随着PFC技术的发展,不断有新型PFC拓扑结构提出,如单相PFC、交错并联 PFC、传统无桥PFC、图腾柱无桥 PFC等。交错Boost PFC系统不仅具有并联系统的所有优点,还能减少输入电流纹波,降低开关管的电流应力。在中大功率场所通常采用工作于电感电流连续导电模式(Continue Conduction Mode,CCM)的交错并联Boost PFC变换器。对于中大功率的 PFC 应用场合,慧能泰HP1011+HP3000的组合提供了绝佳的300 W ~ 3 kW大功率,高性能、低系统成本的PFC解决方案,有利于高功率密度,扁平化的设计,帮助客户轻松地设计出高性能,高可靠性的开关电源产品。

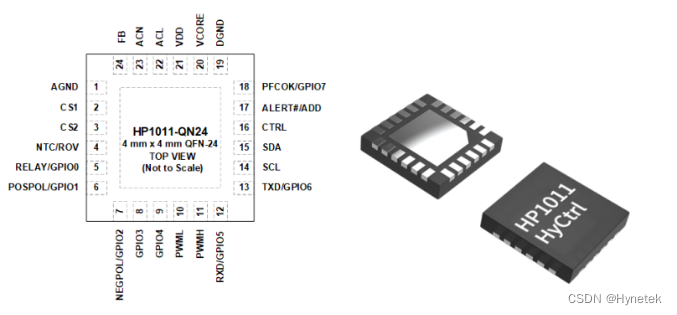
图一 HP1011 引脚定义+封装图
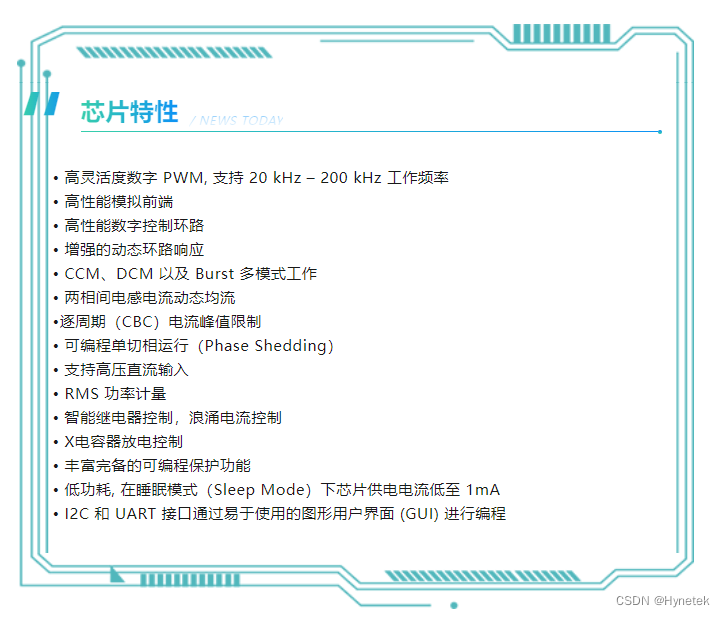
HP1011 是慧能泰首颗双相交错 CCM 模式 PFC 的数字控制器,采用平均电流控制,其数字架构基于高速数字状态机架构,并集成了高性能模拟前端以及高速比较器,确保了 PFC 的高性能实时控制。HP1011 可在连续导通模式(CCM)、不连续导通模式(DCM)以及突发模式(Burst Mode)智能切换,具有良好的轻载效率;HP1011 芯片本身功耗低至 30 mW。在睡眠模式下,芯片的供电电流将降低至 1 mA。HP1011 支持自动通道管理功能,在设定的较低功率条件下平滑加载和减载,改善 PFC 转换器负载瞬态响应并进一步提升中低负载下的效率。HP1011 支持两相间电感电流动态均衡,两相间电感电流有效值偏差小于5%。
HP1011还集成了完善的可编程保护功能,包括:逐周期电流限制保护、浪涌过电压保护、输入电压过压/欠压保护、输出电压过压/欠压保护、输出反馈电压开路保护等,保护功能参数与使能均可独立配置。HP1011 仅需通过图形用户界面(GUI)软件即可对芯片功能进行设定以满足新方案的需求,极大的便利了终端产品设计,缩短客户 Go-to-Market 时间。
作为国内首家数字 CCM 双相交错 PFC 芯片方案,灵活的设计特点,使其可广泛应用于空调和白色家电、高性能计算机、5G/ 电信电源、工业电源、超高密度 (UHD) 电源、带有 IGBT 的 PFC 电源等系统。


