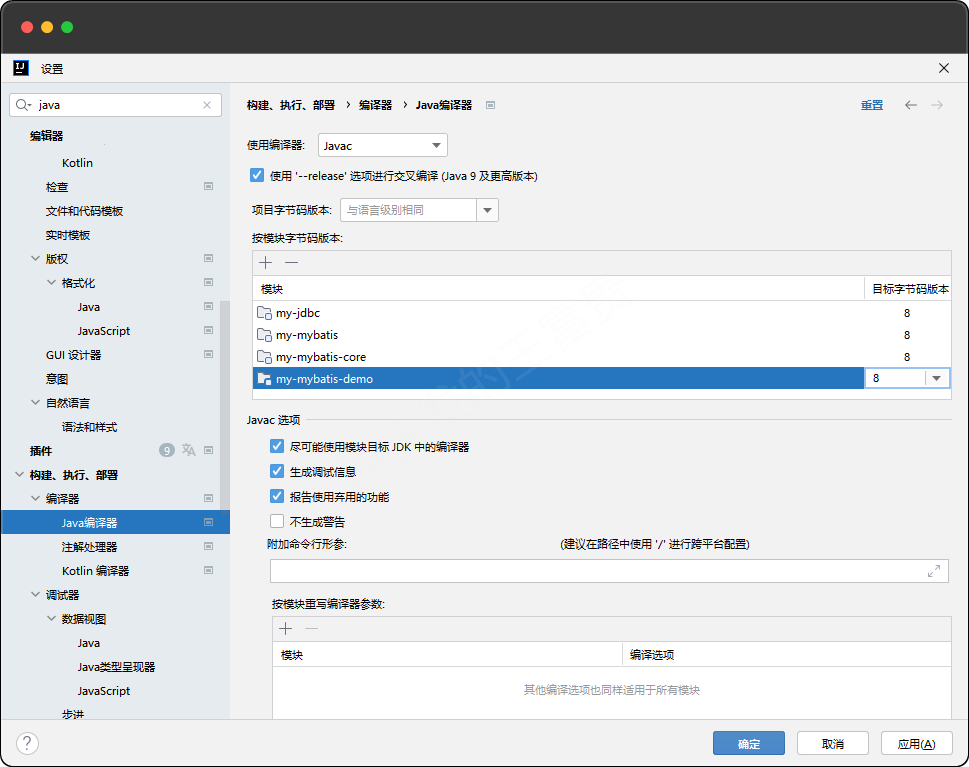
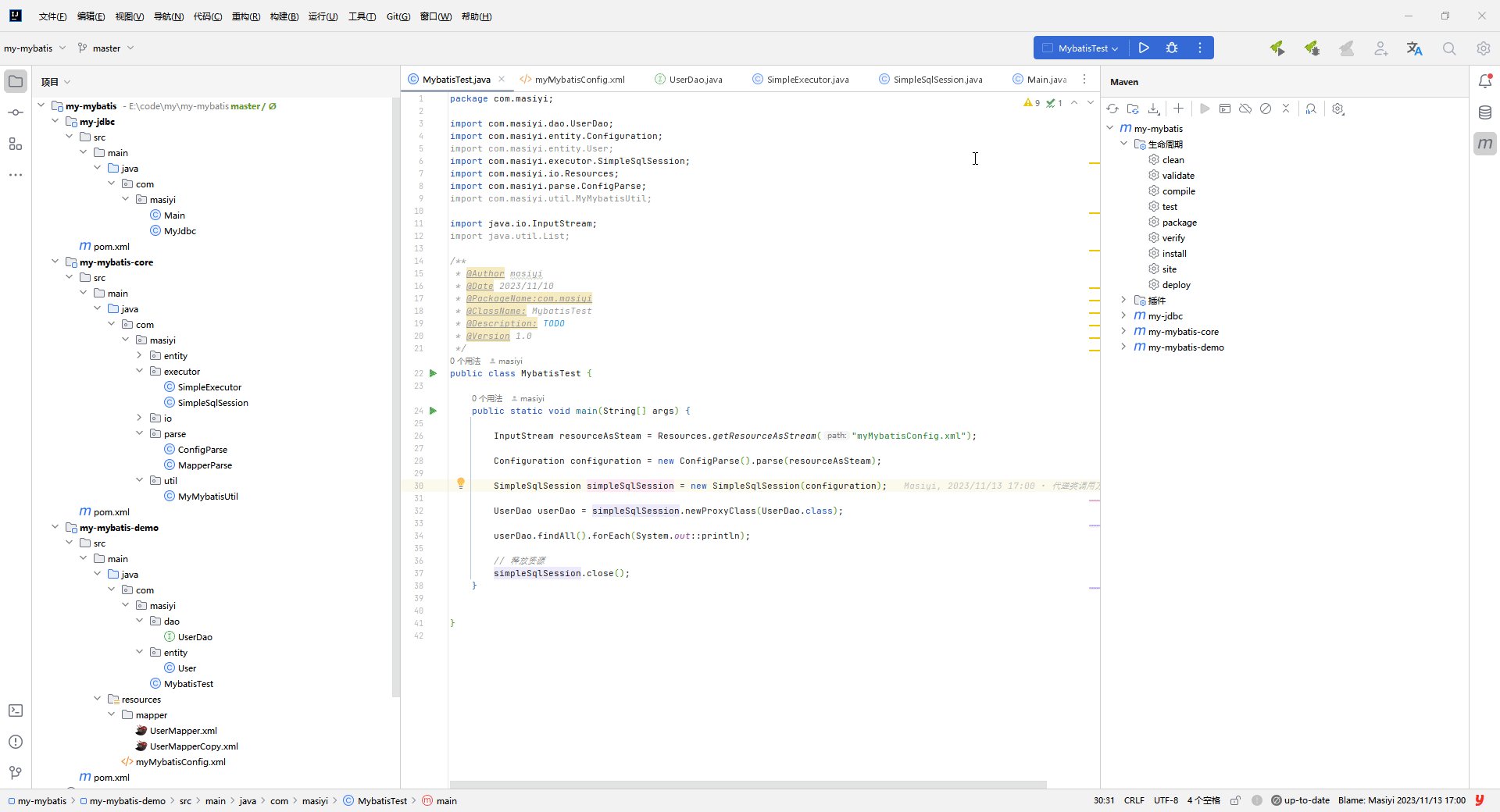
