在公司项目开发时,有一个需求是实现可以分页的订单列表,由于是移动端项目,所以最好的解决方法是做下拉加载更多。
1.在页面中使用vant组件
<van-listv-model="loading":finished="finished"finished-text="没有更多了"@load="onLoad"
><van-cell v-for="(item,index) in orderList" :key="index" class="orderList" @click="goDetail(item.orderNo)"><div class="order"> </div></van-cell>
</van-list>2.下拉加载事件
onLoad(){this.loading = true;//分页this.pageNum++//请求数据this.getList()
},3.请求数据
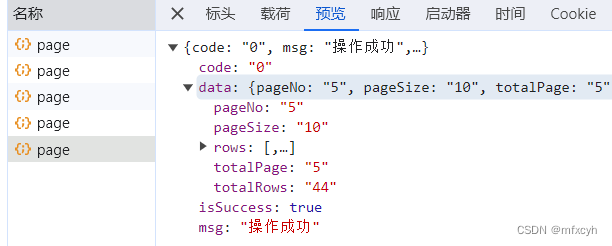
getList(){let params = {size: 10,current: this.pageNum,}this.$http.post('xxxxxxxx',params).then(res => {if (res.code == 0){this.orderList = this.orderList.concat(res.data.rows)this.loading = falseif (res.data.rows.length < 10){this.finished = true}else{this.finished = false}}else{this.$toast.fail(res.msg)}})
}4.效果










![浙大恩特客户资源管理系统CustomerAction.entphone;.js 接口任意文件上传漏洞复现 [附POC]](https://img-blog.csdnimg.cn/6f7703d23a1b4214b279dc3043158bef.png)