1 ShapeRenderer 简介
ShapeRenderer 是 libGDX 中用于绘制基本形状的工具之一。它可以绘制点、线、矩形、多边形、圆形、椭圆形、扇形、立方体、圆锥体等几何图形。这对于在游戏或图形应用程序中绘制简单的形状是很有用的。
ShapeRenderer 的主要方法如下:
1)开始和结束绘制
// 开始绘制, ShapeType取值有: Point(点)、Line(线)、Filled(内部填充)
// 例: shapeRenderer.begin(ShapeRenderer.ShapeType.Line)
public void begin(ShapeType type)
public void begin() // ShapeType默认取值Line
// 结束绘制
public void end()说明:绘制相关逻辑需要放在 begin 和 end 之间。
2) 设置颜色和形状类型
// 设置图形颜色
public void setColor(float r, float g, float b, float a)
public void setColor(Color color)
// 设置ShapeType, 取值有: Point(点)、Line(线)、Filled(内部填充)
public void set (ShapeType type)3)模型变换矩阵
// transformMatrix矩阵
public void setTransformMatrix(Matrix4 matrix)
public void identity() // 重置transformMatrix
public void translate(float x, float y, float z) // 平移
public void rotate(float axisX, float axisY, float axisZ, float degrees) // 旋转
public void scale(float scaleX, float scaleY, float scaleZ) // 缩放4)投影变换矩阵
// projectionMatrix矩阵, 通常设置为camera.combined
public void setProjectionMatrix(Matrix4 matrix)
public Matrix4 getProjectionMatrix()5)绘制图形
// 绘制一个点
public void point(float x, float y, float z)// 绘制一条线段
public final void line(float x, float y, float z, float x2, float y2, float z2)
public final void line(Vector3 v0, Vector3 v1)
public final void line(float x, float y, float x2, float y2)
public final void line(Vector2 v0, Vector2 v1)
public final void line(float x, float y, float x2, float y2, Color c1, Color c2)
public void line(float x, float y, float z, float x2, float y2, float z2, Color c1, Color c2)// 绘制三角形
public void triangle(float x1, float y1, float x2, float y2, float x3, float y3)
