前端eslint配置指南
背景
- 当前前端项目风格混乱,每个人有自己的开发习惯,有自己的格式化习惯,不便于项目的风格统一,不利于代码维护
- 有的项目eslint没有用起来,没有起到规范代码的作用,导致出现一些基础代码问题,如:重复命名
目标
- 统一的代码规范
- 统一的格式化规范
- 统一的强校验规范
策略
- 使用eslint配置前端标准化的代码规范
- 使用prettier格式化代码,形成统一风格
- 使用husky添加git钩子,配合lint-staged强校验staged阶段的代码
- 使用.editorconfig
配置步骤
准备工作:
- 使用node: 12.16.0
- 使用cnpm
添加eslint校验:
- 安装依赖包c
cnpm i eslint@7.32.0 eslint-webpack-plugin@2.7.0 eslint-plugin-vue@7.20.0 --save -D- 修改eslintrc
module.exports = {
root: true,
parser: 'vue-eslint-parser',
parserOptions: {
parser: 'babel-eslint',
ecmaVersion: 12,
sourceType: 'module',},
env: {
node: true,
browser: true,},extends: ['eslint:recommended','plugin:vue/essential',],// add your custom rules here
rules: {// allow async-await'generator-star-spacing': 'off',// allow debugger during development'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off','vue/no-parsing-error': [2, { 'x-invalid-end-tag': false }],}
}- 修改Webpack.config.base.js
// 添加插件
const ESLintPlugin = require('eslint-webpack-plugin');
// 配置插件
plugins: [new vueLoaderPlugin(),new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
moment: 'moment'})// 新增插件配置].concat(config.dev.useEslint ? (new ESLintPlugin()) : []),// 移除module.rules中的eslint配置
rules:[// 移除以下代码...(config.dev.useEslint ? [createLintingRule()] : []),]
添加prettier格式化:
- 安装依赖包
cnpm install prettier@2.8.8 eslint-config-prettier@8.8.0 eslint-plugin-prettier@4.2.1 --save -D