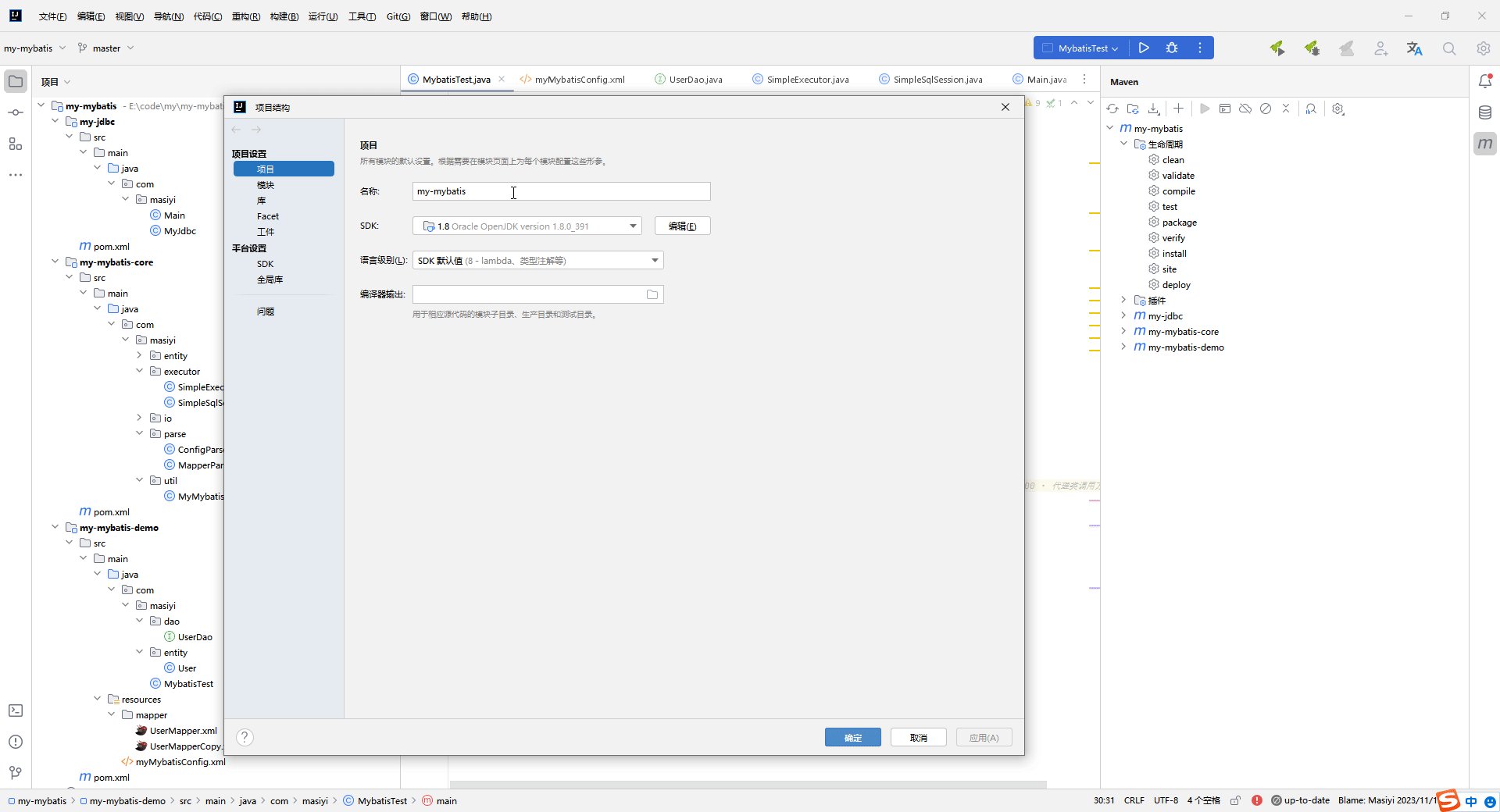
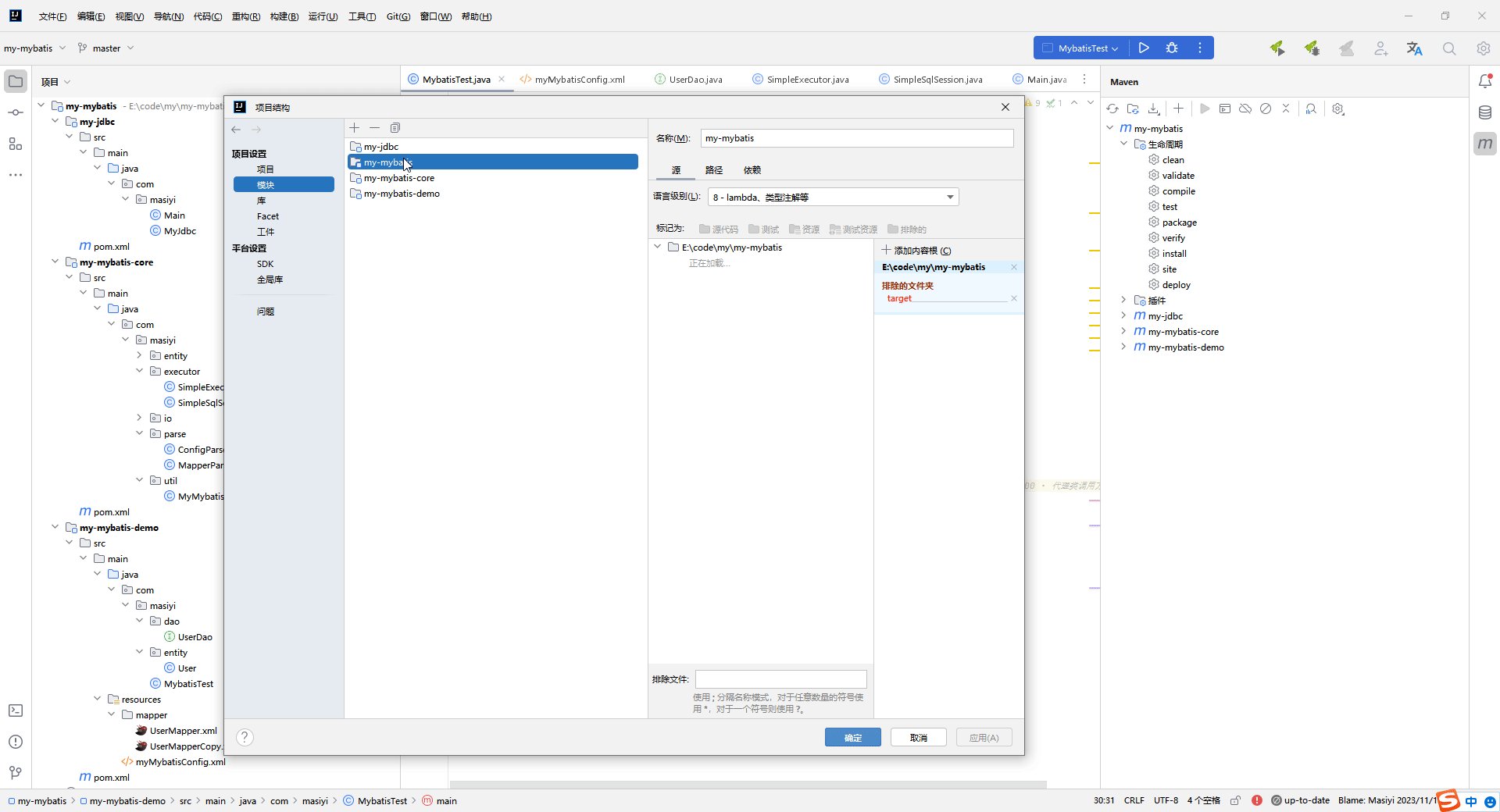