public void triangle(float x1, float y1, float x2, float y2, float x3, float y3, Color col1, Color col2, Color col3)// 绘制矩形
public void rect(float x, float y, float width, float height)
public void rect(float x, float y, float width, float height, Color col1, Color col2, Color col3, Color col4)
public void rect(float x, float y, float originX, float originY, float width, float height, float scaleX, float scaleY, float degrees)// 绘制矩形线段
public void rectLine(float x1, float y1, float x2, float y2, float width)
public void rectLine(float x1, float y1, float x2, float y2, float width, Color c1, Color c2)
public void rectLine(Vector2 p1, Vector2 p2, float width)// 绘制立方体
public void box(float x, float y, float z, float width, float height, float depth)// 在指定位置绘制一个X形交叉线
public void x(float x, float y, float size)
public void x(Vector2 p, float size)// 绘制扇形
public void arc(float x, float y, float radius, float start, float degrees)
public void arc(float x, float y, float radius, float start, float degrees, int segments)// 绘制圆形
public void circle(float x, float y, float radius)
public void circle(float x, float y, float radius, int segments)// 绘制椭圆形, x、y指椭圆左下角的位置坐标
public void ellipse(float x, float y, float width, float height)
public void ellipse(float x, float y, float width, float height, int segments)
public void ellipse(float x, float y, float width, float height, float rotation)
public void ellipse(float x, float y, float width, float height, float rotation, int segments)// 绘制圆锥
public void cone(float x, float y, float z, float radius, float height)