- 新增.prettierrc.js文件
module.exports = {
printWidth: 180,
tabWidth: 2,
useTabs: false,
semi: false,
singleQuote: true,
quoteProps: 'as-needed',
jsxSingleQuote: true,
bracketSameLine: false,
trailingComma: 'es5',
bracketSpacing: true,
jsxBracketSameLine: true,
arrowParens: 'avoid',
htmlWhitespaceSensitivity: 'ignore',
vueIndentScriptAndStyle: false,
embeddedLanguageFormatting: 'auto',
};- 修改eslitrc.js文件
// 新增extends
extends: ['plugin:prettier/recommended'
]
添加强校验:
- 我们期望在代码commit的时候自动eslint校验我们的代码
- 我们期望只校验我们本次修改的代码,而不是全项目校验(对历史项目友好,加快校验效率)
步骤
- 添加依赖包
cnpm install husky@7.0.4 lint-staged@11.2.6 --save -D
- 启用git-hooks画u
npx husky install
执行完成后,会新增一个.husky文件夹
- 创建pre-commit钩子,用来校验staged的代码
npx husky add .husky/pre-commit "npx lint-staged"
- package.json中配置lint-staged
"lint-staged": {"*.{js,vue}": "eslint --fix"}
配置完成后,当我们commit的时候就会自动校验我们的代码
配置.editorconfig
editorconfig的作用是用来规范我们的编辑习惯的
root = true[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true备注:以上的所有配置,各项目根据自己的实际情况做微调,有则改之无则加勉,eslint规则切忌随意off
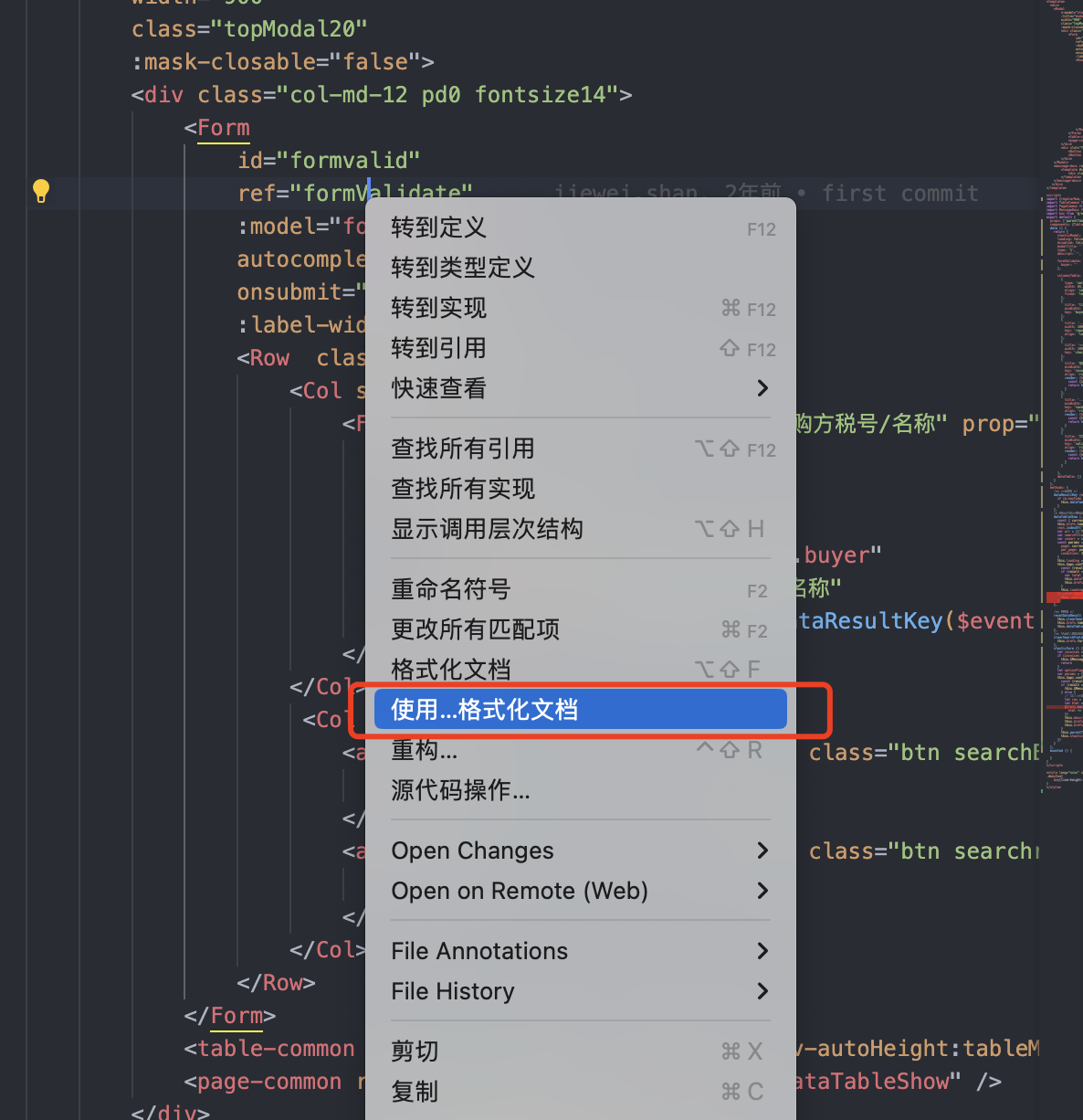
vscode校验配置



遇到eslint问题,我们可以用上面的操作格式化当前文件,或者save的时候校验
记录遇到eslint的一些校验问题
1、'$' is not defined
env: {
browser:true,
jquery:true
},
2、The template root requires exactly one element
'vue/no-multiple-template-root': 'off',
3、 vue/require-component-is
<!-- eslint-disable vue/require-component-is -->
<component :is="compName"></component>