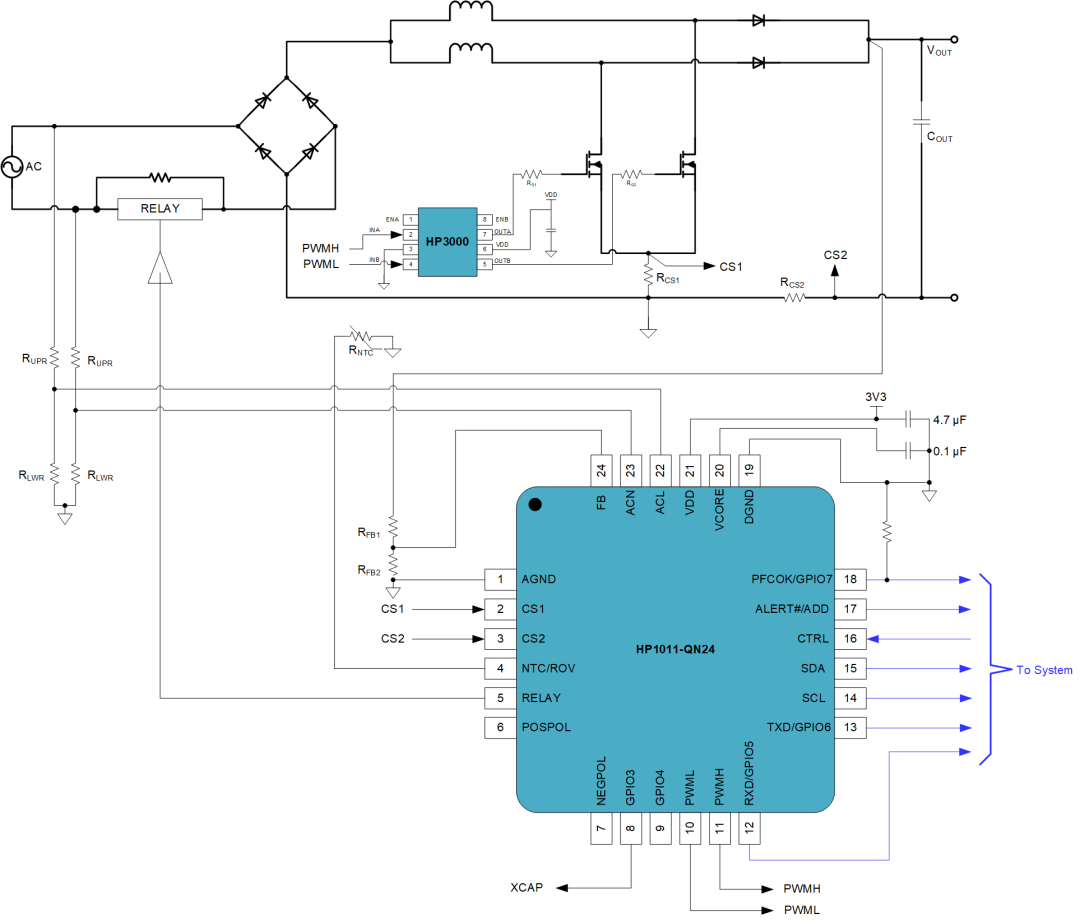
图二 HP1011 典型应用电路图

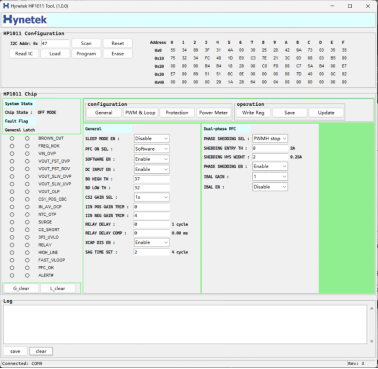
图三 HP1011 图形用户界面(GUI)
亮点一:电路精简,高效集成
HP1011 采用 4 mm x 4 mm QFN-24L 封装,集成高速ADC、高精度比较器等高性能模拟前端,与 HP3000 搭配形成系统解决方案。同时也集成了浪涌电路控制、功率计量、通讯接口等电路,外围电路精简,整体方案紧凑,占用 PCB 面积小,节省电路板空间,有效降低BOM 成本。
亮点二: 模式切换与切相功能(Phase Shedding)
HP1011 支持 CCM、DCM 以及 Burst 模式无缝切换,同时可配置开关频率展频优化 EMI 性能。另外,可编程切相运行功能可使系统在设定功率下可自动关闭任一通道,提升轻载效率。

