元素显示模式
块元素
独占一行 宽、高、内外边距可以设置 eg. div
行内元素
一行可以存在多个 eg. span
行内块元素
一行可以存在多个 宽、高、内外边距可以设置 是否独占一行
表格标签
<table> <caption></caption> 表格标题(概括) <thead><tr> <th></th> <th></th><th></th><th></th><th></th></tr> </thead> 表头 <tbody> 表身<tr> tr 行<td></td> td 单元格<td></td><td></td><td></td><td></td></tr> 一行五列(5个单元格) </tbody> <tfoot> </tfoot> 表脚 </table>
表格标签属性
<table border="10px" width="900px" height="100px" cellspacing="50px"> 设置宽高以及边框和单元格间距 cellspacing 单元格间距 height 仅对单元格进行改变 border 只控制最外围的大小 caption 通过css更改 <thead height="200px" align="center" vlign="top"> 设置高度并对表头作出改变,水平左中右,垂直上中下 <tbody height="400px" align="center" vlign="middle"> tbody也是这3个属性 <tr height="400px" align="center" vlign="middle"> <tr>也是这3个属性 <tfoot height="400px" align="center" vlign="middle"> <tfoot>也是这3个属性
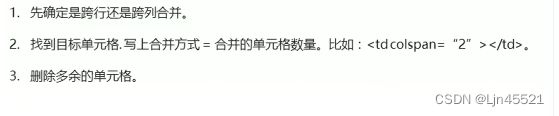
单元格合并
跨行 rowspan
跨列 colspan

例如 <body> <table border="1px" width="800px" cellspacing="0"><caption>学生信息</caption><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><tbody><tr><td rowspan="2">王鑫宇</td><td>男</td><td>18</td><td>汉</td><td>党员</td></tr><tr><td>男</td><td>18</td><td>汉</td><td>党员</td></tr><tr><td>王鑫宇</td><td>男</td><td>18</td><td>汉</td><td>党员</td></tr><tr><td>王鑫宇</td><td>男</td><td>18</td><td>汉</td><td>党员</td></tr></tbody><tfoot><tr align="right"><td colspan="5">共计:4人</td></tr> </tfoot> </table> </body>
details
详情标签
<details> </details>
例如 <body><!-- details:详情标签 配合summary使用 -->达到点击前缀符号后查看详情的效果,summary接的是一个内容相关概括词<details><summary>有志青年</summary>我们这里都是优秀的有志青年</details> </body>
效果图

tabindex
让本不能tab遍历获取焦点的元素可以获取
<body><!-- tabindex:让本不能tab遍历获取焦点的元素可以获取 可以为负数,0,正数--><input type="text"><a href="#">去百度</a><div>我是第一个盒子</div><div tabindex="0">我是第2个盒子</div><div>我是第3个盒子</div><div>我是第4个盒子</div> </body>
表单的基本结构
网页交互区,收集用户信息
action :将数据交给谁处理
name 必有属性
method:提交方式

<!-- 表单:网页交互区,收集用户信息 action:将数据交给谁处理name:必有属性method:提交方式 ajax--><form action="https://www.baidu.com/s"><input type="text" name="wd"><button>提交</button> 生成一个带有“提交”的按钮</form>
常见的表单元素
1.文本框 可显示 用户名:<input type="text" name="user" value="gouxin"><br /> 2.密码 隐藏 密码:<input type="password" name="pwd"><br /> 3.单选框 <input type="radio" name="gender" value="nan">男 <input type="radio" name="gender" value="nv">女<br /> 4.多选框 label标签<input type="checkbox" name="food" id="liulian"><label for="liulian">吃榴莲</label><label><input type="checkbox" name="food">吃臭豆腐</label><!-- checked默认选中 --><input type="checkbox" name="food" checked>吃肥肉 5.隐藏域 <input type="hidden" name="hid" value="南德斯才能使调查"> 6.确认按钮<!-- <button type="submit"></button> --> 7.重置按钮<input type="reset"> 8.普通按钮 <input type="button"> 9.文本域<textarea cols="20" rows="10" maxlength="200"></textarea><br /> 10.下拉菜单 <select name="jiguan" id=""><option value="南京">南京</option><!-- selected下拉菜单的默认选中 --><option value="成都" selected>成都</option><option value="西安">西安</option> </select> <input type="submit">
、
html的全局属性
id身份证号,在一个页面中只能出现一次 <div id="one"></div>
class 一类 可以出现多个
例如:四行粉色的文本

