我们可以使用v-on来监听DOM事件,并在事件触发时执行对应的Vue的Javascript代码。
- 用法:v-on:click = "handler" 或简写为 @click = "handler"
- vue中的事件名=原生事件名去掉 on 前缀 如:onClick --> click
- handler的值可以是方法事件处理器,也可以是内联事件处理器
- 绑定事件时,可以通过一些绑定的修饰符,常见的事件修饰符如下
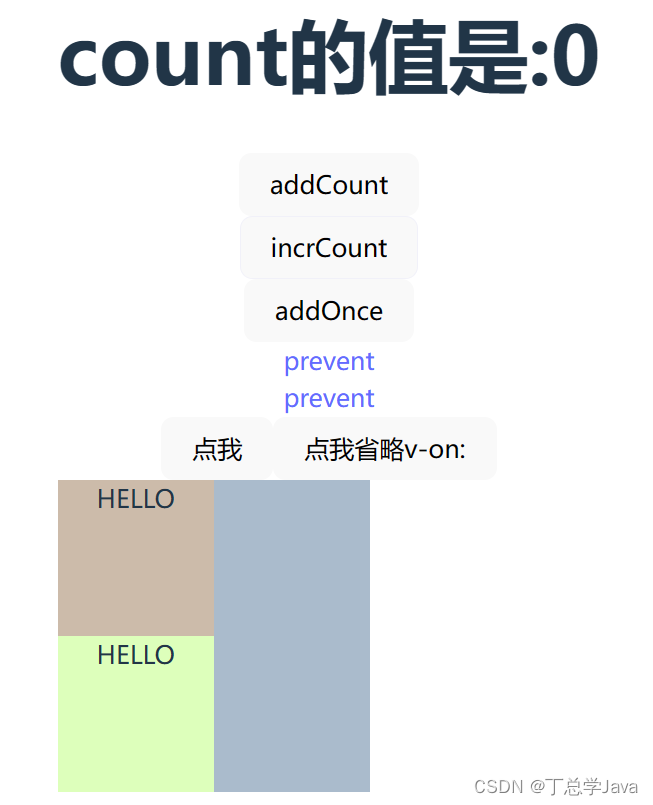
@click.once:只触发一次事件。[重点] @click.prevent:阻止默认事件。[重点] @click.stop:阻止事件冒泡 @click.capture:使用事件捕获模式而不是冒泡模式 @click.self:只在事件发送者自身触发时才触发事件 <script setup>import {ref} from "vue";//响应式数据 当发生变化时,会自动更新 dom 树let count = ref(0);let addCount=()=>{count.value++;}let incrCount=(event)=>{count.value++;//通过事件对象阻止组件的默认行为event.preventDefault();}let sayHello=()=>{alert("hello world!")}let h01=()=>{alert("ho1")}let h02=()=>{alert("ho2")event.stopPropagation(); //阻止事件传播,繁殖,蔓延}let h03=()=>{alert("h03");}</script><template><div><h1>count的值是:{{count}}</h1><!--方法事件处理器--><button v-on:click="addCount()">addCount</button><br><!--内联事件处理器--><button @click="count++">incrCount</button><br><!--事件修饰符 once 只绑定事件一次--><button @click.once="count++">addOnce</button><br><!