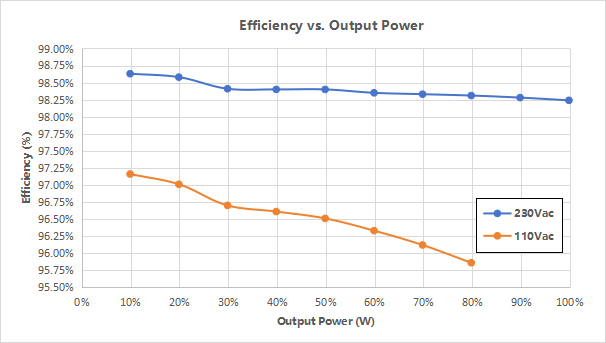
图四 1000 W 双相交错 PFC 评估板效率曲线
亮点三:相电流动态均流
HP1011 支持相电流动态均流功能。通过 GUI 软件可配置使能两通道间电感电流动态均流,双相间电感电流平均电流有效值偏差小于 5%。

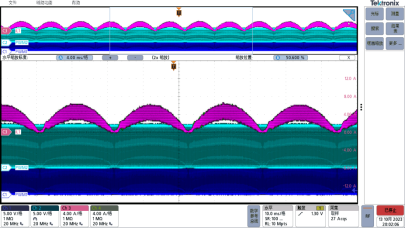
图五 启用相电流动态均流,在双相参数较大差异下依然可以实现均流
PF 以及 THD 测试
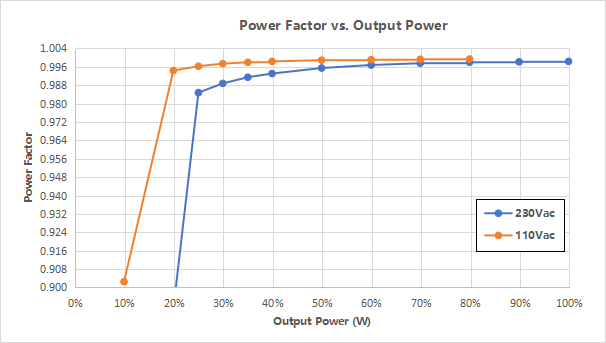
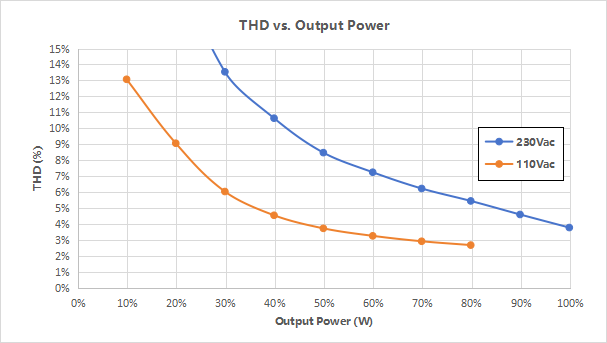
下图分别展示了 100 VAC、230 VAC 输入、全负载范围条件下,HP1011 的 PF、THD 测试结果。

