引言
在当今的Web开发中,响应式设计已经成为了一个不可或缺的部分。然而,有时候我们可能需要取消这种响应式特性,尤其是对于一些特定的界面元素,如导航菜单。在Element UI框架中,导航菜单(el-menu)默认具有响应式特性,即当页面宽度变小时,菜单项会换行以适应屏幕宽度。然而,有时候我们可能希望菜单项始终保持固定的布局,不受页面宽度的变化影响。
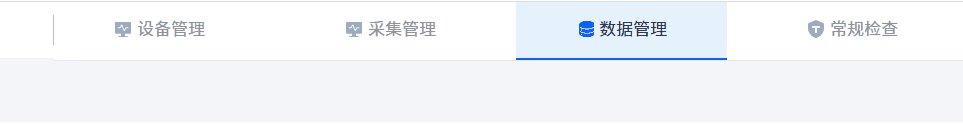
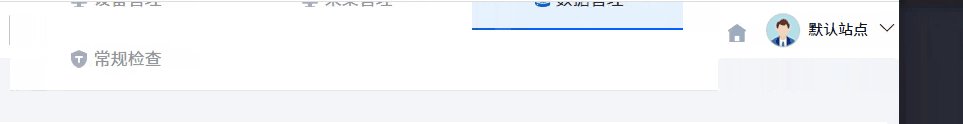
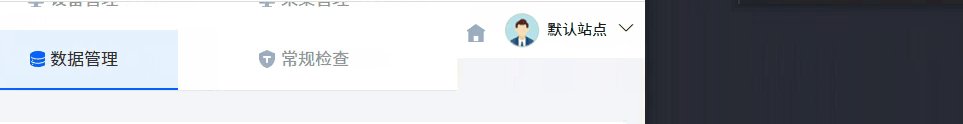
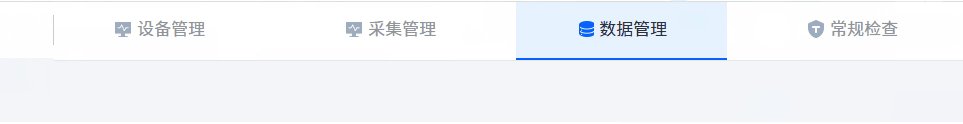
效果如下图展示:

本文将介绍如何取消Element UI导航菜单的响应性,通过自定义CSS样式来实现固定布局的菜单。
实现步骤
取消响应性的核心:自定义CSS样式
要取消Element UI导航菜单的响应性,我们可以使用自定义的CSS样式来覆盖框架的默认样式。具体来说,我们需要设置菜单项的水平排列(flex-direction: row 或者 mode="horizontal"),并使其宽度为100%,以保持固定的布局。以下是实现这一目标的关键步骤:
1. 设置水平排列
首先,我们需要设置菜单项的水平排列,以确保它们在不同屏幕宽度下都能够水平展示,而不会随着页面宽度的减小而换行。
通过CSS代码实现:
.el-menu {display: flex;flex-direction: row; /* 设置水平排列 */
}
通过属性实现:
<template><div><el-menu mode="horizontal"></el-menu></div>
</template><style>
.el-menu{display: flex;
}
</style>2. 设置宽度为100%
为了保持固定布局,我们将菜单项的宽度设置为100%,以确保它们充满整个菜单容器。这样,无论页面宽度如何变化,菜单项都将保持水平并占据整个宽度。
.el-menu {width: 100%; /* 保持100%宽度 */
}
3. 定制其他样式
根据项目的具体需求,你可能需要添加其他样式以定制菜单的外观和交互效果。例如,可以调整菜单项的间距、字体大小、悬停效果等。这样,你可以根据项目的实际情况,定制出符合设计要求的固定布局菜单。
.el-menu-item {/* 添加其他样式以满足需求 */
}
完整代码
<el-menu class="custom-menu" default-active="1"> <el-menu-item index="1">子菜单1</el-menu-item> <el-menu-item index="2">子菜单2</el-submenu>
</el-menu> <style scoped>
.custom-menu { display: flex; flex-direction: row; width: 100%;
}
</style><el-menu mode="horizontal" class="custom-menu" default-active="1"><el-menu-item index="1">子菜单1</el-menu-item> <el-menu-item index="2">子菜单2</el-submenu>
</el-menu><style scoped>
.custom-menu {display: flex;width: 100%;
}
</style>
实现效果
取消响应式的固定导航栏效果: