目标:
- 体积更小
- 合理分包,不重复加载
- 速度更快,使用内存更小
实现功能
- 小图片的base64编码
- 提取公共代码
- bundle加hash
- IngorePlugin
- 懒加载
- 使用CDN
- 使用production
- Scope Hosting
1. 使用production
module.exports = smart(webpackCommonConf, {//使用生产模式mode: 'production',
}
- 自动开启代码压缩
- Vue React等会自动删除掉代码(如开发环境的warning)
- 启动Tree-Shaking
ES6 Module才能让tree-shaking生效
commonjs就不行
es6 module和common.js区别
- ES6 Module静态引入,编译时引入
- Commonjs动态引入,执行时引入
- 只有ES6 Module才能静态分析,是想Tree-Shaking
commom.js示例:
● 可以动态引入,执行的引入
let apliList = require('./config/api.js')if(isDev){apliList = require('./config/api_dev.js')
}
es6示例
编译时报错,只能静态引入
import apiList from '/config/api.js'if(isDev){import apiList from '/config/api_dev.js'
}
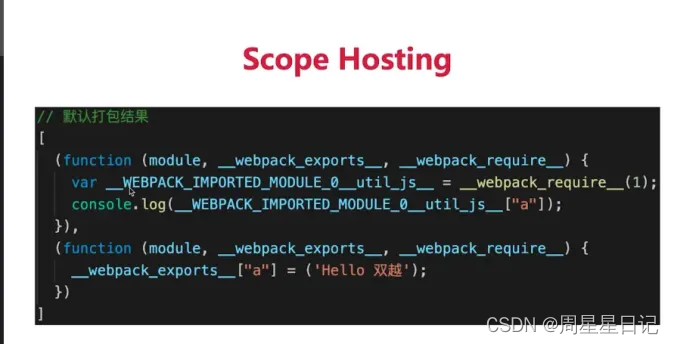
2.Scope Hosting
- 代码体积更小
- 创建函数作用域更少
- 代码可读性更好
如果在main.js中引入hello.js

打包后的文件

那么打包后 每个文件生成了两个函数,如果文件较多时,那么就会产生多个函数,函数多时就是产生多个作用域(一个函数会产生一个作用域),那么就是消耗较多内存
那么我们希望将多个函数合并起来,在一个函数中执行,达到下面的效果

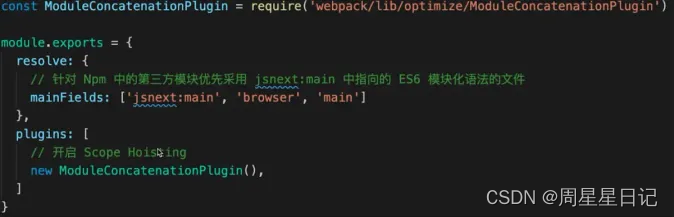
Scope Hosting配置: