前言
书接上节,在上一篇博客加载的天地图的基础上,加载poi兴趣点。
上节传送:使用leaflet在html中加载天地图且去掉左上角的缩放图标以及右下角的logo
一、加载poi的方法
leaflet通过 L.marker 方法用来加载poi,我们只需填入poi的经纬度即可创建poi对象,然后把创建的poi对象添加到地图上。
L.marker([22.84901, 108.29784]).addTo(map); //将这个poi添加到地图上(注意顺序是:纬度,经度)
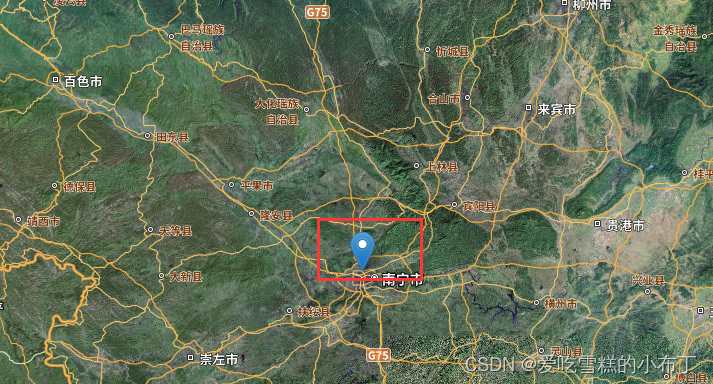
会使用leaflet的默认图标进行显示,如图:

二、改变图标样式
我们可以使用自己的图标来标识poi。首先使用 L.icon 方法,创建一个icon对象,将icon对象当成参数传递到L.marker方法中用来创建poi对象即可。
const myicon = L.icon({iconUrl: "./icons/favicon.ico", //图标地址iconSize: [30, 30] //图标大小[宽, 高]})L.marker([22.84901, 108.29784], {icon: myicon}).addTo(map); //将这个poi添加到地图上
效果如图:

三、批量加载poi
我这里自己模拟一些poi数据,方便测试,每一条poi数据包含名称、经度、纬度、类型,数据如下:
var poi = [{name: "希望小学", lon: "108.29784", lat: "22.84901", type: ""},{name: "蜜雪冰城", lon: "109.24071", lat: " 23.73236", type: ""},{name: "天猫超市", lon: "109.43442", lat: "24.33196", type: ""},{name: "海底捞", lon: "110.30594", lat: "25.28450", type: ""}];
通过forEach方法来遍历poi数据,实现批量加载poi兴趣点。
var poi = [{name: "希望小学", lon: "108.29784", lat: "22.84901", type: ""},{name: "蜜雪冰城", lon: "109.24071", lat: " 23.73236", type: ""},{name: "天猫超市", lon: "109.43442", lat: "24.33196", type: ""},{name: "海底捞", lon: "110.30594", lat: "25.28450", type: ""}];//更改默认的poi图标const myicon = L.icon({iconUrl: "./icons/favicon.ico", //图标地址iconSize: [30, 30] //图标大小[宽, 高]})//批量增加poi.forEach((p) => {L.marker([p.lat, p.lon], {icon: myicon}).addTo(map); //将这个poi添加到地图上});
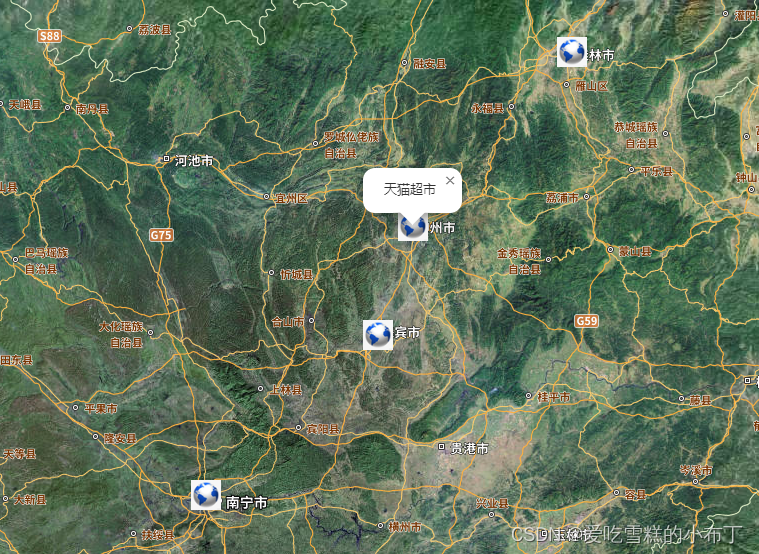
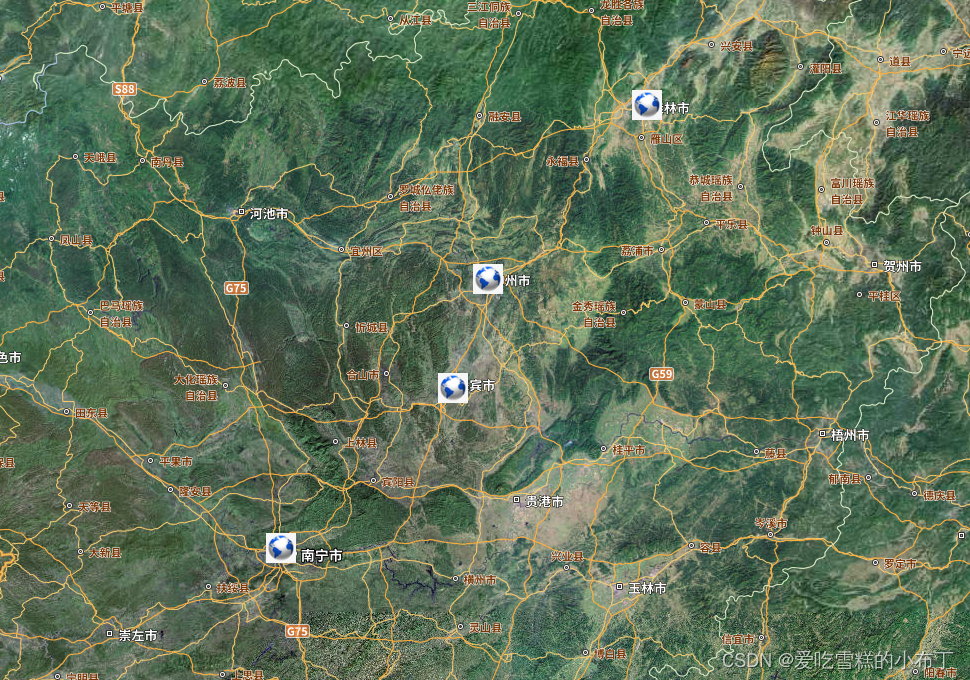
效果如图:

四、给poi添加事件弹窗
通过poi对象的bindPopup方法,可以实现点击某个poi图标时,弹出弹窗显示信息。
var poi = [{name: "希望小学", lon: "108.29784", lat: "22.84901", type: ""},{name: "蜜雪冰城", lon: "109.24071", lat: " 23.73236", type: ""},{name: "天猫超市", lon: "109.43442", lat: "24.33196", type: ""},{name: "海底捞", lon: "110.30594", lat: "25.28450", type: ""}];//更改默认的poi图标const myicon = L.icon({iconUrl: "./icons/favicon.ico", //图标地址iconSize: [30, 30] //图标大小[宽, 高]})//批量增加poi.forEach((p) => {L.marker([p.lat, p.lon], {icon: myicon}).bindPopup('<div>' + p.name + '</div>').addTo(map); //将这个poi添加到地图上});
效果如图: