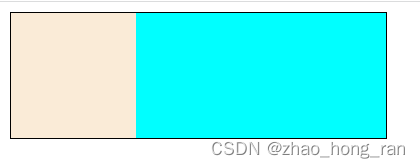
左侧宽度固定,右侧宽度自适应剩余空间
方法一:float + margin
方法二:flex布局
相关HTML代码
<div class="container"><div class="left"></div><div class="main"></div>
</div>方法一相关CSS代码【float + margin】
.container{ overflow: hidden; }.left{width: 100px; float: left;}.main{margin-left: 100px;}方法二相关CSS代码【flex布局】
.container{display: flex;}.left{width: 100px;}.main{flex: 1;}其余设置【如果需要运行展示,另外需要补充的一些CSS设置】
.container{width: 300px;height: 100px;border: 1px solid #000;}.left{height: 100px;background-color: antiquewhite;}.main{height: 100px;background-color: aqua;}展示效果: