本文的话 我们讲一下定义Model
也就是Dva中redux的部分
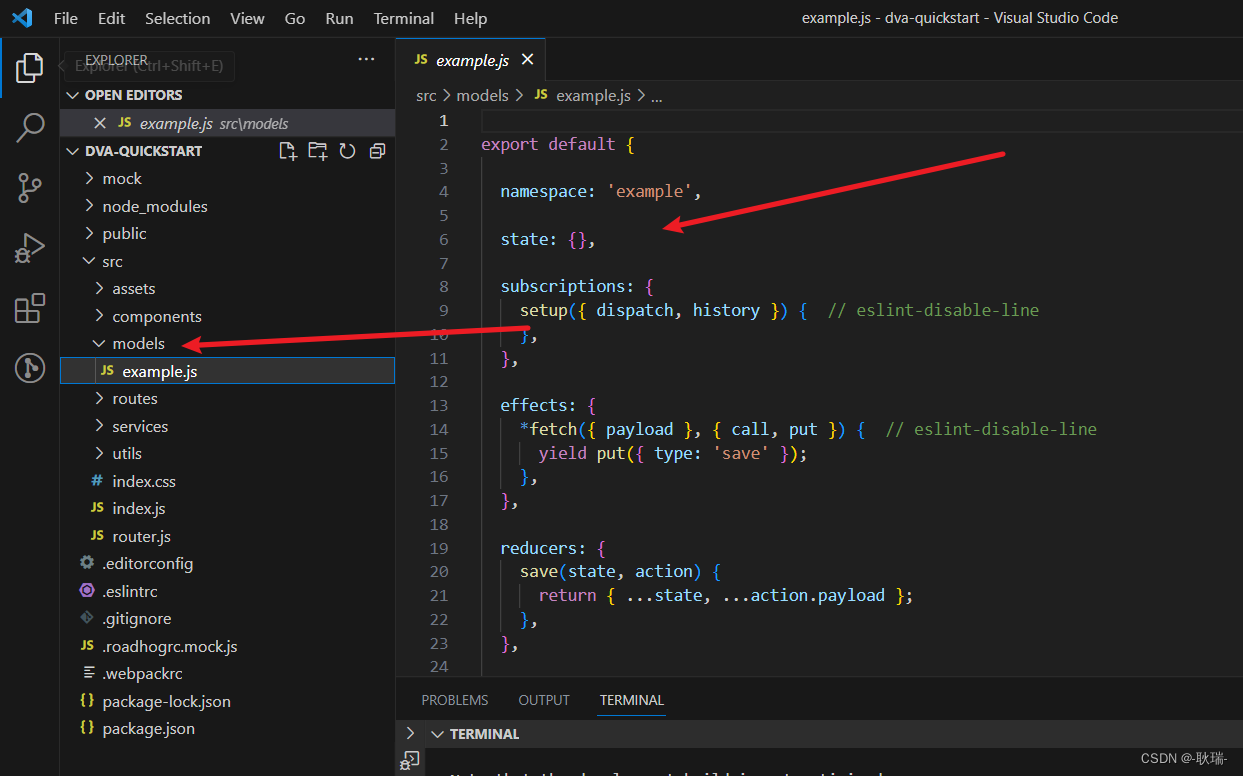
我们打开一个刚创建的Dva项目 看到 src下的models 下 就是Model部分 这里 他给我们了一个案例

如果用 react-redux 管理 模块多了之后会看着比较乱 或 很麻烦
但是 大家会发现 在Model中 他将这些都放在一起了
只需要创建一个这样的文件就可以了
我们在这个models下创建一个自己的 就叫 product.js

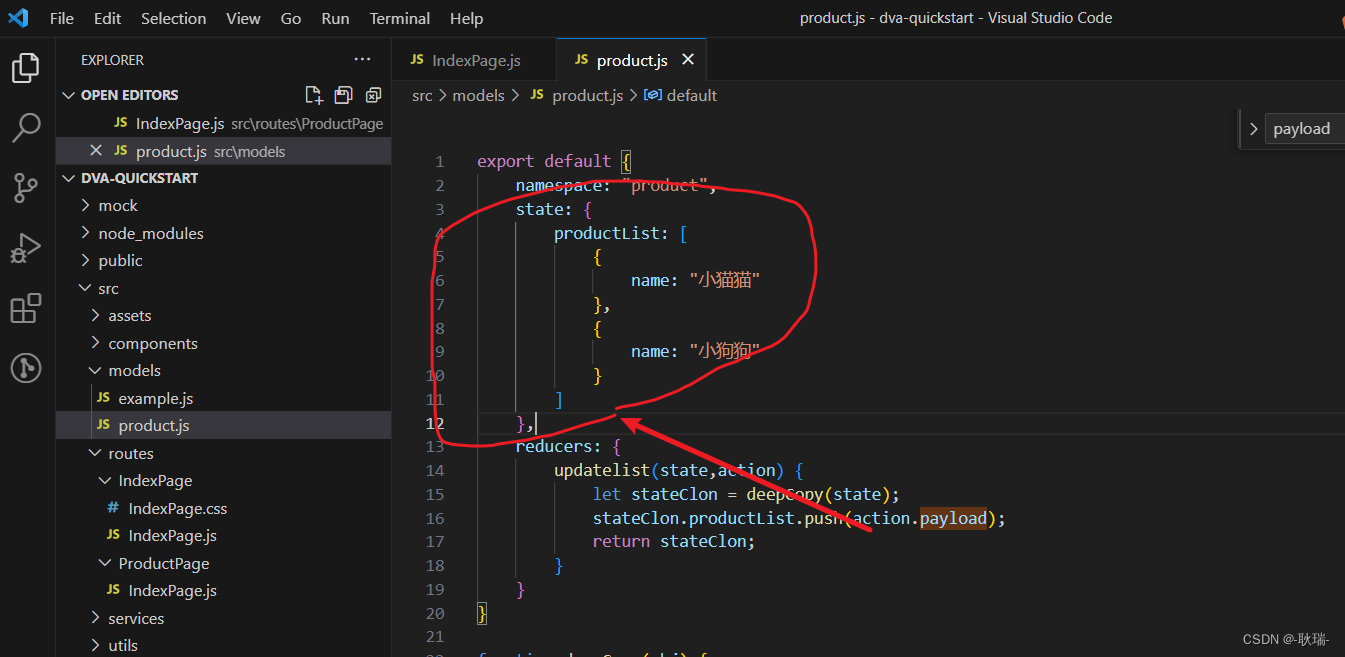
然后编写代码如下
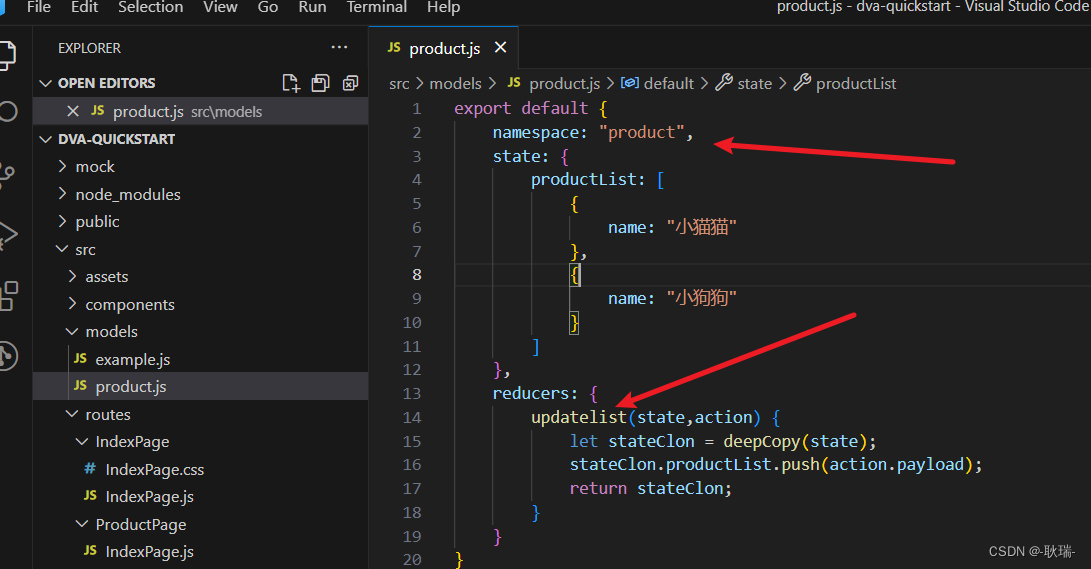
export default {namespace: "product",state: {productList: [{name: "小猫猫"},{name: "小狗狗"}]},reducers: {updatelist(state,action) {let stateClon = deepCopy(state);stateClon.productList.push(action.payload);return stateClon;}}
}function deepCopy(obj) {let str = JSON.stringify(obj);let appobj = JSON.parse(str);return appobj;
}
这里 namespace是一定要写的 相当于名字 然后 state就是我们的数据了 对掌握redux的伙伴比较好理解
reducers中写的是我们操作数据的函数 这里 我们写了一个向数组中加数据的updatelist
其中用到了一个deepCopy
这个是我们用来做深拷贝的 拷贝state
因为redux写明不建议开发者直接操作state 所以 我们先拷贝出来 然后处理好 在return回去
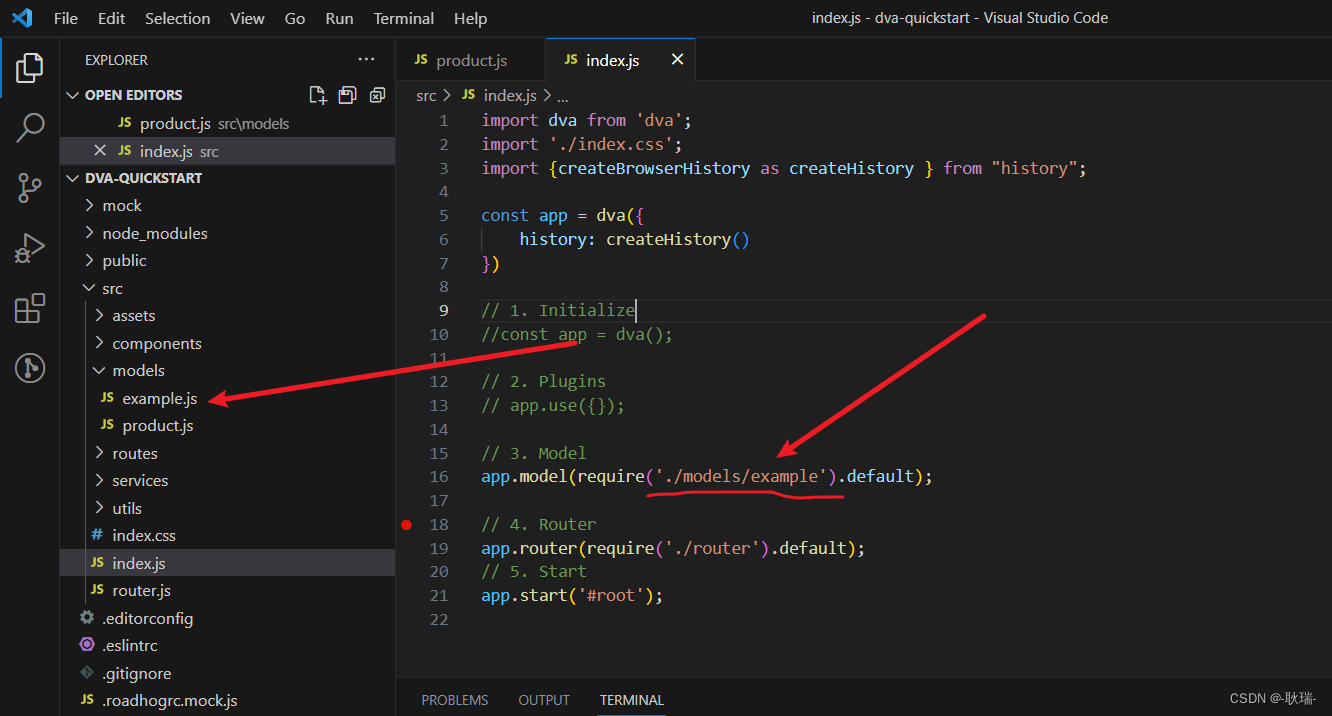
然后 我们看到 src下的index.js 将Model部分注释的代码解开

就可以看到 它引入的是我们example的例子
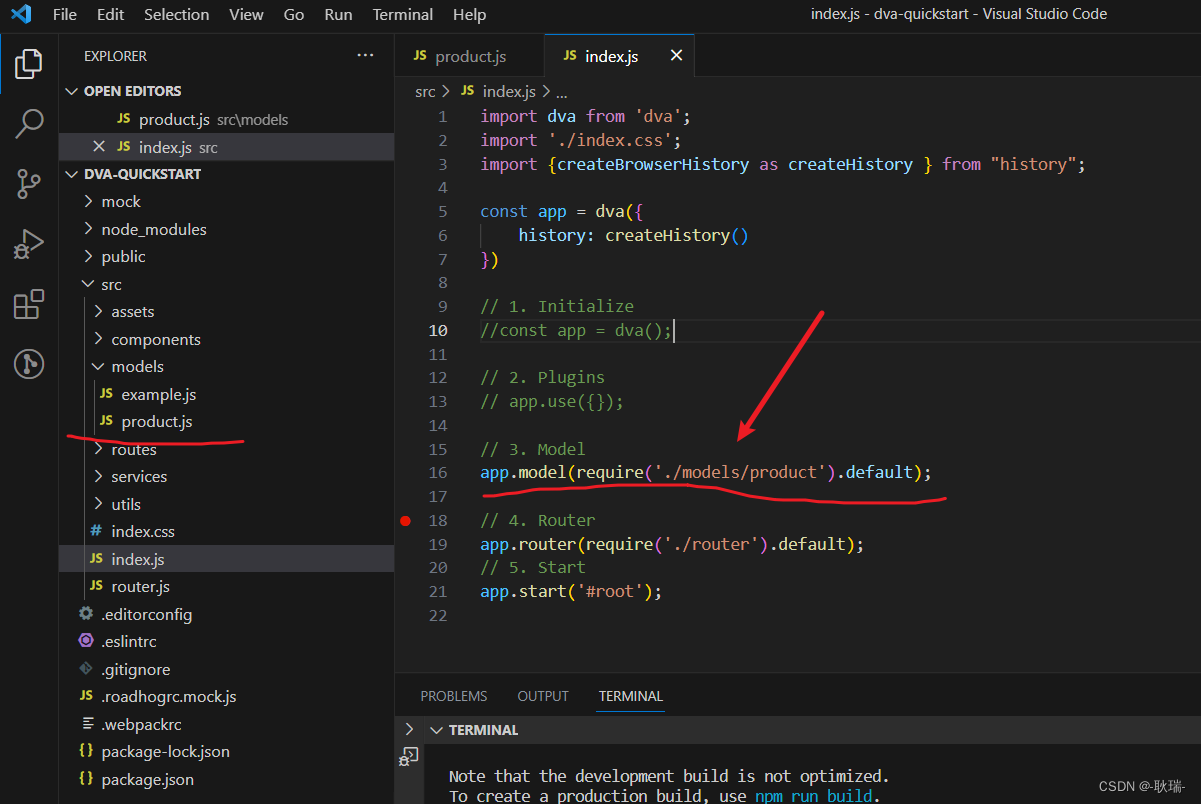
我们直接按他这个写法 将引用的文件改成我们自己写的product.js

然后 我们来试着操作这个数据
我们找一个组件编写代码如下
import React from "react"
import { connect } from "dva";class dom extends React.Component {constructor(props){super(props);this.state = {}}getProduct = () =>{console.log(this.props.productList);}render(){return (<div><button onClick={this.getProduct} type="primary">获取</button></div>)}
}
const mapStateToProps = (state) => {return {productList: state.product}
}
export default connect(mapStateToProps)(dom);
首先 你要引入connect 然后声明一个函数 名字顺便 我这里直接叫 mapStateToProps 他接收一个参数state 然后定义 productList 等于 state.product
这个 state 后面点的等下就要和你Model中的product对应
这样 他就会将对应的Model给你
然后调用connect 第一个参数是获取Model的函数 第二个是组件的实体
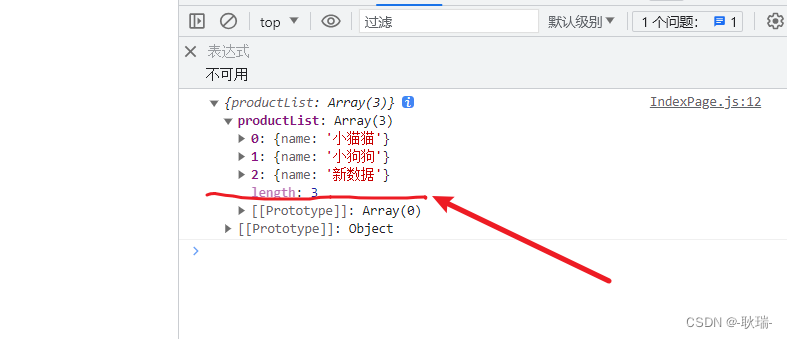
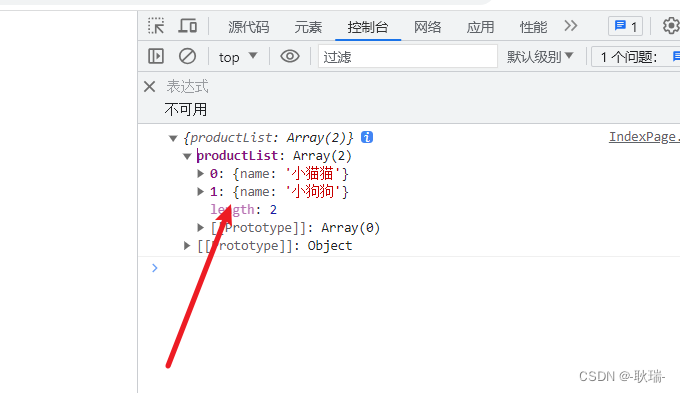
