本篇文章只讲root和alias的区别,配置文件详解请参考 Nginx(三) 配置文件详解,下面开始进行测试。
Nginx配置如下:

server {listen 8688 default_server;server_name www.read******.cn;access_log logs/access.log format2;root pages;set $sn 1;# 测试1location ^~ /test1/ {root pages/one/;}# 测试2location ^~ /test2/ {alias pages/one/;}# 测试3location ^~ /test3/page {alias pages/one/;}# 测试4location ^~ /test4/page/ {alias pages/one/;}location = /favicon.ico {log_not_found off;access_log off;}location / {index index.html index.htm;}
}测试1:root pages/one/;
| 请求地址 | host:8688/test1/one.html |
| location uri | /test1/ |
| 请求结果 | 404 |
| error.log 日志输出 | *920 open() "/usr/local/nginx/pages/one/test1/one.html" failed (2: No such file or directory) |
| 文件路径 | host:8688/usr/local/nginx/pages/one/test1/one.html |
测试2:alias pages/one/;
| 请求地址 | host:8688/test2/one.html |
| location uri | /test2/ |
| 请求结果 | 200 |
| error.log 日志输出 | |
| 文件路径 | host:8688/usr/local/nginx/pages/one/one.html |
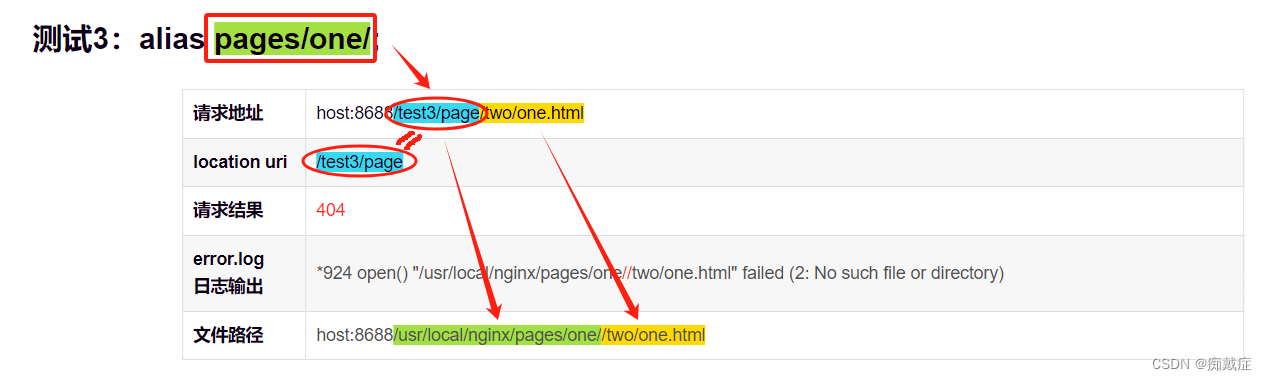
测试3:alias pages/one/;
| 请求地址 | host:8688/test3/page/two/one.html |
| location uri | /test3/page |
| 请求结果 | 404 |
| error.log 日志输出 | *924 open() "/usr/local/nginx/pages/one//two/one.html" failed (2: No such file or directory) |
| 文件路径 | host:8688/usr/local/nginx/pages/one//two/one.html |
测试4:alias pages/one/;
| 请求地址 | host:8688/test4/page/two/one.html |
| location uri | /test4/page/ |
| 请求结果 | 404 |
| error.log 日志输出 | *932 open() "/usr/local/nginx/pages/one/two/one.html" failed (2: No such file or directory) |
| 文件路径 | host:8688/usr/local/nginx/pages/one/two/one.html |

结论
对比测试1和测试2,可以得出的结论:
①使用root指令时,请求URI部分不会改变,最终文件访问路径是 root path + 完整请求URI;
②使用alias指令时,请求URI部分内容会被alias path替换掉。
通过测试2、3、4,可以得出的结论:
使用alias指令时,请求URI与location uri匹配的部分会被alias path替换掉。