前言
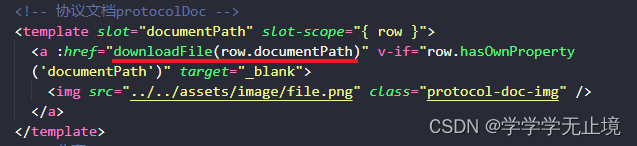
在实际项目中,我们通常会遇到这么一个需求:后端给前端返回一个任意文件类型的完整的url路径,前端拿到这个路径直接通过浏览器下载文件到本地。我想大家应该都会首先想到使用HTML中的<a>标签,,因为<a>标签中提供download属性,使得流量拿起将链接url视为下载资源。
然后我想记录此篇文章的主要原因是,在使用<a>标签下载文件时,由于浏览器默认行为,对于一些特殊格式的文件比如:txt,png,jpg等文件这些浏览器支持直接打开的文件是不会执行下载任务的,而是会直接打开文件。因此,本文主要先讲一下<a>下载文件的用法,后面也会给出对于特殊文件时浏览器直接打开的解决方式。
<a>元素介绍
<a>元素(或称锚元素),可以通过它的href属性创建通向其他网页、文件、电子邮件地址、同一页面内的位置或者其他URL的超链接
属性
download
导致浏览器将链接URL视为下载资源。可以使用或不适用filename值:
- 如果没有指定值,浏览器会从多个来源决定文件名和扩展名:
- Content-Disposition HTTP标头
- URL 路径的最后一段
- 媒体类,来自Content-Type标头,data:URL的开头,或者blob:URL的Blob.type
- filename:决定文件名的值。/和\被转换为下划线( _ )。文件系统可能会阻止文件名中其他的字符,因此浏览器会在必要时适当调整文件名。
href
超链接所指向的URL。链接不限于基于HTTP的URL------它们可以使用浏览器支持任何URL的协议:
- 使用文档片段链接到页面的某一段
- 使用文本片段链接到某一段文字
- 使用媒体片段链接到某个媒体文件
- 使用
tel:URL 链接到一个电话号码 - 使用
mailto:URL 链接到一个邮箱地址 - 如果 web 浏览器不能支持其他 URL 协议,网站可以使用 registerProtocolHandler()
target
该属性指定在何处显示链接URL,作为浏览器上下文的名称(标签、窗口或者<iframe>)。以下关键字对加载的URL的位置有特殊含义:
- _self:当前页面加载(默认)
- _blank:通常在新标签页打开,但用户可以通过配置选择在新窗口打开
- _parent:当前浏览环境的父级浏览上下文。如果没有父级框架,行为与_self相同
- _top:最顶级的浏览上下文(当前浏览上下文中最“高”的祖先),如果没有祖先,行为与_self相同。
我在这里主要介绍几个我常用到的属性,但是<a>还有很多其他属性,感兴趣的话可以在这里进行详细的了解<a>:锚元素 - HTML(超文本标记语言) | MDN
使用<a>元素下载文件遇到的问题
这里我要说明一下我使用<a>元素下载文件时遇到的问题:chrome浏览器中会打开支持预览的文件(比如前面提到的:txt,png,jpg等),而不是直接下载。然后我也看到一些人给出的方法是说给a标签加一个“download”属性,但是不知道为啥,我试了是不行的。
然后我又找到如下可以有效解决该问题的方式:
解决方式1:设置Content-type
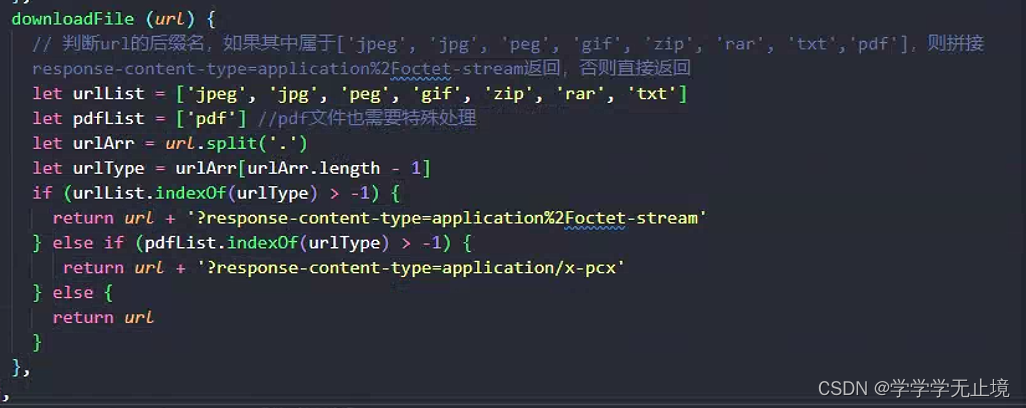
chrome浏览器对与txt,json等文件直接打开应该是浏览器对这些类型的文件支持预览,可以设置Content-type:application/octet-stream来解决此问题,即告诉浏览器这是一个字节流,浏览器处理字节流的默认方式是下载,以下是我需要使用到的一些文件格式,并对其进行处理,还有很多其他文件格式,拼接的类型 会有所差别,可以详细查看这份:如何设置Content-Type(MIME)_对象存储 OSS-阿里云帮助中心


解决方法2:使用ajax请求该url,获取到文本内容,手动实现下载。
可以参开这个博主这篇文章:使用a标签下载文件,浏览器会直接打开解决方案_a标签下载图片会打开-CSDN博客