public void cone(float x, float y, float z, float radius, float height, int segments)// 绘制多边形(首尾相连, ShapeType只能取Line)
public void polygon(float[] vertices, int offset, int count)
public void polygon(float[] vertices)// 绘制多边形(首尾不相连, ShapeType只能取Line)
public void polyline(float[] vertices, int offset, int count)
public void polyline(float[] vertices)说明:左下角为坐标原点,向右和向上分别为 x 轴和 y 轴正方向。
2 ShapeRenderer 应用
2.1 绘制三角形
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
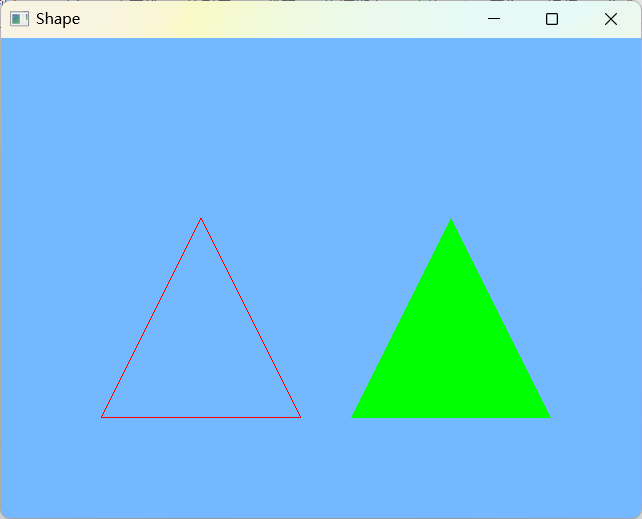
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.triangle(100, 100, 300, 100, 200, 300); // 绘制三角形mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.triangle(350, 100, 550, 100, 450, 300); // 绘制三角形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

2.2 绘制矩形
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
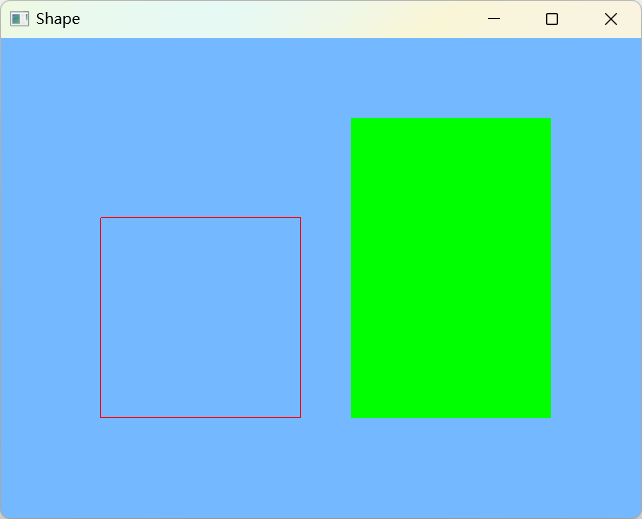
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.rect(100, 100, 200, 200); // 绘制矩形mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.rect(350, 100, 200, 300); // 绘制矩形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

2.3 绘制线框
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
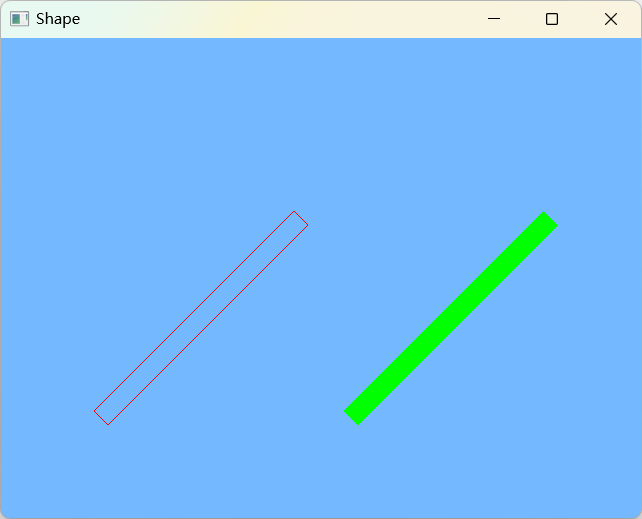
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);shapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.rectLine(100, 100, 300, 300, 20); // 绘制线框(不填充)mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.rectLine(350, 100, 550, 300, 20); // 绘制线段(填充)mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

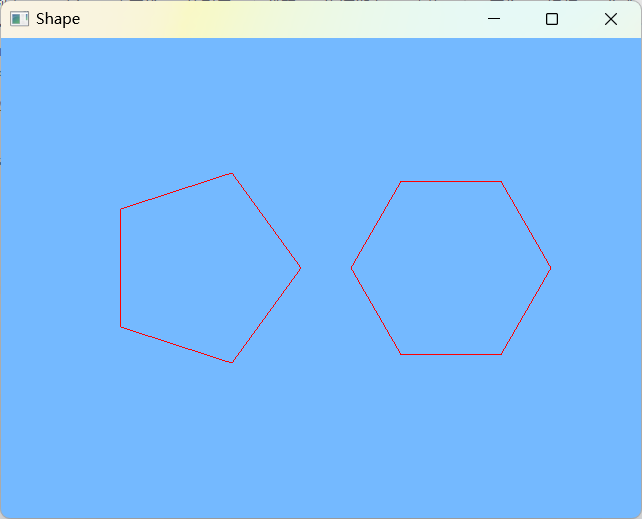
2.4 绘制多边形