此时 我们点击按钮获取 来看一下this.props.productList中的内容

可以看到 这就是我们product state的数据了

那么 这里 读到数据了 我们还是要来调用updatelist
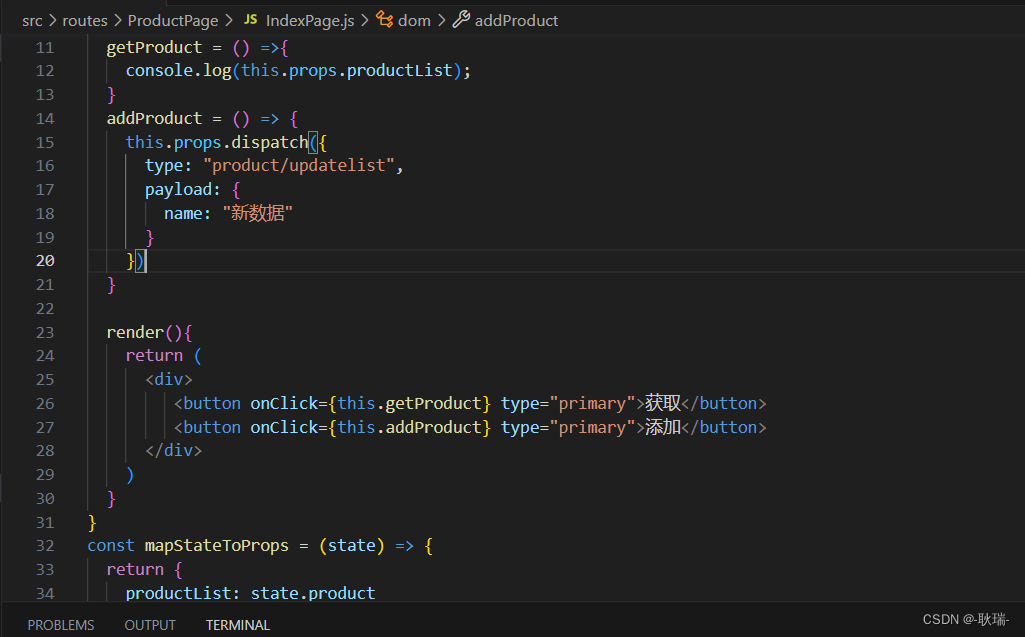
我们加一个按钮
<button onClick={this.addProduct} type="primary">添加</button>
addProduct方法参考代码如下
addProduct = () => {this.props.dispatch({type: "product/updatelist",payload: {name: "新数据"}})
}

这里 我们调用this.props.dispatch type 就是 namespace名/方法名

第二个参数 就是方法接收到的action
运行代码
然后 我们先点击添加 在点击获取