图六 1000W 评估板的 PF 曲线

图七 1000W 评估板的 THD 曲线
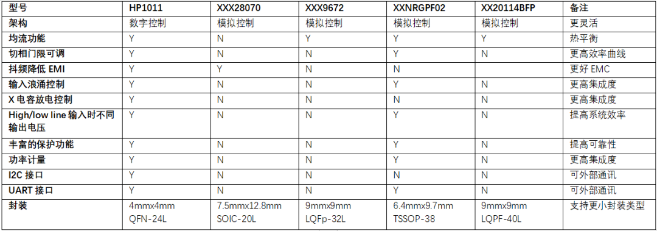
HP1011 与友商同类产品的性能对比
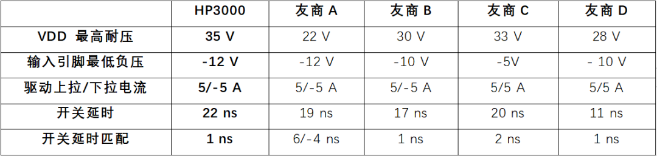
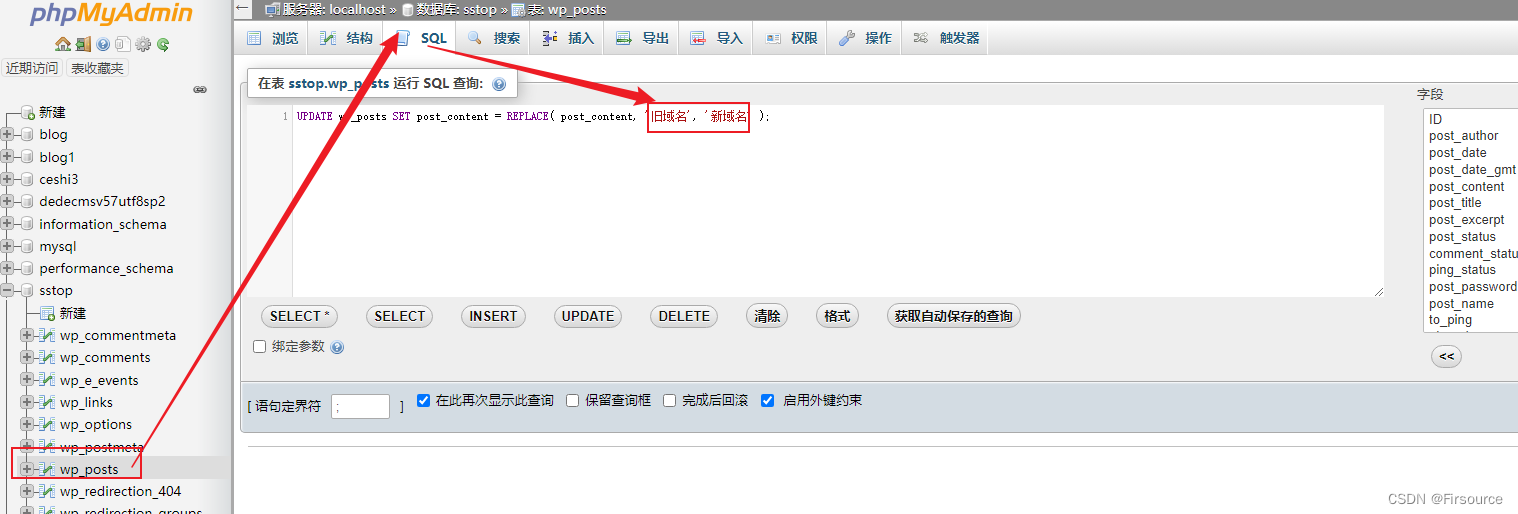
HP1011 相对于同类友商产品,具有更高的集成度、更好的灵活度、更丰富灵活的保护配置并支持多种外部通讯接口。相关对比信息如下表所示。

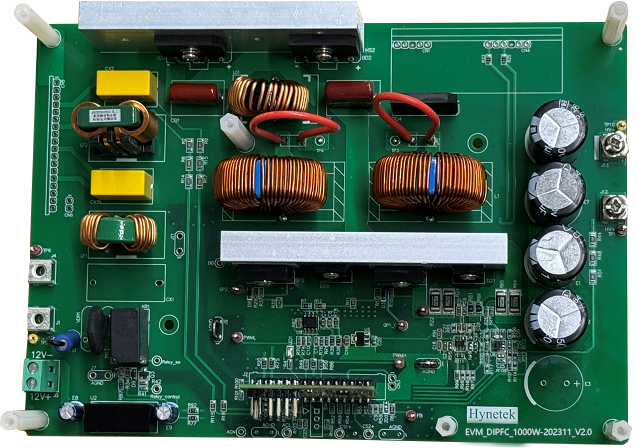
慧能泰同步推出了 HP1011 1000W 的评估板。该评估板基本参数如下:
• 输入电压范围:90 VAC ~ 265 VAC
• 输出电压: 400 VDC
• 输出功率:1000 W
• 典型效率:98.5%

图八 采用 HP1011 的 1000W 评估板
HP3000 是慧能泰 HySwitch 产品系列下的一款双通道低侧驱动器,与 HP1011 搭配可形成系统级双相交错PFC 的解决方案。
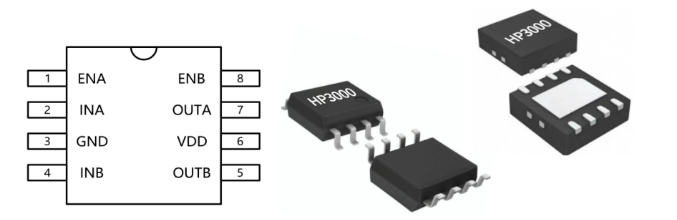
体积小,强耐压:HP3000 采用封装 SOIC-8L 以及2 mm x 2 mm DFN-8L 极小封装,客户可以针对不同的应用场景挑选对应的封装直接替换。

图九 HP3000 引脚定义+封装图
HP3000 拥有业界领先的耐压能力:35 V的VDD供电引脚耐压,-12 V 输入引脚耐负压。驱动上拉/下拉电流,开关延时,开关延时匹配等关键电气参数均优于同类产品。

完备的可靠性认证:
HP3000 凭借其优异的性能和高可靠性,通过了完整的JEDEC 可靠性标准测试,具有完备的可靠性。









![23111705[含文档+PPT+源码等]计算机毕业设计SSM框架美妆商城全套电商购物](https://img-blog.csdnimg.cn/img_convert/3f4a538d4cb3350799e45d2a2ffed4fe.png)