方法一:两边使用float + 中间使用margin
方法二:两边使用absolute + 中间使用margin
方法三:flex 布局
方法四:grid 布局
方法一:相关HTML代码【两边使用float + 中间使用margin】
<div class="container"><div class="left"></div><div class="right"></div><div class="main">123</div>
</div>方法一:相关CSS代码【两边使用float + 中间使用margin】
.container{width: 400px;height: 100px;border: 1px solid #000;}.left, .right, .main{height: 100px;}.left {width: 100px;float: left;background-color: aliceblue;}.right{width: 100px;float: right;background-color: blanchedalmond;}.main{margin: 0 100px;background-color: aqua;}方法二:相关HTML代码【两边使用absolute + 中间使用margin】
<div class="container"><div class="left"></div><div class="main">123</div><div class="right"></div></div>方法二:相关CSS代码【两边使用absolute + 中间使用margin】
.container{width: 400px;height: 100px;border: 1px solid #000;position: relative;}.left, .right, .main{height: 100px;}.left {width: 100px;background-color: aliceblue;position: absolute;left: 0;top: 0;}.right{width: 100px;background-color: blanchedalmond;position: absolute;right:0;top: 0;}.main{margin: 0 100px;background-color: aqua;}方法三:相关HTML代码【flex 布局】
<div class="container"><div class="left"></div><div class="main">123</div><div class="right"></div></div>方法三:相关CSS代码【flex 布局】
.container{width: 400px;height: 100px;border: 1px solid #000;display: flex;}.left, .right, .main{height: 100px;}.left {width: 100px;background-color: aliceblue;}.right{width: 100px;background-color: blanchedalmond;}.main{flex: 1;background-color: aqua;}方法四:相关HTML代码【grid 布局】
<div class="container"><div class="left"></div><div class="main">123</div><div class="right"></div></div>方法四:相关CSS代码【grid 布局】
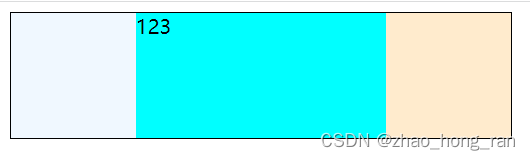
.container{width: 400px;height: 100px;border: 1px solid #000;display: grid;grid-template-columns: 100px auto 100px;}.left, .right, .main{height: 100px;}.left {background-color: aliceblue;}.right{background-color: blanchedalmond;}.main{background-color: aqua;}结果展示:

其他
【两边使用float, 中间使用负margin 的方法比较复杂】
【table布局,性能低,易引发回流和重绘,放弃】
【方法一到四宽度均会自适应,不需要设置width:100%】

![[原创]解决老款AMD CPU在Win10/Win11无故重启的问题.](https://img-blog.csdnimg.cn/3cad34bdc3124295aab4c97481b520f6.png)