--事件修饰符 prevent 阻止组件的默认行为--><a href="https://blog.csdn.net/m0_65152767?spm=1011.2124.3001.5343" target="_blank" @click.prevent="count++">prevent</a><br><!--原是js方式阻止组件默认行为(推荐)--><a href="https://blog.csdn.net/m0_65152767?spm=1010.2135.3001.5343" target="_blank" @click="incrCount($event)">prevent</a><br><button v-on:click="sayHello">点我</button><button @click="sayHello">点我省略v-on:</button><div @click="h01" style="background-color: #abc;width: 200px;height: 200px"><div @click="h02" style="background-color: #cba;width: 100px;height: 100px">HELLO</div><div @click.stop="h03" style="background-color: #dfb;width: 100px;height: 100px">HELLO</div></div></div></template>
Vue3+Vite实现工程化,事件绑定以及修饰符
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/195926.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
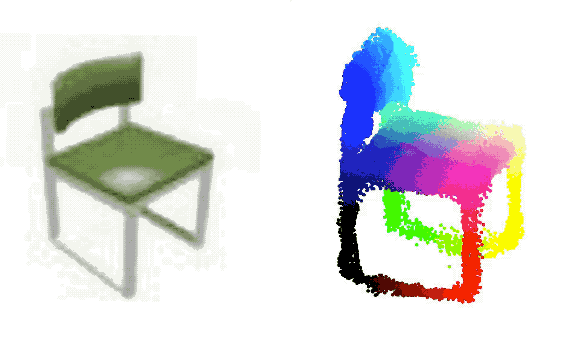
单张图像3D重建:原理与PyTorch实现
近年来,深度学习(DL)在解决图像分类、目标检测、语义分割等 2D 图像任务方面表现出了出色的能力。DL 也不例外,在将其应用于 3D 图形问题方面也取得了巨大进展。 在这篇文章中,我们将探讨最近将深度学习扩展到单图像 3…