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色drawPolygon5(); // 绘制正五边形drawPolygon6(); // 绘制正六边形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}private void drawPolygon5() { // 绘制正五边形float[] starVertices = calculatePolygonVertices(200, 250, 100, 5);mShapeRenderer.polygon(starVertices);}private void drawPolygon6() { // 绘制正六边形float[] starVertices = calculatePolygonVertices(450, 250, 100, 6);mShapeRenderer.polygon(starVertices);}private float[] calculatePolygonVertices(float x, float y, float size, int sides) { // 计算正n边形的顶点坐标float[] vertices = new float[sides * 2];for (int i = 0; i < sides * 2; i += 2) {float angleRad = (i / 2) * 360f / sides * (float) Math.PI / 180f;vertices[i] = x + size * (float) Math.cos(angleRad);vertices[i + 1] = y + size * (float) Math.sin(angleRad);}return vertices;}
}运行效果如下。

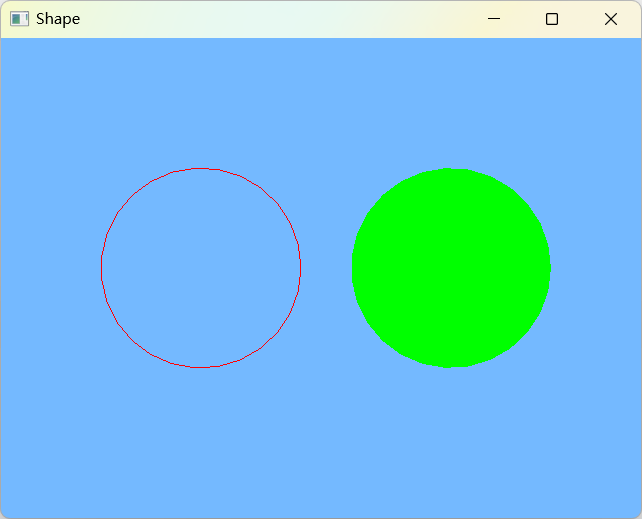
2.5 绘制圆形
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);shapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.circle(200, 250, 100); // 绘制圆形mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.circle(450, 250, 100); // 绘制圆形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

2.6 绘制椭圆
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.ellipse(100, 200, 200, 100); // 绘制椭圆形mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.ellipse(400, 150, 100, 200); // 绘制椭圆形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

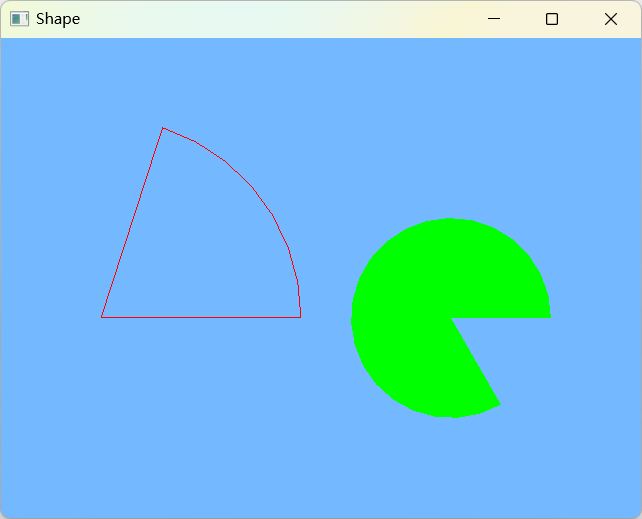
2.7 绘制弧形