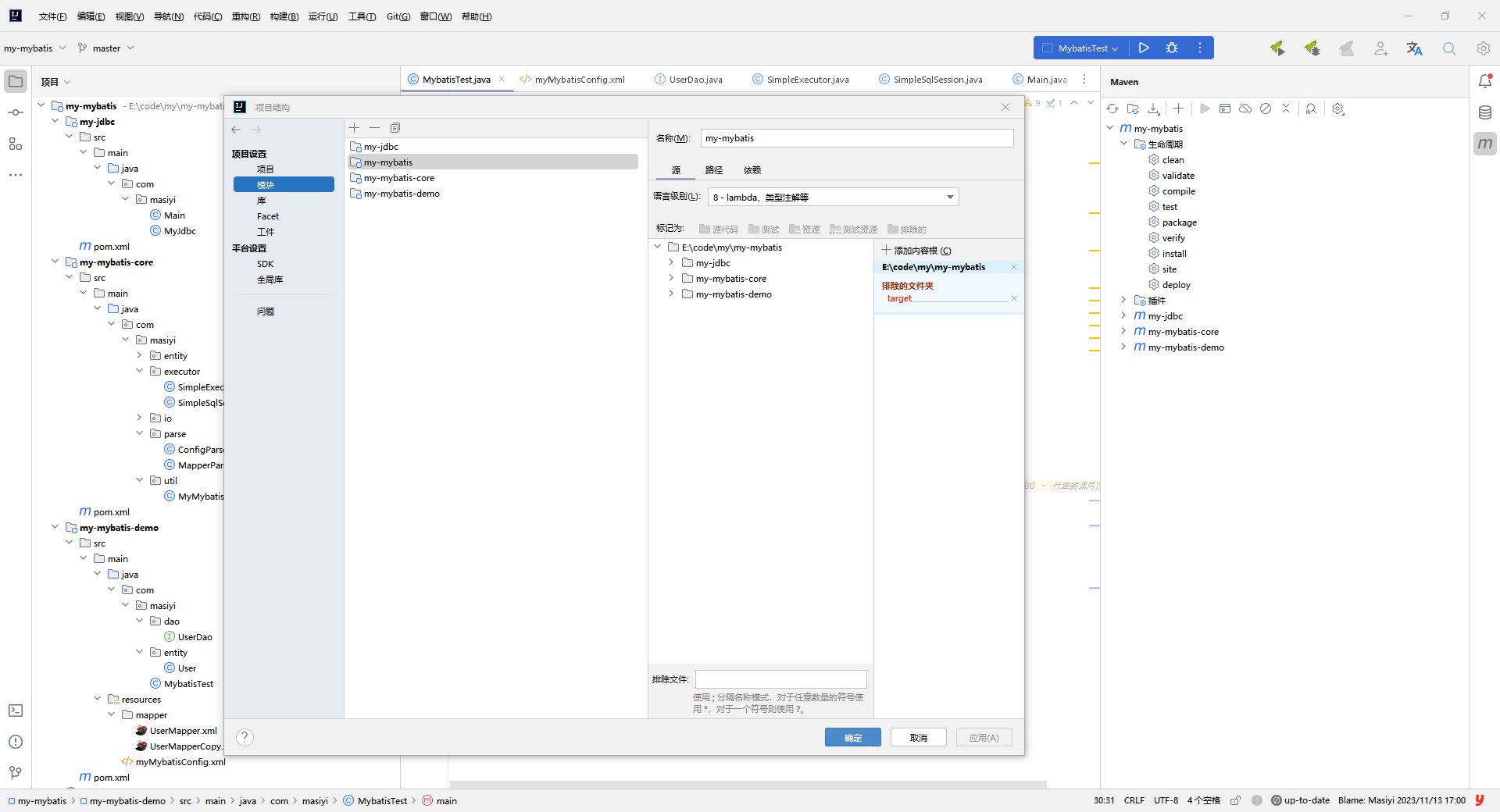
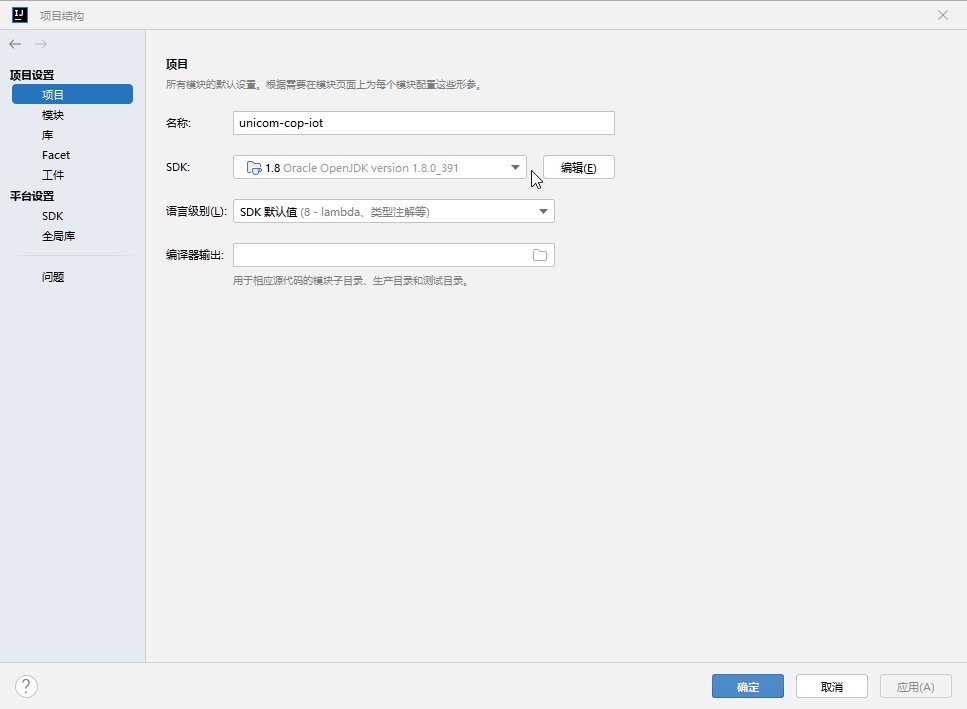