开源与闭源:大模型发展的双重走向
目录 前言开源和闭源的优劣势比较开源的优势闭源的优势 开源和闭源对大模型技术发展的影响对技术发展的影响对数据共享的影响对业务拓展的影响 开源与闭源的商业模式比较开源的商业模式闭源的商业模式 处在大模型洪流中,向何处去?结语 前言
随着人工智能…
基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。
恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…
2023/11/19总结
项目进度:
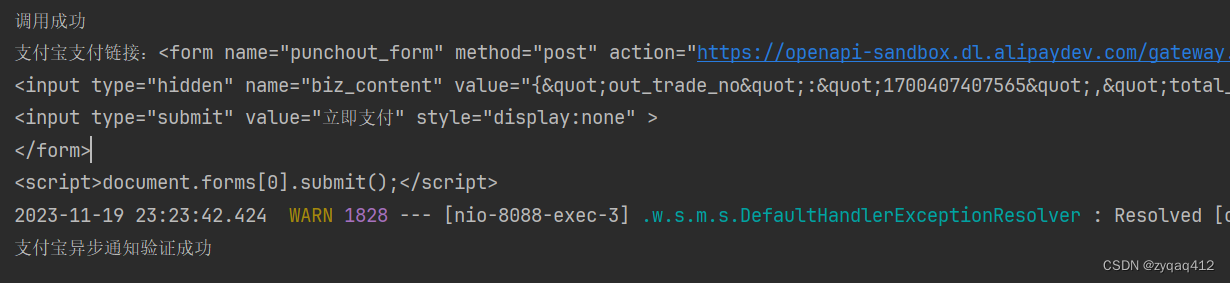
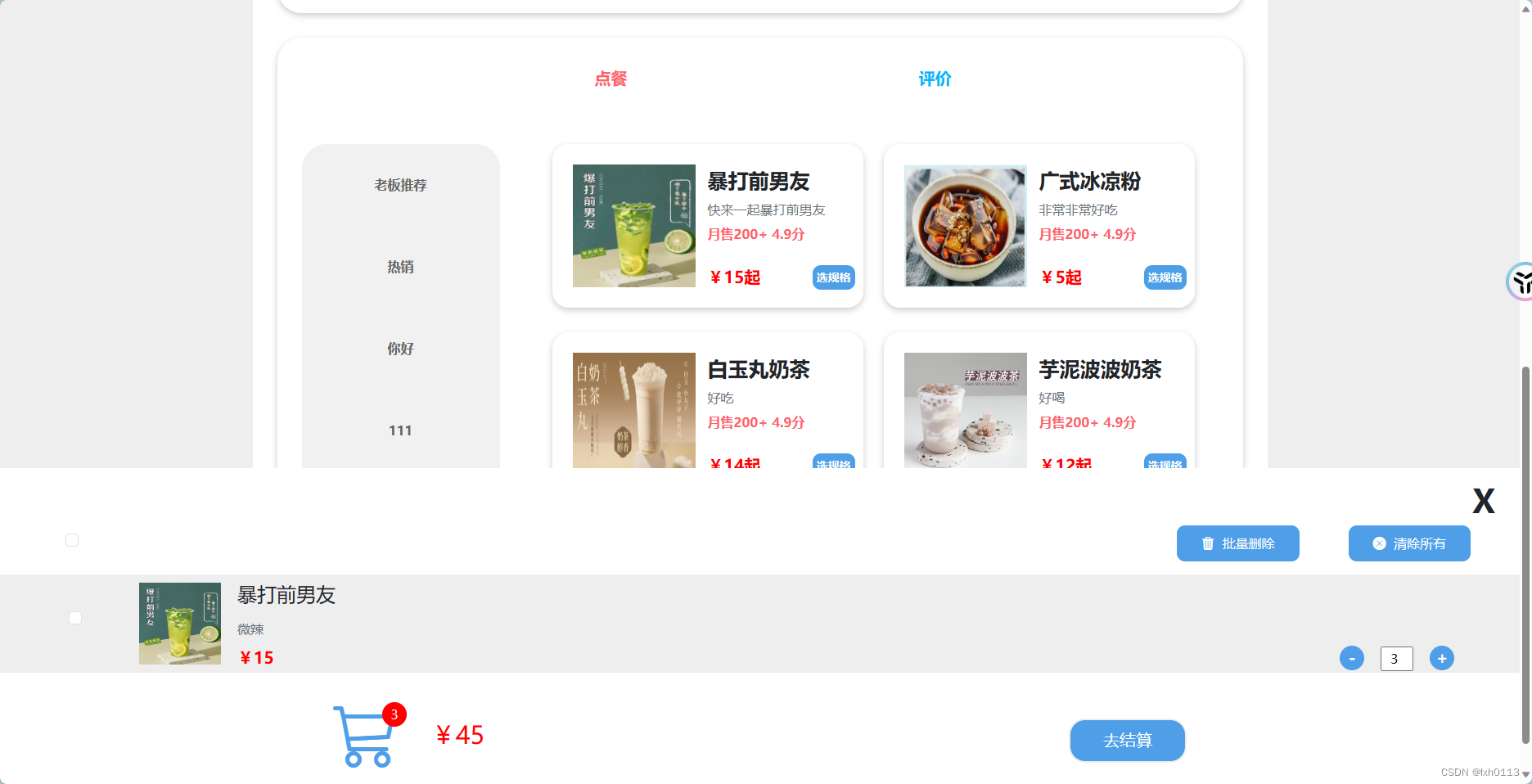
地址管理: 显示菜品 购物车相关功能 然后最近在看 支付宝沙盒支付的相关功能,打算把支付给做了 。界面做的不是很好看 ,但是后续会改成 手机端的。
原理Redis-IntSet
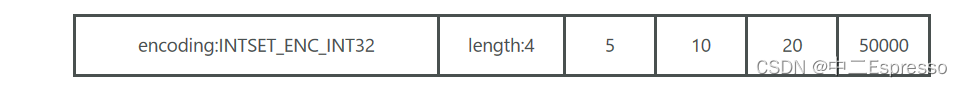
IntSet IntSet是Redis中set集合的一种实现方式,基于整数数组来实现,并且具备长度可变、有序等特征。 结构如下:
typedef struct intset {uint32_t encoding; /* 编码方式,支持存放16位、32位、64位整数*/uint32_t length; /* 元素…
012 C++ AVL_tree
前言
本文将会向你介绍AVL平衡二叉搜索树的实现
引入AVL树 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序普通的二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此,两位俄罗斯的数学家G.M…
莹莹API管理系统源码附带两套模板
这是一个API后台管理系统的源码,可以自定义添加接口,并自带两个模板。
环境要求
PHP版本要求高于5.6且低于8.0,已测试通过的版本为7.4。
需要安装PHPSG11加密扩展。
已测试:宝塔/主机亲测成功搭建!
安装说明
&am…
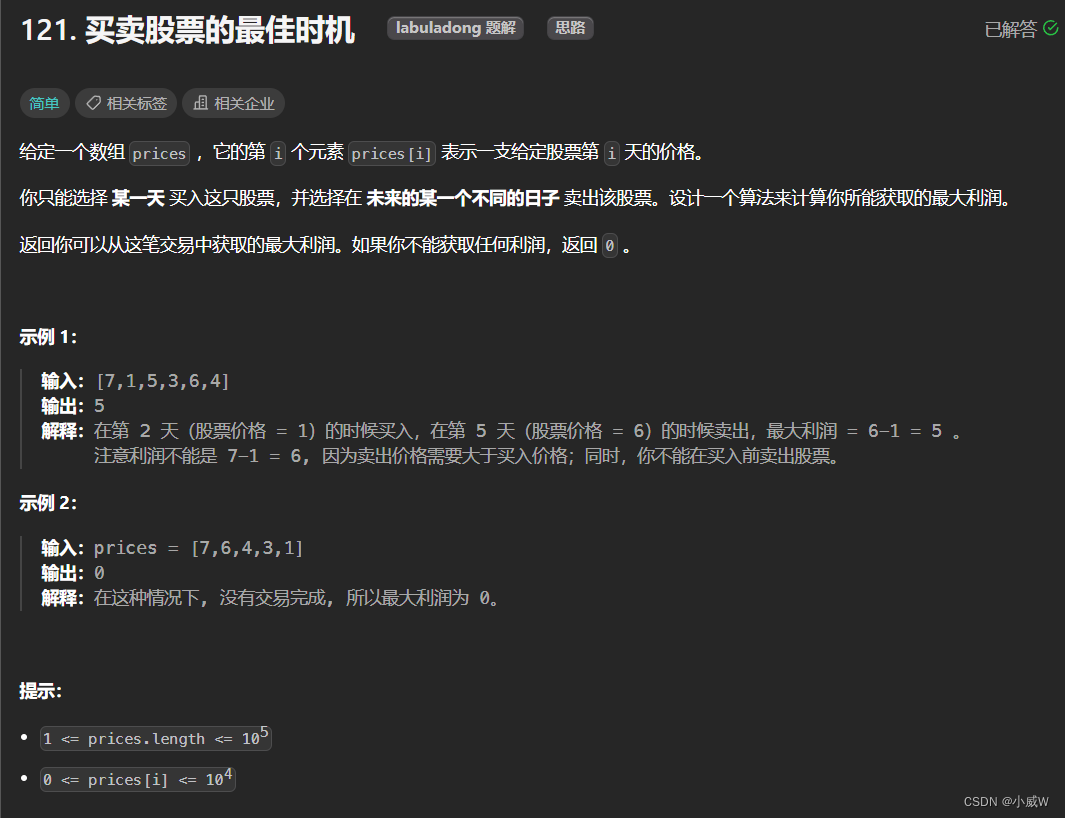
【LeetCode每日一题合集】2023.9.25-2023.10.1(⭐LFU缓存Java数据流花期内花的数量)
文章目录 460. LFU 缓存⭐(数据结构题)解法1——平衡树 哈希表(TreeSet HashMap) O ( l o g n ) O(logn) O(logn)解法2——双哈希表 双向链表 O ( 1 ) O(1) O(1) (LRU缓存的升级版) 2582. 递枕头解法—…
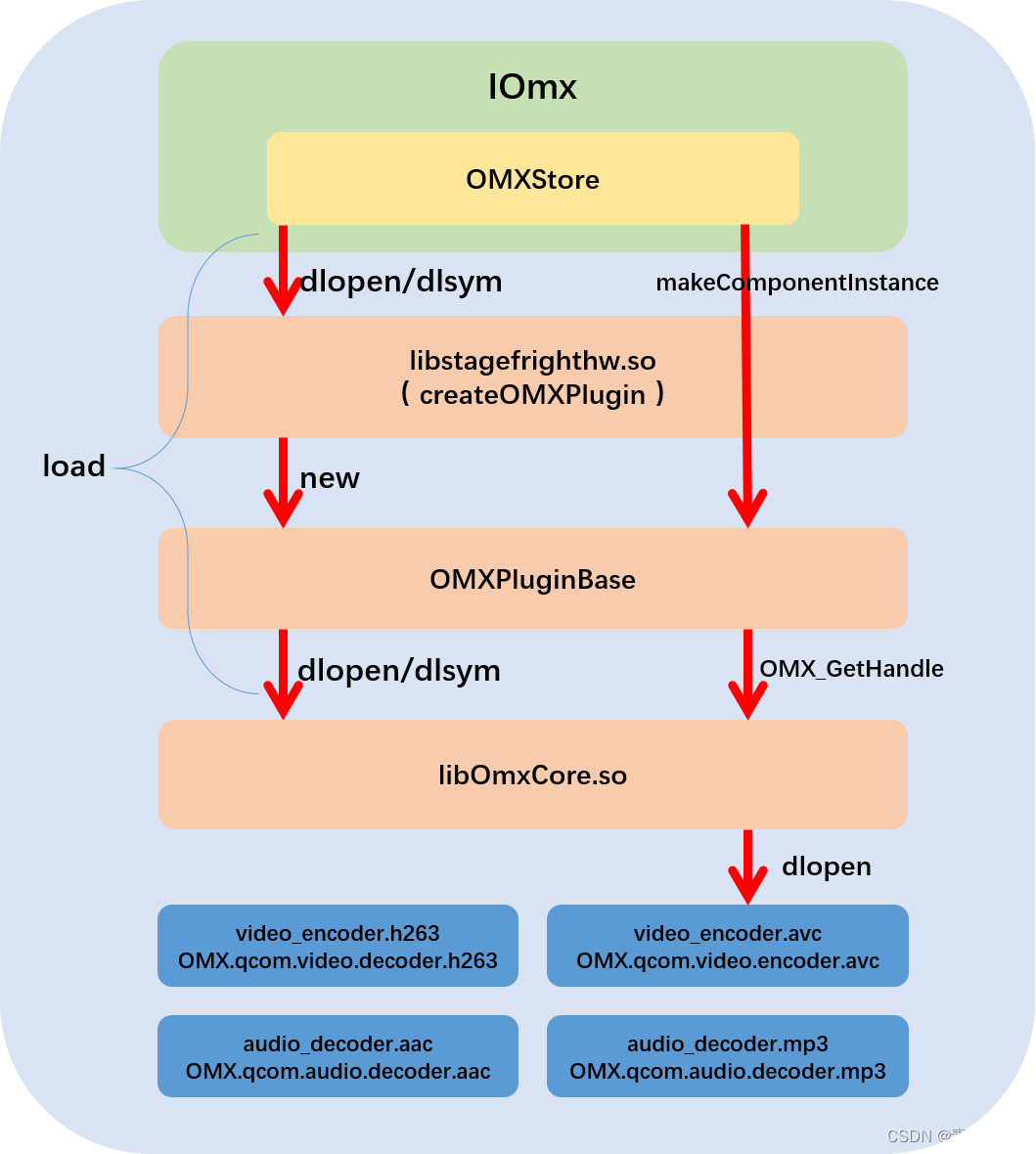
Android 13 - Media框架(14)- OpenMax(二)
这一节我们将来解析 media.codec 这个 HIDL service 究竟提供了什么服务,服务是如何启动的。 1、main 函数
我们先来看 frameworks/av/services/mediacodec/main_codecservice.cpp:
int main(int argc __unused, char** argv)
{strcpy(argv[0], "…
丹麦能源袭击预示着更关键的基础设施成为目标
5 月,22 个丹麦能源部门组织在与俄罗斯 Sandworm APT 部分相关的攻击中受到损害。
丹麦关键基础设施安全非营利组织 SektorCERT 的一份新报告描述了不同的攻击者群体利用合勤防火墙设备中的多个关键漏洞(包括两个零日漏洞)侵入工业机械&…
Shell条件测试练习
1、取出/etc/passwd文件的第6行; [rootshell ~]# head -6 /etc/passwd | tail -1 sync:x:5:0:sync:/sbin:/bin/sync [rootshell ~]# sed -n 6p /etc/passwd sync:x:5:0:sync:/sbin:/bin/sync [rootshell ~]# awk NR6 /etc/passwd sync:x:5:0:sync:/sbin:/bin/sync 2…