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;@Overridepublic void create () {mShapeRenderer = new ShapeRenderer();}@Overridepublic void render () {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(1, 0, 0, 1); // 设置图形颜色mShapeRenderer.arc(100, 200, 200, 0, 72); // 绘制扇形mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled); // ShapeType取值: Point、Line、FilledmShapeRenderer.setColor(0, 1, 0, 1); // 设置图形颜色mShapeRenderer.arc(450, 200, 100, 0, 300); // 绘制扇形mShapeRenderer.end();}@Overridepublic void dispose () {mShapeRenderer.dispose();}
}运行效果如下。

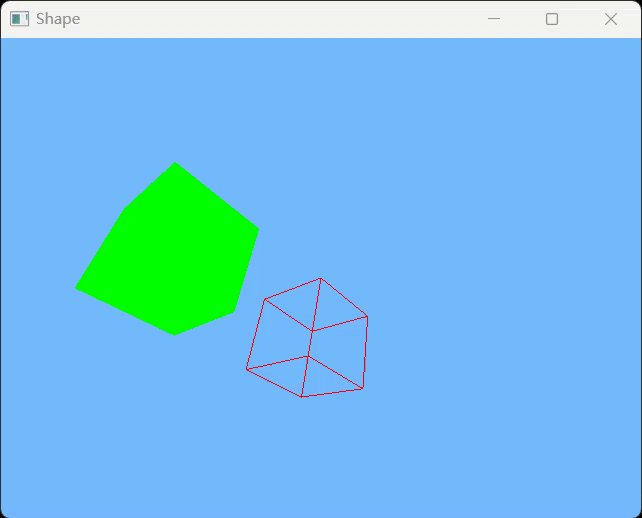
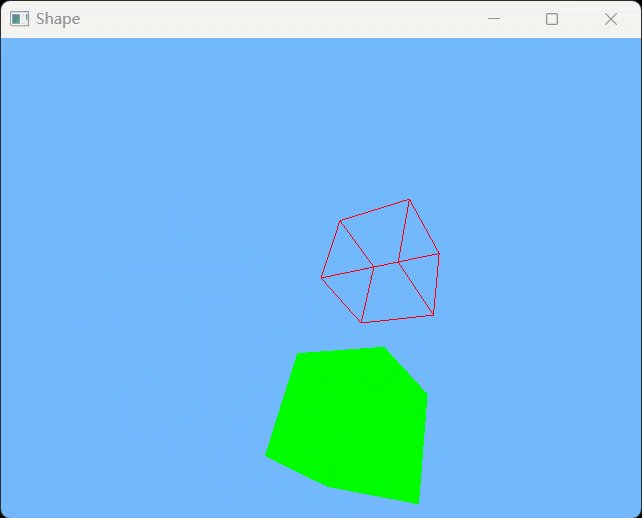
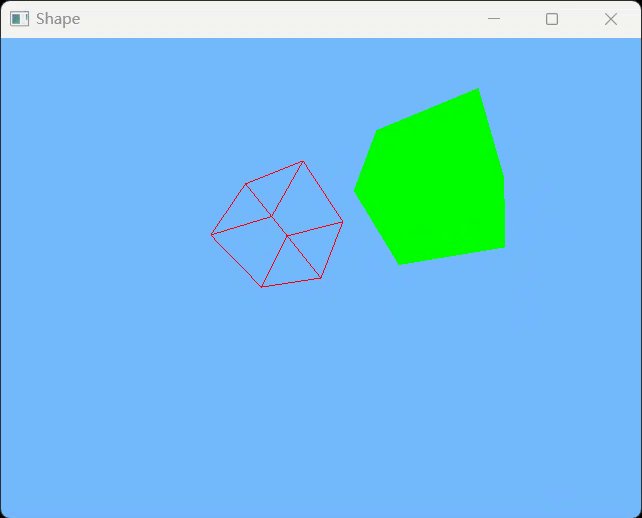
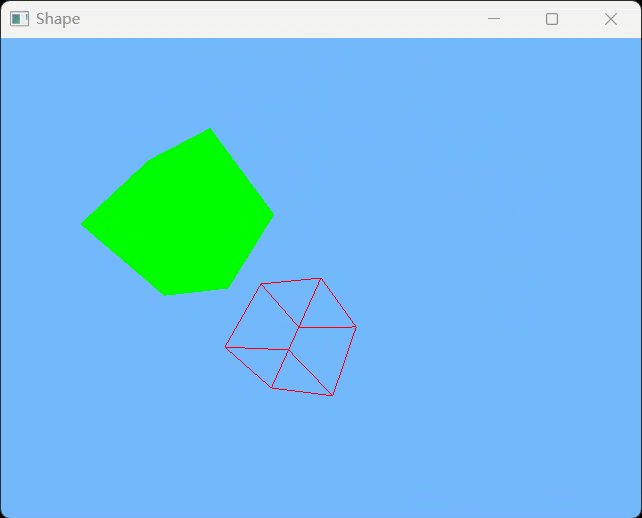
2.8 绘制立方体
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;private PerspectiveCamera mCamera;private float mRotationAngle;@Overridepublic void create() {mShapeRenderer = new ShapeRenderer();mCamera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());mCamera.position.set(5f, 5f, 5f);mCamera.lookAt(0, 0, 0);mCamera.near = 1f;mCamera.far = 100f;mCamera.update();mShapeRenderer.setProjectionMatrix(mCamera.combined);}@Overridepublic void render() {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line);mShapeRenderer.setColor(1, 0, 0, 1);rotate();mShapeRenderer.box(-2, 0, 0, 2, 2, 2); // 绘制立方体mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled);mShapeRenderer.setColor(0, 1, 0, 1);rotate();mShapeRenderer.box(2, 0, 0, 2, 2, 2); // 绘制立方体mShapeRenderer.end();}@Overridepublic void resize(int width, int height) {mCamera.viewportWidth = width;mCamera.viewportHeight = height;mCamera.update();mShapeRenderer.setProjectionMatrix(mCamera.combined);}@Overridepublic void dispose() {mShapeRenderer.dispose();}private void rotate() {mRotationAngle += Gdx.graphics.getDeltaTime() * 45f; // 每秒转45度mShapeRenderer.identity(); // 重置transformation矩阵mShapeRenderer.rotate(2, 2, 2, mRotationAngle);}