第四步,idea配置java环境
设置java编译器版本
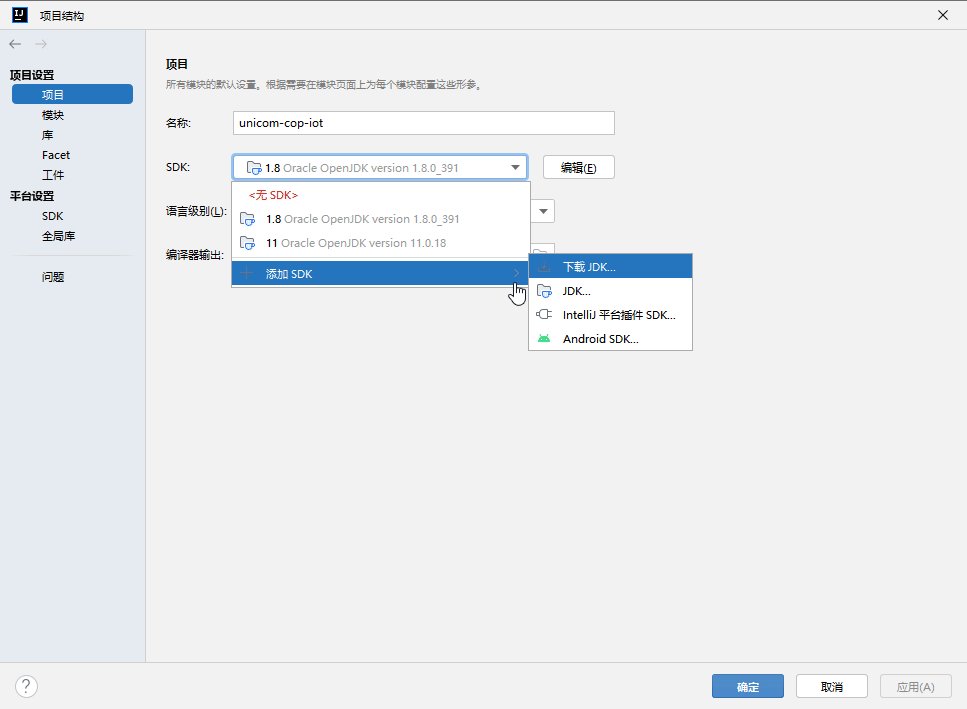
