一、源码特点
asp.net 学校资源信息管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
asp.net学校资源管理系统
二、功能介绍
本系统使用Microsoft Visual Studio 2019为开发工具,SQL Server为数据库,采用ASP.NET为开发语言并基于B/S开发模式的管理系统,以web方式对校区资源信息管理系统的功能框架,管理员可以实现系统内部基础信息等,
本系统大体可以划分为以下几个功能模块:
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
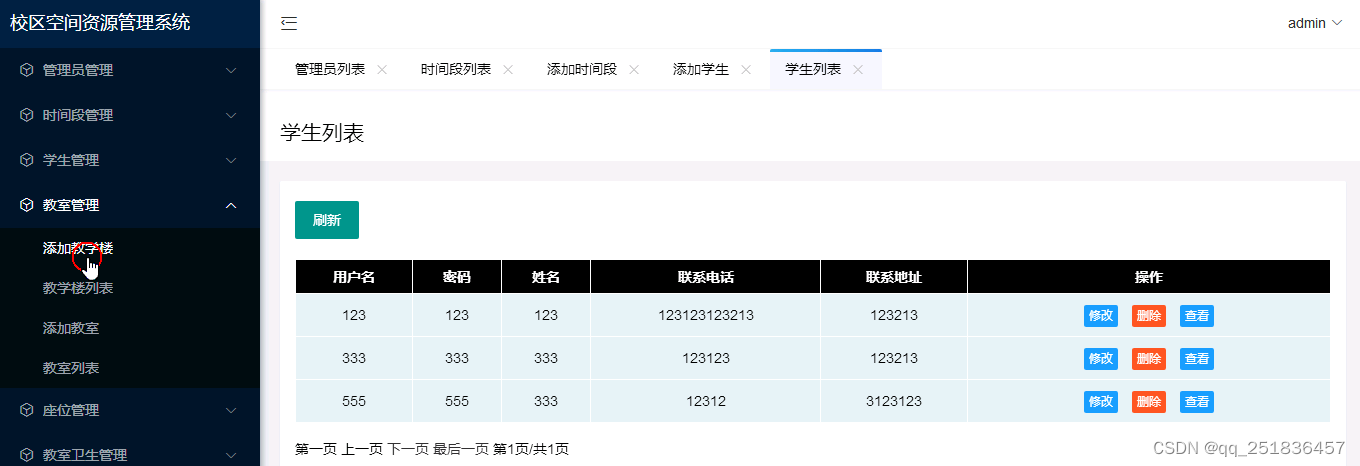
(2)学生管理:对学生信息进行添加、删除、修改和查看
(3)教学楼管理:对教学楼信息进行添加、删除、修改和查看
(4)教室管理:对教室信息进行添加、删除、修改和查看
(5)座位管理:对座位信息进行添加、删除、修改和查看
(6)教室卫生管理:对教室卫生信息进行添加、删除、修改和查看
(7)时间段管理:对时间段信息进行添加、删除、修改和查看
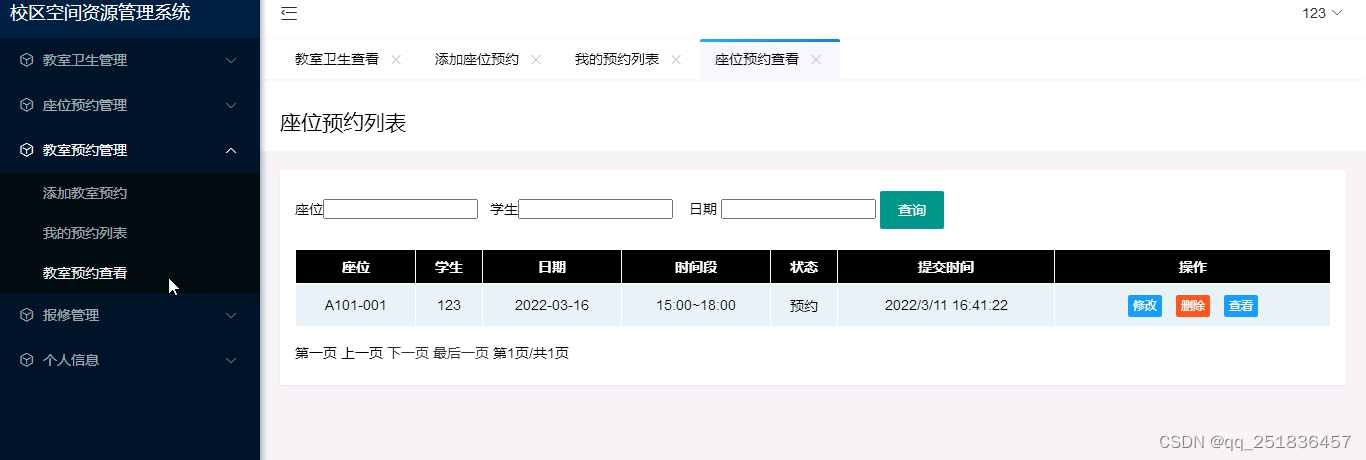
(8)座位预约管理:对座位预约信息进行添加、删除、修改和查看
(9)教室预约管理:对教室预约信息进行添加、删除、修改和查看
(10)报修管理:对报修信息进行添加、删除、修改和查看
(11)系统管理:个人信息修改,用户登录
数据库设计
[表gly] 管理员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
[表xuesheng] 学生列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xsid | INTEGER | 11 | 是 | 学生编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
[表jxl] 教学楼列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jxlid | INTEGER | 11 | 是 | 教学楼编号 |
| 2 | lm | VARCHAR | 40 | 否 | 楼名 |
| 3 | wz | VARCHAR | 40 | 否 | 位置 |
[表jiaoshi] 教室列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jsid | INTEGER | 11 | 是 | 教室编号 |
| 2 | jsh | VARCHAR | 40 | 否 | 教室号 |
| 3 | jxl | VARCHAR | 40 | 否 | 教学楼 |
| 4 | js | VARCHAR | 40 | 否 | 介绍 |
[表zuowei] 座位列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zwid | INTEGER | 11 | 是 | 座位编号 |
| 2 | zwh | VARCHAR | 40 | 否 | 座位号 |
| 3 | js | VARCHAR | 40 | 否 | 教室 |
| 4 | zt | VARCHAR | 40 | 否 | 状态 |
| 5 | sm | VARCHAR | 40 | 否 | 说明 |
