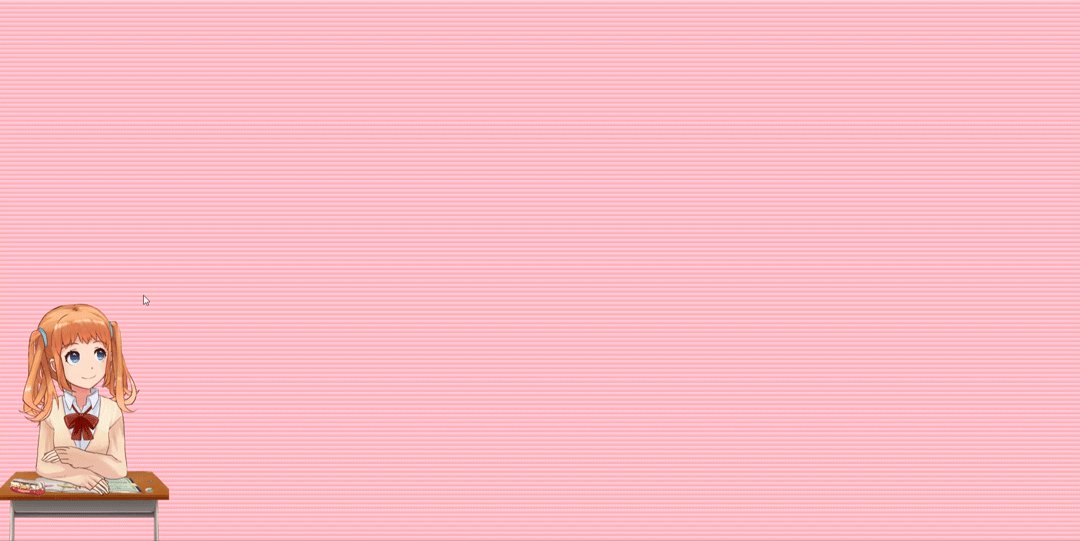
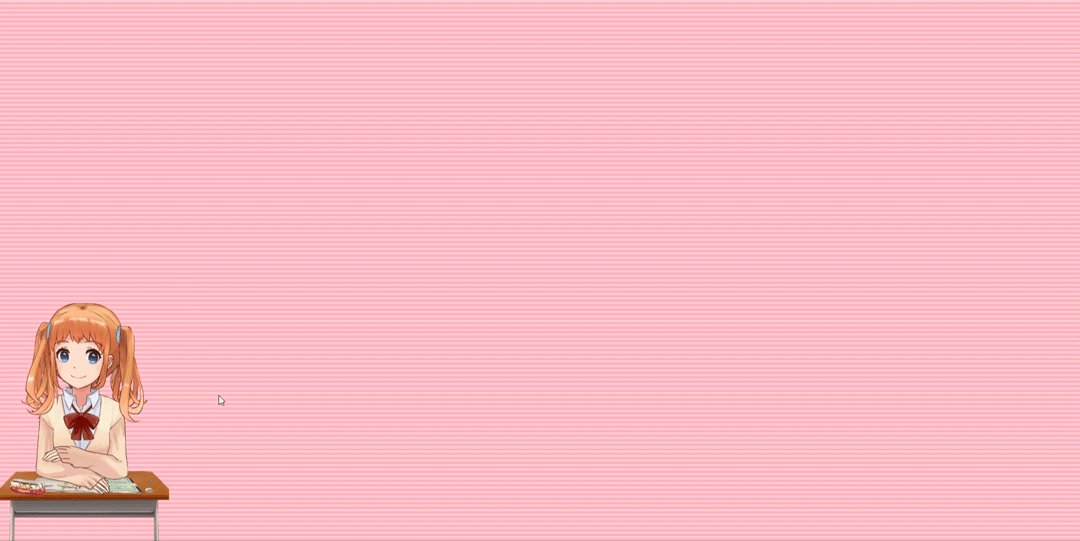
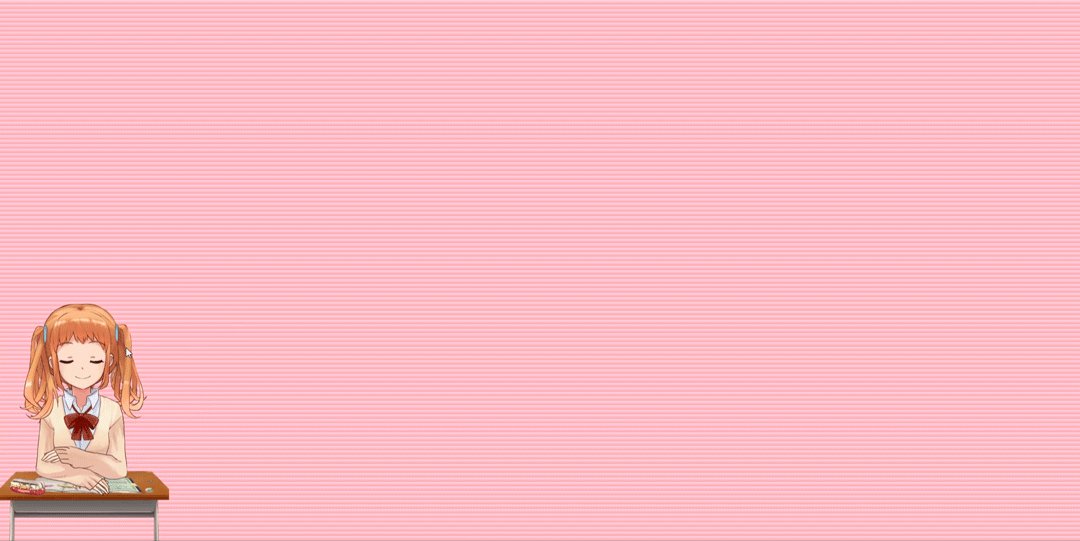
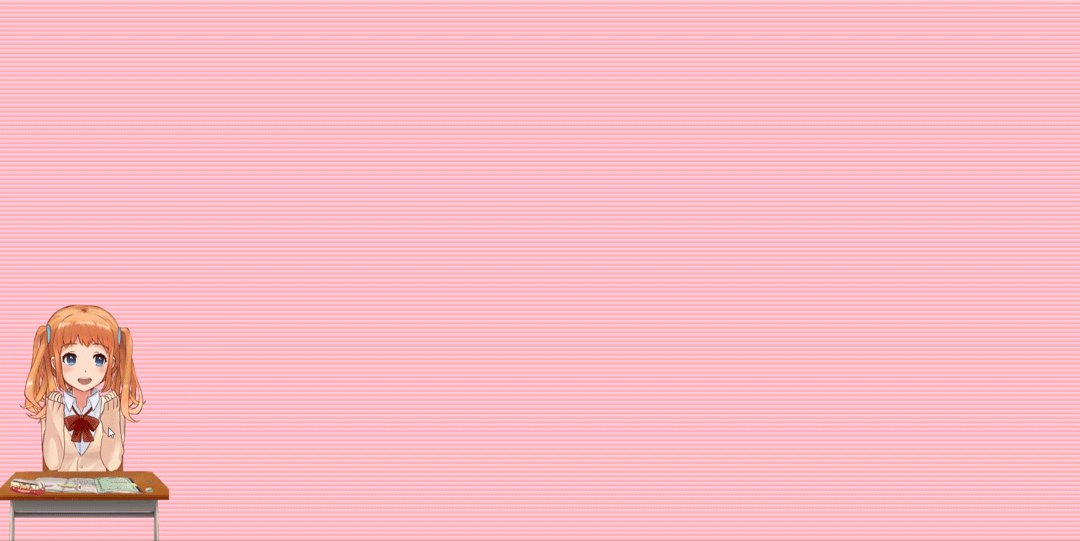
实例:使用L2Dwidget实现二次元卡通看板娘
技术栈:HTML+CSS+JS
效果:

源码:
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>使用L2Dwidget实现二次元卡通看板娘</title><style type="text/css">body{background-image: linear-gradient(to top, #ff9a9e, #fecfef);}</style>
</head><body></body></html><script src="./live2dw/lib/L2Dwidget.min.js"></script>
<script>L2Dwidget.init({model:{// 模型