在项目中做需求,遇到一个比较棘手的问题,el-tree懒加载在包含下级的时候,需要做回显,将选中的数据再次勾选上,在处理这个需求的时候有两点是比较困难的:
- el-tree是懒加载的,包含下级需要一层一层展开,每次都会有一个请求,而我们的请求有时候很慢(每次resolve数据的时候都要请求一个数据),每次请求都会产生loading,loading过多加载时间过长,这个需要考虑。
- el-tree由于是懒加载而且是包含下级的,我们这边初次的方案是通过
default-checked-keys和default-expanded-keys属性进行回显,发现总是会多展开一层
这是模拟的数据
loadNode(node, resolve) {// orgPower是一个权限标识if (this.orgPower) {new Promise((_resolve) =>_resolve({ name: "总行", orgRefNo: "01" })).then((res) => {this.orgPower = false;return resolve([res]);});} else {new Promise((_resolve) =>_resolve(this.handleNodeData(node.data.orgRefNo))).then((res) => {return resolve(res);});}},handleNodeData(orgRefNo) {const data = [];for (let i = 0; i < new Array(5).length; i++) {data.push({name: `测试${orgRefNo}0${i + 1}`,orgRefNo: `${orgRefNo}0${i + 1}`,});}return data;},
el-tree的属性配置:
:props="{label:'name'}"
:load="loadNode"
highlight-current
lazy
show-checkbox
:current-node-key="currentNodeKey"
:default-expanded-keys="defaultExpandedKey"
:default-checked-keys="treeCheckKeyList"
node-key="orgRefno"// treeCheckKeyList => ['01', '0101', '0102', '0103', '0104', '0105']