<!-- accesskey 设置快捷键 --><form action="#"><input type="text" name="a" id=""><button accesskey="s">提交</button></form> <!-- style --><!-- data-* 自定义属性 -->
html5语义标签
<body><div class="head"></div><div class="body"><div class="nav"></div></div><div class="footer"></div> </body>
h5表单
<body><form action="#"><input type="number"><input type="color"><input type="time"><button>tijaio</button></form> </body>
css体验
css更体现在对于页面的优化上
<style>div {width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div>我是盒子1</div>
</body>
css的三种引入方式
css基本结构
选择器{
属性名:属性值
属性名:属性值
…….
}
css书写内容没有“=”
例如*/.box1 {width: 300px;height: 300px;background-color: pink;} .box1 是类选择器 .后加自定义选择器名</style>
</head>
<body><div class="box1">我是盒子</div><!-- 行内样式:不推荐 --><div style="width: 300px; height: 300px; background-color: green;"></div><div class="box2">我是box2</div>
选择器
基本选择器
选中指定标签进行一些效果上的修改
标签选择器
p{
color:
} 标签选择器 选中所有的p标签
类选择器
.box2{
color:
}
ID选择器
#box1 #后加id名
例如
#box1 {color: pink;}
/* 类选择器 */.box2 {color: blueviolet;}
通配符选择器
/* 通配符选择器*{}*/
属性选择器
<!DOCTYPE html>
<html lang="en">
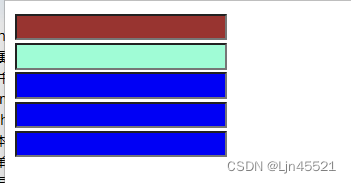
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体</title><style>input {background-color:blue;}input[type="password"] {background-color: aquamarine;}div[id] {width: 300px;height: 300px;background-color: black;}input[type^="te"] {background-color: brown;}</style>
</head>
<body><input type="text"><br /><input type="password"><br /><input type="search"><br /><input type="url"><br /><input type="number"><br />
</body>
</html>
</html>
效果图

包含选择器
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 子代选择器 选中亲生儿子*/.a>li {background-color: pink;}
/* 后代选择器 找到后代所有要找的元素*/.a li {color: blueviolet;}</style>
</head>
复合选择器
<style>/* div {color: pink;}
p {color: pink;}
span {color: pink;} */div,p,span {color: red;}</style>
</head>
<body><div>wisjiajsskmx</div><p>cndklcdsmc</p><span>jnckdsmc</span><ul><li>吃饱穿暖CNBCCDC</li></ul>
</body>
字体的样式
<style>div{font-size: 80px; 改字体大小font-weight: bold; 加粗font-weight: 400; 设置字体粗细(不用加单位) 400正常 800为加粗 范围在100-900font-style: italic; 字体倾斜font-style: normal; 字体正常font-family: "隶书"; 设置字体风格上面的为分开的写法下面为复合写法font:500 italic 50px "隶书"; 字体粗细可以省略不写,字体大小、风格(font-family)必须存在}</style>
</head>
<body><div>绝大多数就</div>
效果图

首行缩进
<style>p{text-indent: 2em; em代表当前字体大小font-size: 20px;}
例如
<style>p {/* text-indent: 32px; */font-size: 20px;text-indent: 2em;}
</style>
</head>
<body>
<p>因此,有人说,未来只有两种纸质书不会消亡,第一种是全人类共同的经典,例如《圣经》等。另外一种,就是《欧洲文艺复兴大师》这样的艺术经典。
◎ 文艺复兴,不仅是美的胜利,更是反抗中世纪黑暗统治的认知觉醒说到文艺复兴,许多读者自然会想到“文艺复兴三杰”——达芬奇、拉斐尔、米开朗基罗。
然而,三杰的成就虽然突出,却不能代表整个文艺复兴。除了复兴三杰,还有两位大师,对文艺复兴同样重要,却少为人知,一位是博斯,一位是卡拉瓦乔。
《欧洲文艺复兴大师》推出五位艺术大师,时间上,博斯是文艺复兴早期代表,三杰代表的是文艺复兴盛期,卡拉瓦乔则是晚期巴洛克艺术的奠基人。这样的五个人,能够更好反映欧洲文艺复兴的全貌。
</p>
</body>