ToastDialog 土司组件
- 1.问题展示
- 2.代码展示
- 3.问题分析
1.问题展示
0.理想效果

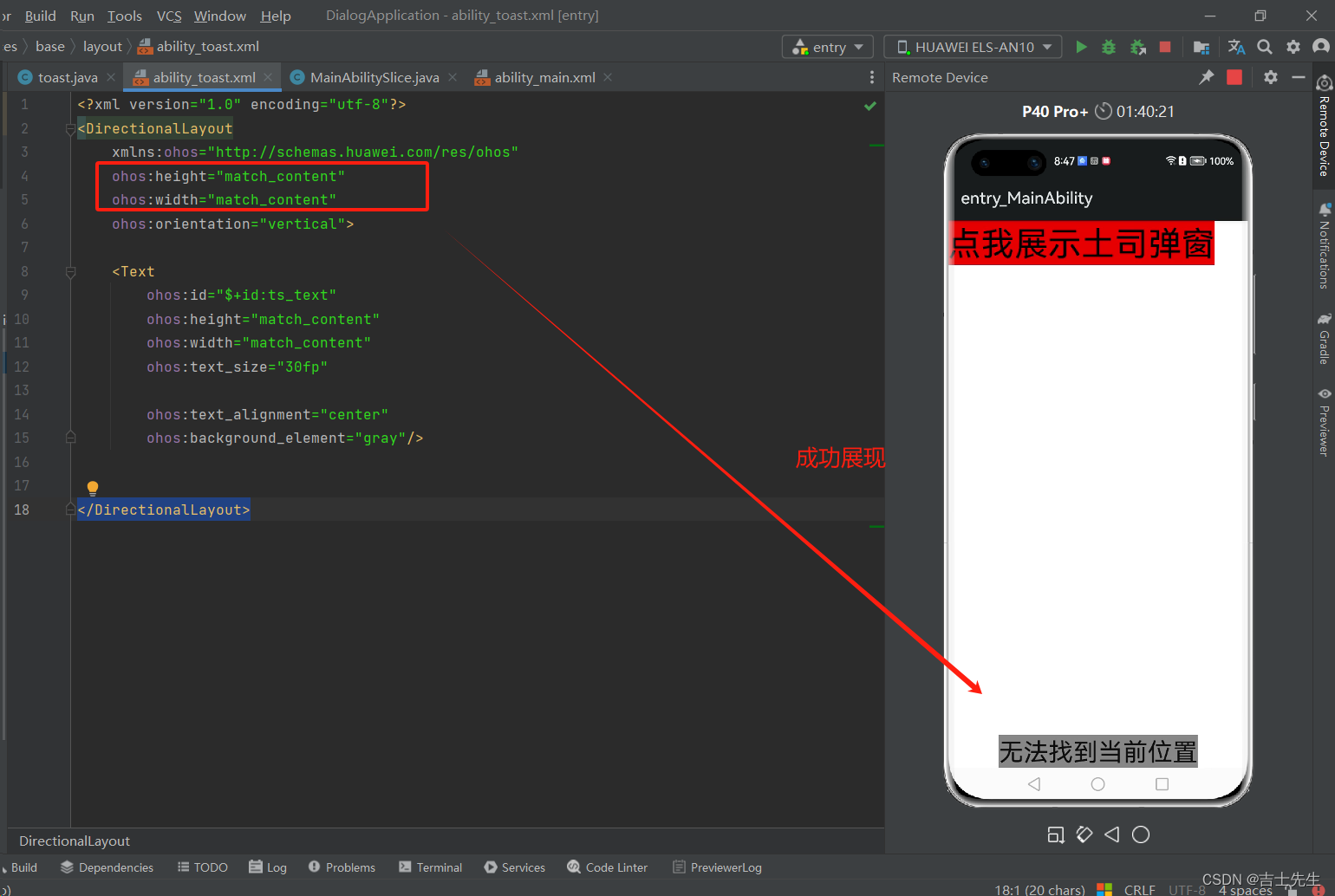
错误效果:
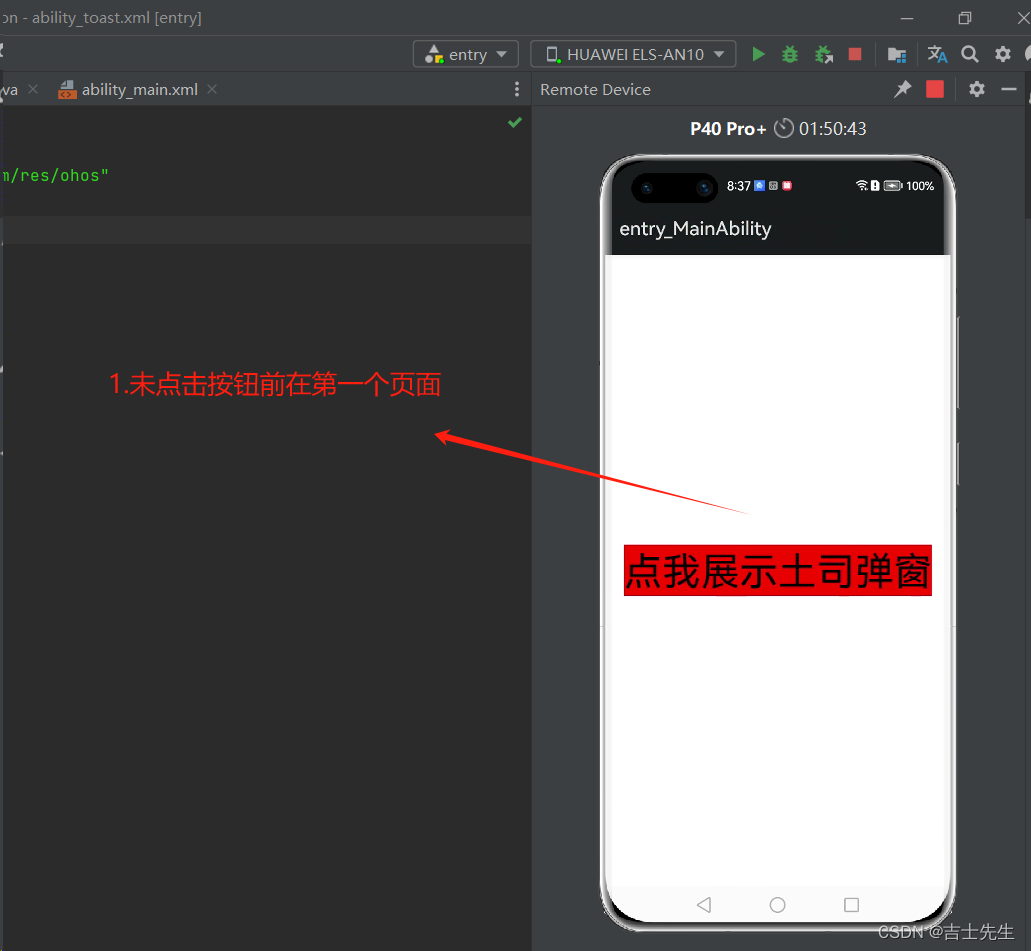
1.首页展示页面 (未点击按钮前)

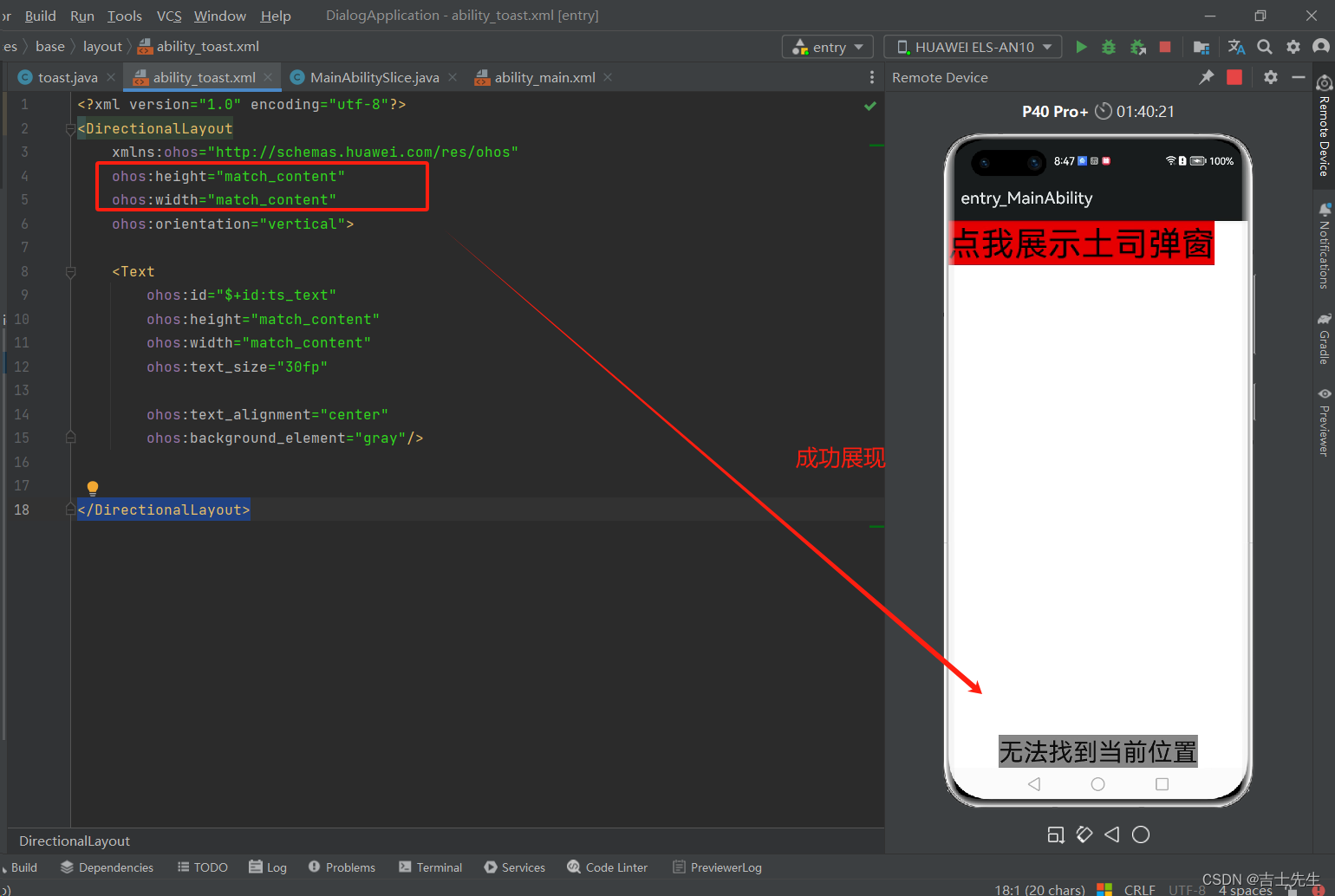
2.点击按钮之后,弹窗不在同一个位置

2.代码展示
1.点击按钮的
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent" 🛑 🛑 🛑 🛑 🛑ohos:width="match_parent" 🛑 🛑 🛑 🛑 🛑ohos:alignment="center"ohos:orientation="vertical"><Buttonohos:id="$+id:btn1"ohos:height="match_content"ohos:width="match_content"ohos:background_element="red"ohos:text="点我展示土司弹窗"ohos:text_size="40fp"/></DirectionalLayout>
2内嵌的页面
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent" 🛑 🛑 🛑 🛑🛑ohos:width="match_parent" 🛑 🛑 🛑 🛑🛑ohos:orientation="vertical"><Textohos:id="$+id:ts_text"ohos:height="match_content"ohos:width="match_content"ohos:text_size="30fp"ohos:text_alignment="center"ohos:background_element="red"/></DirectionalLayout>
3.工具类
package com.jsxs.dialogapplication.toastutil;import com.jsxs.dialogapplication.ResourceTable;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.LayoutScatter;
import ohos.agp.components.Text;
import ohos.agp.text.Layout;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
import ohos.app.Context;public class toast {public static void showToast(Context context,String message){// 1.读取xml文件DirectionalLayout dl = (DirectionalLayout) LayoutScatter.getInstance(context).parse(ResourceTable.Layout_ability_toast, null, false);Text toast_ts = (Text) dl.findComponentById(ResourceTable.Id_ts_text);// 2.对文本进行赋值toast_ts.setText(message);// 3.创建一个土司对象ToastDialog td = new ToastDialog(context);td.setAlignment(LayoutAlignment.BOTTOM); // 居中对其td.setSize(DirectionalLayout.LayoutConfig.MATCH_CONTENT,DirectionalLayout.LayoutConfig.MATCH_CONTENT);td.setDuration(2000); // 出现的时长// 4.将我们自定义的组件放入到我们的土司弹窗中td.setContentCustomComponent(dl);// 5.让弹窗展示td.show();}
}
4.主类调用
package com.jsxs.dialogapplication.slice;import com.jsxs.dialogapplication.ResourceTable;
import com.jsxs.dialogapplication.toastutil.toast;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.dialog.IDialog;
import ohos.agp.window.dialog.ToastDialog;public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);// 1.找到我们的按钮Button button = (Button) this.findComponentById(ResourceTable.Id_btn1);// 2.给按钮添加我们的点击事件button.setClickedListener(this);}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}@Overridepublic void onClick(Component component) {toast.showToast(this,"无法找到当前位置"); // ⭐}
}3.问题分析
因为我们有两个组件,且两个组件的 width 和 height 都是match_parent占据了整个屏幕。所以每次我们使用一个xml组件的时候,每一个都会占据一个整个页面。问题就在于这,解决办法就是将 两个xml的DirectionalLayout更改成自适应 match_content 即可 。
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content" ✅✅✅✅✅✅ohos:width="match_content" ✅✅✅✅✅✅ohos:orientation="vertical">
</DirectionalLayout>