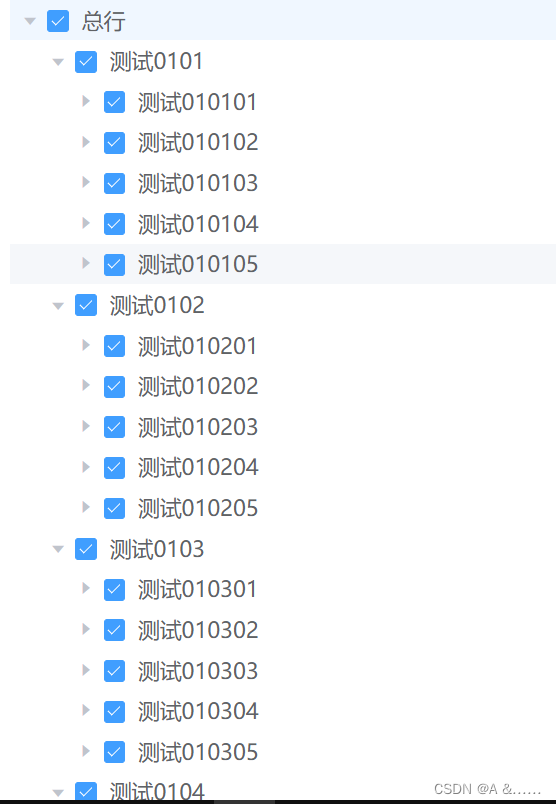
这是产生出来的效果

比如说我们默认回显的是总行的值,但是因为是包含下级的,所以总行下一级的数据会全部会被回显。(treeCheckKeyList为 ['01', '0101', '0102', '0103', '0104', '0105'])这里我们做的是下一级的数据会被回显,不是下层好几级的数据都会回显,这是因为由于数据是懒加载的,下级,下下级,下下下级。。。的数据是未知的,所以只能做到其下一级。
这是我们的初始方案:
- 后端提供一个查询父级的接口,这个接口需要把选中数据的值传给后端,然后查询出来这些选中数据的父级,父父级,父父父级。。。直到找到最顶层级别,返回给前端。
// 这里模拟的选中的数据是总行及下一级,选中的数据对应的id是 ['01', '0101', '0102', '0103', '0104', '0105']
// '0101', '0102', '0103', '0104', '0105' 上级是总行(01),总行是最顶级,所以最终所有的上级是 01
// 同时后端还会把所有的选中的数据返回(这里会导致后面的问题),所以总共返回的是['01', '0101', '0102', '0103', '0104', '0105']
// 如果模拟选中的数据是测试0101(对应的id是0101),包含下级,总共选中的数据是 010101 010102 010103 010104 010105
// 返回的数据是 01(0101的上级) 0101(010101 010102 010103 010104 010105的上级) 010101 010102 010103 010104 010105
queryUpOrgList() {this.$apiHttp('queryUpOrgList', { listData: ['01', '0101', '0102', '0103', '0104', '0105']}).then(res => {// res.data 是['01', '0101', '0102', '0103', '0104', '0105']this.defaultExpandedKey = res.data})
},
- 把后端返回的数据,赋值
defaultExpandedKey,把这些数据默认展开,即可自动勾选到下一级