[表jsws] 教室卫生列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jswsid | INTEGER | 11 | 是 | 教室卫生编号 |
| 2 | rq | VARCHAR | 40 | 否 | 日期 |
| 3 | bt | VARCHAR | 40 | 否 | 标题 |
| 4 | dssj | VARCHAR | 40 | 否 | 打扫时间 |
| 5 | sm | VARCHAR | 40 | 否 | 说明 |
| 6 | djr | VARCHAR | 40 | 否 | 登记人 |
[表sjd] 时间段列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sjdid | INTEGER | 11 | 是 | 时间段编号 |
| 2 | sjd | VARCHAR | 40 | 否 | 时间段 |
[表zwyy] 座位预约列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zwyyid | INTEGER | 11 | 是 | 座位预约编号 |
| 2 | zw | VARCHAR | 40 | 否 | 座位 |
| 3 | xs | VARCHAR | 40 | 否 | 学生 |
| 4 | rq | VARCHAR | 40 | 否 | 日期 |
| 5 | sjd | VARCHAR | 40 | 否 | 时间段 |
| 6 | zt | VARCHAR | 40 | 否 | 状态 |
| 7 | tjsj | VARCHAR | 40 | 否 | 提交时间 |
代码设计
string lm=this.lm.Text;//楼名
string wz=this.wz.Text;//位置if(lm.Length==0){
MessageBox.Show(this.Page,"楼名不能为空");
return ;
}if(wz.Length==0){
MessageBox.Show(this.Page,"位置不能为空");
return ;
}string sql = "insert into jxl (lm,wz ) values ('"+lm+"','"+wz+"')";//添加教学楼信息的sql语句int row = 0;try{row = DBHelper.ExecuteCommand(sql);//执行添加教学楼 }catch (Exception ex){//异常捕获
三、注意事项
1、管理员账号:admin 密码:admin
2、开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发。
3、数据库文件名aspnetkjzy.mdf
4.系统首页地址:login.aspx
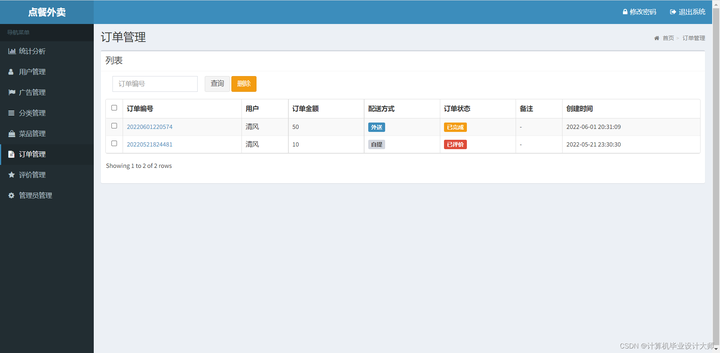
四 系统实现



 源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

![23111706[含文档+PPT+源码等]计算机毕业设计SSM框架网上书城全套微信支付电商购物](https://img-blog.csdnimg.cn/img_convert/8e4fb2245d5c5847f514e415a873d82b.png)