}运行效果如下。

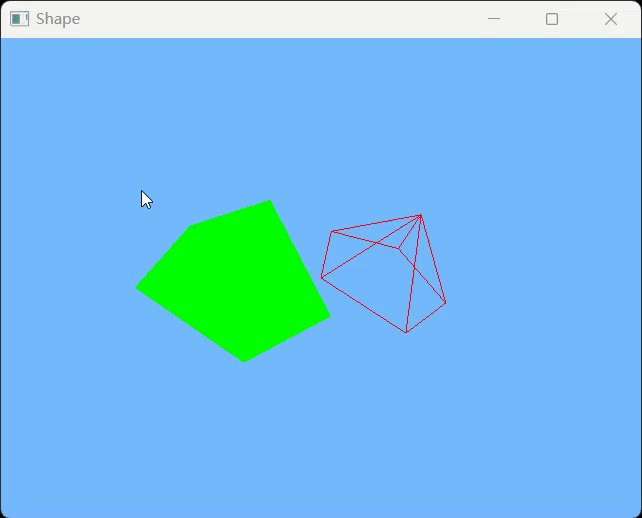
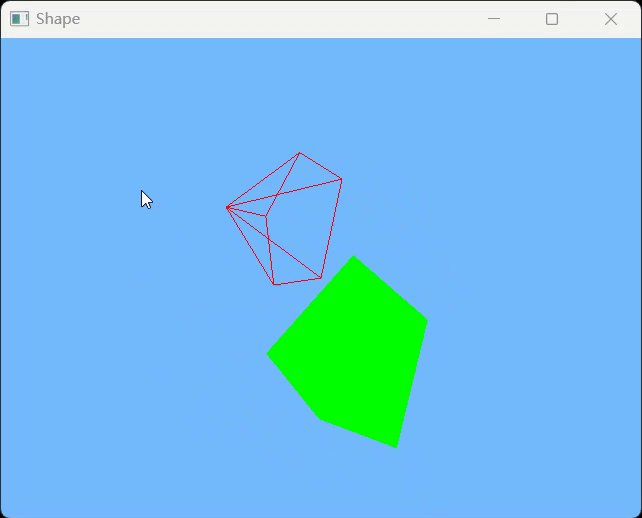
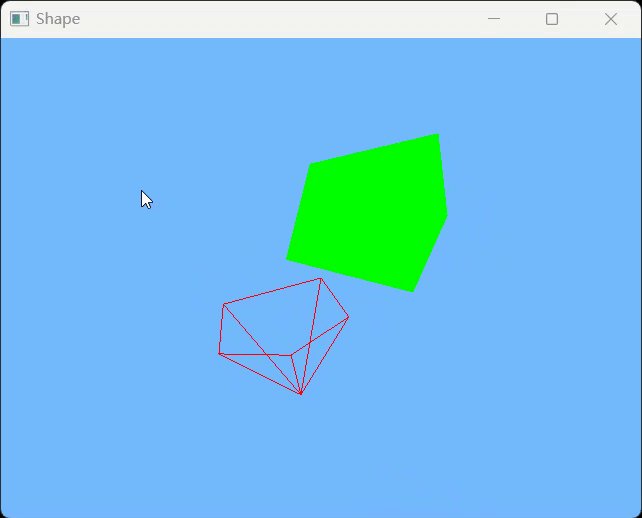
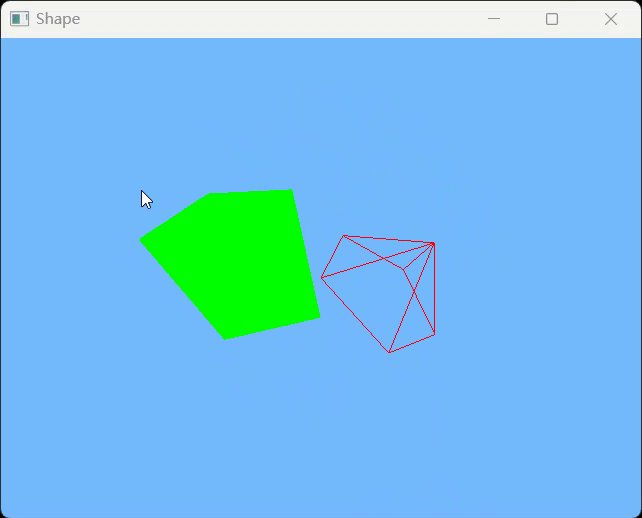
2.9 绘制圆锥
MyGame.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;public class MyGame extends ApplicationAdapter {private ShapeRenderer mShapeRenderer;private PerspectiveCamera mCamera;private float mRotationAngle;@Overridepublic void create() {mShapeRenderer = new ShapeRenderer();mCamera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());mCamera.position.set(5f, 5f, 5f);mCamera.lookAt(0, 0, 0);mCamera.near = 1f;mCamera.far = 100f;mCamera.update();mShapeRenderer.setProjectionMatrix(mCamera.combined);}@Overridepublic void render() {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);mShapeRenderer.begin(ShapeRenderer.ShapeType.Line);mShapeRenderer.setColor(1, 0, 0, 1);rotate();mShapeRenderer.cone(-2, 0, 0, 2, 2);mShapeRenderer.end();mShapeRenderer.begin(ShapeRenderer.ShapeType.Filled);mShapeRenderer.setColor(0, 1, 0, 1);rotate();mShapeRenderer.cone(2, 0, 0, 2, 2);mShapeRenderer.end();}@Overridepublic void resize(int width, int height) {mCamera.viewportWidth = width;mCamera.viewportHeight = height;mCamera.update();mShapeRenderer.setProjectionMatrix(mCamera.combined);}@Overridepublic void dispose() {mShapeRenderer.dispose();}private void rotate() {mRotationAngle += Gdx.graphics.getDeltaTime() * 45f; // 每秒转45度mShapeRenderer.identity(); // 重置transformation矩阵mShapeRenderer.rotate(2, 2, 2, mRotationAngle);}
}运行效果如下。