看一下最终的效果

问题是把第三层级的也选上了,主要原因是查询上级接口的返回数据把选中的数据也返回了
那如果把给后端传递的数据过滤一下呢?是不是就可以了。
不可以,过滤数据比较麻烦,不知道应该过滤哪些条数据。选中的数据分布可能比较混乱,分布在各个层级。
而且,这种还是会请求很多次接口,
new Promise((_resolve) =>_resolve(this.handleNodeData(node.data.orgRefNo))).then((res) => {return resolve(res);
);
这里的接口会被调用多次。
后来,经过分析主要实现的难点在
- 包含下级的时候,无法做到真正的最后一级不展开(比如这里指的是0101,0102,0103,0104,0105数据不展开,一旦展开就会自动默认把下级勾选上)
- 数据加载过多的话,需要请求多次(有时候数据量很大,一次性勾选很多很多条数据,回显请求的接口过多,影响使用体验)
基于上面的难点和体验,又换了一套方案实现:就是不会主动去触发哪些节点展开,也就不会调用查询父级的接口queryUpOrgList,进而不会多次执行resolve,进行下级数据查询,而是给用户一个标识----对于全选,半选的数据,将全选,半选的标识再去默认赋上,这样让用户一层一层的去点击。
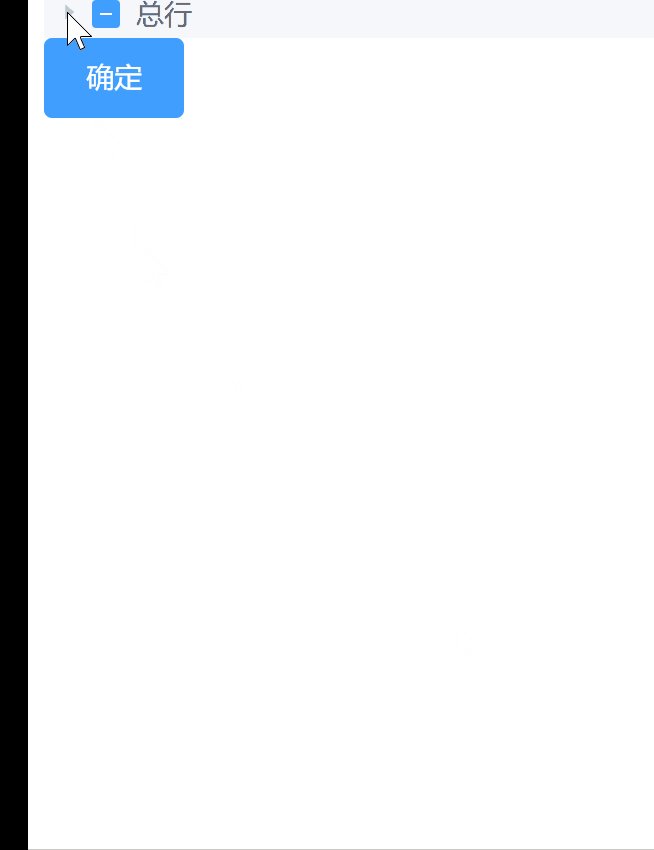
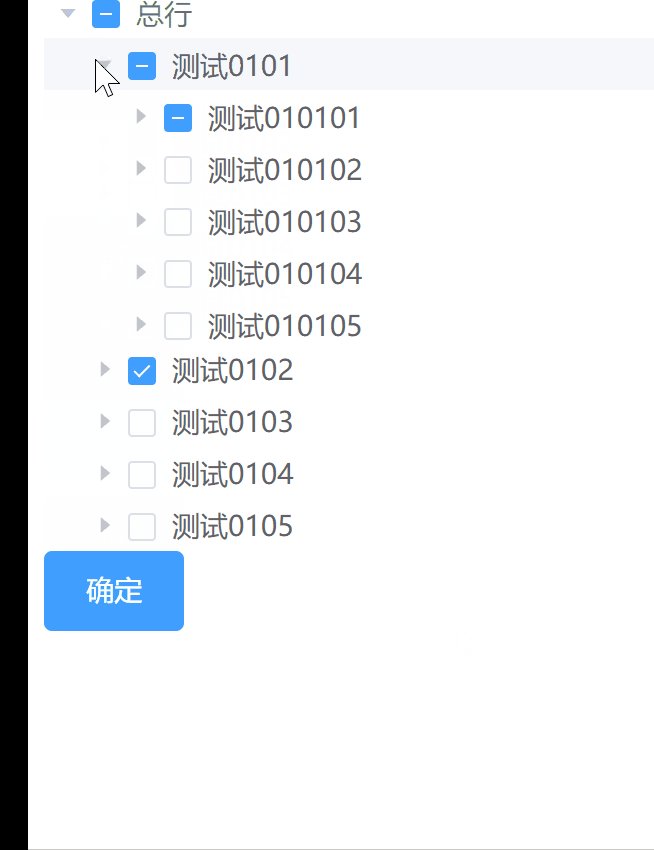
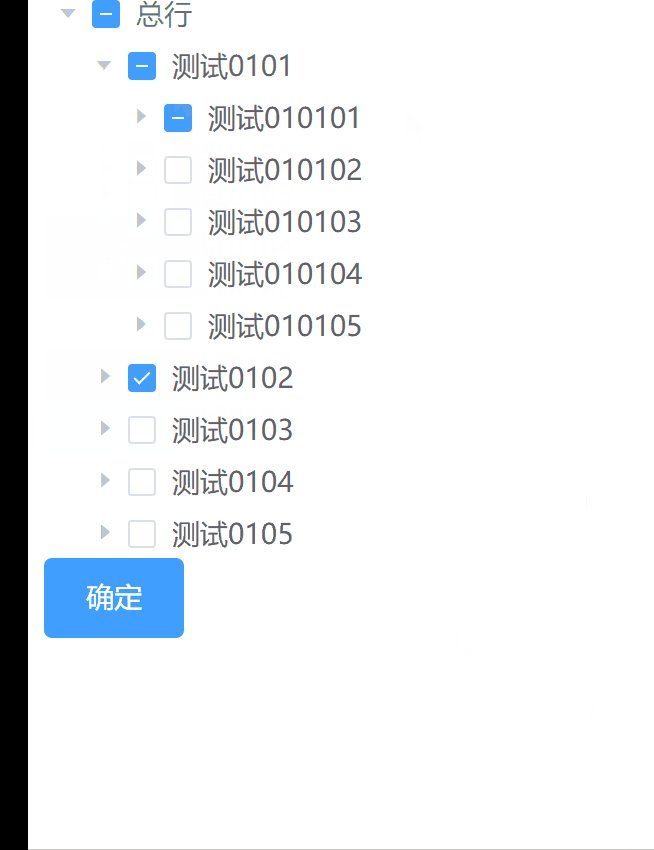
效果如下:

首次只加载初始化数据,全选,半选给出一个标识,让用户知道数据在哪些层级,手动去进行点击。因为此次数据主要是用作回显使用,所以我们需要给这样一个变量去处理回显数据
nodesMap: {"01": { checked: false, indeterminate: true, name: "总行" },"0101": { checked: false, indeterminate: true, name: "测试0101" },"0102": { checked: true, name: "测试0102" },"010101": { checked: true, indeterminate: true, name: "测试010101" },
},
indeterminate用作半选的回显,checked用作全选的回显。