设置项目jdk版本,如果上面我们配置了环境变量成功,idea会自动识别到jdk的位置,我们选上就好了
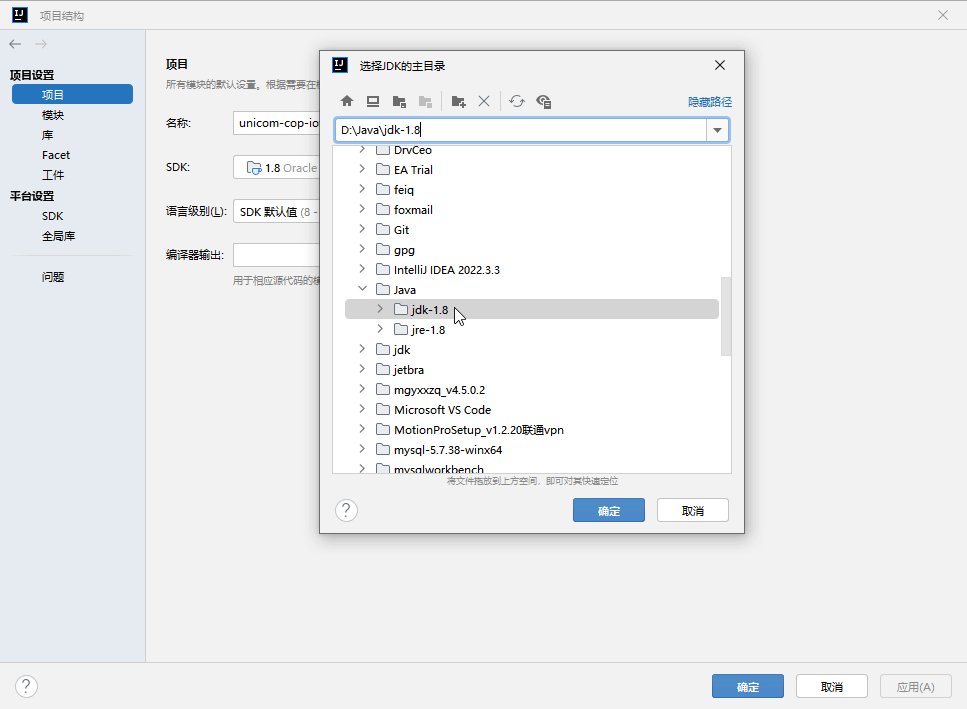
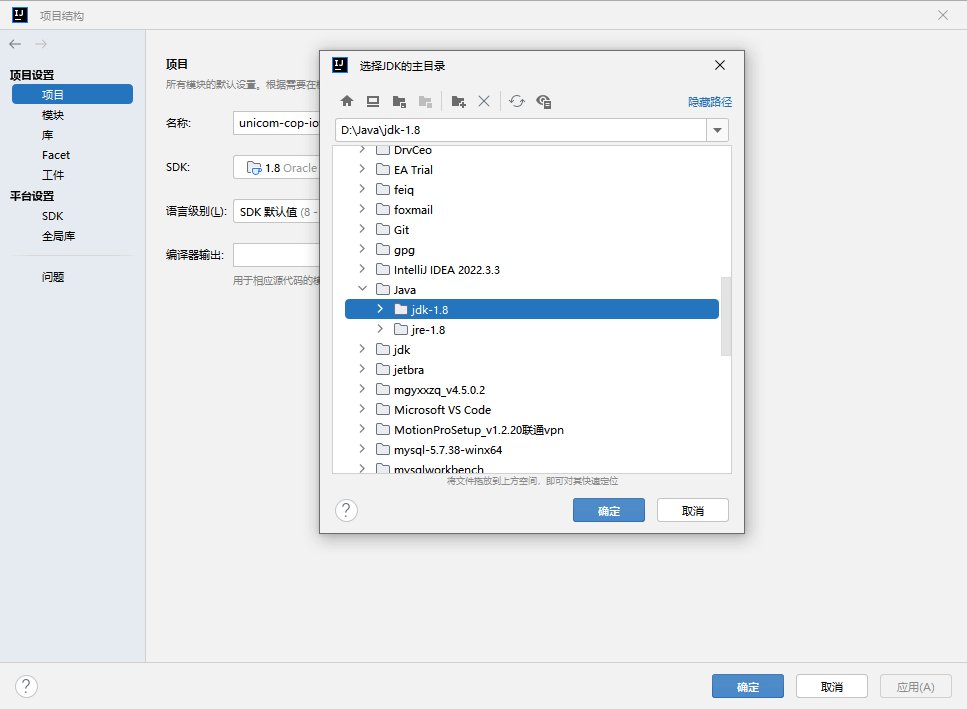
如果没有找到也可以手动选择jdk的位置,例如:D:\Java\jdk-1.8
至此我们已经在Windows上安装了jdk8版本,如果对你有帮助,请点一个赞和关注,谢谢大家。